1280X720 сколько в см: The page cannot be found
типы, разрешение и многое другое
Не секрет, что мобильная индустрия движется в сторону увеличения диагонали устройств. Вырос размер экрана iPhone (с 3,5” до 4”), в продаже имеется куча девайсов с диагональю 4,3”-4,7” и разрешением 1280 х 720 точек, а грядущий тренд будет заключаться в 5” панелях (или около того) с разрешением 1920 х 1080 точек. Иными словами, телефоны предложат аналогичное современным HDTV разрешение 1080p. Первая ласточка – с 440 точками на дюйм (ppi). Это намного больше, чем у iPhone 5 (326 ppi) и Nokia Lumia 910 (332 ppi). Но заметит ли разницу человеческий глаз? Ответ на этот вопрос дал доктор Рэймон Сонейра (Raymond Soneira), президент и глава компании DisplayMate, которая занимается выпуском ПО для калибровки экранов всех типов.
В интервью ArsTechnica он сказал следующее: «Некоторые люди, в принципе, могут заметить разницу между экранами с разрешением 1080p и 720p, если внимательно всмотрятся. Но для этого нужно или фанатично болеть изучением изображений, или быть профессиональным разработчиком, занимающимся дисплеями».
Фотографии, например, сами по себе нечеткие, поэтому их неидеальность будет одинаково бросаться в глаза как на 1080p, так и на 720p. Даже мельчайшая деталь на фотографии всегда будет состоять более чем из одного пикселя и изображение ляжет на структуру экрана не 1 к 1. С видео ситуация еще интереснее. Ролики не только менее четкие, чем фотографии, но и картинка постоянно движется. Даже если видеоряд очень четкий, то человеческий мозг просто не сможет акцентировать внимание на деталях, появляющихся на доли секунды в какой-то части экрана. «Для обычного просмотра видео 1920 х 1080 точек не даст визуальной разницы», — резюмировал Сонейра.
В то же время преимущество 1080p может проявиться на контенте, созданном на компьютере, где возможен рендеринг отдельных субпикселей. Это интерфейс, кнопочки, текст. Также в выигрыше останется контент, созданный исключительно под 1920 х 1080 точек, чтобы не было изменения масштаба.
«Для большинства экстра-четкость панелей 1080p окажется бесполезной. И дело не только в том, что многие носят очки, линзы или просто обладают неидеальным зрением. А в том, что человеческий глаз с трудом видит границы после определенного расстояния. Так называемая Retina у iPhone, к примеру, проявляется при 26 см от глаза, а если поставить девайс на расстоянии 38 см, то экстра-пиксели просто окажутся невостребованными (после 229 ppi глаз не видит разницы в четкости)», — добавил доктор.
И дело не только в том, что многие носят очки, линзы или просто обладают неидеальным зрением. А в том, что человеческий глаз с трудом видит границы после определенного расстояния. Так называемая Retina у iPhone, к примеру, проявляется при 26 см от глаза, а если поставить девайс на расстоянии 38 см, то экстра-пиксели просто окажутся невостребованными (после 229 ppi глаз не видит разницы в четкости)», — добавил доктор.
Другими словами, все преимущества 1080p окажутся невостребованными при просмотре фото, видео, общении в Сети. Однако плюсы могут выявиться при чтении электронных книг с очень маленьким шрифтом. Также надо иметь в виду, что высокое разрешение влияет на время работы устройства – оно неизбежно сказывается на нагрузке ЦП и батарее.
- © Никита Сергеев.
Терминология, относящаяся к области смартфонных дисплеев, может показаться чересчур объёмной. Если вы хотите знать, что означают все эти цифры и аббревиатуры, касающиеся вышеупомянутых дисплеев, наша статья придёт вам на помощь. В ней мы коснёмся основных типов дисплеев и их характеристик, а также расскажем о том, какой тип экрана лучше, и какие существуют ключевые различия между теми или иными разрешениями дисплеев.
В ней мы коснёмся основных типов дисплеев и их характеристик, а также расскажем о том, какой тип экрана лучше, и какие существуют ключевые различия между теми или иными разрешениями дисплеев.
Стив Джобс, возможно, был очень близок к истине, когда говорил, что нет никакого смысла внедрять всё большее количество пикселей в смартфонные дисплеи, так как человеческий глаз не в силах рассмотреть их, но имеются различные нюансы в отношении такого утверждения, которые обсуждаются до сих пор.
На сегодняшний день производители дисплеев уже в два раза превысили магическую цифру Джобса в плане пиксельной плотности в 300 ppi, что говорит о том, что существуют определённые силы, стоящие за рынком мобильных девайсов, которым это выгодно. Но что вообще означает
Основные термины и понятия
Когда мы говорим о дисплеях, мы обычно упоминаем 4 аспекта: тип дисплея, размер его диагонали (в дюймах), чёткость (HD, Full HD и т. д.) и разрешение (пиксельная плотность). Отметим, что два последних аспекта тесно связаны между собой.
д.) и разрешение (пиксельная плотность). Отметим, что два последних аспекта тесно связаны между собой.
Мы можем выяснить чёткость дисплея, зная о том, какое количество пикселей имеется у экрана по горизонтали и вертикали. Как и у любого другого прямоугольника, имеется вертикальная и горизонтальная мера длины, использующая понятие «пиксели» вместо «дюймы». И, хотя такое измерение относится к понятию «чёткость», оно часто используется как взаимозаменяемое для обсуждения разрешения дисплея.
Также скажем, что физический размер дисплея позволяет нам выяснить, какое количество пикселей размещается на одном квадратном дюйме: это и есть наша аббревиатура PPI, что означает «пикселей на дюйм», которую мы соотносим с разрешением, или пиксельной плотностью. Вы можете сами посчитать количество пикселей в дюйме вашего смартфона – например, с помощью установленной программы CPU-Z и проверив вкладку «Об устройстве».
Пиксели на бумаге
Используя разные термины и цифры, мы можем многое сказать о дисплее, даже не видя его, хотя, чтобы реально судить о достоинствах того или иного экрана, нужно увидеть его воочию, так как в этом случае также большую роль играют углы обзора, яркость, контрастность, насыщенность и некоторые другие факторы.
К примеру, компания Apple измеряет количество пикселей на градус, а не пикселей на дюйм, как это принято у многих производителей дисплеев, поэтому даже сравнивать цифры на бумаге бывает не всегда легко. Но понимание того, что означают названия и цифры, позволит вам постигнуть суть более мелких деталей.
Чёткость и пиксельная плотность
Если перенестись в каменный век смартфонов, допустим, лет 10 назад, то тогда у девайсов были небольшие экраны с приблизительно 8-ю пикселями вдоль вертикали или горизонтали. Ну, в принципе, это было не так уж и плохо на то время, однако достижения в области экранных технологий и производственных процессов продвинулись вперёд такими темпами, что многие люди все ещё качают головами и трут глаза, когда мы заводим разговоры о повсеместном распространении дисплеев уровня 4K.
Сейчас мы будем говорить о цифрах и размерах, относящихся к каждому термину, и объяснять, как одно соотносится с другим. Отметим, что есть множество разрешений и уровней чёткости ниже формата HD, но именно с него мы и начнём, так как большинство смартфонов в наше время имеет дисплеи как минимум такого формата.
HD
Аббревиатура HD переводится с английского как «высокая чёткость». Это означает формат пиксельного измерения на уровне 1280х720 пикселей. Независимо от того, какие размеры имеет дисплей, пока здесь тон задаёт количество пикселей, такой экран будет именоваться «HD-дисплей».
Вы, вероятно, можете сказать о том, что, чем меньше такой дисплей по размерам, тем выше будет пиксельная плотность, и, теоретически, лучше изображение. В принципе, это правда. Так что просто дисплей уровня HD не стоит чего-то многого, поскольку он будет отображать разного качества картинку, скажем, имея диагональ 5 дюймов, или все 10 дюймов.
Например, возьмём ещё для сравнения дисплей с диагональю 4,3 дюйма. Его пиксельная плотность будет равна 342 ppi. У 4,7-дюймового экрана пиксельная плотность уже будет меньше – 312 ppi, хотя оба они имеют формат HD. Согласно информации от Apple, 300 ppi – это оптимальное значение, поскольку на этом месте (в грубом исчислении) человеческий глаз уже не в состоянии различать отдельные пиксели на определённом расстоянии (и на дисплее определённого размера).
Full HD
Full HD – это формат следующего уровня, и в настоящее время он является стандартом для чёткости смарфтонных экранов, хотя формат 2К (QHD) постепенно набирает обороты среди устройств премиум-класса. Первыми доступными девайсами с дисплеями такого форматами были Oppo Find 7 и LG G3.
Full HD вмещает в себя 1920 x 1280 пикселей. Опять-таки, пиксельная плотность будет зависеть от размера диагонали дисплея. У экрана с диагональю 5 дюймов плотность пикселей составит около 440 ppi, а у 5,5-дюймового дисплея этот показатель уменьшится до 400 ppi.
QHD, Quad HD или 2K
QHD обозначает Quad HD, что в 4 раза выше в плане чёткости стандартного формата HD. Иначе говоря, вы можете поместить такое же количество пикселей, имеющиеся у 4 HD-дисплеев, на один QHD дисплей аналогичного размера. Количество пикселей формата QHD составляет 2560 x 1440 пикселей. Пиксельная плотность у 5,5-дюймового QHD экрана будет равна 538 ppi. Для сравнения, пиксельная плотность 5,5-дюймового дисплея уровня Full HD составляет 400 ppi.
Отметим, что уровни чёткости дисплеев также часто соотносят с меньшим числом пикселей, поэтому HD иногда называют 720p, Full HD – 1080p и т. д.
Кроме того, QHD зачастую именуют 2К – это связано из-за числа пикселей, максимальное количество которых превышает 2000 пикселей.
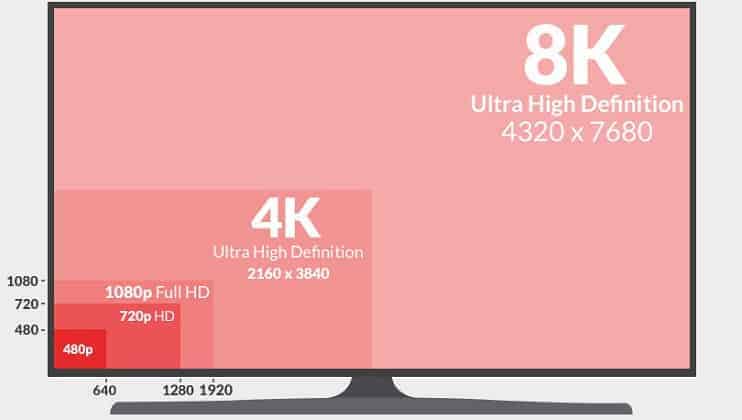
Ultra HD (4K)
Как и 2К, формат 4K также имеет отношение к большей цифре из 2 параметров исчисления пикселей. Другими словами, в техническом плане 4К содержит 4096 пикселей, а Ultra HD – только 3840. Так что хоть эти два термина часто и используются как синонимы, но на самом деле они немного отличаются между собой.
Формат Ultra HD вмещает в себя 3860 x 2160 пикселей, 4К – 4096 x 2160 пикселей. Оба эти формата часто сокращают до 2160p, и разница в пикселях хоть и минимальна, но она имеется.
Ещё буквально год назад нам казалось, что мы никогда не увидим смартфон с 4K дисплеем, но осенью прошлого года компания Sony представила смартфон Xperia Z5 Premium, имеющий 5,5-дюймовый дисплей с разрешением Ultra HD.
Sony характеризует свой дисплей как 4K, но на деле такой экран соответствует формату Ultra HD. Тем не менее дисплей Z5 Premium имеет пиксельную плотность на уровне 806 ppi – далеко за пределами того, что обычный человек может считать необходимым для смартфона, находящего на расстоянии 10 дюймов от лица – но, по крайней мере, вы сможете воспроизвести 4К видео, снятое Z5 Premium, на экране этого устройства.
Тренды разрешений
И что же мы имеем на данный момент? Несколько трендов: смартфоны прибавляют в размерах и, соответственно, становится выше чёткость их экранов. Но, как вы могли видеть в разъяснениях выше, пиксельная плотность также увеличивалась: от 342 ppi до 441, 538 и вот теперь мы добрались до значения 806 ppi.
Отметим, что дисплеи девайсов, как и сами устройства, тоже увеличиваются в размерах, и при этом плотность пикселей растёт весьма быстро. Это означает, что качество изображения периодически улучшается, поскольку дисплеи демонстрируют быстро увеличивающуюся пиксельную плотность, хотя сами при этом не прибавляют в размерах с такой скоростью.
На наш взгляд, рано или поздно требования к ёмкости аккумуляторов и получение чрезмерно высокой пиксельной плотности должны найти точку равновесия. Для многих людей такой точкой является 5,5-дюймовый дисплей с разрешением Full HD. Более того, основная масса смартфонов 2015 года имела аналогичные параметры.
Когда несколько лет назад появился смартфон LG G3, компания LG представила убедительный аргумент, почему она сделала выбор в пользу QHD дисплея. Этот производитель захотел воссоздать в цифровом мире наилучшее качество изображения, доступное для реального мира.
Конечно, такие виды разрешений ничего не значат, пока упорный труд не сделает их полезными: если ваши приложения, пользовательский интерфейс и опыт работы с интернетом больше приспособлены под формат Full HD, чем под QHD, то все эти лишние пиксели становятся ненужными. Не говоря уже о дополнительной нагрузке на аккумулятор для обслуживания таких ненужных пикселей.
Типы дисплеев
Когда мы говорим о таких смартфонах как , LG G4 или iPhone 6s, мы, несомненно, упомянем о типах дисплеев, которые в них установлены. Как мы знаем, в смартфонах используются разные типы экранов: LCD, IPS, TFT, OLED, AMOLED, Super AMOLED, Retina и т. д. Если вы прочитали последнее предложение, чувствуя себя полным профаном, тогда самое время нам рассказать о типах дисплеев более подробно.
Как мы знаем, в смартфонах используются разные типы экранов: LCD, IPS, TFT, OLED, AMOLED, Super AMOLED, Retina и т. д. Если вы прочитали последнее предложение, чувствуя себя полным профаном, тогда самое время нам рассказать о типах дисплеев более подробно.
LCD
Аббревиатура «LCD» означает «дисплей на жидких кристаллах». Такой дисплей состоит из слоёв жидких кристаллов, которые освещаются подсветкой. Так как LCD дисплеи не требуют много энергии, эта технология очень востребована в портативных устройствах.
Также вышеуказанные экраны хорошо ведут себя под прямыми солнечными лучами, а, учитывая, что такие дисплеи имеют заднюю подсветку, они идеально подходят для смартфонов. Однако подобная задняя подсветка имеет небольшой недостаток – чёрный цвет отображается серым, и в связи с этим жидкокристаллические дисплеи имеют меньший уровень контраста, чем другие типы дисплеев.
Есть два основных типа LCD: TFT и IPS. Аббревиатура «TFT» означает «тонкопленочный транзистор» — более продвинутая версия LCD – использующая активную матрицу (как, например, в AMOLED). Понятие «активная матрица» означает, что каждый пиксель по отдельности взаимосвязан с транзистором и конденсатором.
Понятие «активная матрица» означает, что каждый пиксель по отдельности взаимосвязан с транзистором и конденсатором.
Отметим, что главное преимущество TFT дисплеев состоит в относительно низкой себестоимости производства и повышенным уровнем контраста по сравнению с обычными TFT экранами. Недостатком такого типа дисплеев является более высокое потребление энергии по сравнению с некоторыми другими LCD, а также худшие углы обзора и цветопередача.
IPS – это аббревиатура, которую на русский язык можно перевести как «плоскостной переключатель». Дисплеи формата IPS являют собой улучшенный вариант TFT LCD. Суть IPS технологии вкратце можно описать так: кристаллы по-разному возбуждаются электрическим током, а слои таких кристаллов могут менять свою ориентацию. Благодаря изменению ориентации улучшаются углы обзора, коэффициент контрастности и цветопередача. Расход энергии также меньше по сравнению с TFT LCD дисплеями. Так как IPS LCD экраны считаются лучше, чем TFT LCD, они, кроме прочего, являются более дорогими.
Хорошие новости в отношении LCD заключаются в том, что потребление энергии такими дисплеями не зависит от цветовой гаммы: вы можете использовать яркие цвета, белые или тёмные темы и абсолютно не беспокоится о времени работы аккумулятора девайса. Добавим, что ЖК-дисплеи обладают более высоким уровнем яркости по сравнению с другими типами экранов и, как правило, срок их службы выше, чем AMOLED дисплеи.
AMOLED
AMOLED переводится как «Активная Матрица на Органических Светодиодах». На первый взгляд, все это может показаться немного сложным, но на самом деле это не так. Мы уже упоминали об активной матрице в технологии TFT LCD, а OLED – это просто термин для ещё одной тонкопленочной экранной технологии.
OLED представляет собой органический материал, который, как следует из названия, излучает свет при прохождении через него электрического тока. В отличие от ЖК-дисплеев, имеющих заднюю подсветку, OLED панели всегда неактивны, пока через отдельные пиксели не проходит электричество. Это означает, что такие панели обладают более насыщенным чёрным цветом и расходуют меньше энергии, если на них отображаются чёрные или тёмные цвета. Однако более светлые темы на AMOLED дисплеях используют намного больше энергии, чем LCD экраны с аналогичными темами. Кроме того, OLED дисплеи являются более дорогими в плане производства, чем ЖК-экраны.
Это означает, что такие панели обладают более насыщенным чёрным цветом и расходуют меньше энергии, если на них отображаются чёрные или тёмные цвета. Однако более светлые темы на AMOLED дисплеях используют намного больше энергии, чем LCD экраны с аналогичными темами. Кроме того, OLED дисплеи являются более дорогими в плане производства, чем ЖК-экраны.
Так как чёрные пиксели на OLED дисплее, как правило, не подсвечиваются, уровень контраста также выше, чем у ЖК-панелей. Плюс, AMOLED экраны имеют более высокую частоту обновления, но при этом не так хорошо читаемы при прямом солнечном свете, как LCD дисплеи с задней подсветкой. Ещё одним минусом можно назвать выгорание экрана и ухудшение работы диодов (ввиду того, что они сделаны из органического материала).
С другой, положительной стороны, AMOLED дисплеи можно делать не только тоньше, чем ЖК-экраны (поскольку для них не требуется наличия слоя задней подсветки), но и более гибкими. Именно такие гибкие AMOLED экраны мы видели в Galaxy S6 Edge, а, к примеру, компания LG для своего гибкого смартфона G Flex 2 использовала технологию Plastic OLED (P-OLED).
Различия между AMOLED и Super AMOLED экранами
Super AMOLED – это торговая марка, присвоенная компанией Samsung собственной линейки высококлассных дисплеев, которые, аналогично IPS LCD, является улучшенным вариантом технологии AMOLED. Экраны уровня Super AMOLED позволяют уменьшить толщину панели за счёт интеграции сенсорного слоя с самой панелью.
Super AMOLED дисплеи лучше справляются с солнечным светом, чем AMOLED экраны и меньше расходуют заряд аккумулятора. Как следует из названия, Super AMOLED – это просто улучшенная версия AMOLED. И это, надо сказать, не обычное маркетинговое хвастовство: дисплеи от Samsung часто признавались как лучшие смартфонные экраны.
Retina
Retina представляет собой ещё один маркетинговый термин, на этот раз от компании Apple. Retina дисплей не имеет какой-то конкретной характеристики, за исключением, пожалуй, того, что он имеет достаточно высокое разрешение, при котором глаз человека не может различить отдельные пиксели на обычном расстоянии для просмотра.
Такое измерение, скорее всего, изменяется в зависимости от размера и разрешения дисплея. Apple рекламировала концепцию Retina с выходом смартфона iPhone 4, который имел 3,5-дюймовый IPS LCD экран с разрешением 960 x 640 пикселей и пиксельной плотностью в 330 ppi.
Принимая во внимание, что 5,5-дюймовый QHD дисплей (довольно распространённый среди топовых Android-смартфонов сегодня) имеет пиксельную плотность на уровне 534 ppi, вы можете заметить, что не каждый человек согласится с утверждением, будто нет смысла делать пиксельную плотность выше 330 ppi. Так, выпущенный в середине 2014 года смартфон Samsung Galaxy S5 LTE-A получил внушительные 577 ppi, и как мы упоминали выше, у Z5 Premium были рекордные 806 ppi.
Вопреки убеждению Стива Джобса в отношении незыблемого закона Retina, компания Apple, под руководством Тима Кука, в итоге сдалась и решила отменить вышеуказанный «закон». iPhone 6 Plus – первый смартфон Apple c большим дисплеем – получил разрешение экрана уровня Full HD: при диагонали в 5,5 дюймов пиксельная плотность составила 401 ppi.
Какой тип дисплея лучше?
Как мы уже видели, каждый термин не ограничивается каким-то одним производителем: AMOLED не всегда относится к Samsung, и Retina не всегда ассоциируется с Apple. Дисплеи iPhone IPS LCD в наши дни производит LG, а Samsung выпускает экраны для iPad. И вообще, не все дисплеи от Samsung относятся к AMOLED.
Как, вероятно, понятно из наших вышеописанных разъяснений, это непросто вопрос «Какой дисплей лучше» — это компромисс между плюсами и минусами.
Также сюда следует отнести ещё два аспекта: цифры и технические данные имеют большое значение при сравнении дисплеев на двух смартфонах, но реальная производительность таких дисплеев не менее важна. Безусловно, невозможно оценить дисплей только на бумаге – его надо увидеть вживую, выяснить уровень его насыщенности, яркости, контраста, увидеть углы обзора и т. д.
И, наконец, будьте в курсе ваших привычек по использованию и выбору дисплея: если вы всю ночь спите, а весь день проводите за столом за работой, то в таком случае преимущества обзора LCD экранов при дневном свете, возможно, не так уж и важны для вас. А, если вы много времени проводите вне помещений, то тогда, вероятно, они есть.
А, если вы много времени проводите вне помещений, то тогда, вероятно, они есть.
Если вы привыкли экономить каждый процент заряда аккумулятора, или просто одержимы яркими цветами и высоким уровнем контраста, тогда вам следует отдать предпочтение AMOLED дисплеям.
У вас остались какие-нибудь вопросы в отношении типов дисплеев и их разрешения? Сообщите нам об этом в комментариях.
Историк и программист. Соискатель ученой степени кандидата исторических наук. Увлечен высокими технологиями и развитием мобильной индустрии. Ведь это исторический процесс, который происходит на наших глазах с неимоверной скоростью. Даже компьютерам не удалось так же быстро охватить широкие массы, как смартфонам. Еще несколько лет назад умный телефон был огромной редкостью, а уже сегодня он есть почти у каждого. И об этом технологическом чуде хочется говорить и говорить, ловя каждый миг этой удивительной посткомпьютерной эпохи.
+Google
Качество изображения на экране телефона зависит не только от разрешения экрана и пиксельной плотности
Разрешение 2K-экрана смартфона звучит привлекательно. Это 2560 х 1440 пикселей. Но нужно ли ? С тех пор как Apple начала оснащать свои девайсы Retina Display и расхваливать плотность изображения, многие стали придавать огромное значение «ppi» (пикселям на дюйм). Чем больше плотность пикселей, тем четче изображение. Но этот показатель — далеко не единственный из числа тех, которые влияют на качество экрана. Бывает и так, что картинка на qVGA-дисплее (960 х 540 пикселей) выглядит лучше, чем на HD-экране (1280 х 720). А некоторые HD-дисплеи более качественны, чем иные FullHD (1920 х 1080). Почему так происходит?
Это 2560 х 1440 пикселей. Но нужно ли ? С тех пор как Apple начала оснащать свои девайсы Retina Display и расхваливать плотность изображения, многие стали придавать огромное значение «ppi» (пикселям на дюйм). Чем больше плотность пикселей, тем четче изображение. Но этот показатель — далеко не единственный из числа тех, которые влияют на качество экрана. Бывает и так, что картинка на qVGA-дисплее (960 х 540 пикселей) выглядит лучше, чем на HD-экране (1280 х 720). А некоторые HD-дисплеи более качественны, чем иные FullHD (1920 х 1080). Почему так происходит?
Разрешение экрана — важный, но не единственный фактор, влияющий на качество дисплея Android-девайса
О влияющих на качество изображения параметрах дисплея было рассказано в опубликованной ресурсом The Indian Express заметке Виджая Шриваставы (Vijay Srivastava) «HD or FullHD? Coming To A Resolution On Mobile Screens (Good displays aren’t only about pixels…)». Хороший дисплей — это не только пиксели!
Качество дисплея мобильного телефона зависит от различных факторов, а не только от пиксельной плотности. Имеет значение используемый тип панели. Вам ведь доводилось не раз — AMOLED, LCD и IPS. Роль играет также процессор изображений, примером которого является Sony Mobile Bravia Engine. Даже тип защищающего от царапин стекла тоже оказывает эффект на качество дисплея. Именно это сочетание нескольких факторов определяет, насколько хорошо будет выглядеть на экране изображение.
Имеет значение используемый тип панели. Вам ведь доводилось не раз — AMOLED, LCD и IPS. Роль играет также процессор изображений, примером которого является Sony Mobile Bravia Engine. Даже тип защищающего от царапин стекла тоже оказывает эффект на качество дисплея. Именно это сочетание нескольких факторов определяет, насколько хорошо будет выглядеть на экране изображение.
Почему так много говорят именно о пикселях?
Причина проста — здесь присутствует сухая цифра и возможность сказать: «Чем больше, тем лучше». Простое объяснение всегда самое понятное, но не всегда достаточно точное. В такой же мере, в отношении камер чаще говорят о разрешении их матриц («мегапиксельности»), а не о каких-то иных параметрах. По этой причине многие пользователи ошибочно полагают, что чем выше «мегапиксельность», тем лучше камера. Тем временем .
Подобно этому, и в отношении дисплеев наиболее распространена оценка по показателю пиксельной плотности, не отражающая всех аспектов качества экрана. Это объяснение — наиболее легкое для понимания и по этой причине самое популярное.
Это объяснение — наиболее легкое для понимания и по этой причине самое популярное.
Тестирование в реальности
Часто бывает так, что отличить HD-экран от FullHD очень трудно, если речь идет о дисплее с диагональю примерно 5 дюймов. Чтобы заметить отличия, придется внимательно изучать экран. Большинство людей держат телефон на уровне своих локтей, возможно, немного ближе. С этого расстояния разницу между HD- и FullHD-экранами заметить непросто. Если внимательно всматриваться, то эти различия можно найти, но в процессе повседневного использования девайса они не будут играть значимой роли.
Свое мнение Виджай Шривастава основывает на тестировании восьми 5-дюймовых и одного 5,2-дюймового телефонов и их сравнении друг с другом. Некоторые из этих телефонов обладали HD-, другие же FullHD-экранами. Он сравнивал их на одних и тех же играх и электронных книгах и пришел к выводу о том, что большинство людей просто не способно увидеть различий. Производительность игр во многом зависит от .
Он повторил этот тест с обладающим 5,2-дюймовым HD-экраном Galaxy Grand 2 и сравнил его с 5-дюймовым FullHD-дисплеем Micromax Canvas Turbo. Виджай Шривастава спрашивал мнение людей о том, какой из телефонов обладает лучшим экраном. Из 13 человек, которым были показаны оба телефона, 12 сочли, что дисплей Grand 2 лучше. В качестве причин было названо, что он у него «лучше цвета» и он «выглядит ярче». Получилось так, что экран с более низким разрешением назвали более качественным большинство из тех, кто располагал возможностью сравнения.
Что это значит для пользователя?
Таким образом, сами по себе разрешение экрана и пиксельная плотность не являются определяющими показателями качества экрана. В некоторых случаях, когда разница существенна, если, например, сравнивать WVGA- (800 х 480 пикселей) с HD-экраном. Но если говорить о мейнстримном 5-дюймовом экране современного смартфона, то отличить HD-экран от FullHD-дисплея будет непросто. Если размер экрана больше (6-дюймовый), то, вероятно, отличие качества FullHD будет заметнее.
Аббревиатуры-акронимы, относящиеся к смартфонным дисплеям, кажутся немного необычными, но, если вы хотите знать, что означают все эти цифры и сокращения, касающиеся таких дисплеев, мы предоставим вам эту возможность. Есть желание понять, для чего лучше всего подходит тот или иной тип дисплея, и что означают различия в разрешениях экранов? Читайте нашу статью!
Когда мы заводим речь о дисплеях смартфонов, обязательно нужно принять во внимание такой аспект, как экранное разрешение. Эта категория включает в себя три аспекта: размер дисплея (в дюймах), количество пикселей всего экрана и пиксельная плотность дисплея (число пикселей на квадратный дюйм, ppi). Если вам известен размер экрана, вы можете определить, сколько пикселей содержится в квадратном дюйме. Вы можете без труда узнать ppi вашего телефона, используя калькулятор пиксельной плотности.
Ниже мы публикуем основные характеристики дисплеев, а начнутся они с разрешения формата HD или выше, так как большинство современных смартфонов комплектуются именно такими экранами. Вы также можете обратить внимание на заявленные «ниты», служащие показателем яркости дисплеев.
Вы также можете обратить внимание на заявленные «ниты», служащие показателем яркости дисплеев.
| Разрешение | Число пикселей (горизонтально-вертикальное | Обозначения | Примеры устройств |
| True 4K | 4096 x 2160 | 4K, Cinema 4K, True 4K | Нет |
| 4K Ultra HD | 3840 x 2160 | 4K, Ultra HD, 4K Ultra HD | Sony Xperia Z5 Premium |
| 2K | 2560 x 1440 | 2K | HTC 10, Nexus 6P, Moto Z, Galaxy S8, LG V20 |
| 1080p | 1920 x 1080 | Full HD, FHD, HD High Definition | OnePlus 3, Sony Xperia X, Huawei P9, iPhone 7 Plus |
| 720p | 1280 x 720 | HD, High Definition | Moto G4 Play, Galaxy J3, Xperia M4 Aqua |
HD
Аббревиатура HD в переводе с английского означает «высокое разрешение». HD определено для пиксельного значения в 1280 х 720 пикселей. Независимо от того, насколько велик дисплей, пока остаются указанные выше значения, это HD дисплей. Можно сделать вывод о том, что, чем меньше экран формата HD, тем выше пиксельная плотность, и, теоретически, лучше изображение. Так что, просто наличие HD дисплея мало что значит, поскольку на 5-дюймовом экране картинка будет отличаться по качеству от картинки на 10-дюймовой панели (напомним: размеры дисплея измеряются по его диагонали, чтобы учитывалось разное соотношение сторон).
Можно сделать вывод о том, что, чем меньше экран формата HD, тем выше пиксельная плотность, и, теоретически, лучше изображение. Так что, просто наличие HD дисплея мало что значит, поскольку на 5-дюймовом экране картинка будет отличаться по качеству от картинки на 10-дюймовой панели (напомним: размеры дисплея измеряются по его диагонали, чтобы учитывалось разное соотношение сторон).
К примеру, на экране в 4,3 дюйма пиксельная плотность будет равна 342 ppi. 4,7-дюймовый экран будет иметь меньшую плотность – на уровне 312 ppi, хотя оба эти дисплея по-прежнему имеют формат HD. Согласно данным компании Apple, 300 ppi – это оптимальный показатель, когда человеческий глаз уже не может различать отдельные пиксели на определенном расстоянии просмотра (и на дисплее определенного размера).
Full HD
Full HD является следующим шагом и в настоящее время выступает стандартом для экранного разрешения смартфонов, хотя формат 2K (QHD) набирает популярность на устройствах топового уровня, так как модели Oppo Find 7 и LG G3, первые коммерчески доступные устройства, имеют экраны QHD.
Full HD имеет показатель 1920 x 1080 пикселей. Опять же, плотность пикселей будет зависеть от того, насколько большой дисплей в целом. У смартфонов с 5-дюймовым экраном пиксельная плотность составляет около 440 ppi, а дисплей на 5,5 дюйма будет иметь показатель не более 400 пикселей на дюйм.
QHD, Quad HD или 2K
QHD равнозначно определению Quad HD и в 4 раза превышает параметры формата HD. Это означает, что можно уместить такое же количество пикселей, сколько есть у 4 HD дисплеев, в один QHD дисплей такого же размера. Число пикселей для формата QHD установлено на уровне 2560х1440. 5,5-дюймовый экран такого формата располагает пиксельной плотностью в 538 ppi. Для сравнения, дисплей Full HD на 5,5 дюйма содержит 400 пикселей на квадратный дюйм.
Определения также часто соотносятся с меньшим показателем количества пикселей, поэтому HD иногда называют 720р, Full HD, соответственно, 1080р и т.д. В плане QHD, название 2К происходит из того, что больший показатель числа пикселей превышает 2000, и такая ситуация может выглядеть немного запутанной (на самом деле, подобный формат следовало бы называть 2,5К в целях большей точности).
Многие современные телефоны крупных производителей (Samsung, Motorola, Huawei) оснащены 2К дисплеями в базовой комплектации.
4K или Ultra HD
Аналогично формату 2К, название 4К также берет свое начало от большего показателя количества пикселей. В техническом плане это означает 4096 пикселей для 4К и лишь 3840 пикселей для Ultra HD. Хотя эти два термина часто используются как взаимозаменяемые, на самом деле, они немного разные.
Экранный формат Ultra HD имеет параметры 3860 х 2160 пикселей, а 4К – 4096 х 2160 пикселей. Оба определения указанных выше форматов часто сокращаются до 2160p, а разница в пикселях относительно небольшая, (тем не менее, она все-таки есть).
Одним из первых телефонов с дисплеем 4К стал Xperia Z5 Premium, выпущенный компанией Sony, 5,5-дюймовый экран которого имеет разрешение Ultra HD. Данный производитель характеризует формат этого дисплея как 4К, но на самом деле, здесь более уместен термин Ultra HD, а не «истинный» 4К. Тем не менее, Z5 Premium располагает экранной плотностью на уровне 806 ppi – намного больше, чем могут предложить многие топовые смартфоны, и еще более того, что реально необходимо для человеческих глаз.
Тенденции экранного разрешения
В то время, как экраны смарфтонов продолжают прибавлять в размерах, гонки между производителями телефонов за 4К дисплеями, которую мы ожидали еше год назад, не произошло. На сегодняшний день есть лишь две модели с экранами такого формата, и обе от Sony – Z5 Premium и Xperia XZ Premium. Вместо этого в топовом сегменте смартфонов стал нормой дисплей уровня 2К, а не вариант с более высоким разрешением. Это, помимо других причин, имеет немало общего с проблемами в плане мощности, так как более крупные дисплеи с более высоким разрешением требуют большей мощности. Учитывая, что в наши дни время работы аккумуляторов стало весьма актуальной темой для обсуждения, производители телефонов, похоже, не слишком спешат делать шаг вперед. Однако 2017 год вполне может стать годом, когда мы увидим большее число смартфонов с дисплеями Ultra HD.
Типы дисплеев
В смартфонах применяются различные типы дисплеев: LCD, OLED, AMOLED, Super AMOLED, TFT, IPS и ряд других, менее распространенных, например, TFT-LCD. Одним из наиболее часто используемых смартфонных экранов является IPS-LCD. А что же это значит?
Одним из наиболее часто используемых смартфонных экранов является IPS-LCD. А что же это значит?
LCD
Аббревиатура LCD расшифровывается как «жидкокристаллический дисплей», и это название имеет прямое отношение к массиву жидких кристаллов, освещаемых подсветкой. Повсеместная распространенность и относительно низкая стоимость LCD панелей делают их популярным выбором для смартфонов и многих других электронных устройств. LCD также хорошо выглядят под ярким солнечным светом, так как весь дисплей дополнительно освещается снизу, однако он не может похвастаться точной цветопередачей, в отличие от других дисплеев, для которых не требуется подсветка.
В смартфонах сегодня используются как TFT, так и IPS дисплеи. TFT означает «тонкопленочный транзистор» – усовершенствованная версия ЖК-дисплея, в котором применяется активная матрица (как, например, AM в AMOLED). Термин «активная матрица» говорит о том, что каждый пиксель экрана подключен к транзистору и конденсатору отдельно.
Главное преимущество TFT – достаточно низкая себестоимость и увеличенный уровень контраста, по сравнению с обычными дисплеями LCD. Недостатком экрана TFT LCD можно назвать более высокий расход энергии, менее широкие углы обзора и худшая цветопередача. В силу этих причин и снижения стоимости альтернативных вариантов TFT дисплеи теперь все реже используются в смартфонах.
Буквы IPS дословно означают «планарная коммутация», и эта технология является усовершенствованием обычных TFT дисплеев, обеспечивающая лучшую цветопередачу и лучшие углы обзора. Это достигается за счет использования двух транзисторов для каждого пикселя, в сочетании с более мощной подсветкой, чем у других типов не LCD дисплеев. Как правило, IPS панели расходуют меньше энергии, чем стандартный TFT дисплей.
Кстати, есть и другие акронимы, которые можно увидеть вместе с буквами IPS, например, IPS-NEO. В данном случае это запатентованное название технологии, созданной японской компанией JDI, способной предотвратить рассеивание подсветки. Дисплеи с подобной технологией функционируют так же, как и любые другие IPS-LCD экраны.
Дисплеи с подобной технологией функционируют так же, как и любые другие IPS-LCD экраны.
AMOLED
AMOLED означает «Органический светодиод с активной матрицей». Все это может показаться сложным, но на деле это не так. Мы уже сталкивались с активной матрицей в технологии TFT LCD, а OLED – это всего лишь термин другой технологии тонкопленочных дисплеев.
OLED являет собой органический материал, который, как следует из названия, излучает свет при пропускании через него электричества. В отличие от ЖК-панелей, имеющих подсветку, дисплеи OLED всегда «выключены», пока отдельные пиксели не станут заряжаться электричеством. Это означает, что указанные выше дисплеи обладают черным цветом большей насыщенности и расходуют меньше энергии, когда на экране отображаются черные или темные цветовые оттенки. Однако светлые темы на AMOLED панелях используют больше энергии, чем LCD дисплеи с аналогичными темами. Отметим, что OLED экраны существенно дороже обычных дисплеев LCD.
Так как черные пиксели «выключены» на OLED дисплеях, уровень контраста выше, чем на LCD панелях. AMOLED экраны, помимо прочего, также обладают очень высокой частотой обновления, но их недостатком является то, что они недостаточно хорошо видны при прямом солнечном свете, в отличие от ЖК-дисплеев с подсветкой. Другие факторы, которые следует принять во внимание, являются выгорание экрана и разрушение диодов (т.к. они органические). С положительной стороны, AMOLED дисплеи имеют меньшую толщину, чем панели LCD, и при этом они могут быть гибкими.
AMOLED экраны, помимо прочего, также обладают очень высокой частотой обновления, но их недостатком является то, что они недостаточно хорошо видны при прямом солнечном свете, в отличие от ЖК-дисплеев с подсветкой. Другие факторы, которые следует принять во внимание, являются выгорание экрана и разрушение диодов (т.к. они органические). С положительной стороны, AMOLED дисплеи имеют меньшую толщину, чем панели LCD, и при этом они могут быть гибкими.
Какая разница между OLED, AMOLED и Super AMOLED?
OLED расшифровывается как «органический светодиод», а OLED дисплей состоит из тонколистового электролюминесцентного материала, главным преимуществом которого является его собственное излучение. Ввиду этого уже не требуется какая-либо подсветка, и это обстоятельство способствует уменьшению расходования энергии. Экраны OLED чаще всего имеются экранами AMOLED, когда их используют в смартфонах или телевизорах.
Как мы уже упоминали выше, буквы AM аббревиатуры AMOLED означают «активная матрица», которая отличается от пассивной матрицы OLED (P-OLED), причем последняя не очень распространена в дисплеях смартфонов.
Super AMOLED – это название, данное компанией Samsung своим дисплеям, которые раньше использовались исключительно в топовых моделях устройств, а теперь стали встречаться и среди более дешевых девайсов. Аналогично IPS LCD, Super AMOLED улучшает базовую основу AMOLED с помощью встроенного сенсорного слоя непосредственно в сам экран, а не поверх него. В результате Super AMOLED панели имеют лучшую читаемость на ярком свете, чем AMOLED дисплеи, плюс, меньше расходуют энергии. Как следует из названия, Super AMOLED – это просто улучшенная версия AMOLED. Добавим, что это не какой-то там рекламный трюк – панели Samsung периодически признаются одними из самых лучших в мире.
Retina
Retina представляет собой еще один маркетинговый термин, придуманный в стенах компании Apple. Retina дисплей не характеризуется каким-то одним конкретным признаком, помимо того, что он должен обладать достаточным разрешением, чтобы человеческий глаз не смог различать пиксели на нормальном расстоянии просмотра, и иметь пиксельную плотность не менее 300 ppi. Как мы уже знаем, Apple не измеряет значения ppi так же, как другие производители телефонов. Особенности измерения, вероятно, меняются в зависимости от размера и разрешения дисплея. Apple популяризировала концепцию Retina с выходом модели
Как мы уже знаем, Apple не измеряет значения ppi так же, как другие производители телефонов. Особенности измерения, вероятно, меняются в зависимости от размера и разрешения дисплея. Apple популяризировала концепцию Retina с выходом модели
iPhone 4, 3,5-дюймовый IPS LCD экран которого обладал разрешением на уровне 960 х 640, что равнялось 330 пикселей на квадратный дюйм.
Учитывая, что 5,5-дюймовый QHD дисплей достаточно распространен среди топовых Android-телефонов в наши дни, а девайсы уровня S7 Edge оснащены панелями на 534 ppi, Apple в итоге отказалась от своего убеждения, что 300 ppi – это более чем достаточно. В результате это привело к тому, что iPhone 6 Plus получил Full HD дисплей с пиксельной плотностью 401 ppi. iPhone 7 и 7 Plus располагают 326 ppi и 401 ppi соответственно.
Какой тип дисплея лучше?
Как мы уже видели, каждый термин не ограничивается отдельно взятым производителем: AMOLED не всегда ассоциируется с Samsung, а Retina не обязательно связан с Apple. Дисплеи IPS LCD, устанавливаемые в iPhone, сегодня выпускаются компанией LG. Samsung разработала панели для iPad, и не все девайсы этого производителя комплектуются экранами AMOLED. Это не совсем тот случай, когда уместно спрашивать, какой дисплей лучше – это некий компромисс между плюсами и минусами.
Дисплеи IPS LCD, устанавливаемые в iPhone, сегодня выпускаются компанией LG. Samsung разработала панели для iPad, и не все девайсы этого производителя комплектуются экранами AMOLED. Это не совсем тот случай, когда уместно спрашивать, какой дисплей лучше – это некий компромисс между плюсами и минусами.
Суть всего этого заключается в следующем: цифры и технические параметры заслуживают внимания при сравнении дисплеев на двух смартфонах, хотя реальная производительность этих дисплеев более важна. Невозможно измерить дисплей на бумаге – то есть, вам нужно увидеть его в реальности, чтобы понять, холодный он для вас или же чересчур теплый, нравится вам его насыщенность, яркость, контрастность, углы обзора и т.п. Наконец, вам нужно обратить внимание на ваши привычки использования и с их учетом выбрать соответствующий экран: если вы работаете весь день за столом, а ночью прикованы к дивану, тогда преимущества ЖК-дисплея для дневного освещения, вероятно, не слишком важны для вас. Если вы много времени проводите на улице, то в таком случае вам подойдет дисплей вышеуказанного типа. Возможно, что вы стремитесь выжать каждую каплю энергии из вашего аккумулятора или просто без ума от ярких цветов и насыщенного контраста – тогда взгляните на панели AMOLED.
Возможно, что вы стремитесь выжать каждую каплю энергии из вашего аккумулятора или просто без ума от ярких цветов и насыщенного контраста – тогда взгляните на панели AMOLED.
А какой у вас самый любимый тип дисплеев? Вы заметили разницу между разными типами дисплеев? Расскажите нам об этом в комментариях.
В чем отличие просмотра одного и того же носителя в формате 1080p и 720p на экране 720p?
Различия в видео, вероятно, не будут заметны для неопытного глаза. Видео 1080p в любом случае придется уменьшить. Это не будет точно так же, потому что сжатие и масштабирование применяются в другом порядке.
Давайте предположим, что оригинальное видео было 1080p. В этом случае видео 720p сначала масштабировалось, а затем сжималось. С другой стороны, клип 1080p сначала был сжат на стороне сервера, а затем масштабирован на вашем компьютере. Файл 1080p, очевидно, будет больше. (в противном случае он будет предлагать более высокое разрешение, но с более низким качеством, разрушая визуальное восприятие и лишая смысла использование более высокого разрешения 1 )
Сжатие с потерями обычно вызывает визуальные артефакты, которые появляются в виде квадратных блоков с заметными краями, когда видео находится в режиме паузы, но не видны при воспроизведении с нормальной частотой кадров. Файл 1080p будет содержать больше квадратных блоков (вызванных сжатием), чем видео 720p, но эти блоки будут примерно одинакового размера в обоих видео.
Файл 1080p будет содержать больше квадратных блоков (вызванных сжатием), чем видео 720p, но эти блоки будут примерно одинакового размера в обоих видео.
Используя простую математику, мы можем рассчитать, что видео 1080p будет содержать в 2,25 раза больше таких блоков, поэтому после уменьшения до 720p эти блоки будут в 2,25 раза меньше, чем в реальном видео 720p. Чем меньше эти блоки, тем лучше качество конечного видео, поэтому видео 1080p будет выглядеть лучше, чем видео 720p, даже на экране 720p. Видео с разрешением 1080p будет немного резче, чем фактическое видео в формате 720p.
Все становится немного сложнее, если исходный материал был больше, чем 1080p. Клип 1080p сначала масштабируется до 1080p и сжимается перед его воспроизведением, а затем снова масштабируется во время воспроизведения. Клип 720p масштабируется только один раз, а затем сжимается. Промежуточный шаг масштабирования, который присутствует в видеоэкране 1080p, несколько ухудшит его качество 2 . Сжатие сделает 720p еще хуже, так что 1080p все равно выигрывает.
Сжатие сделает 720p еще хуже, так что 1080p все равно выигрывает.
Еще одна вещь: сжато не только видео, но и аудио. Когда люди решают использовать более высокий битрейт 1 для сжатия видео, они часто делают то же самое со звуком. Версия того же видео 1080p может предложить лучшее качество звука, чем видео 720p.
1 : битрейт — это фактор, который определяет, насколько хорошо сжатое видео за счет размера файла. Это указывается вручную при сжатии видео. Он указывает, сколько дискового пространства можно использовать для каждого кадра (или единицы времени) сжатого видео. Более высокий битрейт = лучшее качество и больший файл. Использование одного и того же битрейта с одинаковой частотой кадров приведет к получению файлов (приблизительно) одного и того же размера, независимо от того, какое разрешение видео, но чем больше разрешение, тем меньше места на диске можно потратить на один пиксель, поэтому увеличение разрешения на выходе без увеличения битрейт может заставить сжатое видео выглядеть хуже, чем при более низком разрешении на выходе.
2 : Попробуйте сами: откройте фотографию в любом редакторе и уменьшите ее размер, затем снова и снова сохраните ее в формате PNG. Затем снова откройте оригинальную фотографию и масштабируйте ее до того же размера за один шаг. Вторая попытка даст лучшие результаты.
@Raestloz попросил видео для сравнения в своем комментарии. Я не смог найти версии 1080p и 720p одного и того же видео для сравнения, поэтому я сделал одну.
Я использовал несжатые кадры из фильма «Мечта слона» ( http://www.elephantsdream.org/ ), которые доступны в рамках CC-BY 2.5. Я скачал кадры 1-6000 и преобразовал их в видео, используя ffmpeg и следующий пакетный файл:
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 500k -an -s 1280x720 -f mp4 _720p_500k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 700k -an -s 1280x720 -f mp4 _720p_700k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 1125k -an -s 1280x720 -f mp4 _720p_1125k.mp4
ffmpeg -i %%05d. png -c:v libx264 -framerate 24 -b:v 4000k -an -s 1280x720 -f mp4 _720p_4000k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 500k -an -f mp4 _1080p_500k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 700k -an -f mp4 _1080p_700k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 1125k -an -f mp4 _1080p_1125k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 4000k -an -f mp4 _1080p_4000k.mp4
png -c:v libx264 -framerate 24 -b:v 4000k -an -s 1280x720 -f mp4 _720p_4000k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 500k -an -f mp4 _1080p_500k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 700k -an -f mp4 _1080p_700k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 1125k -an -f mp4 _1080p_1125k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 4000k -an -f mp4 _1080p_4000k.mp4
- 24 кадра в секунду
- 1080p и 720p
- четыре постоянных битрейта для каждого разрешения:
- 500 кбит / с
- 700 кбит / с
- 1125 кбит / с
- 4000 кбит / с
500 кбит / с достаточно мало, чтобы на видео 720p появлялись артефакты сжатия и искажения. 1125 кбит / с — это пропорциональный битрейт на пиксель для 1080p (500 × 2,25 = 1125, где 2,25 = 1920 × 1080/1280 × 720). 700 кбит / с — это промежуточный битрейт, чтобы проверить, имеет ли смысл использовать битрейт, намного меньший, чем пропорциональный для 1080p. 4000 кбит / с достаточно высоки для создания видео без потерь в обоих разрешениях для сравнения измененного размера 1080p с фактическим 720p.
4000 кбит / с достаточно высоки для создания видео без потерь в обоих разрешениях для сравнения измененного размера 1080p с фактическим 720p.
Затем я разделил видео на отдельные кадры. Извлечение всех кадров происходит медленно и занимает много места ( правдивая история ), поэтому я рекомендую использовать переключатель ffmpeg-r для извлечения каждого 8-го кадра (т. -r 3Е. Для видео со скоростью 24 кадра в секунду)
Я не могу предоставить ссылки на скачивание видео на будущее, но эти шаги можно легко воспроизвести для создания таких клипов, как у меня. Для записи вот размеры выходного файла: (должен быть примерно одинаковым для обоих разрешений, потому что битрейт постоянен в секунду)
- 500 кбит / с: 13,6 МБ / 13,7 МБ
- 700 кбит / с: 18,8 МБ / 19 МБ
- 1125 кбит / с: 29,8 МБ / 30,2 МБ
- 4000 кбит / с: 105 МБ / 105 МБ
Загрузки для образцов извлеченных кадров доступны в конце этого поста.
Увеличение битрейта и разрешения
Вот сравнение одной и той же области, обрезанной из обоих кадров после масштабирования до 720p (кадр 2097). Посмотрите на пальцы, головы и часть оборудования, свисающие с потолка: даже пропускная способность от 500 до 700 кбит / с дает заметную разницу. Обратите внимание, что оба изображения уже масштабированы до 720p.
Посмотрите на пальцы, головы и часть оборудования, свисающие с потолка: даже пропускная способность от 500 до 700 кбит / с дает заметную разницу. Обратите внимание, что оба изображения уже масштабированы до 720p.
Рамка 3705. Обратите внимание на край ковра и кабель:
Кадр 5697. Это пример кадра, который не очень хорошо сжимается. Видео 1080p 700 кбит / с менее детализировано, чем клип 720 500 кбит / с (край уха). Детали скина теряются на всех сжатых кадрах.
GIF-файлы всех трех кадров, с увеличением битрейта. (К сожалению, мне пришлось использовать дизеринг, потому что GIMP не поддерживает более 255 цветов в GIF, поэтому некоторые пиксели немного отключены.)
Постоянный битрейт, разные разрешения
Вдохновленный комментарием @ TimS., Здесь та же область, что и в кадре 2097, с 720p и 1080p рядом.
Для 500 кбит / с 720p немного лучше, чем 1080p. 1080p выглядит более резким, но эти детали на самом деле отсутствуют в несжатом изображении (брюки левого парня). С 700 кбит / с я бы назвал это ничьей. Наконец, 1080p выигрывает для 1125 кбит / с: оба кадра выглядят в основном одинаково, но на изображении справа видны более выраженные тени (трубы на задней стенке и в нижней правой части).
С 700 кбит / с я бы назвал это ничьей. Наконец, 1080p выигрывает для 1125 кбит / с: оба кадра выглядят в основном одинаково, но на изображении справа видны более выраженные тени (трубы на задней стенке и в нижней правой части).
Очень высокий битрейт
@Noah задал хороший вопрос в комментариях: оба изображения будут выглядеть одинаково с достаточно высоким битрейтом? Вот 720p 4000 кбит / с против 1080p 4000 кбит / с против несжатого кадра 5697:
Теперь это довольно субъективно, но вот что я вижу:
- Левый край уха имеет пикселизацию в 720p, но плавный в 1080p, несмотря на идентичный битрейт.
- 720p сохраняет детали кожи щеки лучше, чем 1080p.
- Волосы выглядят немного острее в 1080p.
Это масштабирование, которое начинает играть роль здесь. Можно интуитивно ответить, что 1080p будет выглядеть хуже, чем 720p на экране 720p, потому что масштабирование всегда влияет на качество. Это не совсем верно в этом случае, потому что кодек, который я использовал (h. 264, но также и другие кодеки), имеет некоторые недостатки: он создает маленькие прямоугольники, которые видны на контрастных краях. Они также отображаются на снимке 1080p (см. Ссылки внизу), но изменение размера до 720p приводит к потере некоторых деталей, в частности сглаживает эти поля и улучшает качество.
264, но также и другие кодеки), имеет некоторые недостатки: он создает маленькие прямоугольники, которые видны на контрастных краях. Они также отображаются на снимке 1080p (см. Ссылки внизу), но изменение размера до 720p приводит к потере некоторых деталей, в частности сглаживает эти поля и улучшает качество.
Итак, давайте посчитаем разницу между 720p (слева) и 1080p (справа) по сравнению с исходным кадром и растянем контракт, чтобы было ясно видно:
Это изображение дает нам еще более четкое представление о том, что происходит. Черные пиксели идеально отображаются в сжатых (и измененных до 720p) кадрах, цветные пиксели отключены пропорционально интенсивности.
- Щека намного ближе к оригиналу на половине 720p, потому что масштабирование сглаживает детали кожи на правой половине.
- Край уха не так близок к несжатым пикселям, но лучше в 1080p. Опять же, артефакты видны на половине 720p — они будут отображаться и на неизменном 1080p, но масштабирование сгладит их с довольно хорошими результатами.

- Волосы выглядят лучше на 720p, потому что они закрыты черным, но на самом деле это выглядит как случайный шум. 1080p, с другой стороны, имеет искажения, выровненные по краям волос, поэтому он фактически подчеркивает линии волос. Это, вероятно, магия масштабирования снова: «шум» увеличивается при масштабировании, но это также начинает иметь смысл.
отказ
Этот тест является чисто синтетическим и не доказывает, что реальное видео 1080p выглядит лучше, чем 720p при воспроизведении на меньшем экране. Тем не менее, он показывает тесную связь между битрейтом видео и качеством видео, размер которого изменяется до размера экрана. Мы можем с уверенностью предположить, что видео 1080p будет иметь более высокую скорость передачи битов, чем 720p, поэтому оно будет предлагать более детальные кадры, что в большинстве случаев повышает удобство просмотра. Важную роль играет не разрешение, а битрейт видео, который выше в видео 1080p.
Использование безумно высокого битрейта для видео 720p не сделает его лучше, чем 1080p. Уменьшение масштаба после сжатия может быть полезным для 1080p, поскольку оно будет формировать шум сжатия и сглаживать артефакты. Увеличение битрейта не компенсирует недостаток дополнительных пикселей для работы, потому что кодеки с потерями не идеальны.
Уменьшение масштаба после сжатия может быть полезным для 1080p, поскольку оно будет формировать шум сжатия и сглаживать артефакты. Увеличение битрейта не компенсирует недостаток дополнительных пикселей для работы, потому что кодеки с потерями не идеальны.
В редких случаях (очень подробные сцены) с более высоким разрешением видео с более высоким битрейтом может на самом деле выглядеть хуже.
В чем разница между этим искусственным тестом и реальным видео?
- Я предположил, что битрейт как минимум на 40% выше для 1080p, чем для 720p. Глядя на результаты, я думаю, что 20% будет достаточно, чтобы заметить улучшение качества, но я не проверял это. Пропорциональное увеличение битрейта обеспечит гораздо лучшие результаты, даже если более низкое разрешение соответствует используемому экрану, но вряд ли будет использоваться в реальной жизни. (все же, это пропорционально, @JamesRyan)
- В реальных видео обычно используется переменный битрейт (VBR). Я пошел с 1-проходным постоянным битрейтом (CBR), надеясь, что это сделает все неприятные побочные эффекты сжатия более очевидными.

- Разные кодеки могут реагировать по-разному. Этот тест проводился с использованием популярного кодека h.264.
Еще раз: я не говорю, что этот пост доказывает что-либо. Мой тест основан на искусственно сделанном видео. YMMV для реалистичных примеров. Тем не менее, теория, вероятно, верна, нет ничего, что могло бы предположить, что это может быть неправильно. (кроме масштабирования, но тест имеет дело с этим)
Итак, в большинстве случаев видео 1080p будет выглядеть лучше, чем видео 720p, независимо от разрешения экрана .
Загрузки:
- Кадр 2097:
- Рамка 3705:
- Рамка 5697:
Как узнать и поменять разрешение экрана (изображение слишком большое)
Вопрос от пользователя
Здравствуйте.
У меня случилась ошибка с изображением… Была запущена одна игра, почему-то резко вылетела ошибка: «…что работа AMD видеодрайвера была остановлена в виду…», и потом я заметил, что на экране монитора все стало большим.
Также, если раньше я мог на рабочем столе поместить сотню ярлыков, то сейчас уже 10 — и нет почти половины места! Как так, что нужно сделать, чтобы вернуть все в прежнее состояние?
Анатолий.
Всем доброго времени!
Происходит подобное из-за того, что выбрано не оптимальное разрешения экрана (в вашем случае, возможно «слетел» видеодрайвер, и из-за этого сбилось разрешение).
Вообще, если объяснить простыми словами, то разрешение экрана — это количество точек, по которым строится картинка на мониторе. Разумеется, чем больше точек — тем четче и точнее контуры изображения.
У каждого монитора есть свое оптимальное разрешение, которое, в большинстве случаев, и стоит выбрать (если поставить разрешение больше рекомендованного — то текст, и некоторые элементы станут слишком мелкими и прочитать их будет трудно, если меньше рекомендованного — на экране все станет большим, как у автора вопроса).
И так, перейдем к делу…
👉 Близко к теме!
Как поменять разрешение в игре, в т.ч., даже не заходя в неё (если вылетает ошибка, или вы ничего не видите при ее запуске)
*
Содержание статьи
Определение и изменение разрешения экрана
Соотношение с диагональю экрана
Вообще, как уже сказал выше, у каждого монитора — своё оптимальное разрешение, которое (обычно) и устанавливает Windows по умолчанию (по крайней мере, если у вас установлены все необходимые драйвера). В некоторых случаях такого не происходит…
Разрешение связано с диагональю монитора. Чем больше диагональ — тем, как правило, выше разрешение. Если кто не знает, диагональ измеряется в дюймах (1 дюйм = 2,53 см).
Что такое диагональ и как измеряется (1 дюйм = 2,53 см)
Чуть ниже я привел табличку, в которой увязана диагональ монитора и разрешение на нем (прошу заметить, что цифры условные (хоть чаще всего так и есть), т.к. каждый производитель сам устанавливает свои параметры).
| 15.0 | 1024×768 | XGA | 4:3 |
| 15.6 (ноутбук) | 1366×768 | HD | 16:9 |
| 17.0 | 1280×1024 | SXGA | 5:4 |
| 17.0 | 1440×900 | WXGA+ | 16:10 |
| 17.3 (ноутбук) | 1600:900 или 1920:1080 | Full HD | 16:9 |
| 19.0 | 1280×1024 | SXGA | 5:4 |
| 19.0 | 1440×900 | WXGA+ | 16:10 |
| 20.1 | 1400×1050 | SXGA+ | 4:3 |
| 20.1 | 1680×1050 | WSXGA+ | 16:10 |
| 20.1 | 1600×1200 | UXGA | 4:3 |
| 20.8 | 2048×1536 | QXGA | 4:3 |
| 21.0 | 1680×1050 | WSXGA+ | 16:10 |
| 21.3 | 1600×1200 | UXGA | 4:3 |
| 22.0 | 1680×1050 | WSXGA+ | 16:10 |
| 22.2 | 3840×2400 | WQUXGA | 16:10 |
| 23.0 | 1920×1200 | WUXGA | 16:10 |
| 24.0 | 1920×1200 | WUXGA | 16:10 |
| 26.0 | 1920×1200 | WUXGA | 16:10 |
| 27.0 | 1920×1200 | WUXGA | 16:10 |
| 30.0 | 2560×1600 | WQXGA+ | 16:10 |
Также мониторы могут быть с разным соотношением сторон (в форме «квадрата», вытянутые прямоугольные и пр.). Табличка ниже как раз увязывает разрешение с соотношением сторон.
Пример на двух мониторах: 4:3 и 16:9 соотношения сторон
| Соотношение сторон | 4:3 | 5:4 | 16:9 | 16:10 |
|---|---|---|---|---|
| Разрешения для данного типа соотношения | 640×480 800×600 1024×768 1152×864 1280×960 1400×1050 1600×1200 | 1280×1024 | 1280×720 1360×768 1366×768 1600×900 1920×1080 | 1280×768 1280×800 1440×900 1600×1024 1680×1050 |
*
Настройка оптимального разрешения
Кстати, чтобы узнать текущее разрешение монитора — можете воспользоваться онлайн-сервисами:
- http://myresolutionis.ru/ — как перейдете по ссылке, увидите ширину и высоту — это и есть то, что мы ищем 👌;
- https://screenresolution.ru/ — подобный сервис, также достаточно перейти по ссылке. Кстати, он покажет еще и рабочее пространство окна вашего браузера (полезное), и соотношение Бит/пиксель.
Пример работы сервиса
Важно!
Если у вас нет значков видеодрайвера в трее, на рабочем столе и в панели управления Windows — скорее всего у вас нет видеодрайверов.
Также, если их нет, у вас не получиться сменить разрешение (просто в списке не будет оптимального варианта). Пока вы не установите новые драйвера (либо не обновите «старые») — проблему не исправить.
У меня на блоге есть подробная статья по обновлению драйверов видеоадаптера, 👉 рекомендую к ознакомлению.
В видеодрайвере IntelHD (nVidia, AMD)
Это один из самых простых способов быстро изменить многие параметры экрана: разрешение, яркость, контрастность, цветовую гамму, частоту развертки и прочее.
Если у вас установлен видеодрайвер — то вам достаточно воспользоваться значком в трее, рядом с часами (либо щелкнуть правой кнопкой мышки в любом месте рабочего стола). В моем случае — это IntelHD, в вашем может быть также или AMD (Ati Radeon), или nVidia (GeForce).
👉 В помощь!
Нет значка видеодрайвера Intel HD, nVidia или AMD Radeon в трее рядом с часами и на рабочем столе. Что делать —>
Открываем настройки IntelHD
В настройках, как правило, нужно открыть раздел основных параметров (в IntelHD — это «Основные настройки». Вообще, многие параметры и вариации меню зависят от версии вашего видеодрайвера: все возможные варианты предусмотреть в статье — нереально ☝).
Вам нужно поочередно изменяя разрешение — выбрать то, которое наиболее удобно и комфортно для работы. Ориентируйтесь в первую очередь на рекомендуемое. Если элементы на экране будут слишком мелкими — попробуйте сдвинуть на 1-2 пункта разрешение вниз, сделать его чуть меньше.
Intel(R) Graphics Control Panel — выбор разрешения
В Windows 7
Если у вас Windows 7 — то вам достаточно кликнуть правой кнопкой мышки в любом свободном месте рабочего стола, а в появившемся меню выбрать «Разрешение экрана», см. скриншот ниже.
Windows 7 — правый клик на рабочем столе
Далее во вкладке «Разрешение» сможете увидеть, что у вас выбрано в текущее время, и что еще можно установить.
Оптимальное разрешение, обычно, помечается как «Рекомендуется» (см. скрин ниже). Чаще всего, выбирают либо оптимальный вариант, либо на 1-2 пункта ниже (чтобы картинка и текст на экране были крупнее, актуально для мониторов с большой диагональю).
Настройка экрана в Windows 7
*
В Windows 8/10
Нажмите сочетание кнопок Win+R, затем введите команду desk.cpl и нажмите Enter. См. скриншот ниже.
Открываем настройки экрана
Далее откроется раздел «Экран» и можно будет изменить множество параметров: яркость, размер текста (шрифта), разрешение и пр. Откройте дополнительные параметры, посмотрите, какие разрешения можно установить (см. пример ниже).
Дополнительные параметры экрана
Кстати, если такого списка у вас нет, и оптимальное разрешение вообще не указано — скорее всего (как уже сказал выше) у вас просто нет видеодрайвера. Попробуйте его обновить (ссылку на статью приводил выше).
Важно!
Если у вас старый ЭЛТ монитор (это такие толстые 👀, сейчас таких мало, но кое где используются) — проверьте обязательно частоту развертки (измеряется в ГЦ).
Этот параметр не должен быть меньше 85 ГЦ (при 60 ГЦ — сильно заметно мерцание монитора, что вызывает дискомфорт и усталость глаз). Еще лучше, если установите 100 ГЦ.
*
Дополнения по теме — будут кстати!
Удачи!
👋
Первая публикация: 26.12.2017
Корректировка: 10.02.2020
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Характеристики | Семейство Nintendo Switch
Размеры
102 мм x 239 мм x 13,9 мм (с прикрепленными Joy-Con)
Примечание. 28,4 мм в самом широком месте, от кончиков аналоговых мини-джойстиков до выступов кнопок ZL/ZR.
Вес
Около 297 г
(с прикрепленными контроллерами Joy-Con: 398 г)
Экран
Емкостный сенсорный экран / 6,2 дюйма, LCD / разрешение: 1280×720
Центральный процессор / Графический процессор
Процессор NVIDIA Tegra, разработанный под заказ
Память системы
32 ГБ
Примечание. Примерно 6,2 ГБ внутренней памяти системы зарезервированы для операционной системы.
Возможности связи
Беспроводная сеть (стандарты IEEE 802.11 a/b/g/n/ac) / Bluetooth 4.1 (Только в режиме ТВ. Проводное подключение к сети возможно только с использованием коммерческих LAN-адаптеров.)
Видеосигнал
Максимальное разрешение: 1920×1080, 60 кадров в секунду
Примечание. При использовании кабеля HDMI в режиме ТВ. В настольном и портативном режимах максимальное разрешение составляет 1280×720, что равняется разрешению экрана.
Аудиосигнал
Поддержка linear PCM 5.1ch
Примечание. При использовании кабеля HDMI в режиме ТВ.
Динамики
Стерео
Разъем USB
Разъем USB Type-C
Для зарядки батареи или подключения док-станции Nintendo Switch.
Разъем для наушников и микрофона
Стерео выход
Слот для игровых карт
Только для игровых карт Nintendo Switch.
Слот для карт microSD
Совместим с картами памяти microSD, microSDHC и microSDXC.
Примечание. Для использования карт памяти microSDXC необходимо подключиться к Интернету и установить обновление.
Сенсоры
Акселерометр / гироскоп / сенсор яркости
Операционная среда
Диапазон температур: 5–35°C / Влажность: 20–80%
Встроенная батарея
Литий-ионная батарея / емкость батареи: 4310 мАчПримечание. Встроенную батарею нельзя извлечь. Если батарею необходимо сменить, мы планируем предложить платную замену в Сервисном центре Nintendo.
Время работы от батареи
Nintendo Switch (MOD. HAC-001-01) с улучшенным временем автономной работы
Около 4,5–9 часов
Время работы батареи зависит от игр, в которые вы играете. Например, одного заряда батареи хватит примерно на 5,5 часов игры в The Legend of Zelda: Breath of the Wild.
Nintendo Switch (MOD. HAC-001)
Около 2,5–6,5 часов
Время работы батареи зависит от игр, в которые вы играете. Например, одного заряда батареи хватит примерно на три часа игры в The Legend of Zelda: Breath of the Wild.
Время зарядки батареи
Около трех часов
Примечание. Если консоль находится в режиме ожидания.
15 лучших телевизоров на кухню — Рейтинг 2020 года (Топ 15)
Выбор телевизора для кухни нельзя назвать тривиальным делом. Помимо небольшой диагонали, здесь следует учитывать массу факторов: угол обзора, толщину корпуса, подходящий к кухонному гарнитуру или к имеющейся бытовой технике дизайн и так далее. То, что может показаться не важным применительно к большому «комнатному» телевизору, здесь имеет шанс оказаться определяющим.
Итак, что приготовили в 2020 году ведущие мировые производители телевизоров для наших таких разных кухонь?
Как выбрать телевизор на кухню?
Диагональ
Размер имеет значение, только в нашем случае больше не всегда лучше. Скорее актуальны компактность и простота размещения. Ведь на кухне телевизор должен быть одновременно в зоне комфортной видимости, не ограничивать полезное пространство и не создавать помех. Соответственно, «плясать» нужно от размеров помещения:
- Для маленьких кухонь площадью 6-9 м² подойдут модели с диагональю 19-20ʺ;
- Для средних 10-15 м² – 22-24ʺ;
- Для больших от 18 м² можно рассматривать экраны на 32ʺ и более, но тогда принцип выбора будет таким же, как и для любой другой комнаты.
Углы обзора
Важнейший параметр для хорошего кухонного телевизора, ведь в отличие от зала либо гостиной смотреть на экран часто приходится с разных ракурсов. И вряд ли кому-то понравится, раздражающая глаз искажённая картинка. Вполне комфортно, когда углы обзора по горизонтали и вертикали от 170°, а лучшим на сегодняшний день считается показатель 178°/178°.
Разрешение экрана
Будем исходить из того факта, что для подавляющего большинства кухонь лучше всего подойдут телевизоры на 19-25ʺ, для которых доступны 2 формата: HD-ready 720p (1280×720 пикселей) и Full HD 1080p (1920х1080 точек). Первого варианта будет вполне достаточно для комфортного просмотра цифрового или аналогового телевизионного вещания, второй понравится любителям просматривать высококачественное видео с внешних источников.
Функциональность
Так же, как и их кинескопные прототипы, современные LED-телевизоры для кухни умеют принимать эфирные аналоговые телеканалы с помощью подключенной антенны. Но на то они и современные, чтобы этим простым действием не ограничиваться.
Несколько полезных дополнительных функций:
- Поддержка цифрового вещания. «Аналог» уже мало актуален и качество изображения на ЖК-экранах традиционно невысокое. Потому минимально необходимым требованием к тюнеру является способность приёма цифровых эфирных каналов DVB-T2. Могут быть также доступны стандарты цифрового кабельного DVB-C и спутникового телевидения DVB-S2.
- Наличие порта USB. Позволяет подключать жёсткие диски, флешки для просмотра с них видео, фото, аудиофайлов или записи эфирных трансляций.
- Smart TV с поддержкой Wi-Fi. Наличие такой платформы превращает ТВ в полноценный мультимедийный центр с беспроводным доступом в интернет. Занимаясь кухонными делами можно одновременно просматривать по сети фильмы, сериалы, слушать музыку или, например, легко находить нужные рецепты.
Способы установки
Все телевизоры по умолчанию укомплектованы подставками для лёгкого размещения на столе, тумбочке, полке. У некоторых моделей они могут трансформироваться в подвесное устройство. Однако, для кухни часто востребованы и специальные кронштейны, обеспечивающие необходимое расстояние от стены, наклон, поворот дисплея. Приобретаются они отдельно, а подходящий формат указывается в спецификации к телевизору.
Рейтинг лучших телевизоров для кухни
Конвертерпикселей в см (пикселей в сантиметры) Конвертер
пикселей в см (пиксели в сантиметры)Используйте этот онлайн-конвертер пикселей для преобразования пикселей в сантиметры (см) . Чтобы выполнить преобразование пикселей, введите количество пикселей (пикселей) и значение разрешения для расчета сантиметра (см) .
Сколько сантиметров в пикселе?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм. Мы знаем, что 1 дюйм равен 2,54 см.Таким образом, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. В итоге получаем ответ: — это 0,026458333 сантиметра в пикселе .
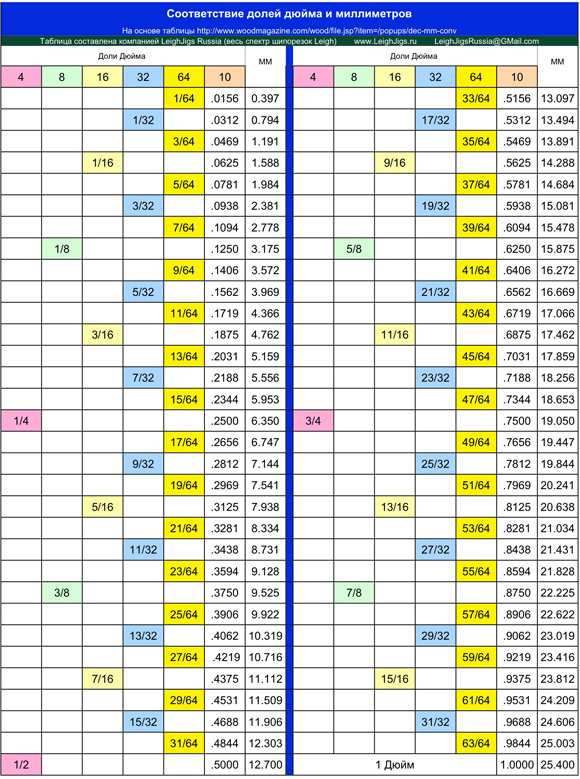
Как посчитать пиксель в сантиметр
dpi - это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один пиксель равен 1 пиксель = 2,54 см / 96 1 пиксель = 0,026458333 см
Таблица преобразования пикселей в сантиметры для различных разрешений (dpi)
Таблица преобразования значений1 пиксель в см для различных значений плотности пикселей (dpi).
| Плотность пикселей | Сантиметры | |||
|---|---|---|---|---|
| 1 dpi | 2,54 см | |||
| 2 dpi | 1,27 см | |||
| 3 dpi | 0,846666667 см | |||
| 4 dpi | 0,635 см | см|||
| 5 точек на дюйм | 0,508 см | |||
| 6 точек на дюйм | 0,423333333 см | |||
| 7 точек на дюйм | 0,362857143 см | |||
| 8 точек на дюйм | 0.3175 см | |||
| 9 точек на дюйм | 0,282222222 см | |||
| 10 точек на дюйм | 0,254 см | |||
| 11 точек на дюйм | 0,230 | 1 см|||
| 12 точек на дюйм | 0,211666667 см | |||
| 13 точек на дюйм | 13 точек на дюйм 0,195384615 см | |||
| 14 точек на дюйм | 0,181428571 см | |||
| 15 точек на дюйм | 0,16 | 33 см|||
| 16 точек на дюйм | 0,15875 см | |||
| 17 точек на дюйм | 0.149411765 см | |||
| 18 dpi | 0,141111111 см | |||
| 19 dpi | 0,133684211 см | |||
| 20 dpi | 0,127 см | |||
| 21 dpi | 0,120952381 см | |||
| 0,115454545 см | ||||
| 23 dpi | 0,110434783 см | |||
| 24 dpi | 0,105833333 см | |||
| 25 dpi | 0,1016 см | |||
| 26 dpi | 0.0976 | см | ||
| 27 точек на дюйм | 0,094074074 см | |||
| 28 точек на дюйм | 0,0 | 286 см | ||
| 29 точек на дюйм | 0,087586207 см | |||
| 30 точек на дюйм | 0,084666667 см | 0,0814 см | ||
| 32 dpi | 0,079375 см | |||
| 33 dpi | 0,076969697 см | |||
| 34 dpi | 0,074705882 см | |||
| 35 dpi | 0.072571429 см | |||
| 36 точек на дюйм | 0,070555556 см | |||
| 37 точек на дюйм | 0,068648649 см | |||
| 38 точек на дюйм | 0,066842105 см | |||
| 39 точек на дюйм | 0,065128205 см | 0,0635 см | ||
| 41 dpi | 0,06195122 см | |||
| 42 dpi | 0,06047619 см | |||
| 43 dpi | 0,05 | 67 см|||
| 44 dpi | 0.057727273 см | |||
| 45 точек на дюйм | 0,056444444 см | |||
| 46 точек на дюйм | 0,055217391 см | |||
| 47 точек на дюйм | 0,054042553 см | |||
| 48 точек на дюйм | 0,052 | 27 см | 0,051836735 см||
| 50 dpi | 0,0508 см | |||
| 51 dpi | 0,049803922 см | |||
| 52 dpi | 0,048846154 см | |||
| 53 dpi | 0.047 | |||
| 54 dpi | 0,047037037 см | |||
| 55 dpi | 0,0461818 см | |||
| 56 dpi | 0,045357143 см | |||
| 57 dpi | 0,044561404 см | 0,0437|||
| 59 точек на дюйм | 0,043050847 см | |||
| 60 точек на дюйм | 0,042333333 см | |||
| 61 точек на дюйм | 0,041639344 см | |||
| 62 точек на дюйм | 0.040967742 см | |||
| 63 dpi | 0,04031746 см | |||
| 64 dpi | 0,0396875 см | |||
| 65 dpi | 0,03 | 23 см|||
| 66 dpi | 0,038484848 см | 0,038484848 48 см | 0,037 | 8 см |
| 68 точек на дюйм | 0,037352941 см | |||
| 69 точек на дюйм | 0,036811594 см | |||
| 70 точек на дюйм | 0,036285714 см | |||
| 71 точек на дюйм | 0.035774648 см | |||
| 72 точек на дюйм | 0,035277778 см | |||
| 73 точек на дюйм | 0,034794521 см | |||
| 74 точек на дюйм | 0,034324324 см | |||
| 75 точек на дюйм | 0,033866667 см | 0,033421053 см|||
| 77 точек на дюйм | 0,032987013 см | |||
| 78 точек на дюйм | 0,032564103 см | |||
| 79 точек на дюйм | 0,032151899 см | |||
| 80 точек на дюйм | 0.03175 см | |||
| 81 dpi | 0,031358025 см | |||
| 82 dpi | 0,03097561 см | |||
| 83 dpi | 0,03060241 см | |||
| 84 dpi | 0,030238095 см | |||
| 0,029882353 см | ||||
| 86 точек на дюйм | 0,029534884 см | |||
| 87 точек на дюйм | 0,02 | 02 см | ||
| 88 точек на дюйм | 0,028863636 см | |||
| 89 точек на дюйм | 0.028539326 см | |||
| 90 точек на дюйм | 0,028222222 см | |||
| 91 точек на дюйм | 0,027 | 8 см | ||
| 92 точек на дюйм | 0,027608696 см | |||
| 93 точек на дюйм | 0,027311828 см | 0,027021277 см | ||
| 95 точек на дюйм | 0,026736842 см | |||
| 96 точек на дюйм | 0,026458333 см | |||
| 97 точек на дюйм | 0,026185567 см | |||
| 98 точек на дюйм | 0.025 | |||
| 99 dpi | 0,025656566 см | |||
| 100 dpi | 0,0254 см |
| Плотность пикселей | Сантиметров | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 101 точек на дюйм | 0,025148515 см | ||||||||
| 102 точек на дюйм | 0,024 | 1 см | |||||||
| 103 точек на дюйм | 0,024660194 см | ||||||||
| 104 0,0243532 | |||||||||
| 105 dpi | 0.0241 | ||||||||
| 106 точек на дюйм | 0,023962264 см | ||||||||
| 107 точек на дюйм | 0,023738318 см | ||||||||
| 108 точек на дюйм | 0,023518519 см | ||||||||
| 109 точек на дюйм | 0,023302752 | 0,0230 см||||||||
| 111 точек на дюйм | 0,022882883 см | ||||||||
| 112 точек на дюйм | 0,022678571 см | ||||||||
| 113 точек на дюйм | 0.022477876 см | ||||||||
| 114 точек на дюйм | 0,022280702 см | ||||||||
| 115 точек на дюйм | 0,022086957 см | ||||||||
| 116 точек на дюйм | 0,021896552 см | ||||||||
| 117 точек на дюйм | 0,021709402 см | 0,021525424 см||||||||
| 119 точек на дюйм | 0,021344538 см | ||||||||
| 120 точек на дюйм | 0,021166667 см | ||||||||
| 121 точек на дюйм | 0.0209 | см | |||||||
| 122 точек на дюйм | 0,020819672 см | ||||||||
| 123 точек на дюйм | 0,020650407 см | ||||||||
| 124 точек на дюйм | 0,020483871 см | ||||||||
| 125 точек на дюйм | 0,02032 см | 1260,02015873 см | |||||||
| 127 dpi | 0,02 см | ||||||||
| 128 dpi | 0,01984375 см | ||||||||
| 129 dpi | 0,019689922 см | ||||||||
| 130 dpi | 0.019538462 см | ||||||||
| 131 dpi | 0,01 | ||||||||
| 132 dpi | 0,01 | см | |||||||
| 133 dpi | 0,01 | ||||||||
| 134 dpi | 0,018955224 см | 0,018814815 см | |||||||
| 136 точек на дюйм | 0,018676471 см | ||||||||
| 137 точек на дюйм | 0,018540146 см | ||||||||
| 138 точек на дюйм | 0.018405797 см | ||||||||
| 139 точек на дюйм | 0,018273381 см | ||||||||
| 140 точек на дюйм | 0,018142857 см | ||||||||
| 141 точек на дюйм | 0,018014184 см | ||||||||
| 142 точек на дюйм | 0,017887324 см | 0,017762238 см||||||||
| 144 точек на дюйм | 0,017638889 см | ||||||||
| 145 точек на дюйм | 0,017517241 см | ||||||||
| 146 точек на дюйм | 0.01739726 см | ||||||||
| 147 точек на дюйм | 0,017278912 см | ||||||||
| 148 точек на дюйм | 0,017162162 см | ||||||||
| 149 точек на дюйм | 0,01704698 см | ||||||||
| 150 точек на дюйм 1535 | 0,016 | 30,016821192 см | |||||||
| 152 dpi | 0,016710526 см | ||||||||
| 153 dpi | 0,016601307 см | ||||||||
| 154 dpi | 0.0164 | см | |||||||
| 155 точек на дюйм | 0,016387097 см | ||||||||
| 156 точек на дюйм | 0,016282051 см | ||||||||
| 157 точек на дюйм | 0,016178344 см | ||||||||
| 158 точек на дюйм 158 точек на дюйм | 0,016075949 | 0,015974843 см | |||||||
| 160 dpi | 0,015875 см | ||||||||
| 161 dpi | 0,015776398 см | ||||||||
| 162 dpi | 0.015679012 см | ||||||||
| 163 dpi | 0,015582822 см | ||||||||
| 164 dpi | 0,015487805 см | ||||||||
| 165 dpi | 0,0153 | см||||||||
| 166 dpi | 0,015301205 см | 0,015209581 см | |||||||
| 168 точек на дюйм | 0,015119048 см | ||||||||
| 169 точек на дюйм | 0,015029586 см | ||||||||
| 170 точек на дюйм | 0.014941176 см | ||||||||
| 171 dpi | 0,014853801 см | ||||||||
| 172 dpi | 0,014767442 см | ||||||||
| 173 dpi | 0,014682081 см | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 176 точек на дюйм | 0,014431818 см | ||||||||
| 177 точек на дюйм | 0,014350282 см | ||||||||
| 178 точек на дюйм | 0.014269663 см | ||||||||
| 179 dpi | 0,014189944 см | ||||||||
| 180 dpi | 0,014111111 см | ||||||||
| 181 dpi | 0,014033149 см | ||||||||
| 182 dpi | 0,013956044 | 182 dpi | 0,013956044 см | 0,013879781 см | |||||
| 184 dpi | 0,013804348 см | ||||||||
| 185 dpi | 0,01372973 см | ||||||||
| 186 dpi | 0.013655914 см | ||||||||
| 187 точек на дюйм | 0,013582888 см | ||||||||
| 188 точек на дюйм | 0,013510638 см | ||||||||
| 189 точек на дюйм | 0,013439153 см | ||||||||
| 190 точек на дюйм | 0,013368421 | 0,013298429 см | |||||||
| 192 точек на дюйм | 0,013229167 см | ||||||||
| 193 точек на дюйм | 0,013160622 см | ||||||||
| 194 точек на дюйм | 0.0130 | см | |||||||
| 195 точек на дюйм | 0,013025641 см | ||||||||
| 196 точек на дюйм | 0,012959184 см | ||||||||
| 197 точек на дюйм | 0,0128 | см||||||||
| 198 точек на дюйм | 0,012828283 | 0,012763819 см||||||||
| 200 dpi | 0,0127 см |
| Плотность пикселей | Сантиметров | |||||
|---|---|---|---|---|---|---|
| 201 dpi | 0.012636816 см | |||||
| 202 точек на дюйм | 0,012574257 см | |||||
| 203 точек на дюйм | 0,012512315 см | |||||
| 204 точек на дюйм | 0,01245098 см | |||||
| 205 точек на дюйм | 0,0123 | 0,012330097 см | ||||
| 207 точек на дюйм | 0,012270531 см | |||||
| 208 точек на дюйм | 0,012211538 см | |||||
| 209 точек на дюйм | 0.01215311 см | |||||
| 210 точек на дюйм | 0,012095238 см | |||||
| 211 точек на дюйм | 0,012037915 см | |||||
| 212 точек на дюйм | 0,011981132 см | |||||
| 213 точек на дюйм | 0,011 | 213 точек на дюйм | 0,011869159 см | |||
| 215 точек на дюйм | 0,011813953 см | |||||
| 216 точек на дюйм | 0,011759259 см | |||||
| 217 точек на дюйм | 0.011705069 см | |||||
| 218 dpi | 0,011651376 см | |||||
| 219 dpi | 0,011598174 см | |||||
| 220 dpi | 0,011545455 см | |||||
| 221 dpi | 0,0114 | dpi0,011441441 см | ||||
| 223 dpi | 0,0113 | |||||
| 224 dpi | 0,011339286 см | |||||
| 225 dpi | 0.011288889 см | |||||
| 226 точек на дюйм | 0,011238938 см | |||||
| 227 точек на дюйм | 0,011189427 см | |||||
| 228 точек на дюйм | 0,011140351 см | |||||
| 229 точек на дюйм | 0,0110 | |||||
| 231 dpi | 0,010995671 см | |||||
| 232 dpi | 0,010948276 см | |||||
| 233 dpi | 0.010 | |||||
| 234 точек на дюйм | 0,010854701 см | |||||
| 235 точек на дюйм | 0,010808511 см | |||||
| 236 точек на дюйм | 0,010762712 см | |||||
| 237 точек на дюйм | 0,0107173 | 237 точек на дюйм | 0,010672269 см | |||
| 239 точек на дюйм | 0,010627615 см | |||||
| 240 точек на дюйм | 0,010583333 см | |||||
| 241 точек на дюйм | 0.010539419 см | |||||
| 242 точек на дюйм | 0,010495868 см | |||||
| 243 точек на дюйм | 0,010452675 см | |||||
| 244 точек на дюйм | 0,010409836 см | |||||
| 245 точек на дюйм | 0,010367347 | |||||
| 245 точек на дюйм | 0,010325203 см | |||||
| 247 точек на дюйм | 0,010283401 см | |||||
| 248 точек на дюйм | 0,010241935 см | |||||
| 249 точек на дюйм | 0.010200803 см | |||||
| 250 точек на дюйм | 0,01016 см | |||||
| 251 точек на дюйм | 0,010119522 см | |||||
| 252 точек на дюйм | 0,010079365 см | |||||
| 253 точек на дюйм | 0,010039526 см | 40,01 см | ||||
| 255 точек на дюйм | 0,009960784 см | |||||
| 256 точек на дюйм | 0,009 | |||||
| 257 точек на дюйм | 0,009883268 см | |||||
| 258 точек на дюйм | 0.009844961 см | |||||
| 259 точек на дюйм | 0,00980695 см | |||||
| 260 точек на дюйм | 0,009769231 см | |||||
| 261 точек на дюйм | 0,009731801 см | |||||
| 262 точек на дюйм | 0,009694656 см | 0,009657795 см|||||
| 264 dpi | 0,009621212 см | |||||
| 265 dpi | 0,009584906 см | |||||
| 266 dpi | 0.009548872 см | |||||
| 267 dpi | 0,009513109 см | |||||
| 268 dpi | 0,009477612 см | |||||
| 269 dpi | 0,009442379 см | |||||
| 270 dpi | 0,009407407 см | 0,0094 см|||||
| 272 dpi | 0,00 | 35 см | ||||
| 273 dpi | 0,00 | 29 см | ||||
| 274 dpi | 0.00 | 73 см | ||||
| 275 dpi | 0,00 | 64 см|||||
| 276 dpi | 0,00 | 99 см | ||||
| 277 dpi | 0,00 | 75 см | ||||
| 278 dpi | 0,00 | 91 см | 278 dpi | 0,00 | 91 см | 0,00 | 43 см
| 280 dpi | 0,00 | 29 см | ||||
| 281 dpi | 0,00 | 46 см|||||
| 282 dpi | 0.00 | 92 см | ||||
| 283 dpi | 0,008975265 см | |||||
| 284 dpi | 0,008943662 см | |||||
| 285 dpi | 0,008 | |||||
| 286 dpi | 0,008881119 см | 286 dpi0,008881119 см | 0,008850174 см||||
| 288 dpi | 0,008819444 см | |||||
| 289 dpi | 0,008788927 см | |||||
| 290 dpi | 0.008758621 см | |||||
| 291 dpi | 0,008728522 см | |||||
| 292 dpi | 0,00869863 см | |||||
| 293 dpi | 0,008668942 см | |||||
| 294 dpi | 0,008639456 см | 294 dpi0,008639456 см | 0,008610169 см||||
| 296 dpi | 0,008581081 см | |||||
| 297 dpi | 0,008552189 см | |||||
| 298 dpi | 0.00852349 см | |||||
| 299 dpi | 0,008494983 см | |||||
| 300 dpi | 0,008466667 см |
Таблица преобразования пикселей в сантиметры
Таблица преобразования значений Px в cm для 96 dpi.
| Пикселей | Сантиметров | |
|---|---|---|
| 1 пикселей | 0,026458333 см | |
| 2 пикселей | 0,052 | 7 см |
| 3 пикселей | 0.079375 см | |
| 4 пикселей | 0,105833333 см | |
| 5 пикселей | 0,1322 | см|
| 6 пикселей | 0,15875 см | |
| 7 пикселей | 0,185208333 см | |
| 8 пикселей | 0,211666667 см||
| 9 пикселей | 0,238125 см | |
| 10 пикселей | 0,264583333 см | |
| 11 пикселей | 0,2 | 667 см|
| 12 пикселей | 0.3175 см | |
| 13 пикселей | 0,343958333 см | |
| 14 пикселей | 0,370416667 см | |
| 15 пикселей | 0,396875 см | |
| 16 пикселей | 0,423333333 см | |
| 17 | 0,4497 | см|
| 18 пикселей | 0,47625 см | |
| 19 пикселей | 0,502708333 см | |
| 20 пикселей | 0,52 | 67 см |
| 21 пикселей | 0.555625 см | |
| 22 пикселей | 0,582083333 см | |
| 23 пикселей | 0,608541667 см | |
| 24 пикселей | 0,635 см | |
| 25 пикселей | 0,661458333 см | |
| 263535 0,687 | 7 см | |
| 27 пикселей | 0,714375 см | |
| 28 пикселей | 0,740833333 см | |
| 29 пикселей | 0,7672 | см|
| 30 пикселей | 0.79375 см | |
| 31 пикс. | 0,820208333 см | |
| 32 пикс. | 0,846666667 см | |
| 33 пикс. | 0,873125 см | |
| 34 пикс. 0, | 1667 см | |
| 36 пикселей | 0,9525 см | |
| 37 пикселей | 0,978958333 см | |
| 38 пикселей | 1,005416667 см | |
| 39 пикселей | 1.031875 см | |
| 40 пикселей | 1.058333333 см | |
| 41 пикселей | 1.0847 | см|
| 42 пикселей | 1,11125 см | |
| 43 пикселей | 1,137708333 см | |
| 44 пикселей 1,164166667 см | ||
| 45 пикселей | 1,1 | см|
| 46 пикселей | 1,217083333 см | |
| 47 пикселей | 1,243541667 см | |
| 48 пикселей | 1.27 см | |
| 49 пикселей | 1,296458333 см | |
| 50 пикселей | 1,322 | 7 см |
| 51 пикселей | 1,349375 см | |
| 52 пикселей | 1,375833333 см | |
| 53 | ||
| 53 | 1,4022 см||
| 54 пикселей | 1,42875 см | |
| 55 пикселей | 1,455208333 см | |
| 56 пикселей | 1,481666667 см | |
| 57 пикселей | 1.508125 см | |
| 58 пикселей | 1,534583333 см | |
| 59 пикселей | 1,561041667 см | |
| 60 пикселей | 1,5875 см | |
| 61 пикселей | 1,613958333 см | |
| 62 1,640416667 см | ||
| 63 пикселей | 1,666875 см | |
| 64 пикселей | 1,6 | 333 см|
| 65 пикселей | 1,7197 | см|
| 66 пикселей | 1.74625 см | |
| 67 пикселей | 1,772708333 см | |
| 68 пикселей | 1,79 | 67 см |
| 69 пикселей | 1,825625 см | |
| 70 пикселей | 1,852083333 см | |
| 71 1.878541667 см | ||
| 72 пикс. | 1.905 см | |
| 73 пикс. | 1. | |
| 74 пикс. | 1.957 | 7 см |
| 75 пикселей | 1.984375 см | |
| 76 пикселей | 2,010833333 см | |
| 77 пикселей | 2,0372 | см|
| 78 пикселей | 2,06375 см | |
| 79 пикселей | 2,0 | 333 см |
| 80 | 2,116666667 см||
| 81 пикселей | 2,143125 см | |
| 82 пикселей | 2,169583333 см | |
| 83 пикселей | 2,196041667 см | |
| 84 пикселей | 2.2225 см | |
| 85 пикселей | 2,248958333 см | |
| 86 пикселей | 2,275416667 см | |
| 87 пикселей | 2,301875 см | |
| 88 пикселей | 2,328333333 см | |
| 8 | ||
| 90 пикселей | 2,38125 см | |
| 91 пикселей | 2,407708333 см | |
| 92 пикселей | 2,434166667 см | |
| 93 пикселей | 2.460625 см | |
| 94 пикселей | 2.487083333 см | |
| 95 пикселей | 2,513541667 см | |
| 96 пикселей | 2,54 см |
| пикселей | Сантиметры | ||
|---|---|---|---|
| 97 пикселей | 2,566458333 см | ||
| 98 пикселей | 2,592 | 7 см | |
| 99 пикселей | 2,619375 см | ||
| 100 пикселей | 2,645833333 | ||
| 101 пикс. | 2.6722 | см||
| 102 пикселей | 2,69875 см | ||
| 103 пикселей | 2,725208333 см | ||
| 104 пикселей | 2,751666667 см | ||
| 105 пикселей | 2,778125 см | ||
| 106 2,778125 см | |||
| 2,804583333 см | |||
| 107 пикселей | 2,831041667 см | ||
| 108 пикселей | 2,8575 см | ||
| 109 пикселей | 2,883958333 см | ||
| 110 пикселей | 2. | 6667 см||
| 111 пикселей | 2, | 5 см||
| 112 пикселей | 2,963333333 см | ||
| 113 пикселей | 2,9897 | см||
| 114 пикселей | 3,01625 см | ||
| 11535 3,042708333 см | |||
| 116 пикселей | 3,06 | 67 см | |
| 117 пикселей | 3,095625 см | ||
| 118 пикселей | 3,122083333 см | ||
| 119 пикселей | 3.148541667 см | ||
| 120 пикселей | 3,175 см | ||
| 121 пикселей | 3.201458333 см | ||
| 122 пикселей | 3,227 | 7 см | |
| 123 px | 3,254375 см | ||
| 124 | 3,280833333 см|||
| 125 пикселей | 3,3072 | см||
| 126 пикселей | 3,33375 см | ||
| 127 пикселей | 3,360208333 см | ||
| 128 пикселей | 3.386666667 см | ||
| 129 пикселей | 3,413125 см | ||
| 130 пикселей | 3,439583333 см | ||
| 131 пикселей | 3,466041667 см | ||
| 132 пикселей | 3,4925 см | ||
| 13335 см | |||
| 13335 3,518958333 см | |||
| 134 пикселей | 3,545416667 см | ||
| 135 пикселей | 3,571875 см | ||
| 136 пикселей | 3,598333333 см | ||
| 137 пикселей | 3.6247 | см||
| 138 пикселей | 3,65125 см | ||
| 139 пикселей | 3,67708333 см | ||
| 140 пикселей | 3,704166667 см | ||
| 141 141 пикселей | 3,730625 см | 9002||
| 3,757083333 см | |||
| 143 пикселей | 3,783541667 см | ||
| 144 пикселей | 3,81 см | ||
| 145 пикселей | 3,836458333 см | ||
| 146 пикселей | 3.862 | 7 см | |
| 147 пикселей | 3,889375 см | ||
| 148 пикселей | 3, | 3333 см||
| 149 пикселей | 3,9422 | см||
| 150 пикселей | |||
| 152 пикселей | 4.021666667 см | ||
| 153 пикселей | 4.048125 см | ||
| 154 пикселей | 4.074583333 см | ||
| 155 пикселей | 4.101041667 см | ||
| 156 пикселей | 4,1275 см | ||
| 157 пикселей | 4,153958333 см | ||
| 158 пикселей | 4,180416667 см | ||
| 159 пикселей | 4,206875 см | 4,233333333 см | |
| 161 пикселей | 4,2597 | см||
| 162 пикселей | 4,28625 см | ||
| 163 пикселей | 4,312708333 см | ||
| 164 пикселей | 4.33 | 67 см | |
| 165 пикселей | 4.365625 см | ||
| 166 пикселей | 4,3 | 333 см||
| 167 пикселей | 4,418541667 см | ||
| 168 пикселей | 4,445 см | ||
| 169 4,471458333 см | |||
| 170 пикселей | 4,497 | 7 см | |
| 171 пикселей | 4,524375 см | ||
| 172 пикселей | 4,550833333 см | ||
| 173 пикселей | 4.5772 | см||
| 174 пикселей | 4.60375 см | ||
| 175 пикселей | 4,630208333 см | ||
| 176 пикселей | 4,656666667 см | ||
| 177 пикселей | 4,683125 см | ||
| 4,709583333 см | |||
| 179 пикселей | 4,736041667 см | ||
| 180 пикселей | 4,7625 см | ||
| 181 пикселей | 4,788958333 см | ||
| 182 пикселей | 4.815416667 см | ||
| 183 пикс. | 4,841875 см | ||
| 184 пикс. | 4,868333333 см | ||
| 185 пикс. 4,947708333 см | |||
| 188 пикселей | 4,974166667 см | ||
| 189 пикселей | 5,000625 см | ||
| 190 пикселей | 5,027083333 см | ||
| 191 пикселей | 5.053541667 см | ||
| 192 пикс. | 5,08 см |
| Пикселей | Сантиметров | |||||||
|---|---|---|---|---|---|---|---|---|
| 193 пикселей | 5.106458333 см | |||||||
| 194 пикселей | 5,132 | 7 см | ||||||
| 195 пикселей | 5,159375 см | |||||||
| 196 пикселей | 33||||||||
| 196 пикселей | 33||||||||
| 197 пикселей | 5,2122 | см|||||||
| 198 пикселей | 5.23875 см | |||||||
| 199 пикселей | 5,265208333 см | |||||||
| 200 пикселей | 5,2 | 667 см | ||||||
| 201 пикселей | 5,318125 см | |||||||
| 202 пикселей | 5,344583333 см | |||||||
| 203 5,371041667 см | ||||||||
| 204 пикселей | 5,3975 см | |||||||
| 205 пикселей | 5,423958333 см | |||||||
| 206 пикселей | 5,450416667 см | |||||||
| 207 пикселей | 5.476875 см | |||||||
| 208 пикселей | 5,503333333 см | |||||||
| 209 пикселей | 5,5297 | см|||||||
| 210 пикселей | 5,55625 см | |||||||
| 211 пикселей | 5,582708333 см | |||||||
| 21582708333 см | ||||||||
| 5,60 | 67 см | |||||||
| 213 пикселей | 5,635625 см | |||||||
| 214 пикселей | 5,662083333 см | |||||||
| 215 пикселей | 5,688541667 см | |||||||
| 216 пикселей | 5.715 см | |||||||
| 217 пикселей | 5,741458333 см | |||||||
| 218 пикселей | 5,767 | 7 см | ||||||
| 219 пикселей | 5,794375 см | |||||||
| 220 пикселей | 22 | 5,8472 | см||||||
| 222 пикселей | 5,87375 см | |||||||
| 223 пикселей | 5, 8333 см | |||||||
| 224 пикселей | 5, | 6667 см | ||||||
| 225 пикселей | 5.953125 см | |||||||
| 226 пикселей | 5.979583333 см | |||||||
| 227 пикселей | 6.006041667 см | |||||||
| 228 пикселей | 6.0325 см | |||||||
| 229 | 6.058958333 см | 6.085416667 см | ||||||
| 231 пикс. | 6.111875 см | |||||||
| 232 пикс. | 6.138333333 см | |||||||
| 233 пикс. | 6.1647 | см|||||||
| 234 пикс. | 6.19125 см | |||||||
| 235 пикселей | 6,217708333 см | |||||||
| 236 пикселей | 6,244166667 см | |||||||
| 237 пикселей | 6,270625 см | |||||||
| 238 пикселей | 6,297083333 см | |||||||
| 240 пикселей | 6,35 см | |||||||
| 241 пикселей | 6,376458333 см | |||||||
| 242 пикселей | 6,402 | 7 см | ||||||
| 243 пикселей | 6.429375 см | |||||||
| 244 пикс. | 6.455833333 см | |||||||
| 245 пикс. | 6.4822 | см|||||||
| 246 пикс. 6,561666667 см | ||||||||
| 249 пикселей | 6,588125 см | |||||||
| 250 пикселей | 6,614583333 см | |||||||
| 251 пикселей | 6,641041667 см | |||||||
| 252 пикселей | 6.6675 см | |||||||
| 253 пикс. | 6.6 | |||||||
| 254 пикс. | 6.720416667 см | |||||||
| 255 пикселей | 6.746875 см | |||||||
| 256 пикс. 6,7997 | см||||||||
| 258 пикселей | 6,82625 см | |||||||
| 259 пикселей | 6,852708333 см | |||||||
| 260 пикселей | 6,87 | 67 см | ||||||
| 261 пикселей | 6. | 5 см | ||||||
| 262 пикселей | 6. | 3333 см | ||||||
| 263 пикселей | 6.958541667 см | |||||||
| 264 пикселей | 6.985 см | |||||||
| 265 | 7,037 | 7 см | ||||||
| 267 пикселей | 7,064375 см | |||||||
| 268 пикселей | 7,0 | |||||||
| 269 пикселей | 7,1172 | см|||||||
| 270 пикселей | 7.14375 см | |||||||
| 271 пикселей | 7,170208333 см | |||||||
| 272 пикселей | 7,196666667 см | |||||||
| 273 пикселей | 7,223125 см | |||||||
| 274 пикселей | 7,249583333 см | 7,276041667 см | ||||||
| 276 пикселей | 7,3025 см | |||||||
| 277 пикселей | 7,328958333 см | |||||||
| 278 пикселей | 7,355416667 см | |||||||
| 279 пикселей | 7.381875 см | |||||||
| 280 пикселей | 7,408333333 см | |||||||
| 281 пикселей | 7,4347 | см|||||||
| 282 пикселей | 7,46125 см | |||||||
| 283 пикселей | 7,487708333 см | |||||||
| 7,487708333 см | ||||||||
| 7,514166667 см | ||||||||
| 285 пикселей | 7,540625 см | |||||||
| 286 пикселей | 7,567083333 см | |||||||
| 287 пикселей | 7,5 | |||||||
| 288 пикселей | 7.62 см |
Преобразователи связанных пикселей
© 2016-2021 www.pixelto.net
легко конвертировать пиксели в дюймы с помощью этого калькулятора размера изображения
Как найти свой DPI
DPI относится к разрешению вашего экрана. Чаще всего экраны имеют значение DPI 75. Вот ресурсы, которые помогут вам найти или вычислить DPI вашего устройства.
Список значений DPI по устройству: DPI Love
- DPI Love имеет список устройств с возможностью поиска и их значений DPI.Иди сюда первым.
Как рассчитать DPI вашего экрана
Если вы не видите свое устройство в таблице DPI Love, вы можете воспользоваться ручным способом. Поднесите измерительную ленту к экрану, чтобы определить ширину красной линии внизу в дюймах. Затем используйте диаграмму под красной линией, чтобы преобразовать это число в DPI. Большинство экранов имеют разрешение 75 точек на дюйм.
| Измерение | Экран DPI |
|---|---|
| 3 ″ | 100 точек на дюйм |
| 3.25 ″ | 92 точек на дюйм |
| 3,5 ″ | 85 точек на дюйм |
| 3,75 ″ | 80 точек на дюйм |
| 4 ″ | 75 точек на дюйм |
| 4,25 ″ | 70 точек на дюйм |
| 4,5 ″ | 66 точек на дюйм |
| 4,75 ″ | 63 точек на дюйм |
| 4,25 ″ | 60 точек на дюйм |
Что такое DPI?
DPI, что означает количество точек на дюйм, — это мера, используемая при печати для расчета количества точек, которые могут поместиться в линию шириной в один дюйм.Говоря языком компьютеров, мы используем пиксели вместо точек. Итак, то, что мы действительно пытаемся понять, — это количество пикселей на дюйм (PPI).
О формулах
Преобразование пикселей в дюймы
Если вы знаете ширину и высоту изображения в пикселях, наш калькулятор преобразует эти размеры в размер экрана в дюймах. Это может быть полезно знать при печати физической копии изображения или отображении ее на большом экране.
Формула: пикселей / DPI =
дюймовПреобразование дюймов в пиксели
В то время как преобразование пикселей в дюймы может быть полезно при выводе цифрового изображения в физическое, преобразование дюймов в пиксели может помочь преобразовать физическое изображение в цифровую форму.
Формула: дюймов x DPI =
пикселейПоздравляю! Вы успешно преобразовали пиксели в дюймы. Чтобы узнать о других потрясающих инструментах сжатия и оптимизации изображений, ознакомьтесь с нашими лучшими плагинами оптимизации изображений для WordPress.
Подпишитесь на нашу рассылку новостей
Получайте такие классные статьи, как эта, ежемесячно.
Конвертерпикселей в дюймы
Работаете ли вы с сетью или печатными СМИ, чаще всего нет, вы собираетесь преобразовать значение пикселей (пикселей) в дюймы (дюймы).Этот преобразователь пикселей в дюймы поможет вам легко преобразовать пиксели в дюймы.
Как использовать преобразователь пикселей в дюймы
Перед тем, как использовать конвертер, описанный выше, вам может потребоваться кое-что знать: либо вы используете преобразование для Интернета (CSS), для печати, либо вы просто хотите узнать размер устройства.
Работа с сетью
Как упоминалось ранее, если вы работаете с Интернетом и собираетесь преобразовать пиксели в дюймы, согласно World Wide Web Consortion , будет 96 пикселей на дюйм (PPI).
Указанный выше PPI по умолчанию составляет 96 пикселей в пользу использования в Интернете. Вы можете перейти к инструкциям по конвертеру.
Работа с печатными СМИ
Однако, если вы хотите преобразовать пиксели в дюймы, потому что хотите создать что-то в Photoshop или другом программном обеспечении, которое вы используете, и хотите, чтобы оно выглядело так же при печати, вы можете узнать, что такое PPI и DPI .
PPI или пикселей на дюйм, как следует из названия, это измерение, используемое для расчета количества пикселей на 1 дюйм.
Итак, если вы видите свойство изображения, в котором указано, что у него 300 пикселей на дюйм, это означает, что внутри каждого 1×1 дюйма этого изображения есть 300 пикселей.
Например, вы хотите напечатать изображение размером 8 x 10 дюймов с разрешением 72 пикселя на дюйм (PPI, другие называют это разрешением изображения). Затем вы хотите напечатать то же изображение размером 8 x 10 дюймов, но на этот раз с разрешением 300 пикселей на дюйм.
Как вы думаете, что выглядит размытым, а какое — довольно профессионально? Вы можете сказать, что тот, у которого 300 PPI, намного четче, чем тот, у которого 72 PPI.Вы поняли, правда?
С другой стороны, DPI или количество точек на дюйм — это просто измерение принтера. 1 точка равна 1 пикселю. Таким образом, если у вас есть изображение размером 4 x 6 дюймов с разрешением 96PPI (, разрешение ), но вы печатаете на принтере, который принимает 300DPI, изображение наверняка будет выглядеть не так близко к оригиналу, если вы не измените разрешение изображения на 300 точек на дюйм.
Знание размеров устройства
Если вы просто хотите узнать размер нового мобильного телефона или размер вашего монитора, вы также можете использовать этот конвертер пикселей в дюймы.Вам просто нужно иметь разрешение (например, 400 пикселей на дюйм) и размеры в пикселях (например, 1080 x 2340 пикселей). Затем вы можете преобразовать его размер в дюймы, а не в пиксели.
Шаги по использованию конвертера
- Шаг 1: Введите PPI.
- Шаг 2: Введите значение в пикселях, которое нужно преобразовать в дюймы.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить дюймов в эквиваленте .
Таблица преобразования пикселей в дюймы
Ну, почти все заданные значения пикселей используются дизайнерами и веб-разработчиками, просто есть общие. Это включает точки останова или ширину контейнера, даже размеры бумаги. Учитывая, что количество пикселей на дюйм (PPI) составляет 96 пикселей, вот обычные преобразования пикселей в rem.
| PX | ДЮЙМОВ |
|---|---|
| 96 пикселей | 1 дюйм |
| 192 пикс. | 2 дюйма |
| 384px | 4 дюйма |
| 480 пикселей | 5 дюймов |
| 528px | 5.5 дюймов |
| 556,8 пикс. | 5,8 дюйма |
| 576px | 6 дюймов |
| 696px | 7,25 дюйма |
| 768 пикселей | 8 дюймов |
| 793.92px | 8,27 дюйма |
| 816 пикселей | 8.5 дюймов |
| 960 пикселей | 10 дюймов |
| 1008px | 10,5 дюйма |
| 1056px | 11 дюймов |
| 1122.24px | 11,69 дюйма |
| 1152 пикс. | 12 дюймов |
| 1344px | 14 дюймов |
| 1584px | 16.5 дюймов |
| 1632 пикс. | 17 дюймов |
| 1920 пикселей | 20 дюймов |
| 2112px | 22 дюйма |
| 2246.34px | 23,4 дюйма |
| 2304px | 24 дюйма |
| 2880 пикселей | 30 дюймов |
| 3177.6 пикселей | 33,1 дюйма |
| 3264px | 34 дюйма |
| 3456px | 36 дюймов |
| 4032 пикс. | 42 дюйма |
| 4224px | 44 дюйма |
| 4608px | 48 дюймов |
Как преобразовать пиксели в дюймы
Чтобы преобразовать пиксели в дюймы, вам понадобятся две вещи.

 png -c:v libx264 -framerate 24 -b:v 4000k -an -s 1280x720 -f mp4 _720p_4000k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 500k -an -f mp4 _1080p_500k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 700k -an -f mp4 _1080p_700k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 1125k -an -f mp4 _1080p_1125k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 4000k -an -f mp4 _1080p_4000k.mp4
png -c:v libx264 -framerate 24 -b:v 4000k -an -s 1280x720 -f mp4 _720p_4000k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 500k -an -f mp4 _1080p_500k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 700k -an -f mp4 _1080p_700k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 1125k -an -f mp4 _1080p_1125k.mp4
ffmpeg -i %%05d.png -c:v libx264 -framerate 24 -b:v 4000k -an -f mp4 _1080p_4000k.mp4