Для разработчиков: Режим разработчика на Android: настройки и функции – Секреты Android: инженерные коды и режим разработчика
116 инструментов для разработчиков — Лайфхакер
Не обязательно становиться рок-звездой для того, чтобы зарабатывать много денег и быть популярным. Новые рок-звёзды — программисты. Ниже вы найдёте более сотни инструментов, которые облегчат работу разработчику.
Оригинальный пост был опубликован на портале DailyTekk. И хотя появился он достаточно давно, список по-прежнему актуален. Инструменты разделены на разные категории: платформы для разработки, обучение программированию, багтрекинг, API и прочее. Не все инструменты бесплатные, но за удобство и новые функции приходится платить. Надеемся, вы найдёте что-то полезное для себя.
Обучение программированию
 Treehouse
Treehouse- Treehouse — обучение дизайну и разработке для веб и iOS.
- Codeacademy — интерактивный и весёлый способ научиться программированию.
- Code School — практические курсы для веб-разработчиков.
- Udacity — обучение посредством решения практических задач от известных преподавателей.
- Coursera — множество компьютерных курсов, причём бесплатных.
- RubyMonk — интерактивные курсы по Ruby.
- Khan Academy — бесплатное образование с огромным множеством курсов по программированию.
- School of Webcraft — наполняемый пользователями ресурс по веб-разработке.
- Google Code University — гайды, курсы и обучающие материалы от Google.
- Orientation to Android Training — официальный курс по разработке на Android.
- Phpacademy — бесплатные видеоуроки по PHP.
- Hexlet — обучение программированию в реальной среде разработки.
Системы контроля версий
 GitHub
GitHub- GitHub — хостинг для IT-проектов.
- Pixelapse — сервис, который показывает, как выглядел код в прошлых версиях.
- Bitbucket — бесплатный хостинг для кода.
- Versions — Mac-клиент для сервиса Subversion.
- SourceTree — бесплатный Mac-клиент для систем Git и Mercurial.
- OFFSCALE — управление версиями баз данных.
- Tower — Git-клиент для Mac.
Разное
 AppNeta
AppNeta- AppNeta — облачная APM (Application Performance Management).
- TaskMissile — сервис для получения фидбэка от пользователей.
- Kera — создание встроенных в приложение туториалов для пользователей.
- Flowdock — почтовый клиент и чат для команд.
- Modulus — хостинг для Node.js и MongoDB.
- Metricfire — сервис для отслеживания различных метрик.
- Interstate — позволяет превратить обычных пользователей в лояльных.
- Codenow — совместная работа для программистов. Легко находить код и делиться им.
- Lingohub — локализация софта.
- TranslateKarate — простой онлайн-сервис для перевода и локализации.
- Kickfolio — тестирование, поддержка, маркетинг и реклама. Всё в одном.
- Snippets — сервис для хранения сниппетов.
- Product Hunt — множество идей для новых приложений.
Платформы для разработки
 Heroku
Heroku- Heroku — облачная платформа для создания приложений.
- Compilr — позволяет следить за кодом с любого браузера.
- Kinvey — облачный back-end для мобильных приложений.
- Firebase — back-end для вашего сайта.
- Cloud9 — IDE онлайн.
- Parse — полноценная платформа для мобильных приложений.
- CloudMine — back-end для мобильных и веб-приложений.
- Koding — IDE в браузере. Новый способ работы для разработчиков.
- AppHarbor — облачная платформа .NET.
- dotCloud — помощь в разработке и расширении веб-приложений.
- BrainEngine — облачная платформа для Force.com.
- PHP Fog — облачная платформа для PHP.
- Backrest — лёгкое создание back-end для SaaS.
- Codeanywhere — онлайн-редактор кода.
- NeptuneIDE — облачная IDE для PHP.
- Fusegrid — облако для ColdFusion.
- Cloud IDE — написание кода и дебаггинг в онлайне.
- FriendCode — социальная сеть для программистов.
- ToolsCloud — среда для разработки в онлайне.
Интеграция и развёртывание
 Travis CI
Travis CI- Travis CI — интеграция и развёртывание для мобильных приложений.
- CircleCi — интеграция и развёртывание для веб-приложений.
- Railsonfire — интеграция и развёртывание для софта на Ruby.
- Wercker — платформа для создания и интеграции приложений.
- Hostedci — интеграция и развёртывание для приложений на iOS и OS X.
Обратная связь, мониторинг и багтрекинг
 Crashalytics
Crashalytics- Crashlytics — система для отслеживания крэшей приложений на iOS и Android.
- Usersnap — делает скриншот багов в приложениях.
- Crittercism — платформа для мониторинга производительности.
- Rollbar — отчёт и трекинг багов в реальном времени.
- New Relic — APM для веб-приложений.
- Exceptional — отслеживание ошибок в веб-приложениях в реальном времени.
- BugSense — система для слежения за крэшами в мобильных приложениях.
- Bugzilla — серверное ПО для управления разработкой приложения.
- Bugify — отслеживание ошибок в PHP-коде для небольших команд.
- BugHerd — простой багтрекер.
- Snowy Evening — отслеживание багов и интеграция с GitHub.
API
 Twilio
Twilio- Twilio — API для мессенджеров и VoIP.
- OpenWeatherMap — бесплатные API погоды.
- Stripe — платёжная система для разработчиков.
- Factual — API структурированной информации.
- Filepicker.io — упрощение работы с контентом, созданным пользователями (UGC).
- PubNub — сервис для обмена сообщениями в реальном времени в облаке.
- Mailgun — почта для разработчиков.
- Context.IO — API для почтовых клиентов.
- Semantics3 — API для информации о товарах.
- Redpin — система для навигации в помещении.
- Sent.ly — API для SMS-общения с пользователями.
- Embedly — конвертирование URL в видео, фото и другое.
Разработка игр
 Viximo
Viximo- Viximo — платформа для дистрибуции социальных игр.
- XNA — инструменты для разработки игр от Microsoft.
- Yodo1 — платформа для дистрибуции игр в Китае.
- Game Closure — SDK для игр на JavaScript.
- FTW — синхронизация сохранений, счёта и друзей между устройствами.
- Storybricks — создание собственной MMO.
Разработка мобильных приложений
 Codiqa
Codiqa- Codiqa — быстрое создание прототипа мобильного приложения.
- AppCooker — генератор мокапов для мобильных приложений.
- Apptentive — обратная связь для мобильных приложений.
- AppCod.es — SEO и маркетинг в App Store.
- Chupa Mobile — рынок для компонентов мобильных приложений.
- Appboy — аналитика, CRM и прочее.
- Flurry — аналитика, трафик и монетизация.
- Octopod — платформа для разработки мобильных приложений.
- Little Eye — слежение за потреблением батареи для приложений на Android.
Вне категории
 Storyteller
Storyteller- Binpress — рынок для покупки скриптов и компонентов для разработки.
- UploadCare — сервис для загрузки и хранения кода.
- Eden — библиотека PHP для быстрого прототипирования.
- Appbackr — краудфандинговая платформа для мобильных приложений.
- Modkit — программирование для чего угодно.
- TechScratch — сервис помогает сфокусироваться на том, что вы делаете лучше всего, и помогает со всем остальным.
- Storyteller — создание контентных сайтов.
- Feed.Us — CMS для веб-приложений.
- Hosted Graphite — информация в виде понятных графиков и диаграмм.
- Divshot — создание интерфейсов для веб-приложений. Быстрое прототипирование на HTML 5.
- FlyWithMonkey — инструменты для разработчиков на HTML5.
- Expanz — помогает с разработкой приложений для бизнеса.
- Zapstreak — AirPlay для Android.
- RepoDrop — приватный репозиторий для кода.
- CodeWars — тренировка и проверка своей способности к программированию.
- Architexa — помогает понять сложные части кода в Java.
- UserMetrics — аналитика того, как пользователи используют ваше приложение.
- Setapp — находите и делитесь полезными инструментами.
- Coder Bounty — устанавливайте награду за решение проблем в коде.
- Last5 — отслеживание времени и продуктивности для разработчиков.
- XtGem — система для создания сайтов.
- uTest — тестирование приложений.
Кабинет разработчика — Технологии Яндекса
Для доступа к API некоторых сервисов Яндекса необходимы специальные API-ключи. Кабинет разработчика позволяет получать API-ключи и управлять ими. Кабинет разработчика также предоставляет API для получения информации о проектах, сервисах и балансе вашего счета.
- Получение и активация ключа
- Для каких сервисов можно получить ключи?
- Для каждого сервиса нужен отдельный ключ?
- Почему ключ не работает?
- Какой у ключа срок действия?
- Что делать, если ключ вам больше не нужен?
- Сколько нужно платить?
- Статистика использования ключей
Свой первый ключ вы сможете получить при входе в Кабинет разработчика. Для этого в первую очередь выберите сервис. Для каждого сервиса потребуется заполнить анкету с информацией о целях использования API. При необходимости вы сможете подключить к этому сервису ключи доступа.
Ваш ключ можно будет использовать для работы с API конкретного сервиса только после активации (некоторые сервисы проводят модерацию прежде чем активировать ключ). Если активация не выполнена, это будет указано рядом с названием сервиса. Сроки (или дополнительные условия) активации будут высланы после заполнения анкеты для подключения к сервису. Если вы не получили письмо со сроками активации, обратитесь в службу поддержки Кабинета разработчика.
В некоторых сервисах активация ключей выполняется автоматически. В этом случае использовать ключ можно сразу же после подключения сервиса.
Ключи, полученные в Кабинете разработчика, можно использовать для следующих API:
Да, для каждого сервиса потребуется отдельный ключ. Ключ создается автоматически как только вы выберете API и заполните анкету на подключение.
Вы можете получить неограниченное количество ключей к каждому сервису. Тариф рассчитывается для API в целом, условия по количеству запросов — общие для всех ключей.
Например, у вас есть 3 ключа к API Яндекс.Карт, по тарифу доступно 1000 запросов в сутки. Если вы сделаете 200 запросов с первым ключом и 800 запросов со вторым ключом, лимит подойдет к концу и запросы не получится отослать ни с каким из 3 ключей.
Ключ может не работать в конкретном сервисе по одной из следующих причин:
Вы не подключили сервис к ключу.
Связь ключа и сервиса не была активирована.
Сроки активации и необходимая дополнительная информация была выслана вам на почту автоматически после заполнения анкеты на подключение сервиса к ключу. Если письмо не пришло, обратитесь в службу поддержки Кабинета разработчика.
Сервис заблокировал ваш доступ к API.
Яндекс может заблокировать доступ к API если были нарушены правила использования сервиса. Чтобы узнать причину блокировки, нажмите на название заблокированного сервиса.
Вы можете заблокировать ключ самостоятельно, если не планируете его использовать в будущем.
Срок действия ключа может быть ограничен только в рамках доступа к конкретному сервису. Рядом с названием сервиса указана дата окончания срока действия тарифа. По истечении этого срока доступ может быть заблокирован.
Чтобы продлить действие тарифа, пополните баланс в соответствии с тарифом или обратитесь в службу поддержки нужного сервиса.
Удалить полученный ключ нельзя.
Если вы не планируете больше использовать ключ, вы можете заблокировать его для одного или нескольких сервисов.
Получение нового ключа в Кабинете разработчика бесплатно, однако использование API некоторых сервисов может требовать оплаты.
Точная стоимость использования API определяется сервисом. Актуальные тарифы можно найти на страницах сервисов, перечисленных выше.
Чтобы увидеть тарифы в Кабинете разработчика, выберите нужный API и нажмите кнопку Тарифы на открывшейся странице.
Кабинет разработчика предоставляет статистику использования ваших ключей по сервисам. Данные по использованию ключа можно вывести за любой период, начиная с момента подключения ключа к сервису. Статистику использования ключа можно представить в виде таблицы или графика.
Для некоторых сервисов статистика использования ключей собирается, но не отображается в Кабинете разработчика. Чтобы получить статистику в этом случае, обратитесь в службу поддержки сервиса.
чем занимаются и как ими стать — руководства на Skillbox
Они создают сайты, сервисы и веб-приложения — все те, которыми мы пользуемся ежедневно. Специалисты работают над видимой и серверной частями, чтобы мы могли полистать ленту с утра, отправить деньги другу, выучить язык или просто развлечься.
То есть от разработчиков напрямую зависит, как бизнес взаимодействует с пользователем. Результат их работы влияет на реальный мир, повседневные дела, развитие и появление новых технологий. И, конечно, на успех самого бизнеса.
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.
 Схема работы backend.
Схема работы backend.Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
- покупать в интернет-магазине;
- смотреть видео с браузера;
- писать посты и комментарии;
- устраивать онлайн-трансляции и многое другое.
Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
- отправлять данные, которые обрабатываются серверной частью;
- включать видео или музыку кнопкой Play;
- оформлять посты;
- искать в поисковой строке;
- смотреть трансляции и так далее.
Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Таких специалистов ещё называют разработчиками полного цикла. Они совмещают навыки работы с Frontend и Backend, чтобы создавать сайты. Они знают обо всём, хоть и не так узко и глубоко.
8 типов программ, которые упрощают жизнь разработчиков — подборки на Skillbox
Каким бы крутым ни был разработчик, он не сможет работать без инструментов. Некоторые из них входят в базовый набор, без которого не обойтись, а другие просто ускоряют работу. В этой статье мы собрали программы, которые нужны каждому программисту.

Независимо от того, на каком языке вы пишете, использовать обычный «Блокнот» не очень удобно. Для этого больше подходят текстовые редакторы с подсветкой синтаксиса. В них код оформляется так, чтобы в нем можно было легко ориентироваться: проставляются отступы и операторы, команды окрашиваются в какой-нибудь цвет и так далее.
Также в некоторых редакторах есть автоматический подбор команды: вы вводите начало, а редактор подставляет нужную функцию. Это значительно ускоряет процесс разработки.
Вот самые популярные среди таких инструментов:
Простой современный редактор, который отлично подходит новичкам. В нем есть всё необходимое, включая возможность подключения плагинов и расширенную настройку. Главный недостаток в том, что Atom работает на базе Chromium — это позволяет выделять под каждую вкладку новый процесс, но жрет оперативную память. Поэтому разработчикам со слабыми компьютерами его не посоветуешь.
Мощный редактор с миллионом плагинов, встроенным синтаксисом большинства языков и возможностью настроить собственный, а также прочими полезными функциями. Интерфейс не слишком дружелюбный, зато скорость и функционал великолепны.
Один из самых старых редакторов. Настраивается как угодно, а работать можно без использования мыши. Он не очень простой, но если в нем разобраться, то переходить на что-то другое просто не захочется.
Перечисленные программы бесплатны, поэтому хорошо подходят как профессионалам, так и студентам.

Главный инструмент любого разработчика — это мозги компиляторы. Они достаточно компактны и подходят новичкам, которые только начали изучать какой-нибудь язык, или тем, кто не нуждается в полноценной среде разработки. Обычно в компиляторах создаются консольные приложения, но с помощью библиотек можно работать с окнами или графикой.
Для каждого языка есть несколько своих компиляторов — вот наиболее популярные для C, Java и Pascal:
Древний, но хороший вариант для разработчиков на C и C++. В нем уже присутствует множество библиотек, но можно скачать и добавить новые.
Компилирует код и входит в большинство JDK. Что интересно, компилятор для Java и сам написан на Java.
Скорее всего, вы пользовались им, если проходили Паскаль в школе или университете. Графический интерфейс в стиле DOS вызывает приятную ностальгию и радость от того, что больше не нужно писать код в тетради. К сожалению, больше не поддерживается и не продается правообладателями, но в интернете все еще можно найти пиратскую копию.
Перечислить все возможные варианты затруднительно, но это и не нужно — обычно в курсах или книгах наставники рекомендуют какой-то конкретный компилятор, чтобы вы могли сконцентрироваться на самом коде. Если интересно попробовать разные варианты, поспрашивайте на форумах, чем пользуются другие разработчики и почему.

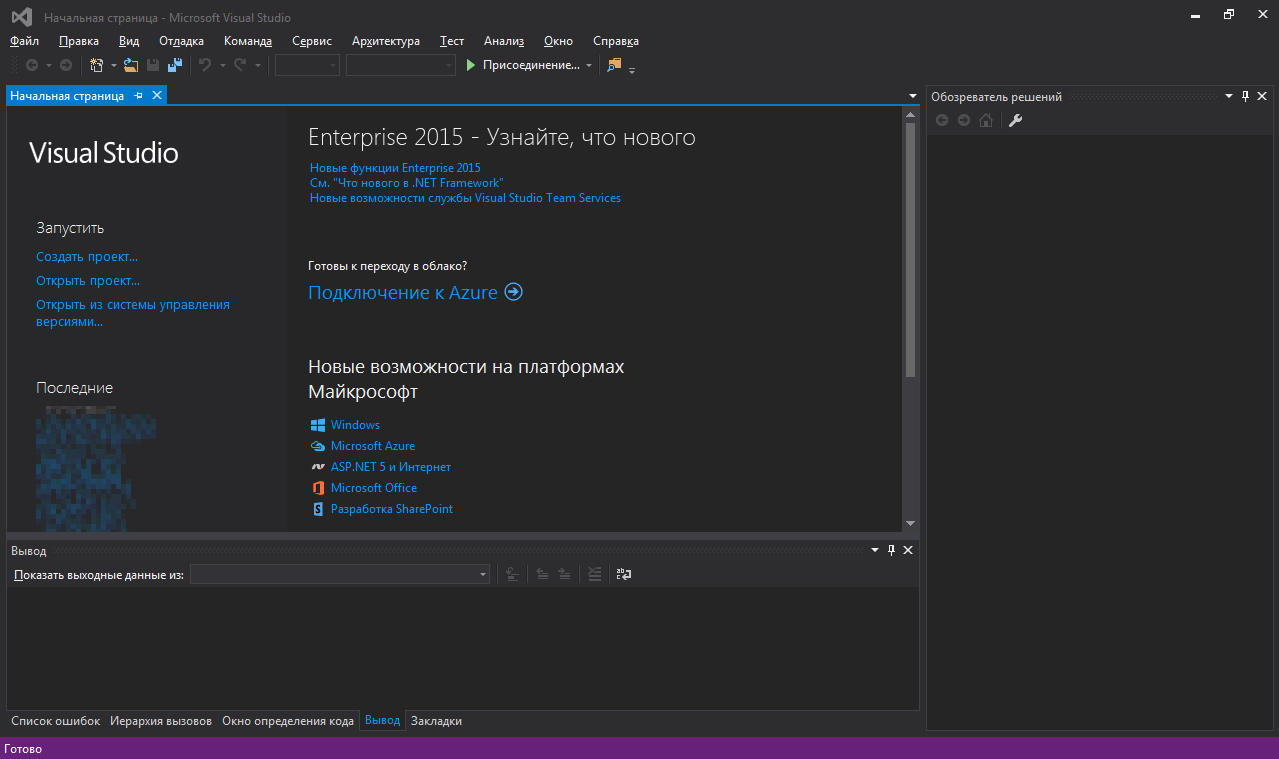
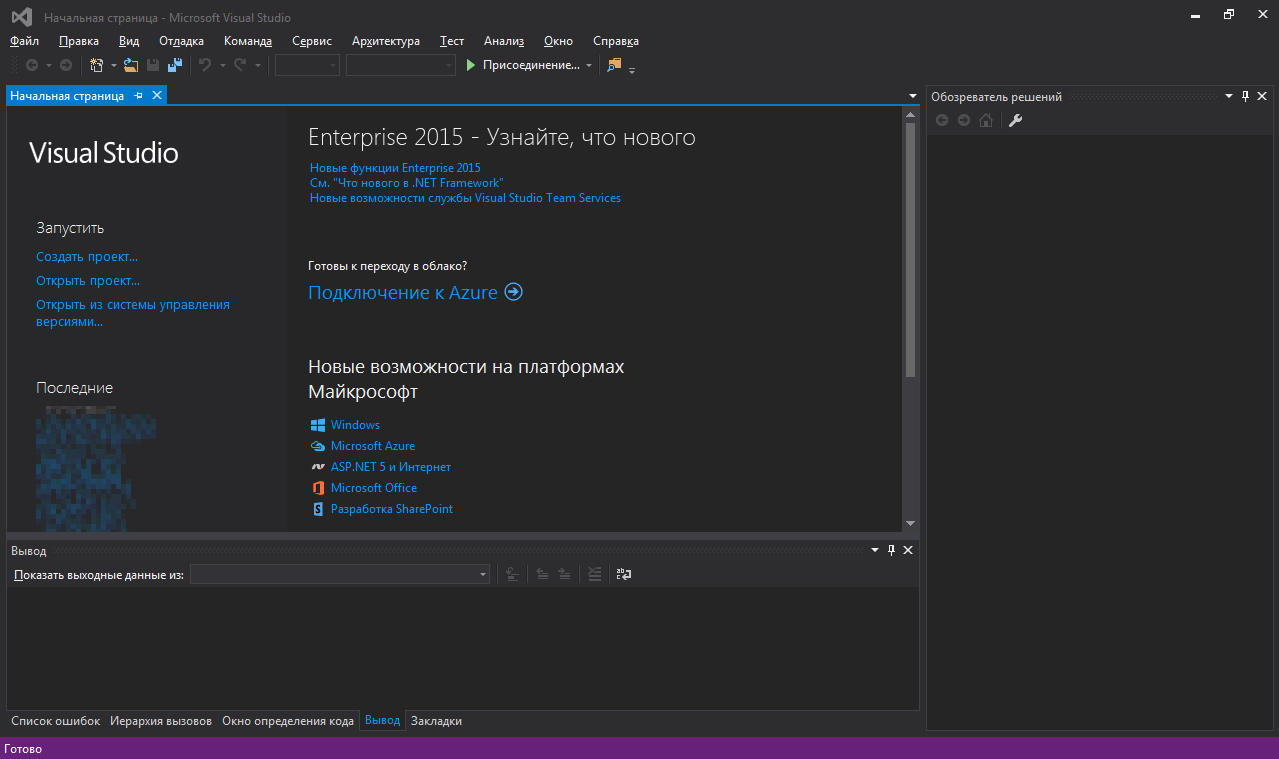
Интегрированная среда разработки (IDE) совмещает в себе редактор, компилятор и отладчик:
Популярная open-source IDE, которая позволяет работать с разными языками и платформами.
Среда разработки от Microsoft, предназначенная для C# и ASP.NET. Однако в ней можно работать и с другими языками.
Среда разработки Python, которая доступна для всех популярных платформ. Она хороша тем, что есть всё необходимое для работы, а плоха тем, что иногда очень медленно загружается.
IDE значительно облегчает работу, собирая все необходимые функции в одном месте. Также некоторые из них позволяют работать над проектами в команде, загружать их в облако или портировать на другие платформы.

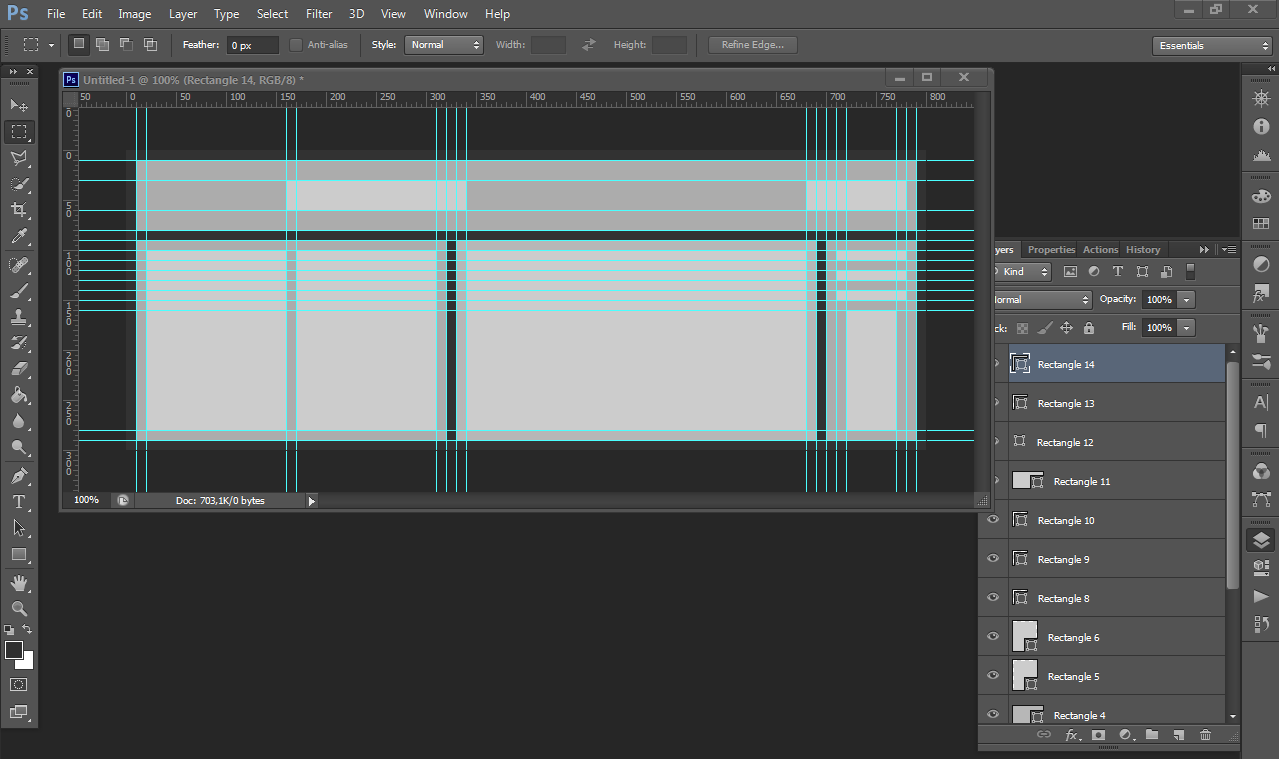
Если вам приходится работать с интерфейсами, то без графического редактора не обойтись. Он поможет нарисовать кнопку или открыть PSD-макет страницы.
В нем можно обработать фотографию для фона или нарисовать какой-нибудь элемент интерфейса с помощью кистей или векторной графики. Также можно открывать макеты, работать со слоями и так далее.
Бесплатный аналог Photoshop. У него почти такой же, но менее проработанный функционал. Подойдет тем, кому нужен приличный редактор, но без наворотов и платной подписки.
Программа для работы с изображениями в системах Linux. У нее неплохой набор инструментов, которого вполне хватает среднему разработчику.
Есть как более простые, так и более продвинутые графические редакторы, но этих программисту хватит с лихвой.

Чтобы измерить что-то на экране, можно воспользоваться линейкой. Но не простой, а виртуальной. Существуют программы, которые позволяют измерять экран в сантиметрах, дюймах и пикселях. Среди них:
Как инструмент может пригодится также веб-дизайнерам и художникам
для дополнительных замеров отсканированных рисунков
Официальный сайт больше не существует, но утилита доступна в других источниках.
Бесплатная экранная линейка. Тут даже сказать больше нечего.

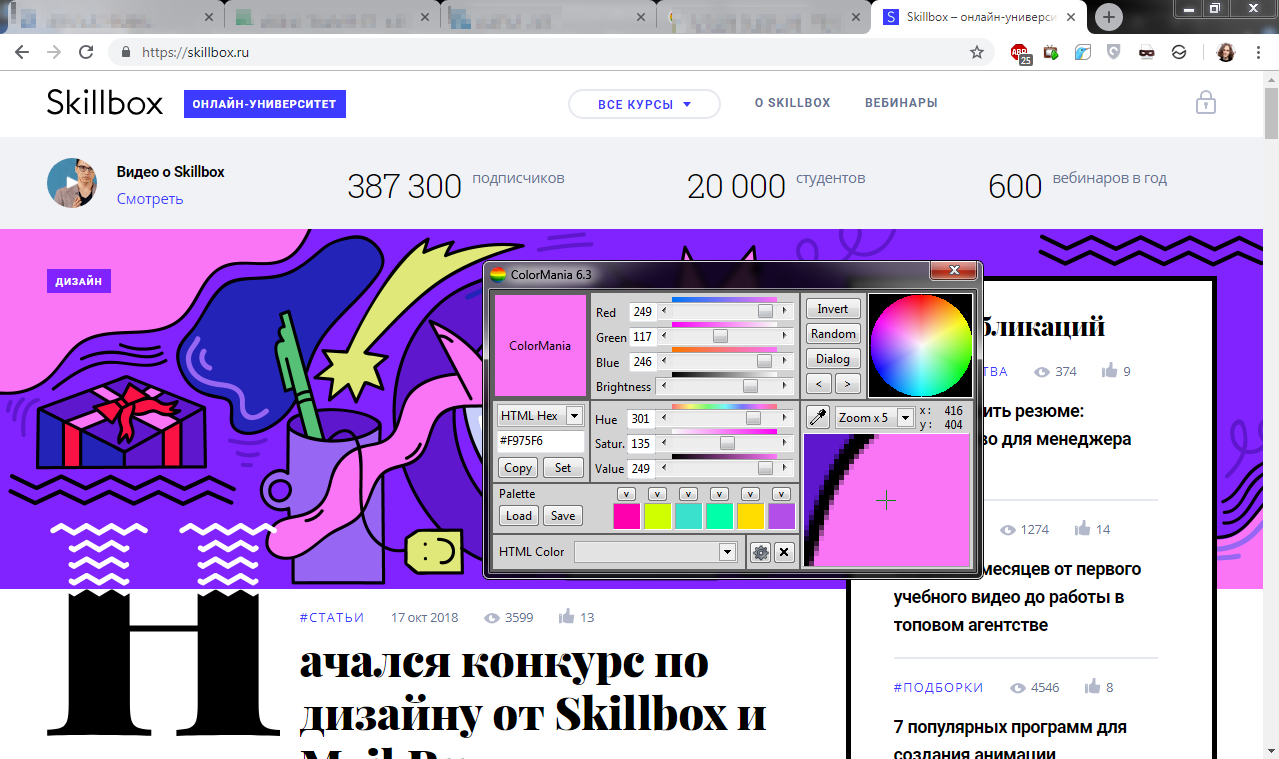
Как и прошлый инструмент, этот достаточно простой — он позволяет узнать цвет любого пикселя на экране. Вот несколько разных программ:
Функционал таких инструментов будет полезен frontend-разработчикам.

Системы управления версиями позволяют хранить код в облаке в нескольких вариантах. Это удобно, потому что разработчик может получить доступ к файлам из любой точки Земли, а также просмотреть, какие изменения вносил в код, и, если необходимо, откатиться к старой версии.
На сегодняшний день популярны следующие системы:
У них схожий функционал, а основные различия — в интерфейсе, скорости работы и поддержке разных платформ.

Код не всегда можно просто скомпилировать и запустить. PHP, например, компилируется при каждом запуске. Но для этого нужен специальный интерпретатор, чтобы работать над проектом перед загрузкой на сервер. Или же бывает нужен эмулятор, чтобы тестировать приложения, предназначенные для другой платформы.
Вот популярные инструменты (или наборы инструментов) для запуска веб-кода и мобильных приложений:
Эмулятор Android. Позволяет запускать APK-файлы, но достаточно требователен к системе. Его можно использовать как в рабочих целях, так и просто чтобы поиграть в игры для мобильных с компьютера.
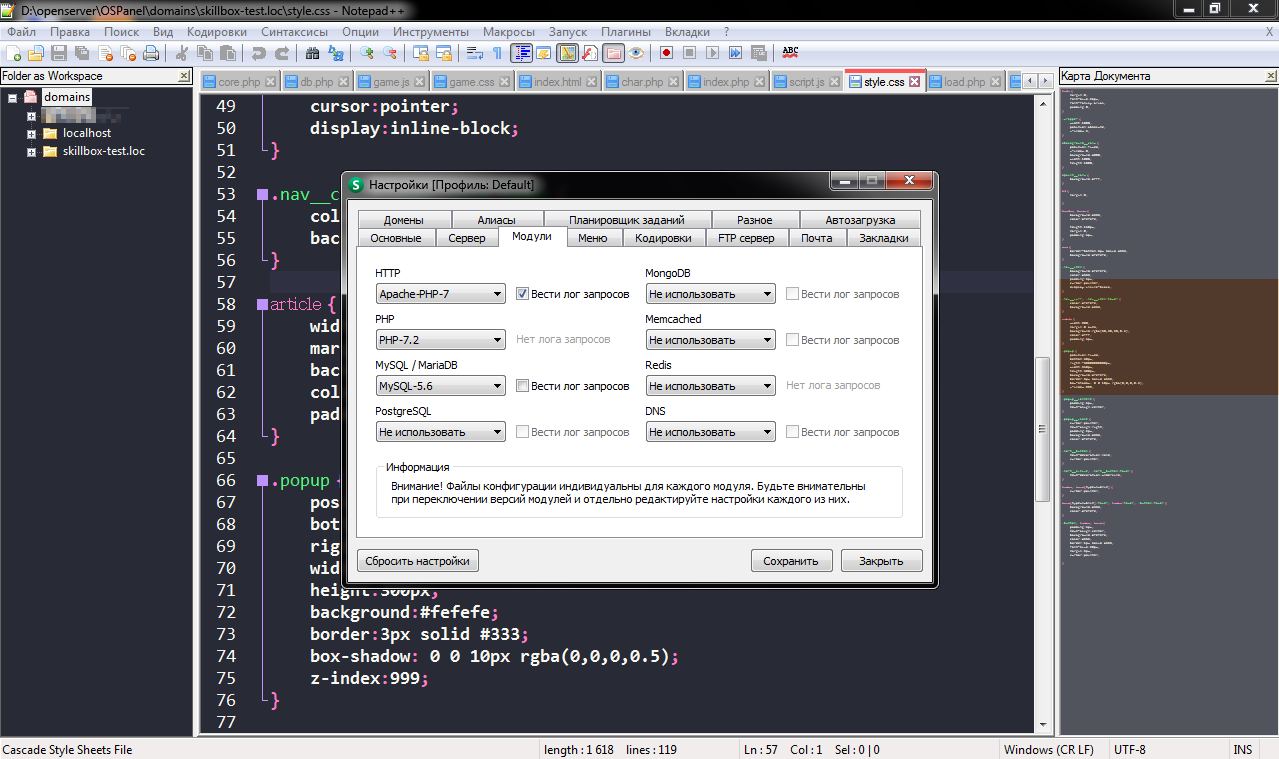
Джентельменский набор веб-разработчика, который позволяет запустить локальный сервер. Удобный, быстрый и легкий, но его поддержка давно прекратилась, поэтому обновлять некоторые модули придется вручную.
Альтернатива Denwer, но более удобная. Кроме того, разработчики следят за ее актуальностью, поэтому, чтобы начать работать, достаточно в настройках выбрать необходимые версии всех модулей. Но есть и недостаток — большой объем.
Не стоит забывать и про ламповый LAMP (локальный сервер для Linux), и про Wine (эмулятор Windows для Linux).
На самом деле для полноценной работы необходимы только текстовый редактор и компилятор, остальные программы не обязательны, хоть и упрощают разработку. Вместо того чтобы гнаться за количеством установленных утилит, лучше совершенствуйте свои навыки — это принесет больше пользы.
Вы можете пройти лучший курс по программированию на свете (ссылка ниже), погрузиться в разработку с головой и практиковаться до одурения, но, если не пользоваться никакими инструментами, далеко вы не уедете. В конце концов, толку от программиста, который сам отказывается от программ?
Курс «Мобильный разработчик»
На этом курсе вы научитесь создавать приложение под Android и iOS, а кроме этого получите полноценное портфолио разработчика.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Не путайте разработку ПО и программирование / Alconost corporate blog / Habr
Каждый разработчик ПО умеет программировать, но не каждый программист может разрабатывать ПО
Большинство может легко научиться готовить, но когда нужно накормить большое число людей, мы нанимаем повара.
Возможно, кому-то больше нравится говорить не «разработчик», а инженер-программист, ведь инженер — это звучит гордо! Или нет? К счастью, эта статья не о терминах. Если мой термин вам не нравится — подставьте свой: «автор ПО», «мастер ПО»… и даже «творец приложений»!
Говоря «разработчик ПО», я имею в виду человека, для которого написание качественного ПО — профессия. Человека, который использует в своей работе научные подходы и статистику и считает свое занятие чем-то большим, чем просто зарабатывание денег.
Чтобы стать разработчиком, уметь программировать недостаточно.
Научить программировать можно любого — это легко. Писать простые программы, которые работают у конкретных людей на конкретных машинах, может почти кто угодно, но никто не гарантирует, что те же программы будут работать в других условиях.
Мне нравится такая аналогия: каждый может ради собственного развлечения петь в ду́ше, но вы же не ставите треки с записями этого пения на вечеринке — вы обращаетесь к произведениям профессиональных музыкантов.
Хотите еще аналогий? Пожалуйста:
- В школе нас обучили математике и письму, но это не сделало нас математиками и писателями.
- Большинство может легко научиться готовить, но когда нужно накормить большое число людей, мы нанимаем повара.
- Никто не зовет соседа — мастера на все руки построить дом с нуля.
Главная задача этого текста — донести, что создание простых программ серьезно отличается от разработки ПО.
Переведено в Alconost
Программирование в простейшем представлении — это передача компьютеру указаний на совершение некоторых действия с некоторыми входными данными для получения некоторого вывода.
Разработка же программного обеспечения — это проектирование, написание, тестирование и поддержка компьютерных программ с целью решения задач для множества пользователей; это создание надежных защищенных решений, которые выдержат испытание временем и справятся с некоторыми не известными заранее задачами, лежащими в области, близкой к очевидным исходным задачам.
Разработчики ПО досконально изучают решаемые задачи, полностью понимают, как работают предложенные ими решения, как эти решения ограничены и как они характеризуются с точки зрения конфиденциальности работы с данными и безопасности.
А если кто-то не понимает задачу, ему нельзя давать разрабатывать для нее решение.
Ориентированный на решения подход
Разработчики ПО не считают своей работой просто написание программ — они рассуждают с точки зрения удовлетворения потребностей и решения задач. И это важно, потому что не для всякой задачи необходимо писать программу: в некоторых случаях достаточно использовать уже существующую программу или объединить несколько программ. А действуя на упреждение, иногда можно вообще избавиться от необходимости решать данную задачу: разработка хороших программ часто предполагает планирование, которое позволяет предупредить появление некоторых проблем и соответствующих задач в будущем.
«Умные решают проблемы — гении же их предотвращают».
— Альберт Эйнштейн
Для сложных задач приходится писать несколько программ. В некоторых случаях нужны программы, работающие параллельно, в других — запускающиеся последовательно. Иногда для решения задачи достаточно обучить пользователей.
Прежде чем писать код, разработчик задастся следующими вопросами:
- Какие задачи я пытаюсь решить?
- Как можно решить задачу, обойдясь без программирования?
- Что можно сделать, чтобы писать код для решения задачи было проще?
Качество кода
В качественных программах код понятен и читается легко, их можно без труда расширять, они отлично взаимодействуют с другим ПО, а их поддержка не превращается в кошмар. Качество кода не должно становиться жертвой компромиссов; использование быстрых, но неаккуратных решений из-за поджимающего срока, излишнего волнения, взбудораженности, раздраженности и т. д. — неприемлемо.
Один из важнейших аспектов разработки ПО — это проектирование с нуля продукта, готового к расширению. Модификация приложений после их выпуска — факт, с которым нужно смириться. Пользователям будет нужно всё больше функционала, они захотят, чтобы пользоваться приложением было еще проще.
Компонент приложения обычно не очень полезен сам по себе. Пользу ПО начинает приносить, когда несколько компонентов взаимодействуют друг с другом, обмениваются данными и совместно работают на задачей представления данных и интерфейсов пользователям.
И с учетом этого нужно разрабатывать программы. Какие сообщения принимает ПО? Какие события отслеживает? Какие сообщения выдает? Как проходит проверка подлинности и авторизация при передаче данных?
Другой важный аспект написания хороших программ — это понятный код, а совсем не количество тестов или число в отчете о покрытии кода. Здесь всё просто. Подумайте: смогут ли другие прочитать код? Или — что еще лучше — сможете ли вы сами, написав код сегодня, понять его спустя несколько недель?«В компьютерных технологиях есть только две сложные задачи: недействительность кэша и придумывание названий».
— Фил Карлтон
Читабельность кода имеет гораздо большее значение, чем может казаться. К сожалению, удобных показателей для оценки этой характеристики нет. Полезно будет запомнить зарекомендовавшие себя методики и шаблоны программирования, но часто этого недостаточно. У хорошего разработчика с опытом просто развивается интуиция, которая подсказывает, насколько читабелен код. Вот неплохое сравнение: чтобы писать лаконичный текст, недостаточно иметь большой словарный запас.
«У меня не было времени написать письмо короче».
— Блез Паскаль
С любой программой в какой-то момент что-то обязательно пойдет не так. Главный признак хорошего ПО — возможность легко исправить уже выпущенную в работу программу. Если программа во время работы выдает ошибку, об этом должно быть понятное сообщение, которое будет где-то централизованно записано — чтобы ошибки можно было отслеживать. При сообщении о новой ошибке у ответственного за ее исправление должна быть возможность провести отладку, в любой момент времени подключиться к системе и получить сведения о контексте выполнения, а также проверить ожидаемое поведение какого-либо компонента системы.
Рабочее окружение и тестирование
Когда разработчик пишет программу, он проверяет, чтобы она работала во множестве различных окружений, на машинах с разными ресурсами и в разных часовых поясах. ПО должно работать на экранах различных размеров и ориентации, в условиях ограниченной памяти и малой вычислительной мощности.
Например, если ПО пишется для веб-браузера, оно должно работать на всех основных браузерах. При создании классического ПО оно в большинстве случаев должно работать на платформах Mac и Windows. Если создаваемое приложение зависит от получения данных, оно должно продолжать работать и в том случае, если подключение к данным медленное или даже некоторое время полностью отсутствует.
Чтобы написать компонент ПО, разработчики пытаются продумать все возможные сценарии, которые только можно себе представить, и планируют их проверку. Начинают с того, что называется сценарием по умолчанию (или «счастливой дорогой» — от англ. «happy path»), в котором не происходит ничего неожиданного, а все возможные на этом пути проблемы — что важно — документируются и для каждой планируется тест. Некоторые разработчики начинают с написания «тестовых случаев», которые имитируют такие сценарии. Затем они пишут функциональный код, который проходит эти тестовые случаи.
Разработчики должны понимать предъявляемые к ПО требования, а ведь те часто бывают неоднозначными и неполными. Мастерство разработчика проявляется не в том, как он напишет решение, а скорее в том, какое решение он посчитает необходимым.
Стоимость и эффективность
В большинстве случаев разработчик может решить задачу быстро. Если вам кажется, что нанимать на работу опытных программистов — затратно, задумайтесь: чем больше у программиста опыта, тем быстрее он создаст функциональное, точное, надежное решение, которое несложно будет поддерживать. А это — меньшие затраты в долгосрочной перспективе.
Кроме того, учитывать следует и «стоимость работы» программы: всякое ПО потребляет ресурсы компьютера, а они не бесплатные. Разработчик напишет эффективную программу, которая не будет использовать ресурсы ПК без необходимости. Для этого он может применить, к примеру, кэширование часто используемых данных, — и это всего лишь один из, наверное, тысяч инструментов и способов, которые помогают повысить эффективность и скорость работы программы.
Возможно, программист-новичок и даст дешевое решение, но работа с этим решением может стоить вам и вашим клиентам намного больше, чем если бы вы сразу наняли опытного разработчика, который в первую очередь стремится найти эффективное решение.
Удобство использования
Хорошее ПО разрабатывается с учетом взаимодействия компьютера с пользователем (UX), и это довольно обширная тема, по которой проведено множество исследований и получено немало результатов. Чем больше выводов из этих исследований учтено, тем лучше будет ПО в использовании.
Позвольте я приведу пару примеров, чтобы вы могли прочувствовать, почему это важно:
- Хорошо спроектированное ПО в формах ввода данных пользователей не будет учитывать регистр символов в поле электронной почты и удалит начальные и конечные пробелы. Не нужно усложнять пользователям жизнь из-за того, что у них включен CAPSLOCK: электронный адрес не зависит от регистра. Если программа принимает новые адреса электронной почты, проверяйте их заранее и понятным языком сообщайте пользователю, что он, возможно, ввел неправильный адрес. Здесь имеются в виду и банальные ошибки — например, отсутствие символа @, — и не столь очевидные: например, ошибочное написание популярного домена: «gmail.ocm».
- Если пользователя нужно куда-либо перенаправить, хорошая программа запомнит исходный пункт и после выполнения необходимых действий вернет туда пользователя. Она запомнит и уже известные данные и взаимодействия, которые нужно связать с последующими шагами пользователя. Предположим, к примеру, что вы на сайте Expedia искали авиарейсы как гость, не входя в систему, — а затем решили создать учетную запись. Все предыдущие поисковые запросы в новой учетной записи сохранятся, и вы сможете ими воспользоваться с других машин.
- Хорошее ПО разрабатывается с учетом реальных сценариев работы в ней пользователей. Нельзя просто добавлять какие-то функции — нужно поставить себя на место пользователя. На днях я бронировал рейс авиакомпании United Airlines и забыл добавить свой номер часто летающего пассажира. Получив подтверждение, я отправился на веб-сайт United Airlines, чтобы добавить этот номер в рейс, и это заняло у меня десять минут. Очевидного пути добавить этот номер не было, поэтому пришлось лазать по всем ссылкам, которые, как мне казалось, могли привести к нужному функционалу. Наконец я нашел нужную страницу: оказалось, что в прошлый раз я не заметил нужное поле, потому что оно было глубоко зарыто в большой форме. В итоге мне понадобилось отредактировать данные о пассажире, прокрутить на этой форме штук 20 полей ввода, выбрать нужный тип номера и обязательно ввести номер телефона — иначе форму отправить было нельзя. Это пример программы, которую мог бы разработать человек, не пытавшийся думать с точки зрения пользователя.
Надежность, безопасность и защищенность
Пожалуй, самый важный аспект, который отличает разработчиков-профессионалов от программистов-любителей, заключается в том, что профессионалы знают, что они несут ответственность за создание безопасных защищенных решений.
Компонент ПО должен быть устойчив к «плохим» данным, неправильным состояниям и неверному взаимодействию. Добиться такой устойчивости ОЧЕНЬ сложно — именно поэтому мы постоянно читаем о том, как кто-то умер из-за ошибки ПО.
Пользователи будут вводить в ПО «плохие» и неправильные данные. Кто-то будет делать это намеренно — с целью взломать ПО и добраться до ресурсов, которые представляет данное ПО. Сотрудника, якобы ответственного за брешь в безопасности американского бюро кредитных историй Equifax, которой воспользовались злоумышленники, обвинили в том, что он не выполнил свою работу: он должен был обеспечить устойчивость к «плохим» и вредоносным данным во всём ПО, открыто публикуемом от имени компании.
Задача обеспечения безопасности связана не только с «плохими» и вредоносными данными, но и с обычными. Например, если пользователь забыл пароль, сколько раз он может попробовать его ввести? Блокировать ли его после исчерпания попыток ввода? Что, если кто-то умышленно пытается заблокировать пользователя? Давать ли пользователям возможность отправлять пароль по незашифрованному соединению? Что делать, если кто-то пытается войти в учетную запись из необычного места? Что предпринять, если возникает подозрение, что вход в систему осуществляется автоматически?
Как защитить своих пользователей от межсайтовых сценариев и подделки межсайтовых запросов, атак «злоумышленник посередине» и простого социального фишинга? Как разработать стратегию резервного функционирования в случае DDoS-атаки на сервера? Перечисленные вопросы — лишь малая толика из множества вопросов, которые нужно учитывать при проектировании.
Защищенные программы хранят конфиденциальные сведения не в виде обычного текста, а как односторонне зашифрованные данные со сложно взламываемыми алгоритмами. Это — резервная защита на случай взлома ПО и несанкционированного доступа к данным: хакерам достанутся зашифрованные данные, которые в большинстве случаев будут бесполезны.
Приложение может перейти в состояние ошибки, и его нужно будет исправить: даже в самых лучших программах возникают неожиданные проблемы. Если вы не учитываете это при планировании, вы — не профессиональный разработчик, а просто кодер с небезопасными программами.
Программные дефекты выявить сложно. Наш ум ограничен в своей способности прогнозировать и предотвращать известные дефекты. Поэтому разработчики ПО ценят хорошие инструменты, которые помогают писать правильный код и создавать безопасное ПО.
Используемые инструменты
Очевидно, что нам нужно больше инструментов и нужны инструменты лучше. В разработке ПО инструменты имеют большое значение, но их часто недооценивают.
Представьте на минутку, что для развертывания нам по-прежнему нужно было бы использовать FTP! Представьте отладку сети и выявление проблем производительности без браузерных инструментов разработчика! Представьте себе, как упадет эффективность написания JavaScript-кода, если не использовать ESLint и Prettier!
Если в JavaScript-разработке вы почему-то вынуждены оставить только один плагин для редактора кода, выбирайте ESLint.
Отличным дополнением будет всякий инструмент, который сокращает цикл обратной связи при написании кода. Мысль Брета Виктора об изобретении мгновенных визуальных представлений того, что мы создаем, открыла мне глаза. Использование и совершенствование инструментов — один из способов приблизиться к этому светлому будущему. Если вы еще не видели выступление Брета — обязательно посмотрите его.
Когда я нахожу отличный инструмент, я сожалею лишь о том, что не пользовался им раньше. Чем лучше инструмент, тем лучше с его помощью пишутся программы. Ищите, используйте и цените их, а если можете — и совершенствуйте.
Выбор языка — важен. Безопасность типа — важна. Лучшее, что произошло с языком JavaScript, — это TypeScript (и Flow). Статический анализ кода важнее, чем вам кажется. Если вы его не используете, вы, в сущности, становитесь уязвимы для возможных неизвестных проблем в будущем. Не пишите код без системы статического контроля типов. Если в выбранном языке нет статического контроля типов, нужно либо сменить язык, либо найти для него транскомпилятор: сегодня они уже достаточно умны, чтобы работать по комментариям в коде, и мне кажется, что для языков, не поддерживающих статический контроль типов, транскомпиляторы вскоре станут стандартным инструментом.
Становление разработчика ПО
Невозможно научиться разрабатывать ПО за пару месяцев, полгода и даже за год. На курсах программирования из вас не сделают разработчика. Я начал учиться 20 лет назад — и продолжаю учиться сегодня. С достаточной уверенностью я смог назвать себя опытным программистом только после десяти лет обучения, в течение которых мне пришлось спроектировать, создать и обеспечить поддержку приложений, используемых тысячами пользователей.
Разработка программного обеспечения — занятие не для всех, но каждый должен научиться решать собственные задачи с помощью компьютеров. Если вы можете научиться писать простые программы — сделайте это. Если можете научиться использовать несложные программные сервисы — сделайте это. Если можете научиться использовать ПО с открытым исходным кодом, в ваших руках окажутся мощные инструменты.
Задачи с течением времени меняются, поэтому меняется и разработка ПО. Задача этой профессии в будущем — дать возможность обычным людям использовать компьютеры, не тратя при этом на обучение полдюжины лет. Нужно дать пользователям простые и понятные инструменты, с помощью которых они будут самостоятельно решать простые задачи. А затем разработчики перейдут к созданию лучших инструментов, решению более масштабных известных задач и сделают все возможное, чтобы предотвратить появление неизвестных проблем.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 68 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Подробнее: https://alconost.com