Как на телефоне узнать разрешение экрана: Как узнать разрешение экрана телефона самый простой способ
Как узнать разрешение экрана телефона самый простой способ
Разрешением экрана смартфона принято называть величину, определяющую количество точек на единицу площади. Говоря простыми словами, разрешение экрана – это соотношение ширины и высоты дисплея смартфона. Раньше практически все смартфоны производились со стандартными показателями разрешения дисплеев – 1920х1080, 1280х720 пикселей и т.д. А сейчас выпускается огромное разнообразие моделей смартфонов с различными разрешениями. В сегодняшней статье поговорим о том, как определить разрешение экрана своего телефонного устройства:
Простой способ узнать разрешение экрана
Способ №1 Официальный сайт
Проще всего узнать точные показатели разрешения своего смартфона, посетив официальный сайт производителя. Для этого нужно ввести в поисковую строку любого поисковика следующую фразу: “LG K8 официальный сайт” (вместо “LG K8” укажите название модели своего смартфона). Поисковик выдаст список сайтов, среди которых необходимый сайт будет присутствовать в числе первых.
Там можно будет ознакомиться со всеми характеристиками своего устройства. Также производители часто указывают разрешение экрана и на упаковке от телефона или же в инструкции по использованию. Если по каким-либо причинам инструкция и упаковка от смартфона не сохранились, а посещать сайт производителя нет желания, то переходим к следующему способу.
Способ №2 Скриншот
Данный способ подходит для любых моделей смартфонов. Рассмотрим пример на смартфоне LG K8:
• Сделайте скриншот экрана. Практически на всех моделях смартфонов скриншот делается путем одновременного нажатия сразу двух клавиш: клавиша уменьшения громкости звука + кнопка выключения.
• Сделав скриншот, найдите его в галерее и вызовите контекстное меню. Чаще всего контекстное меню вызывается посредством длительного нажатия на изображение.
• Перейдите в раздел “Сведения”, в котором и будут присутствовать показатели разрешения.К сожалению, данный способ не совсем точный. Это объясняется тем, что разрешение экрана можно менять в настройках, поэтому в случае с указанным примером можно будет определить только тот показатель разрешения, который установлен в настройках на данный момент. Также стоит отметить, что на некоторых моделях смартфонов указанное в характеристиках максимальное разрешение экрана становится доступным лишь в определенных условиях.
Это объясняется тем, что разрешение экрана можно менять в настройках, поэтому в случае с указанным примером можно будет определить только тот показатель разрешения, который установлен в настройках на данный момент. Также стоит отметить, что на некоторых моделях смартфонов указанное в характеристиках максимальное разрешение экрана становится доступным лишь в определенных условиях.
В заключение стоит упомянуть еще об одном способе. В некоторых моделях смартфонов параметры разрешения экрана можно отыскать в разделе общих настроек, который обычно называется “Экран” или ”Дисплей”.
Что такое разрешение экрана смартфона, как его узнать и поменять
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
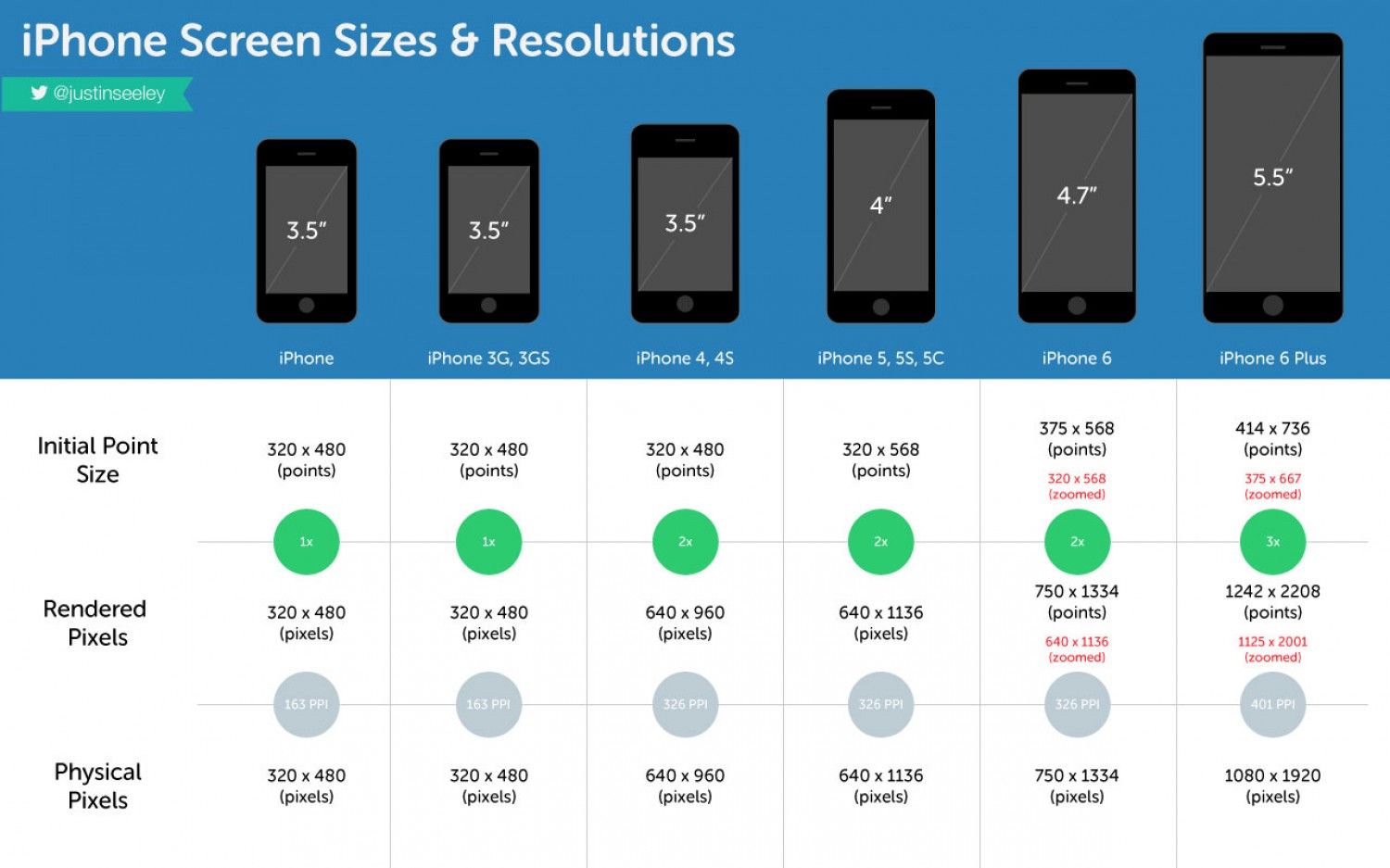
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
| Разрешение/плотность | Диагональ | Ценовая категория |
| 480х800 и 480х854 px (WVGA) 160 или 240 dpi | 3.5 — 4 дюйма | Устанавливаются на недорогих моделях начального уровня |
| 540х960 px (qHD), 160,240 или 320 dpi | 4.5 — 4.8 дюйма | Используются на моделях бюджетного уровня |
| 720х1280 px (HD), 240 или 320 dpi | 4.8-5.5 дюйма | Среднеценовой сегмент моделей |
| 1080х1920 – (Full-HD), 320, 480 или 640 dpi | 4.8-7 дюймов | Флагманский сегмент моделей |
| 1440х2560 px. (QuadHD), 480 или 640 dpi | 5-7 дюймов | Новомодные, но редко встречающиеся в 2018 году смартфоны с экраном 4К формата. |
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях. Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.

- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
Проверить разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
Как проверить разрешение видео на Windows и Android 2021
В мире контента высокого разрешения качество — это король. Однако это качество имеет свою цену, и эта цена — это хранилище, которое контент потребляет на вашем устройстве, будь то ваш телефон или даже ваш компьютер.
Благодаря тому, что смартфоны занимают центральное место в создании контента, он используется для всего, от записи видео до захвата изображений. Но как вы можете быть действительно уверены в разрешении видео?
Прежде чем перейти к этому вопросу, мы должны понять, почему важно выяснить разрешение видео?
Разрешение видео напрямую влияет на его качество и качество, вам придется пожертвовать немного больше места для хранения. Это работает и для загруженного контента.
Это работает и для загруженного контента.
Много раз мы загружаем файлы, которые обещают быть HD или 4K, но в действительности они оказываются очень плохого качества. И, чтобы узнать, что вам действительно не нужно много делать, вот наше краткое руководство о том, как вы можете узнать разрешение видео любого видео на Android и Windows.
Читайте также : Как использовать VLC в качестве инструмента для резки видеоПоиск разрешения видео на Android
Android с его продвинутыми файловыми менеджерами позволил легко определить реальное разрешение видео всего за несколько кликов.
Шаг 1 : Откройте приложение Галерея и перейдите в раздел видео.
Шаг 2 : Выберите любое видео, разрешение которого вы хотите проверить. Помните, что это работает для любого видео, будь то оно записано с помощью устройства или загружено из любого другого источника.
Откройте видео, но вам не нужно его воспроизводить. Теперь найдите информационную вкладку, обозначенную стрелкой вверх, за которой следуют две сплошные линии.
Шаг 3 : Следующий экран покажет всю информацию, связанную с выбранным видео. Здесь нужно отметить одну вещь: разные устройства имеют разные приложения галереи, и расположение информационной вкладки может отличаться.
Поиск разрешения видео в Windows
Подобно Android, найти разрешение видео в системе на базе Windows также не так сложно. Вот как вы можете это сделать:
Шаг 1 : Найдите видео, для которого вы хотите узнать разрешение и другие детали. Щелкните правой кнопкой мыши видеофайл и выберите «Свойства» в раскрывающемся меню.
Шаг 2 : На следующем экране выберите вкладку сведений.
Шаг 3 : Это все, что вам нужно сделать. На вкладке «Детали» будут показаны все детали, касающиеся вашего видео. Все, что вам нужно сделать, это прокрутить вниз и проверить его.
Разрешения видео и их приблизительные размеры
| Разрешение видео | Примерный размер файла (60 минут) |
|---|---|
| H.264 720p | 355 МБ |
| H.264 1080p | 592 МБ |
| H.264 1440p | 1420 МБ |
| H.264 2160p | 2368 МБ |
| H.264 4320p | 9427 МБ |
Можете ли вы играть 4K видео на вашем телефоне
4k или Ultra High Definition — это новый золотой стандарт для записи и воспроизведения видео. Он предлагает наилучшее возможное качество видео, не выходя за рамки 8K.
Сегодня все больше устройств, таких как телевизоры, поддерживают дисплей с разрешением 4K. Однако, когда речь заходит о мобильных телефонах, QHD или Quad High Definition являются более популярным форматом. Это происходит главным образом из-за ограничений по размеру, а также потому, что человеческие глаза не способны воспринимать плотность пикселей более 450 PPI. Это причина, почему Apple продолжала избегать отображения высокой четкости на своих устройствах.
Однако, когда речь заходит о мобильных телефонах, QHD или Quad High Definition являются более популярным форматом. Это происходит главным образом из-за ограничений по размеру, а также потому, что человеческие глаза не способны воспринимать плотность пикселей более 450 PPI. Это причина, почему Apple продолжала избегать отображения высокой четкости на своих устройствах.
Возвращаясь к делу, хорошо воспроизводя видео с разрешением 4K на вашем телефоне. Даже если у вашего телефона нет дисплея 4K, он все равно будет воспроизводить видео 4K без проблем. Однако вопрос, который вам действительно нужно задать себе, заключается в том, зачем вам все эти детали на маленьком экране.
На мой взгляд, любое видео с разрешением 720p и выше, вплоть до UHD, по-прежнему хорошо для телефона. Однако, выбрав немного более низкое разрешение, вы можете сэкономить много места для хранения.
Как узнать и поменять разрешение экрана (изображение слишком большое/маленькое)
Вопрос от пользователя
Здравствуйте.

У меня случилась ошибка с изображением… Была запущена одна игра, почему-то резко вылетела ошибка: «…что работа AMD видеодрайвера была остановлена в виду…», и потом я заметил, что на экране монитора все стало большим.
Также, если раньше я мог на рабочем столе поместить сотню ярлыков, то сейчас уже 10 — и нет почти половины места! Как так, что нужно сделать, чтобы вернуть все в прежнее состояние?
Анатолий.
Всем доброго времени!
Происходит подобное из-за того, что выбрано не оптимальное разрешения экрана (в вашем случае, возможно «слетел» видеодрайвер, и из-за этого сбилось разрешение).
Вообще, если объяснить простыми словами, то разрешение экрана — это количество точек, по которым строится картинка на мониторе. Разумеется, чем больше точек — тем четче и точнее контуры изображения.
У каждого монитора есть свое оптимальное разрешение, которое, в большинстве случаев, и стоит выбрать (если поставить разрешение больше рекомендованного — то текст, и некоторые элементы станут слишком мелкими и прочитать их будет трудно, если меньше рекомендованного — на экране все станет большим, как у автора вопроса).![]()
Итак, перейдем к делу…
*
👉 Близко к теме!
Как поменять разрешение в игре, в т.ч., даже не заходя в неё (если вылетает ошибка, или вы ничего не видите при ее запуске)
*
Содержание статьи
Определение и изменение разрешения экрана
Соотношение с диагональю экрана
Вообще, как уже сказал выше, у каждого монитора — своё оптимальное разрешение, которое (обычно) и устанавливает Windows по умолчанию (по крайней мере, если у вас установлены все необходимые драйвера). В некоторых случаях такого не происходит…
Разрешение связано с диагональю монитора. Чем больше диагональ — тем, как правило, выше разрешение. Если кто не знает, диагональ измеряется в дюймах (1 дюйм = 2,53 см).
Что такое диагональ и как измеряется (1 дюйм = 2,53 см)
Чуть ниже я привел табличку, в которой увязана диагональ монитора и оптимальное разрешение на нем (прошу заметить, что цифры условные (хоть чаще всего так и есть), т. к. каждый производитель сам устанавливает свои параметры).
к. каждый производитель сам устанавливает свои параметры).
Сейчас на многих 13 дюймовых ноутбуках, например, не редкость FullHD разрешение. Чтобы изображение на них не было слишком «мелким» — этот момент регулируется с помощью масштабирования.
| 15.0 | 1024×768 | XGA | 4:3 |
| 15.6 (ноутбук) | 1366×768 | HD | 16:9 |
| 17.0 | 1280×1024 | SXGA | 5:4 |
| 17.0 | 1440×900 | WXGA+ | 16:10 |
| 17.3 (ноутбук) | 1600:900 или 1920:1080 | Full HD | 16:9 |
| 19.0 | 1280×1024 | SXGA | 5:4 |
| 19.0 | 1440×900 | WXGA+ | 16:10 |
| 20.1 | 1400×1050 | SXGA+ | 4:3 |
| 20.1 | 1680×1050 | WSXGA+ | 16:10 |
20. 1 1 | 1600×1200 | UXGA | 4:3 |
| 21.3 | 1600×1200 | UXGA | 4:3 |
| 22.0 | 1680×1050 | WSXGA+ | 16:10 |
| 23.0 | 1920×1200 | WUXGA | 16:10 |
| 24.0 | 1920×1200 | WUXGA | 16:10 |
| 26.0 | 1920×1200 | WUXGA | 16:10 |
| 27.0 | 1920×1200 | WUXGA | 16:10 |
| 30.0 | 2560×1600 | WQXGA+ | 16:10 |
Также мониторы могут быть с разным соотношением сторон (в форме «квадрата», вытянутые прямоугольные и пр.). Табличка ниже как раз увязывает разрешение с соотношением сторон.
Пример на двух мониторах: 4:3 и 16:9 соотношения сторон
| Соотношение сторон | 4:3 | 5:4 | 16:9 | 16:10 |
|---|---|---|---|---|
| Разрешения для данного типа соотношения | 640×480 800×600 1024×768 1152×864 1280×960 1400×1050 1600×1200 | 1280×1024 | 1280×720 1360×768 1366×768 1600×900 1920×1080 | 1280×768 1280×800 1440×900 1600×1024 1680×1050 |
*
Настройка оптимального разрешения
Кстати, чтобы узнать текущее разрешение монитора — можете воспользоваться онлайн-сервисами:
- http://myresolutionis.
 ru/ — как перейдете по ссылке, увидите ширину и высоту — это и есть то, что мы ищем 👌;
ru/ — как перейдете по ссылке, увидите ширину и высоту — это и есть то, что мы ищем 👌; - https://screenresolution.ru/ — подобный сервис, также достаточно перейти по ссылке. Кстати, он покажет еще и рабочее пространство окна вашего браузера (полезное), и соотношение Бит/пиксель.
Пример работы сервиса
📌Важно!
Если у вас нет значков видеодрайвера в трее, на рабочем столе и в панели управления Windows — скорее всего у вас нет видеодрайверов.
Также, если их нет, у вас не получиться сменить разрешение (просто в списке не будет оптимального варианта). Пока вы не установите новые драйвера (либо не обновите «старые») — проблему не исправить.
У меня на блоге есть подробная статья по обновлению драйверов видеоадаптера, 👉 рекомендую к ознакомлению.
*
В видеодрайвере IntelHD (nVidia, AMD)
Это один из самых простых способов быстро изменить многие параметры экрана: разрешение, яркость, контрастность, цветовую гамму, частоту развертки и прочее.
Если у вас установлен видеодрайвер — то вам достаточно воспользоваться значком в трее, рядом с часами (либо щелкнуть правой кнопкой мышки в любом месте рабочего стола). В моем случае — это IntelHD, в вашем может быть также или AMD (Ati Radeon), или nVidia (GeForce).
👉 В помощь!
Нет значка видеодрайвера Intel HD, nVidia или AMD Radeon в трее рядом с часами и на рабочем столе. Что делать —>
Открываем настройки IntelHD
В настройках, как правило, нужно открыть раздел основных параметров (в IntelHD — это «Основные настройки». Вообще, многие параметры и вариации меню зависят от версии вашего видеодрайвера: все возможные варианты предусмотреть в статье — нереально ☝).
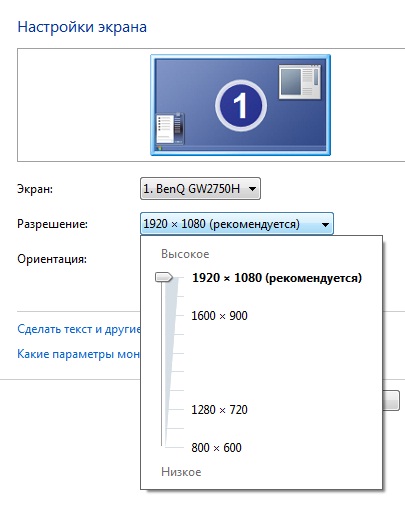
Вам нужно поочередно изменяя разрешение — выбрать то, которое наиболее удобно и комфортно для работы. Ориентируйтесь в первую очередь на рекомендуемое. Если элементы на экране будут слишком мелкими — попробуйте сдвинуть на 1-2 пункта разрешение вниз, сделать его чуть меньше.
Intel(R) Graphics Control Panel — выбор разрешения
*
В Windows 7
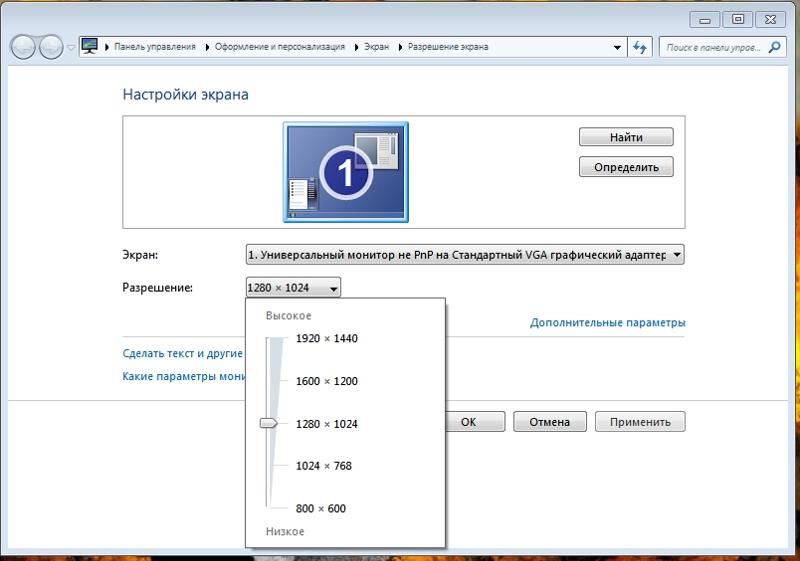
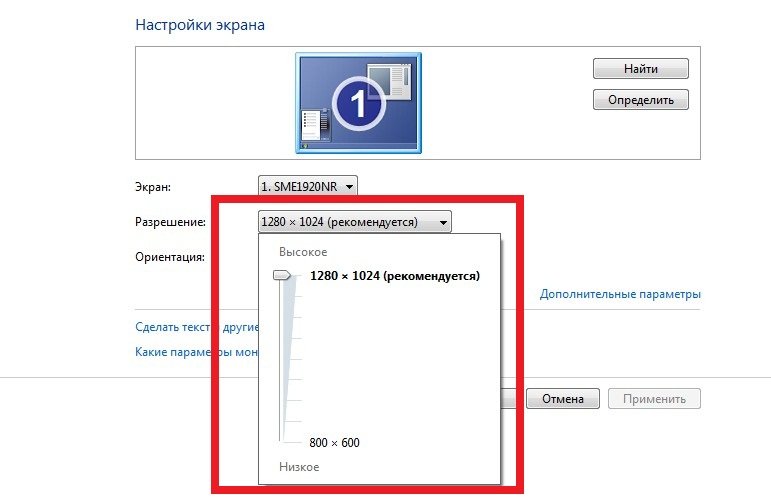
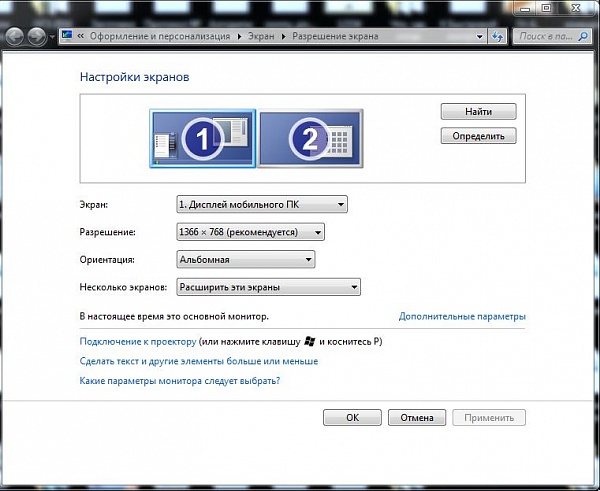
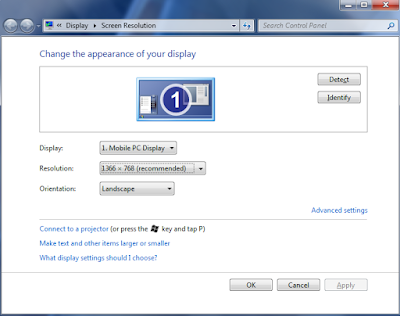
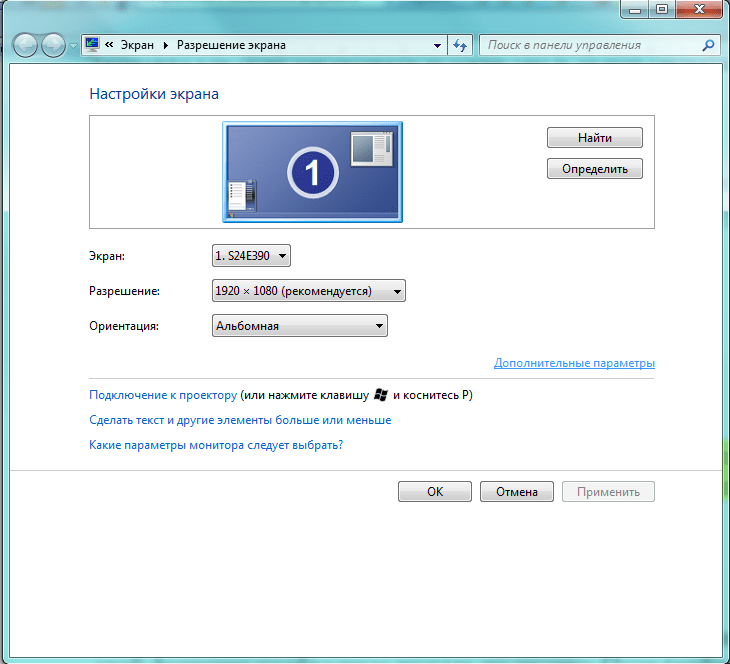
Если у вас Windows 7 — то вам достаточно кликнуть правой кнопкой мышки в любом свободном месте рабочего стола, а в появившемся меню выбрать «Разрешение экрана», см. скриншот ниже. 👇
Windows 7 — правый клик на рабочем столе
Далее во вкладке «Разрешение» сможете увидеть, что у вас выбрано в текущее время, и что еще можно установить.
Оптимальное разрешение, обычно, помечается как «Рекомендуется» (см. скрин ниже). Чаще всего, выбирают либо оптимальный вариант, либо на 1-2 пункта ниже (чтобы картинка и текст на экране были крупнее, актуально для мониторов с большой диагональю).
Настройка экрана в Windows 7
*
В Windows 8/10/11
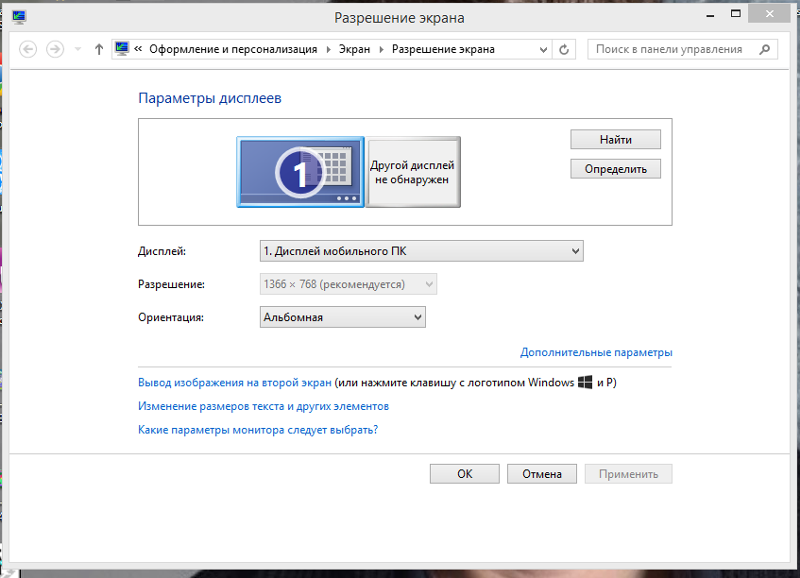
Нажмите сочетание кнопок Win+R, затем введите команду desk.cpl и нажмите Enter. См. скриншот ниже. 👇
Альтернативный вариант для Windows 10/11: Win+R и команда ms-settings:display
Открываем настройки экрана
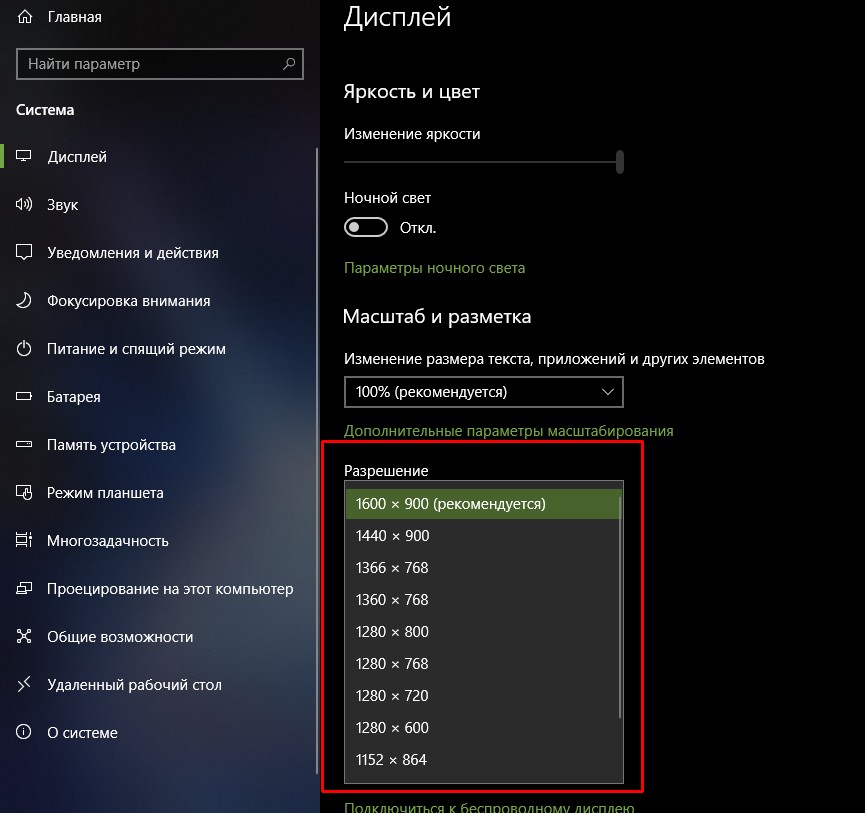
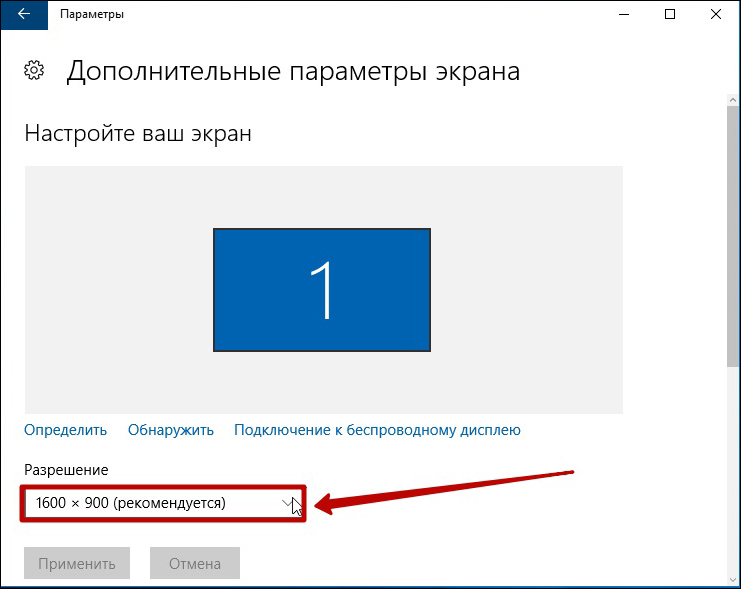
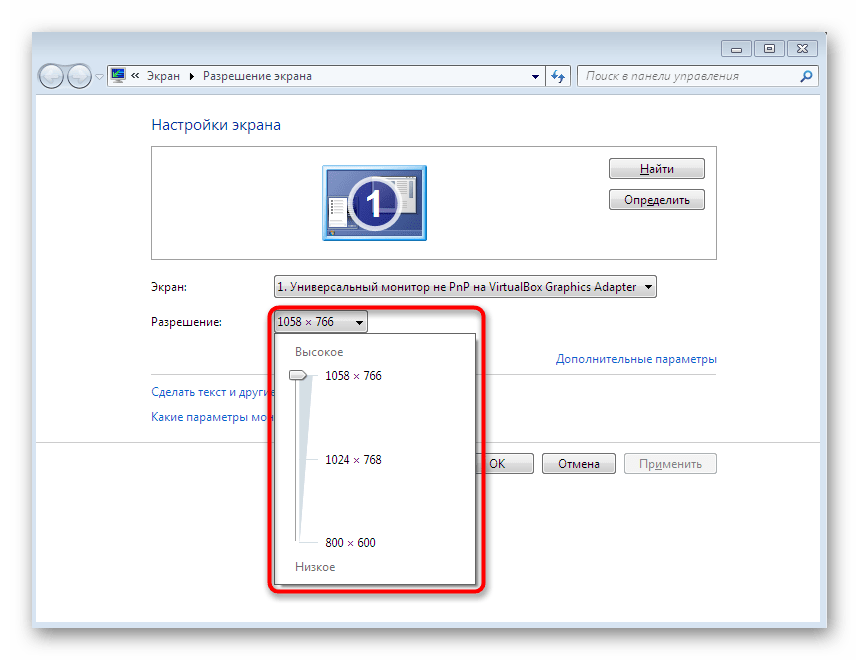
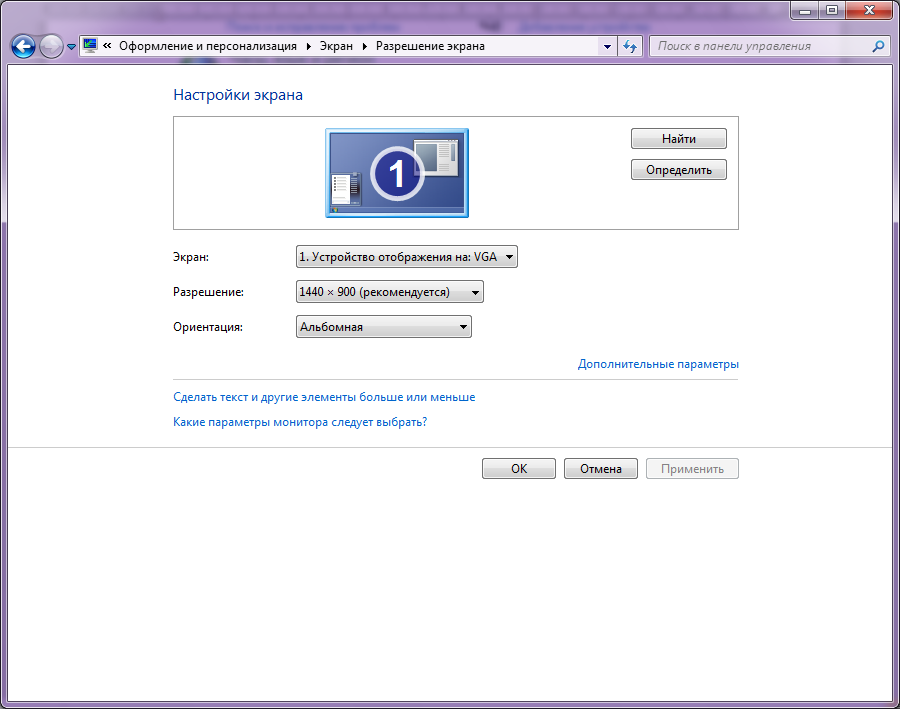
Далее откроется раздел «Экран» и можно будет изменить множество параметров: яркость, размер текста (шрифта), разрешение, масштабирование и пр. Откройте дополнительные параметры, посмотрите, какие разрешения можно установить. 👇
Откройте дополнительные параметры, посмотрите, какие разрешения можно установить. 👇
👉 Важно: если после выставления «родного» (/рекомендуемого) разрешения — изображение на экране становится слишком мелким (а текст трудночитаемым) — настройте дополнительно масштабирование. См. скрин ниже.
Дисплей — выбор разрешения и масштабирования
Кстати, если такого списка у вас нет, и оптимальное разрешение вообще не указано — скорее всего (как уже сказал выше) у вас просто нет видеодрайвера. Попробуйте его обновить (ссылку на статью приводил выше).
Важно!
Если у вас старый ЭЛТ монитор (это такие толстые 👀, сейчас таких мало, но кое где используются) — проверьте обязательно частоту развертки (измеряется в ГЦ).
Этот параметр не должен быть меньше 85 ГЦ (при 60 ГЦ — сильно заметно мерцание монитора, что вызывает дискомфорт и усталость глаз). Еще лучше, если установите 100 ГЦ.
*
Дополнения по теме — будут кстати!
Удачи!
👋
Первая публикация: 26.12.2017
Корректировка: 11.10.2021
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Дизайн для Android: Основы
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
Существует огромное количество устройств с разными размерами экрана от 2.6 до 6 дюймов (для телефонов) с разрешениями от 240х320 до 1440х2560 пикселей с плотностью от ldpi до xxxhdpi. И дизайнеру нужно уметь создать правильный макет для зоопарка устройств.
На данный момент Android поддерживает следующие параметры: ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi.
Базовой является плотность mdpi, когда 1px = 1dp. Остальные являются множителями:
- ldpi (0.75x)
- mdpi (1x)
- hdpi (1.5x)
- xhdpi (2.0x)
- xxhdpi (3.0x)
- xxxhdpi (4.0x)
Как уже я сказал, MDPI является базовой точкой отсчёта и соответствует размеру экрана 320х480 пикселей. Для HDPI — 480×720, XHDPI — 640×960.
Размер устройства в DP вычисляется по формуле: разрешение экрана делим на множитель, указанный выше.
Например, устройство с разрешением экрана 240х320px соответствуют 320х426.66dp (240 / 0.75 = 320; 320 / 0.75 = 426.66).
Соответственно, устройство с экраном 1080х1920 (Samsung S5) соответствует типу XXHDPI — 360x640dp (1080 / 3 = 360; 1920 / 3 = 640dp)
Дизайнер должен подготовить ресурсы для всех основных типов экрана и разместить их в соответствующих папках, а система сама выберет нужный ресурс из нужной папки.
Что будет, если подготовить одну картинку? Есть два варианта. Допустим, вы приготовили картинку для базового размера во весь экран. На современных телефонах картинка растянется в 3-4 раза и будет размыта. Хорошо, пойдём от обратного и подготовим картинку для самого большого экрана. Тут нас может ожидать другая неприятность — нехватка памяти. Большая картинка может занимать размер от 2Мб и выше. Маленькие экраны физически не смогут показать такое изображение, но будут при этом потреблять в 3-4 раза больше памяти, которой может не хватить для приложения.
Также следует учитывать, что размеры экрана у разных устройств увеличиваются/уменьшаются непропорционально по ширине и высоте. Поэтому дизайн экрана приложения должен быть достаточно гибким.
Обычно создаётся дизайн сверху вниз. Вначале наибольший размер, который будет поддерживаться приложением, а потом постепенно уменьшают все ресурсы для других разрешений.
Для фона экрана приложения используются следующие типы ресурсов:
- Color
- Gradient
- 9-patch Drawable
- Повторяющие фрагменты
- Картинка на весь экран
Выше объяснялось, почему не стоит использовать последний вариант. Если ли приходится работать с этим вариантом, то используйте следующую технику. Допустим, дизайнером была подготовлена очень большая картинка на весь экран в альбомном режиме. На телефоне можно применить кадрирование и показать только центральную часть.
У компонента ImageView есть атрибут scaleType с значением CENTER_CROP.
Также можно поместить изображение в центр и добавить цветную или градиентную рамку вокруг него.
Используйте в этом случае scaleType = CENTER_INSIDE.
Если фон однородный и его можно растянуть без ущерба качеству, то воспользуйтесь scaleType = FIT_XY.
Использованные материалы
Tips for designers: from a developer for Android | Vinsol
Реклама
Что нужно знать дизайнеру о мобильных устройствах
Технические журналисты уже не первых год кричат про эру пост-PC, продажи компьютеров традиционных форм-факторов неумолимо падают, как и акции их производителей. Зато количество мобильных устройств, смартфонов или планшетов, неуклонно растет.
Для дизайнера это значит прежде всего то, что есть ли в ТЗ хоть что-то про мобильные устройства или нет, он должен нарисовать макет так, что бы с телефона (и, подавно, планшета) сайтом можно было пользоваться. И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
Вспоминая те грабли, на которые наступали знакомые мне дизайнеры, первое, что вызывает проблемы с нарисованными ими макетами — это отсутствие точных представлений о том, сколько же пикселов влезет на экран с номинальным разрешением выше, чем у настольного 20’ монитора. Ну что же, ничего страшного, на это и был рассчитан маркетинг больших цифр. Эта статья поможет разобраться в сложившейся ситуации.
Речь идет об устройствах на Android и iOS, WP пока экзотика, и без опыта личного обращения я не возьмусь давать рекомендации.
Отображение неадаптированной страницы в мобильном браузере
Если в HTML документе отсутствуют метатеги, говорящие мобильному браузеру что-либо о том, в какой ширине отображать документ, то браузеры будут вести себя так, как будто ширина документа 980 пикселов. Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Если же минимальная ширина документа больше, то поведение браузеров начинает различаться. Safari в iPhone/iPad в большинстве случаев просто сожмет контент. В Android проявят себя DIP — density-independent pixels, подробнее о которых позже. Если ширина документа больше 980 и больше, чем ширина устройства в DIP, появится прокрутка право. Так, сайт с шириной содержимого в 1040 пикселов будет отображаться без горизонтальной прокрутки на iPhone и IPad (1024 пикселов), но с прокруткой на телефонах вроде galaxy S3 (физическое разрешение 1280х720) или планшете Nexus 7 (физическое разрешение 1280х800).
Какие стоит сделать выводы? Несмотря на обилие широкоформатных дисплеев в настольных ПК и ноутбуках, старая добрая сетка на 960 пикселов не утратила свою актуальность. Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно — телефонов — это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже — большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом — вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Рассмотрим на примере парочки сайтов.
Не смотря на то, что лента.ру имеет очень пристойную мобильную версию, автоматический переход на нее не производится. В настольной fixed-меню залезает на текст при автоматическом масштабировании. Перед пользователем встает выбор либо масштабировать руками, либо не полениться прописать m. в url.
РБК. Вообще у них тоже есть мобильная версия, но переход на нее осуществляется только с главной страницы. По прямой ссылке (из Google News, в частности) можно наблюдать это нечитабельное полотно. Задержится ли посетитель на таком сайте? Едва ли.
Суперканонический поехавший попап на РБК-стайл. Выдающийся пример того, как делать не надо.
Интан, который верстал угадайте кто. Я, разумеется, прекрасно понимал, почему нельзя так поступать с меню, но как-то не было настроения спорить. Задать вопрос вообще не в тему.
Еще одна штука, которая обычно не оправдывает затраты времени в настольном виде и вызывает проблемы в мобильном — это кастомные элементы форм. То, что средствами CSS они почти не настраиваются, получилось не просто потому, что консорциуму всемирной паутины было лень.
Например, вы нарисовали красивый выпадающий список. Допустим, в настольном браузере он похож на все остальное, от открывается по клику мыши и прокручивается ее колесиком. Но в мобильном работа с таким элементов у вас вызовет большие проблемы. Если бы select был стандартным, пользователю показали бы системное окно с барабаном/выпадающим списком, в зависимости от ОС.
А возможность прикрепить файл в iOS отсутствует как таковая. И если стандартный вид кнопки намекнет пользователю, что она отключена, то какая-нибудь яркая красивая кнопка будет вызывать ощущение того, что на вашем сайте что-то не работает.
Конечно, в идеале мобильное устройство должно быть определено, и для мобильных устройств скрипты, направленные на изменение стандартного интерфейса, не должны исполняться.
Еще одной неприятной особенностью мобильных браузеров является то, что в настоящее время они не кешируют подключаемые шрифты. Тот же PT Sans во всех начертаниях, подключенный с Google Web Fonts, грузится ощутимо долго. При этом едва ли он так уж ощутимо проигрывает встроенным Helvetica / Roboto. Хорошо подумайте, стоит ли лишнее время загрузки вашего кастомного шрифта.
Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
В iPhone и iPad используется понятие точек — apple points. Разрешение iPhone вплоть до 5 модели — 320 на 480 точек. Что такое Retina Display? Retina Display использует двойную плотность пикселов, то есть на одну точкку приходится 4 физических пиксела. Так, у iPhone 4 при физическом разрешении экрана 640 на 960 пикселовв все же же 320 на 480 точек. Но при этом графика более детализирована за счет использования вдвое больших изображений в приложениях. Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно — 1024х768.
По умолчанию в масштабе 1 к 1 стандартная графика в web (например, background-image) будет отображена в как-бы увеличенном вдвое виде, на 4 пиксела физического экрана будет растянут один пиксел растрового изображения. Как использовать графику высокого разрешения в такой ситуации мы рассмотрим в следующем разделе. Главное, что нужно помнить о разрешениях iOS устройств — не надо думать, что страницы в ретине и не-ретине имеют разную ширину. Нет, разница только в плотности пикселов, пропорции абсолютно те же.
В Android ситуация гораздо сложнее, точнее, многообразнее. В Android используется понятие different screen densities (DPI). Суть его в том, что при разных физических размерах дисплея и разрешающей способности, модель поведения по точкам отличается в зависимости от назначения устройства. аналогом Points служит вышеупомянутый DIP.
Плотность экрана — 1. В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Плотность экрана 1,33 используется в 7-ми дюймовых планшетах вроде Nexus 7. Физическое разрешение — 1280х800, в DIP — 960х600.
Плотность экрана 1,5 — мобильные телефоны высокой ценовой категории 2011 года и средней 2012 года, 10-ти дюймовые планшеты с FullHD. Например, Nexus One 480×800 пикселов, 360х533* DIP, HTC One S — 540х960 пикселов, 360х640 DIP, и Asus Transformer Pad Infinity 1920×1200 пикселов, 1280х800 DIP.
*на Android Developers встречается 534, но измерение ширины браузера через JS показывает именно 533, соответственно и в медиазапросах стоит ориентироваться на эту цифру.
Плотность экрана 2 — телефоны высокой ценовой категории 2012 года и буквально пара планшетов. Например, HTC One X, Samsung Galaxy S3 — разрешение экрана 1280х720, размеры в DIP 360х640. Планшет Google Nexus 10 — разрешение 2560х1600 пикселов, 1280х800 DIP.
Плотность экрана 3 — флагманы 2013 года с FullHD дисплеем. При разрешении в 1920х1080 пикселов у них все те же 360х640 DIP.
При всем этом есть еще выбивающийся из колеи Google Nexus 4 c экраном в 1280х768 пикселов с плотностью 2 (384х640). В моделях с экранными клавишами 42DIP занимает панель для них, поэтому в моделях такого рода (Galaxy Nexus, Nexus 4, Sony Xperia Z) в портретном режиме портретное разрешение будет несколько меньше, и составит 598 точек.
Таким образом, у нас есть три разрешения для портрета — 320, 460 и редкое 384, и четыре c половиной ландшафтных — 480, 533, 568, 640 (598 с софт-клавишами).
У планшетов это портретные 600 и 800, и ландшафтные 960, 1024 и 1280.
Таблица ниже приводит большинство типовых разрешений популярных продуктов:
Как начать работу над макетом мобильного приложения?
Для начала, читайте гайдлайны. Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Для работы над макетом приложения для iPhone создайте холст 640×1136 (960) и используйте размеры, кратные двум. Вся графика, все шрифты должны быть таковыми.
Определенную часть экрана в вашем будущем приложении могут занимать status bar с индикаторами сигнала, батареи и т.д. Это 20 точек в iOS и 25 DIP в Android. В Android телефонах с soft-клавишами и планшетах 48 DIP внизу экрана занимает плашка под них (Navigation Bar). При этом в неканоничных устройствах вроде планшетов Samsung из-за использования фирменной оболочки Navigation Bar и Status Bar совмещены.
Для приложения под телефоны на Android актуально брать хост не меньше 720х1280. Лучше сразу 1080х1960, в расчете на современные флагманы.
Для холста в 720х1280 размеры так же должны быть кратны двум, для 1080х1960 кратно трем. Использовать в качестве холста 480х800 или 640х960 — очень плохая идея.
В процессе работы над макетом нужно периодически уменьшать размеры окна графического редактора до примерных размеров реального устройства, а так же сохранять JPG и просматривать его на настоящем устройстве. Можно ли попасть пальцем в кнопку? Не слишком ли мелкий текст?
Использовав макет неподходящих размеров, вина за кривой вид приложения или его замыленную графику окажется полностью на вас.
В общем, будьте внимательны к деталям и помните — пикселы и точки/дипы — уже не одно и то же.
Оптимизация Web-графики для экранов высокой плотности
Итак, мы узнали о том, что существует несколько возможных вариантов плотности пикселов на дисплее. Соответственно, для избежания эффекта замыленной графики, так же известной как «эффект Playstation», нам необходимо либо использовать растровую графику большего разрешения, либо векторную графику, например, SVG.
При этом поддержка SVG пока весьма ограничена, и для обратной совместимости со старыми браузерами все равно придется использовать растр. Другой головной болью будет использование спрайтов — значения background-position нужно будет указывать в процентах, что потребует больших математических вычислений. Наименее сложным путем является использование нескольких вариантов одних и тех же изображений, через медиа-запрос, например -webkit-min-device-pixel-ratio: 2.
Как можно заметить, методика сама по себе очень простая и требует всего лишь наличие нескольких версий одной и той же картинки, если она использована в качестве background-image. Обычные же изображения при необходимости можно загружать вдвое большего, чем они должны быть размера и прописывать нужный на странице размер через атрибут style.
Обратной стороной является, собственно, больший вес картинок высокого разрешения. Тут нужно решить, что же важнее — контент, который пользователь увидит через больший из-за веса страницы промежуток времени, или оформление.
Голосов: 1272 | Просмотров: 36184Почему большие устройства на самом деле маленькие — android.mobile-review.com
4 апреля 2017
Андрей Подкин
Вконтакте
Вы замечали когда-нибудь, что на Android-смартфонах все выглядит крупнее, чем на iPhone в одних и тех же приложениях? А то, что на фаблете все выглядит крупнее, чем на компактном смартфоне, и в результате информации на экране ровно столько же?
Что не так с плотностью пикселей
Все так и есть. Но чем же это обусловлено? Android поддерживает экраны с разной плотностью пикселей. Не все они были изначально. Но к текущему моменту сложились пять стандартных значений: 160, 240, 320, 480 и 640 dpi. Стандартными они являются потому, что именно в них представляются все растровые графические ресурсы приложения (картинки). Есть еще и нестандартные плотности пикселей, но о них чуть позже.
Если же вы возьмете самые типовые устройства на сегодня — 5″ HD и 5,5″ FHD, то окажется, что у них плотность пикселей — 294 и 400 dpi соответственно. Что же в этом случае происходит? Физическая и программная плотность пикселей отличается. Когда какое-нибудь приложение опрашивает устройство: «Какая у тебя плотность пикселей?», то в ответ всегда получает только стандартное значение. Конечно, никто не мешает написать приложение под конкретную модель телефона и учесть расхождения, но прикладные программисты этим не занимаются. Такая тонкая адаптация может оставаться только в оболочках вендоров, которые изготавливают сам смартфон.
Если физическая и программная плотность пикселей отличаются, то в какую же сторону? Давайте рассмотрим на примере. Высота стандартной кнопки в Material Design — 0,225 дюйма (5,715 мм). Если устройство с физическим dpi 400 заявит программный dpi 320, то Android отрисует кнопку высотой 320*0,225 = 72 пикселя. И на физическом экране она займет 72/400 = 0,18 дюйма (4,572 мм). И по этой кнопке будет сложнее попасть пальцем. Поэтому производители, как правило, указывают программную плотность пикселей выше физической. Т.е. для 400 dpi физических это будет 480 программных. Исключения бывают только в тех случаях, когда отклонение составляет всего несколько процентов. Например, смартфоны с физической плотностью пикселей 342 dpi сообщают программную 320.
Вычисляем настоящие размеры
А теперь посмотрим внимательно на расчеты, которые мы производили только что. Они основаны на том факте, что разрешение, плотность пикселей и размер — величины взаимозависимые. И зная две из них, третью можно вычислить. Сделаем это для размера экрана. Для примера возьмем смартфон разрешением 1080×1920 (FHD) и плотностью пикселей 400 dpi. Такой экран будет иметь размер 2,7×4,8 дюйма. По теореме Пифагора можно вычислить диагональ. Она составит приблизительно 5,507 дюйма. Но, как мы уже выяснили, программная плотность пикселей составляет не 400, а 480 dpi. Следовательно с точки зрения прикладного ПО экран будет иметь размеры 2,25×4 дюйма, что дает диагональ всего лишь 4,6 дюйма! А если возьмем смартфон с разрешение 720×1280 (HD) и программной плотностью пикселей 320 (при физической 342), то получим точно такой же программный размер — 2,25×4 дюйма (и точно такую же диагональ в 4,6 дюйма). Т.е. устройства отличающиеся диагональю на 1,2 дюйма (что в таких размерах довольно много) с точки зрения прикладного ПО выглядят совершенно одинаково и на них помещается одинаковое количество информации. Просто на более крупном смартфоне все выглядит крупнее, но и только. Проиллюстрируем это скриншотами приложения My Shows со смартфонов Xiaomi Mi2s и Samsung Galaxy Note 3.
Программный размер смартфонов совпадает и мы видим, что на обоих помещается всего шесть полных строк из списка сериалов и часть седьмой строки (все семь, если отключить рекламу). Таким образом, большой размер Galaxy Note не дает нам никакого преимущества — мы не можем увидеть на его экране больше информации.
Здесь следует сделать очень важное отступление и сказать, что приложениях с большими объемами текста (браузеры, «читалки» книг) мы можем гибко настроить размер шрифта и таким образом получить на разных экранах совершенно разный объем информации. В этом случае большой экран будет иметь безусловное преимущество.
Какие могут быть экраны
Поскольку в Android практически не применяются нестандартные разрешения (а если и применяются, то они основаны на стандартных, просто одна сторона чуть длиннее), то мы можем заранее вычислить все возможные программные размеры экранов смартфонов:
Разрешение \ dpi | 160 | 240 | 320 | 480 | 640 |
|---|---|---|---|---|---|
| 480×800 (WVGA) | 5,83″ | 3,88″ | — | — | — |
| 540×960 (qHD) | 6,88″ (3,375×6″) | 4,6″ | 3,44″ | — | — |
| 720×1280 (HD) | — | 6,12″ | 4,6″ | — | — |
| 1080×1920 (FHD) | — | — | 6,88″ (3,375×6″) | 4,6″ | 3,44″ |
| 1440×2560 (QHD) | — | — | — | 6,12″ | 4,6″ |
Как можно заметить, почти для всего многообразия смартфонов с разным разрешением и разными диагоналями мы чаще всего упираемся в один и тот же программный размер — 4,6″.
Новые герои
Ситуация могла бы выглядеть совершенно удручающей. Особенно на фоне появления iPhone 6 Plus — настоящего фаблета с большой не только физической, но и программной диагональю. Но, оказывается, не так все плохо. В последние годы появляются смартфоны с нестандартной плотностью пикселей. Возьмем, например, семейство Nexus:
- Nexus 5x — 420 dpi;
- Nexus 6 и 6p — 560 dpi.
Samsung начинает применять новые плотности с Galaxy Note 5 (в Note 4 и S6 была программная плотность 640 dpi).
Более того, в Android 7 появилась открытая (в Adroid 6 была скрытая) возможность смены плотности пикселей. Например, на Nexus 5x при изменении настройки получаются следующие значения dpi: 356, 420 (по умолчанию), 460, 500 и 540.
Если же у вас смартфон на старой версии Android, то можно попробовать изменить файл /system/build.prop. Внимание! Это может привести к «окирпичиванию» аппарата!!! Особенно, если выставлять нестандартную плотность пикселей. Параметр в файле называется «ro.sf.lcd_density».
Попробуем рассчитать возможные программные размеры смартфонов для нестандартных плотностей пикселей (при установках по умолчанию):
Разрешение \ dpi | 420 | 560 |
| 720×1280 (HD) | 3,49″ (1,71×3″) | — |
| 1080×1920 (FHD) | 5,25″ (2,57×4,57″) | 3,93″ (1,93×3,43″) |
| 1440×2560 (QHD) | 7″ (3,41×6,1″) | 5,25″ (2,57×4,57″) |
Как видим, новая популярная программная диагональ экрана — 5,25″.
Чревата ли чем-то нестандартная плотность пикселей в новых аппаратах? Некоторые приложения могут быть не приспособлены к ней и некорректно отрисовывать свой интерфейс. Также есть нюанс, что растровая графика будет взята из «чужого» разрешения и отмасштабированна для нужного.
А если просто поменять размер шрифта?
Как же со всеми сложными впечатлениями соотносится возможность изменения размера шрифта? Ведь можно просто сделать его мельче и тогда на экран попадет больше информации. Так? Не совсем. Как уже говорилось выше, если в приложении отображается большой объем текста (читалка или браузер), то этот прием отлично работает. Но в бизнес-приложениях разработчики могут указывать физический размер элементов, не обращая внимания на размер шрифта. Попробуем проверить, как ведет себя приложение My Shows на одном и том же телефоне с разными размерами шрифта:
На приведенных двух экранах размер шрифта отличается на 3 ступени (-1 и +2 к стандартному). И этот пример далеко не единичный: как заказчики приложений, так и их разработчики далеко не всегда стараются оптимизировать приложение для разного размера шрифта.
Как узнать программный размер своего смартфона
Прежде, чем переходить в определению размера смартфона и сравнению размеров различных аппаратов, следует уточнить единицы измерения. Никто не применяет для работы с размерами дюймы — при работе с ними получаются дробные числа и надо постоянно применять правильное округление. Для того, чтобы работать только с целыми числами, Google применяет понятие «независимых от плотности пикселей» (density-independent pixels, сокращенно dp или dip). Один dp соответствует:
- 1 пикселю при плотности 160 dpi;
- 1,5 пикселям при плотности 240 dpi;
- 2 пикселям при плотности 320 dpi;
- 3 пикселям при плотности 480 dpi;
- 4 пикселям при плотности 640 dpi
Для значений 420 и 560 получаются числа 2,625 и 3,5 соответственно.
Наиболее популярный программный размер смартфонов в 4,6″ составляет 360х640 dp. 5,25″ — это уже 411х731 dp. Для того, чтобы узнать размер своего смартфона, достаточно запустить утилиту Screen Info или подобную. Ниже представлены примеры скриншотов этой утилиты для Xiaomi Mi2s, Samsung Galaxy Note 3, а также LG Nexus 5x со всеми возможными значениями dpi, устанавливаемыми в настройках экрана. Обратите внимание, что для устройств, имеющих наэкранные кнопки, утилита показывает размер только свободной области экрана без учета кнопок (при нажатии на верхнюю кнопку в интерфейсе откроется полный размер).
Заключение
Итак, подведем итоги. Всегда ли большой физический размер экрана означает, что на экране будет отображаться больше полезной информации? Нет. Гарантировано больше ее будет только для сплошной «простыни» текста с гибкой подстройкой размера шрифта. В бизнес-приложениях экраны с разным физическим размером могут вмешать одинаковое количество информации. Но ситуация не стоит на месте и появляются, пусть не гигантские, но хотя бы какие-то подвижки.
Какое у меня разрешение экрана: бесплатный онлайн-инструмент
Описание агентства
Описание агентства
Описание агентства
Что такое разрешение экрана?
Разрешение экрана, также известное как разрешение экрана, означает количество пикселей, которые экраны могут отображать как по вертикали, так и по горизонтали.
Изображения моделей дисплеев, таких как смартфоны, планшеты, цифровые телевизоры и компьютерные мониторы, состоят из тысяч пикселей (пикселей).
Чем больше пикселей на экране, тем больше информации пользователи могут видеть с меньшим количеством прокрутки.
Компании, производящие модели дисплеев, записывают пиксели своих устройств в виде 1366 x 786 пикселей.
Например, разрешение экрана грядущего Samsung Galaxy Note 20 составляет 1440 x 3120 пикселей, тогда как iPhone 11 имеет разрешение 1792 x 828 пикселей.
Что интересно в этой теме, так это то, что разные устройства с разными экранами могут иметь одинаковое разрешение.
Вы можете получить компьютерный монитор с диагональю 21 дюйм и ноутбук с диагональю 15 дюймов с одинаковым разрешением 1366 x 786 пикселей. И даже если бы в этом случае экран вашего ноутбука был бы меньше, он все равно уместил бы все, что мог бы ваш компьютер.
При просмотре веб-страниц «Какое у меня разрешение экрана» или при проверке вручную вы можете встретить следующие термины:
- Низкое разрешение : экраны с низким разрешением имеют меньше пикселей
- Высокое разрешение : Высокое -разрешение экранов имеет больше пикселей
- Интеллектуальное разрешение : это рекомендуемое разрешение, позволяющее экономить электроэнергию
Основное различие между низким и высоким разрешением состоит в том, что экраны с высоким разрешением могут показывать больше того, что нужно отображать, не имея делать много прокрутки.
Однако это также означает, что текст, изображения и значки, представленные на экранах с высоким разрешением, также будут более четкими.
Согласно StatCounter, наиболее популярными разрешениями экрана в период с марта 2019 года по март 2020 года были:
- 360×640 (11,28 %)
- 1366×768 (8,66%)
- 1920×1080 (7,95%)
- 375×667 (4,36%)
- 414×896 (4,01%)
- 360×780 (3,19%)
Что такое монитор или экран Размер?
Размер монитора или экрана относится к физическому размеру моделей дисплеев или области, в которой могут быть представлены видео и изображения.
Этот размер измеряется расстоянием по диагонали или расстоянием между противоположными углами, чаще всего в дюймах.
Не следует путать размер дисплея с разрешением дисплея, потому что эти два измерения совершенно разные. Первое — это всего лишь физическое измерение экрана, а второе — количество пикселей, из которых состоит экран.
Мы составили руководство по улучшению веб-сайта. Прочтите его, чтобы узнать, как улучшить свой веб-сайт для достижения лучших результатов в бизнесе.
Разрешение экрана ПК: пошаговое руководство
1.Щелкните правой кнопкой мыши и выберите Параметры экрана
2. Затем в разделе «Экран» вы увидите «Разрешение экрана», которое обычно установлено на рекомендуемое.
Вы можете легко изменить его, просто щелкнув раскрывающуюся панель.
Рассмотрите пять наиболее распространенных проблем веб-сайтов, которые могут влиять на вашу производительность и посещаемость, а также узнайте, как их решать.
Разрешение экрана Mac: пошаговое руководство
1.Щелкните значок Apple на рабочем столе. Затем щелкните «Системные настройки» и выберите «Отображение».
2. Затем нажмите «Показать» и выберите «Масштабированный». Здесь вы можете увидеть разрешение вашего экрана, а также изменить его в соответствии с вашими предпочтениями.
Как определить разрешение экрана вашего смартфона Android
1. Нажмите «Настройки».
2. Затем нажмите «Показать».
3. Затем щелкните разрешение экрана.
Здесь вы можете увидеть, какое разрешение экрана имеет ваш смартфон Android, и выбрать одно из следующих значений:
- Низкое разрешение
- Высокое разрешение
- Интеллектуальное разрешение
Размер будет разным для разных экранов.
Это самые, казалось бы, бессмысленные веб-сайты — посмотрите, чему вы можете научиться у них.
Как определить разрешение экрана вашего iPhone
В отличие от других мобильных устройств, вы не можете проверить разрешение экрана вашего iPhone вручную, а также не можете установить его на низкое, высокое или рекомендованное.
Однако пользователи iPhone могут увеличить текст.
Вот шаги:
1. Откройте «Настройки» и нажмите «Доступность».
3.Затем щелкните Отображение и размер текста.
4. Щелкните Увеличить текст.
5. Наконец, включите параметр «Увеличить специальные размеры».
Общие сведения о разрешении и размере экрана для разработки приложений
Как вы знаете, при создании мобильного приложения необходимо учитывать множество различных факторов.
Из-за того, что нужно отслеживать так много, некоторые элементы разработки могут быть потеряны в случайном порядке.Вот почему я всегда говорю, что вы должны оставаться организованными с помощью контрольных списков подачи и других инструментов.
Но один фактор, который, кажется, всегда оказывается незамеченным и о котором забывают, — это фактический экран различных мобильных телефонов.
Экраны телефона и разрешение экрана — это две вещи, о которых нужно помнить до, во время и после разработки мобильного приложения.
Почему?
Во-первых, экраны смартфонов важны, потому что существует множество экранов разных размеров.Независимо от того, собираетесь ли вы создать для Apple или Android , на обеих платформах установлено множество разных устройств.
Разрешение и соотношение сторон также важны. Это потому, что разрешение разных экранов может влиять на то, как дизайнеры создают свои приложения. Основываясь на этой информации, есть определенные инструменты , которые должны быть у всех разработчиков приложений .
Итак, как видите, и размер экрана, и размер разрешения важны, но по разным причинам.
Понимание размера и разрешения может помочь вам оптимизировать мобильное приложение для различных устройств.Это относится как к смартфонам, планшетам и даже к смарт-телевизорам или другим экранам, на которые пользователи могут загрузить ваше приложение.
Имея это в виду, я хотел предоставить вам информативное руководство по этим темам. Независимо от того, на каком этапе разработки находится ваше приложение, я уверен, что вы найдете это очень полезным.
Вот что вам нужно знать.
Как рассчитать количество пикселей на дюйм
Вы должны понимать разницу между размером экрана и размером разрешения экрана.
Размер экрана измеряется в дюймах. Это размер фактического экрана конкретного устройства.
Например, вот размеры экранов некоторых из последних моделей iPhone от Apple, с которыми вы, вероятно, знакомы.
Не все мобильные телефоны одинаковы. У некоторых смартфонов экраны побольше. Я видел размеры экрана смартфонов, которые даже не поместятся в моем кармане. Все это влияет на плотность пикселей, размер, ширину и многое другое.
Вот как измерить размер экрана телефона.Вам необходимо использовать диагональное измерение. Начните с верхнего левого угла экрана и измерьте длину до противоположного диагонального угла. Это довольно просто, и любой, у кого есть линейка, может это сделать.
В этом примере используются дюймы. Но если ваш разработчик или дизайнер использует метрическую систему, им нужно будет преобразовать дюймы в сантиметры.
Немного другое разрешение экрана. Разрешение измеряется количеством различимых пикселей, которые могут отображаться в каждом измерении.
Разрешение экрана iPhone X составляет 2436 x 1125. В то время как Samsung Galaxy Note 8 имеет разрешение 2960 x 1440.
Вам необходимо знать размер экрана, а также разрешение, чтобы рассчитать количество пикселей на дюйм (PPI) устройства. Вот как рассчитывается PPI:
- Сложите квадраты обоих чисел в разрешении
- Извлеките квадратный корень из этого числа .
- Разделить предыдущее число на размер экрана
Звучит немного сложно, но я дам вам пример, чтобы показать, о чем я говорю.Для этого вам, вероятно, понадобится калькулятор.
Давайте использовать iPhone X, так как он новый, и мы уже рассмотрели размер и разрешение экрана. У нас есть вся информация, необходимая для расчета PPI.
- 2436 x 2436 + 1125 x 1125 = 7199721 (квадрат обоих чисел разрешения)
- 7199721 / 2683,23 = 2683,23 (квадратный корень из предыдущего ответа)
- 2683,23 5,8 (дюймовый экран) = 462 PPI
Согласно техническим характеристикам Apple iPhone, их PPI составляет 2436 x 1125 пикселей 5.8-дюймовый iPhone X — это 458-й, так что наши расчеты были не за горами.
Используя эту формулу, попробуйте самостоятельно привести пару примеров. Точные характеристики различных устройств легко узнать, просто просмотрев их на веб-сайте производителя.
По сути, вы должны понимать, что, поскольку размер экрана и его разрешение играют роль в определении PPI, он может сказать вам, насколько хорошо изображение отображается на этом конкретном устройстве.
Итак, что произойдет, если вы попытаетесь объединить эту формулу, используя два устройства разного размера и разрешения? Это просто не сработает.
Например, возьмем разрешение старой модели iPhone, например, 4-дюймового SE , и применим его к 12,9-дюймовому iPad Pro.
Следуйте формуле, используя указанное выше разрешение в пикселях.
- 1136 x 1136 + 640 x 640 = 1700096
- 1700096 / 1303,88 = 1303,88
Но теперь вместо того, чтобы делить это число на 4-дюймовый размер экрана, как вы должны, давайте разделим его на 12,9, то есть на размер iPad Pro.
- 1303.88 / 12,9 = 101,08
Как видите. PPI очень низкий, а это означает, что если бы это разрешение было на большом экране, изображения просто не обрабатывались бы должным образом.
Вот почему вам необходимо оптимизировать изображения с учетом различных размеров экрана, но мы обсудим это более подробно в ближайшее время.
Различные типы экранов
Итак, мы уже установили, что разные устройства имеют широкий диапазон размеров экрана и разрешений. Но с учетом сказанного, одни резолюции более популярны, чем другие.
На основе Интернета веб-трафик с глобальной точки зрения смартфоны с разрешением 720 x 1280 пикселей являются самыми популярными.
Как видите, эти числа меняются в зависимости от местоположения. Однако это по-прежнему ценная информация. Когда дело касается индустрии мобильных приложений, всегда важно знать, какие типы устройств наиболее популярны.
Это может быть чрезвычайно полезно, если ваш целевой рынок или большинство людей, использующих ваше устройство, находятся в странах, где эти проценты высоки.
Вы также должны учитывать другие типы экранов, например:
HD означает высокое разрешение, а QHD — четверть высокого разрешения.
Разрешение пикселей для экранов высокой четкости составляет 1920 x 1080. Четверть экранов высокой четкости имеют разрешение 960 x 540 пикселей.
Некоторые примеры экранов QHD включают:
- Sony Xperia M2
- HTC Desire 601
- Samsung Галактика S4
Итак, что популярнее? Экраны Full HD или экраны QHD? Исследования показывают, что популярность экранов QHD снижается.
В то же время мы наблюдаем рост на экранов Full HD на с точки зрения глобального веб-трафика.
Так что планируйте соответственно при создании и проектировании различных элементов своего мобильного приложения.
Тем из вас, кто планирует создать приложение в будущем, следует уделять больше внимания экранам HD, а не экранам QHD.
Если эти тенденции сохранятся, чего я ожидаю, экраны QHD уйдут в прошлое. Но пока вы все равно должны убедиться, что ваше приложение, изображения и дизайн могут работать с максимально возможным количеством устройств.
Как можно использовать различные размеры экрана
ОК. Таким образом, телефоны, планшеты и другие устройства имеют разные размеры экрана, разрешение и количество пикселей на дюйм. Есть даже разные типы экранов.
Что теперь?
Как разработчик, вам просто нужно помнить всю эту информацию, чтобы ваше приложение было оптимизировано для всех размеров и устройств.
Если вы создаете приложение только с одним типом экрана, это негативно повлияет на работу пользователей с другими устройствами.Плохой пользовательский опыт повредит вашей прибыли, чего вы, очевидно, хотите избежать.
Как дизайнер, вы должны иметь свободу и гибкость, чтобы проявить творческий подход к дизайну и анимации.
Убедитесь, что вы учитываете различные размеры экрана, когда используете Auto Layout для создания расширенной анимации iOS .
Вот еще кое-что, о чем следует помнить. Ваше приложение и другие изображения по-прежнему должны безупречно загружаться независимо от того, как пользователь держит свое устройство.
Верно. Помимо размеров их экрана и разрешения, вам также необходимо обеспечить плавный переход между портретным и альбомным режимами.
В зависимости от размера экрана пользователи более склонны к одной ориентации, нежели к другой. Вот некоторые данные, чтобы понять, о чем я говорю.
Это интересно. Как видите, по мере того, как мы добираемся до устройств с размером экрана более 9 дюймов, количество пользователей, использующих альбомный режим, значительно увеличивается.
Итак, по большей части мы можем предположить, что люди предпочитают использовать альбомную ориентацию на своих планшетах.
Но с учетом сказанного вам все равно нужно протестировать свое приложение, изображения и элементы дизайна для обеих ориентаций и убедиться, что оно оптимизировано для всех разрешений.
Заключение
Есть разница между размером экрана и разрешением экрана.
Вы собираетесь использовать оба этих числа, чтобы вычислить количество пикселей на дюйм (PPI) конкретных устройств.
Это важно знать, потому что это влияет на способ разработки приложения. Вы не можете создать его, имея в виду только один телефон, планшет или платформу.
Для максимального удобства пользователей ваше приложение должно быть полностью оптимизировано для максимально возможного количества устройств.
Также есть разница между экранами HD и QHD. Несмотря на то, что размеры экрана приближаются к стандартному разрешению, разработчикам приложений все же необходимо знать, что их приложение будет отображаться на экранах самых разных типов.
Итак, в обозримом будущем вам нужно будет продолжить проектирование и тестирование для максимально возможного количества непредвиденных обстоятельств.
Как элементы дизайна вашего приложения адаптируются к экранам различных размеров и разрешений для пользователей с разными устройствами?
Как изменить разрешение экрана на Android
Платформа Android, как известно, обладает широкими возможностями настройки. Если у вас есть Android, изменение внешнего вида экрана — отличный способ персонализировать ваше устройство.
В этой статье мы покажем вам несколько способов изменить разрешение на Android, чтобы вы могли настроить его так, как вам нужно.
Проверка настроек устройства
Первое, что вы должны проверить, хотите ли вы изменить разрешение вашего Android-устройства, — это меню настроек. Некоторые производители допускают разные разрешения на своих устройствах, и они легко доступны через меню. Разрешение обычно находится в настройках дисплея, но может быть и в настройках специальных возможностей.Если вы проверили оба варианта и не нашли их, изменение разрешения будет более сложным процессом.
Метод с root-доступом и без рутинга
Если производитель не включил способ настройки разрешения по умолчанию, вы все равно можете изменить настройки разрешения экрана Android одним из двух способов. Вы можете использовать как корневые, так и некорневые методы. Получение root-прав означает, что вы будете получать доступ к системному коду устройства — это похоже на версию взлома Android для Android. У обоих методов есть свои преимущества и недостатки.
Если вы рутируете телефон, изменить разрешение будет немного проще, потому что все, что нужно, — это загрузить приложение из Play Store, которое сделает всю работу за вас. Обратной стороной является то, что, открывая доступ к системному коду, вы оставляете свое устройство уязвимым для нежелательного редактирования. Если изменения в системе выполнены неправильно, может привести к блокировке вашего устройства. Это и укоренение аннулируют большинство гарантий производителя.
Метод без полномочий root, несомненно, позволяет избежать этих проблем.Но процесс изменения разрешения немного усложняется. Здесь мы расскажем вам о шагах, чтобы вы могли сами решить, какой метод выбрать.
Изменение разрешения с помощью метода без корневого доступа
Чтобы изменить разрешение вашего устройства без корневого метода, вы будете использовать инструмент, называемый Android Debug Bridge или сокращенно ADB. ADB связывается с вашим устройством и дает вам возможность запускать различные действия, используя введенные команды. При этом вам понадобится компьютер и способ подключить его к вашему Android-устройству.
Сначала загрузите ADB с веб-страницы Android Developer’s Studio. Либо получив SDK Manager, в который включен ADB, и установив его для вас, либо получив отдельный пакет SDK Platform Package.
Загрузите SDK, затем извлеките сжатый файл в желаемое место.
Затем вам нужно включить отладку по USB на вашем устройстве. Сделать это легко, просто выполните следующие действия:
- Откройте настройки.
- Найдите «О телефоне» или об устройстве. Если вы не можете его найти, поищите систему и найдите ее там.
- Откройте «О телефоне» и прокрутите вниз, пока не увидите номер сборки.
- Нажмите на номер сборки несколько раз. Вы получите предупреждение о том, что собираетесь включить параметры разработчика. Щелкните ОК.
- Вернитесь либо в «Настройки», либо в «Система», найдите «Параметры разработчика» и откройте его.
- Прокрутите вниз, пока не увидите параметр «Отладка по USB», и нажмите «Включить».
- С помощью кабеля USB подключите Android к компьютеру.
Теперь вы будете использовать ADB для изменения разрешения.Сделайте следующее:
- Откройте командную строку. Это можно сделать, набрав cmd в строке поиска на панели задач или нажав Windows + R и набрав cmd.
- Откройте каталог, в который вы извлекли ADB. Вы можете сделать это в командной строке, набрав DIR, чтобы получить список папок, затем набрав CD, а затем имя папки, которую вы хотите открыть.
- После того, как вы открыли каталог, введите в adb devices. Вы должны увидеть название вашего устройства на экране. Если нет, проверьте, правильно ли включена отладка по USB.
- Введите в оболочке adb команду для связи с вашим устройством.
- Прежде чем что-либо менять, следует запомнить исходное разрешение вашего андроида на всякий случай, если вы захотите его вернуть. Введите в dumpsys display | grep mBaseDisplayInfo.
- Найдите значения ширины, высоты и плотности. Это исходное разрешение и плотность точек на дюйм вашего устройства.
- Отсюда вы можете изменить разрешение устройства с помощью команды wm size или wm density .Разрешение измеряется шириной x высотой, поэтому исходное разрешение согласно изображению выше будет 1080 x 2280. Если вы зададите команду разрешения, это будет wm size 1080 × 2280.
- DPI варьируется от 120 до 600. Например, чтобы изменить DPI на 300, введите wm density 300.
- Большинство изменений должно происходить по мере их ввода. Если нет, попробуйте перезагрузить устройство.
Изменение разрешения путем рутирования
Из-за того, что Android является мобильной ОС с открытым исходным кодом, существуют тысячи производителей для множества различных устройств.Вам нужно будет проверить правильный способ получения root-прав на вашем конкретном устройстве, поскольку это может быть не такой же процесс, как у большинства других.
Поиск метода рутирования, который подходит именно вашему устройству, гарантирует, что вы случайно не заблокируете его. Будьте осторожны, так как рутирование само по себе аннулирует вашу гарантию, и ваш производитель может не принять ее в ремонт.
Если у вас уже есть рутированное устройство, изменить разрешение так же просто, как загрузить приложение. В настоящее время наиболее популярным из них является Easy DPI Changer Root из магазина Google Play.Его можно использовать бесплатно, и у него отличные отзывы. Доступны и другие приложения, но они не так высоко оценены, как это.
Адаптация к вкусам пользователя
Одним из преимуществ Android является то, что он адаптирован ко многим видам машин. Это означает, что сама система была разработана с учетом вкусов пользователя. Возможность изменить разрешение устройства, хотя и нестандартное, может быть выполнено любым пользователем Android с минимальными усилиями.
Знаете ли вы какие-нибудь другие способы изменения разрешения в Android? Поделитесь своими мыслями в разделе комментариев ниже.
4 способа изменить разрешение экрана на Android
Разрешение экрана технически означает, сколько пикселей ваш экран сможет отображать по горизонтали и вертикали. Например, разрешение 1080 X 1920 означает, что ваш экран сможет отображать 1080 пикселей по горизонтали и 1920 пикселей по вертикали.
Последние советы, хитрости и хитрости можно найти в нашем специальном разделе, посвященном хитростям Android.
Несмотря на то, что большинство Android-устройств сегодня имеют хорошее разрешение и плотность пикселей, иногда вам может потребоваться изменить разрешение вашего дисплея по разным причинам.
Игры — самая частая причина. Иногда вы можете захотеть поиграть в игру, но нагружает процессор и , что приводит к отставанию игры . Затем вы можете уменьшить разрешение или плотность пикселей вашего дисплея, чтобы упростить работу вашего процессора, что позволит вашей игре лучше работать на вашем устройстве.
Кроме того, было обнаружено, что уменьшение разрешения или плотности пикселей может увеличить время автономной работы , так как большая часть расхода батареи вашего устройства вызвана дисплеем .
К счастью, на устройствах Android очень легко изменить разрешение или плотность пикселей. Если вы рутировали свой телефон, это будет так же просто, как загрузить приложение для изменения разрешения из Google Play Store, чтобы начать изменять разрешение на ходу.
Вы можете использовать это приложение для проверки разрешения вашего устройства и плотности пикселей.
Если ваше устройство не рутировано, не о чем беспокоиться. Вы можете легко изменить разрешение своего дисплея, все, что вам нужно, это компьютер (Windows, Linux или Mac) и кабель для передачи данных, и все будет в порядке.
Изменить разрешение экрана на Android
Метод 1: без рута
В этом методе мы будем использовать Android Debug Bridge (ADB) для подключения вашего устройства к компьютеру и отправки ему команд. ADB — это инструмент командной строки, который позволяет вам общаться с вашим устройством и используется для различных действий, таких как установка и отладка приложений, изменение разрешения и т. Д.
Но прежде чем вы сможете начать изменять разрешение вашего устройства с помощью ADB, вам нужно будет включить отладку по USB на вашем устройстве в опциях разработчика.Вы можете получить доступ к параметрам разработчика на своем устройстве, перейдя в Настройки -> Система -> Параметры разработчика .
Если вы не видите параметры разработчика в настройках , не беспокойтесь, его очень легко включить. Просто перейдите в «Настройки » -> «О телефоне» и найдите там параметр «Номер сборки», как показано на экране ниже.
Теперь нажмите Номер сборки несколько раз (7 раз, чтобы быть точным), и вы включите параметры разработчика для своего устройства.
Теперь перейдите к Параметры разработчика , прокрутите вниз, найдите параметр отладки USB и включите его. Теперь вы можете подключить свое устройство к компьютеру с помощью кабеля для передачи данных.
Пора взять под контроль свой телефон с компьютера. Откройте командную строку (терминал в Linux) и перейдите в каталог, в который вы установили ADB, как показано на экране ниже, и введите команду «adb devices», и вы должны увидеть свое устройство в списке.
Теперь введите команду «adb shell», и вы сможете общаться со своим устройством Android.Перед изменением разрешения рекомендуется записать текущее разрешение и плотность. Выпуск «dumpsys display» | grep mBaseDisplayInfo ’и запишите ваше разрешение и плотность пикселей.
Теперь вы можете изменить плотность или разрешение, используя следующие команды. Вы можете изменить число пикселей в диапазоне от 120 до 600.
Плотность wm DPI (изменение плотности отображения)
wm size RES (изменение разрешения дисплея)
Изменения вступят в силу немедленно, но если нет, просто перезагрузите устройство.
Чтобы дать вам представление о разнице, вот пара скриншотов моего устройства после изменения разрешения и плотности.
wm плотность 200
wm плотность 600
Метод 2: с корнем
Весь этот процесс намного проще, если у вас есть рутированное устройство . Все, что вам нужно сделать, это загрузить одно из приложений, упомянутых ниже, и ввести желаемое разрешение прямо в приложение, а приложение сделает все остальное за вас.
1. * NOMone Resolution Changer
Это приложение, загруженное и используемое более чем 100 000 пользователей, предоставляет очень простой в использовании интерфейс для изменения плотности и разрешения экрана Android.
2. Easy DPI Changer [корень]
Получив оценку 4.5 более чем 2300 пользователями, очень легко изменить dpi и разрешение с помощью этого приложения на рутированном телефоне.
3. Сдвиг экрана
Это приложение имеет относительно низкий рейтинг по сравнению с его аналогами, но оно предлагает возможность изменять разрешение экрана в зависимости от приложения, которое вы в настоящее время используете. Попробуйте это приложение для автоматического изменения разрешения экрана.
Заключение
Вы можете изменять настройки разрешения по своему усмотрению, поэтому не бойтесь пробовать различные комбинации плотности и разрешения и решать, что лучше всего подходит для ваших нужд.
И не беспокойтесь, если из-за изменения разрешения другие приложения будут плохо выглядеть. Вы всегда можете вернуться к настройкам разрешения по умолчанию, когда закончите.
У вас есть любимые приложения, которые слишком сильно нагружают ваше устройство? Вы пробовали изменить разрешение, чтобы их было легче запускать? Есть ли у вас какие-либо другие советы или рекомендации, чтобы избежать чрезмерного использования ресурсов вашего устройства?
Расскажите нам об этом и задавайте любые вопросы в разделе комментариев ниже!
Как найти показатели устройства для любого экрана | Лиам Спрэдлин | Google Design
Расчет правильных размеров для дизайна на разных устройствах
Новые устройства постоянно появляются в сети, предлагая новые форматы, размеры экрана и плотность пикселей, которые вы хотите, чтобы ваш продукт соответствовал.Если поиск в Google не дает вам нужных цифр или вы просто хотите продемонстрировать свои математические навыки, вот относительно простой способ определить соответствующие показатели для ваших проектов.
Сделай сам 🛠
В итоге есть шесть частей информации, которые вам понадобятся: измерение диагонали экрана, размеры экрана, соотношение сторон, разрешение пикселей, dp (или независимый от плотности пиксель, логический пиксель Android) и ковш плотности, к которому принадлежит каждое устройство. Некоторые из этих характеристик можно найти на странице продукта каждого устройства или на других сайтах, которые собирают информацию об определенных устройствах.
Проще всего визуализировать эту информацию, если у нас есть пример. Итак, чтобы почувствовать процесс нахождения этих значений, давайте начнем с Pixel 4.
Диагональ экрана, соотношение сторон и разрешение в пикселях можно найти на странице продукта Pixel 4. Для устройств, у которых нет подробных или легкодоступных страниц технических характеристик, хорошим ресурсом могут быть такие сайты, как GSMArena Phone Finder.
Определение размеров экрана 📐
После заполнения доступной информации у нас есть еще три спецификации, которые нужно решить.Первый — это размеры экрана по ширине и высоте. Формулы для этого, которые я узнал на странице Omni Calculator, написанной Ханной Памулой, довольно просты в использовании и требуют только диагонального измерения и соотношения сторон (AR).
Ширина = диагональ / √ (AR² + 1)
Высота = (AR) × Ширина
Итак, для нашего примера мы знаем, что диагональ экрана составляет 5,7, а соотношение сторон — 19: 9 (что мы напишем как 19/9 в формуле).
Ширина = 5.7 / √ ((19/9) ² + 1)
Ширина = 2,44 дюйма
И теперь, когда мы знаем ширину, мы можем найти высоту.
Высота = (19/9) × 2,44
Высота = 5,15 дюйма
Таким образом, наши размеры экрана составляют 2,44 × 5,15 дюйма
Определение разрешения dp 📏
Пиксели, не зависящие от плотности, являются логикой Android пиксель. Измерение в dp позволяет дизайнерам и разработчикам гарантировать, что то, что они создают, будет иметь одинаковый физический размер на всех экранах, независимо от плотности этих экранов.Таким образом, знание разрешения dp устройства может быть действительно полезно для ориентации на это устройство с вашим дизайном. Вы можете легко настроить монтажные области и ресурсы, ориентированные на определенные форм-факторы, и надежно воспроизвести на них свой дизайн.
Для этой формулы (которую вы можете найти в документации для разработчиков Android о плотности пикселей) нам нужно знать разрешение экрана в пикселях, размеры, которые мы рассчитали ранее, и разрешение экрана. Разрешение экрана (в формате ppi) должно быть доступно в одном из упомянутых выше источников.
пикселей = dp × (dpi / 160)
В нашем примере мы знаем, что разрешение экрана в пикселях составляет 1080 × 2280 пикселей, а его физические размеры составляют 2,44 × 5,15 дюйма, поэтому мы можем вставить эти значения в формулу, начиная с снова с шириной.
1080 = dp × (444/160)
1080 = dp × 2,775
dp = 1080 / 2,775
dp = 389
Далее мы сделаем тот же расчет для высоты экрана в плотности — независимые пиксели.
2280 = dp × 2.775
dp = 2280 / 2,775
dp = 822
Определение сегмента плотности 🔍
В документации разработчиков Android по плотности пикселей также содержится понятие «квалификаторы плотности», которые Android использует для обслуживания ресурсов растровых изображений. в приложении. Если в вашем дизайне присутствуют не векторные ресурсы, такие как фотографии или иллюстрации, может быть полезно знать, на какие сегменты плотности вы нацеливаетесь, предоставляя нужный ресурс каждому устройству, чтобы ускорить загрузку и избежать искажений и «нехватки памяти». ошибки.
Найти ковш плотности так же просто, как взглянуть на таблицу в документации по ссылке выше и сравнить ее с нашим значением dpi. Для Pixel 4 ~ 444ppi мы назначаем квалификатор плотности XXHDPI.
Собираем все вместе 🧩
Поработав с этими вычислениями, теперь у нас есть полный набор показателей устройства для нашего примера устройства, Pixel 4.
Для дальнейшего чтения о плотности пикселей, компоновке и их взаимодействии, см. руководство по дизайну материалов по макету.
Обзор совместимости экранов | Разработчики Android
Android работает на различных устройствах с экранами разного размера. и плотности пикселей. Система выполняет базовое масштабирование и изменение размера для адаптации ваш пользовательский интерфейс на разные экраны, но вам нужно сделать больше работы чтобы ваш пользовательский интерфейс изящно приспосабливался к каждому типу экрана.
На этой странице представлен обзор этих тем и функций, доступных на Android, чтобы помочь вашему приложению адаптироваться.Для получения более конкретных инструкций о том, как создать приложение для этого экрана варианты, см. следующие страницы:
Размеры экрана
Размер экрана — это видимое пространство, отведенное для пользовательского интерфейса вашего приложения. Размер экрана, известный в вашем приложении, не соответствует фактическому размеру устройства. экран — учитывает ориентацию экрана, системные украшения (например, как панель навигации), и изменения конфигурации окна (например, когда пользователь включает многооконный режим).
Гибкие макеты
По умолчанию Android изменяет размер макета приложения в соответствии с размером текущего экрана.Чтобы размер макета изменялся даже при небольших изменениях размера экрана, вы необходимо реализовать свой макет с учетом гибкости. Основной принцип вы должен следовать, чтобы избежать жесткого кодирования положения и размера ваших компонентов пользовательского интерфейса. Вместо этого разрешите увеличивать размеры просмотра и укажите положение просмотра относительно родительский вид или другие родственные представления, поэтому ваш предполагаемый порядок и относительные размеры остаются прежними по мере роста макета.
Узнайте больше о гибких макетах.
Альтернативные схемы
Гибкая компоновка очень важна, но вы также должны проектировать разные макеты, которые оптимизируют взаимодействие с пользователем для доступного пространства на разных такие устройства, как телефоны и планшеты.Итак, Android позволяет предоставить альтернативу файлы макета, которые система применяет во время выполнения на основе текущего устройства Размер экрана.
Рис. 1. Одно и то же приложение использует разную компоновку для разных размеров экрана
Узнайте, как создавать альтернативные макеты.
Растягиваемые изображения
Поскольку ваш макет должен растягиваться, чтобы соответствовать текущему экрану, то же самое должно растровые изображения, которые вы прикрепляете к любому из представлений макета. Однако растяжение обычного растрового изображения в произвольных направлениях может привести к странные артефакты масштабирования и перекошенные изображения.
Чтобы решить эту проблему, Android поддерживает растровые изображения с девятью патчами, в которых вы указываете небольшие растяжимые области пикселей — остальная часть изображения остается немасштабированной.
Узнайте больше о растровых изображениях с девятью исправлениями.
Плотность пикселей
Плотность пикселей — это количество пикселей в физической области экрана и обозначается как dpi (точек на дюйм). Это другое от разрешения, которое представляет собой общее количество пикселей на экране.
Рисунок 2. Преувеличение двух устройств одинакового размера, но разная плотность пикселей
Независимость от плотности
Ваше приложение достигает «независимости от плотности», когда сохраняет физический размер. (с точки зрения пользователя) вашего дизайна пользовательского интерфейса при отображении на экранах с разная плотность пикселей (как показано на рисунке 2). Сохранение плотности независимость важна, потому что без нее элемент пользовательского интерфейса (например, кнопка) может казаться больше на экране с низкой плотностью и меньше на экране с высокой плотностью (потому что, когда пиксели больше, как показано на рисунке 2, несколько пикселей могут долгий путь).
Система Android помогает достичь независимости плотности, обеспечивая пикселей, не зависящих от плотности (dp или dip) как единица измерения, которая вы должны использовать вместо пикселей (px).
Подробнее о пикселях, не зависящих от плотности.
Альтернативные растровые изображения
Чтобы ваши изображения отображались наилучшим образом на всех экранах, вы должны предоставить альтернативные растровые изображения для соответствия каждой плотности экрана. Например, если ваше приложение предоставляет растровые изображения только для экранов средней плотности (mdpi), Android масштабирует их, когда на экране высокой плотности, чтобы изображение занимало то же самое физическое пространство на экране.Это может вызвать видимые артефакты масштабирования в растровые изображения. Поэтому ваше приложение должно включать альтернативные растровые изображения с более высоким разрешением.
Узнайте, как предоставить альтернативные растровые изображения.
Векторная графика
Для простых типов изображений (обычно значков) вы можете избежать создания отдельных изображения для каждой плотности с использованием векторной графики. Поскольку векторная графика определяет иллюстрация с геометрическими линиями вместо пикселей, их можно нарисовать любого размера без артефактов масштабирования.
Подробнее об использовании векторной графики.
Wear OS, TV, Auto и Chrome OS
Приведенные выше рекомендации применимы ко всем форм-факторам Android, но если вы хотите чтобы создать приложение для Wear OS, Android TV, Android Auto или Chrome OS устройств, вам нужно проделать немного больше работы.
У каждого из этих устройств есть своя собственная модель взаимодействия с пользователем, которая должна соответствовать вашему приложению. приспособиться. В некоторых случаях, например, для Wear OS, вам следует переосмыслить пользовательский опыт вашего приложения и создайте приложение, специализированное для этого устройства.А для поддержки устройств Chrome OS (например, Google Pixelbook) вам может потребоваться только незначительные изменения в существующем приложении для поддержки клавиатуры / мыши взаимодействие и гораздо больший экран.
Информацию о поддержке этих устройств см. В следующих руководствах разработчика:
Складные
Складные устройства обычно имеют несколько дисплеев с разными дисплеями (или даже комбинации дисплеев) становятся активными для разных состояний устройство складное. Следование инструкциям в этом документе поможет вашему приложению адаптироваться к этим меняющимся конфигурациям.Однако некоторые конфигурации могут иметь необычные соотношения сторон, поэтому стоит протестировать, как ваше приложение ведет себя на различных устройств.
Рисунок 3. Складывание и раскладывание
Обычно приложение, которое хорошо работает в многооконном режиме. режим для окон различных размеров будет также хорошо себя ведут на складных устройствах.
Подробнее о создании приложений для складных устройств
Несовместимость экрана
Хотя платформа и инструменты Android предоставляют все необходимое для создания приложение доступно для всех конфигураций экрана, вы все равно можете решить, что вы не хотите, чтобы ваше приложение было доступно на некоторых конфигурациях экрана из-за каких-то несовместимости.В этом случае вы можете объявите, что ваше приложение поддерживает только определенные экраны.
Какое разрешение экрана у моего iPhone или iPad? 3 способа узнать
iPhone и iPad известны своими яркими и красивыми дисплеями. Их экраны — одна из самых важных вещей, которые нравятся людям в этих устройствах. Вы задавались вопросом, какое разрешение у вашего iPhone или iPad? Сколько пикселей на экране, на которое вы смотрите, чтобы он выглядел хорошо? Если вы хотите узнать разрешение экрана вашего iPhone или iPad, читайте дальше.В этой статье мы покажем вам несколько способов найти эту конкретную информацию:
1. Как узнать разрешение экрана вашего iPhone или iPad, проверив номер модели
Значения разрешения экрана не отображаются в настройках вашего iPhone или iPad. Однако есть и другие способы узнать эту информацию, и один из них — проверить номер модели вашего устройства и найти его технические характеристики. Если вы не знаете, какая у вас модель iPhone, вам следует прочитать это руководство: Какая модель у меня iPhone ?.
Как только вы узнаете, какой у вас iPhone или iPad, поищите его разрешение в следующем маркированном списке:
- iPhone XS Max: разрешение 1242 x 2688
- iPhone XR: разрешение 828 x 1792
- iPhone XS, iPhone X: 1125 x 2436
- iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus, iPhone 6 Plus: 1080 x 1920
- iPhone 8, iPhone 7, iPhone 6s, iPhone 6: 750 x 1334
- iPhone SE, iPhone 5c, iPhone 5s, iPhone 5: 640 x 1136
- iPhone 4s, iPhone 4: 640 x 960
- iPhone 3GS, 3G, 2G: 320 x 480
- iPad Pro 12.9 дюймов (2-е поколение), iPad Pro (12,9 дюйма): 2048 x 2732
- iPad Pro 10,5 дюйма: 2224 x 1668
- iPad Pro (9,7 дюйма), iPad Air 2, iPad Mini 4: 1536 x 2048
Если вы хотите узнать больше о разрешениях экрана, используемых iPhone и iPad, вам может пригодиться эта статья от Apple: Обзор дисплея устройства iOS.
Вы также можете найти или проверить разрешение вашего iPhone или iPad с помощью приложений, отображающих системную информацию.Вы можете найти несколько таких приложений в App Store . Однако большинство из них либо старые, либо плохо развиты, и информация, которую они показывают, часто неточна. Чтобы помочь вам, мы провели поиск в App Store , чтобы найти лучшие приложения такого типа, и в итоге получили короткий список из двух. Вот найденные нами бесплатные приложения, которые могут показать вам разрешение экрана вашего iPhone или iPad:
2. Как узнать разрешение экрана вашего iPhone или iPad с помощью приложения ActMonitor
ActMonitor — это приложение, которое показывает вам системную информацию о вашем iPhone или iPad, а также позволяет сравнивать ее с данными других устройств, созданных Apple.Установите его, откройте и перейдите к Технические характеристики . Там вы можете найти список со всеми характеристиками вашего iPhone или iPad, включая разрешение экрана, в области Display .
Разрешение экрана iPhone с использованием ActMonitor3. Как узнать разрешение экрана вашего iPhone или iPad с помощью приложения Lirum Device Info Lite
Lirum Device Info Lite — это приложение, которое собирает и показывает вам информацию о вашем iPhone или iPad, а также контролирует его работу.Помимо графиков использования процессора, памяти или батареи, он также может сказать вам, какое разрешение имеет дисплей. Чтобы найти эту информацию, откройте меню приложения и перейдите к Это устройство -> Дисплей . Именно здесь вы найдете разрешение экрана вашего iPhone или iPad .
Разрешение экрана iPhone, показываемое Lirum Device Info LiteЗнаете ли вы другие способы узнать, какое разрешение у iPhone или iPad?
Это известные нам методы получения этой информации.



 ru/ — как перейдете по ссылке, увидите ширину и высоту — это и есть то, что мы ищем 👌;
ru/ — как перейдете по ссылке, увидите ширину и высоту — это и есть то, что мы ищем 👌;