Как в гугл хроме создать вкладку: Sorry, this page can’t be found.
Как в гугл хром добавить вкладку в экспресс панель?
Многим известна ситуация с популярным браузером Google Chrome, когда нужно на страницу быстрого доступа добавить вкладку определенного сайта, чтобы при запуске браузера открывалась экспресс панель с нужными сайтами, как например, в браузере opera или яндекс браузере.
как добавить закладку в гугл хром на страницу быстрого доступа
Все дело в том, что сразу при установке гугл хром такой функционал отсутствует. Конечно, нечто похожее на экспресс панель есть, но вот добавлять сайты в нее возможность отсутствует. Гугл хром сам определяет самые посещаемые сайты и добавляет их на страницу быстрого доступа самостоятельно.
Что нужно для появления возможности добавления закладок на страницу быстрого доступа в Google Chrome?
Существует специальное расширение, которое добавляет возможность работы с закладками сайтов в экспресс панели гугл хром. Ставиться оно из официального магазина приложений Google за 1 минуту совершенно бесплатно.
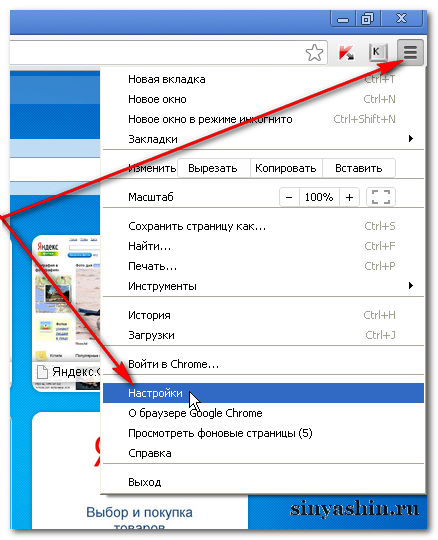
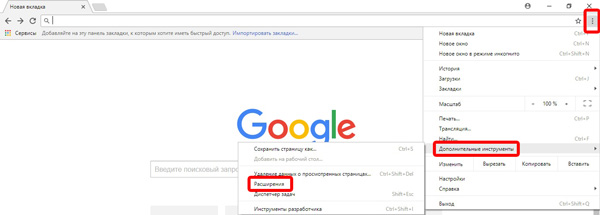
Для начала запускаем Chrome и в правом верхнем углу нажимаем на 3 вертикальные точки.
Заходим в список установленных расширений Гугл Хром
После этого откроется меню, где нужно выбрать “Дополнительные инструменты” -> “Расширения”.
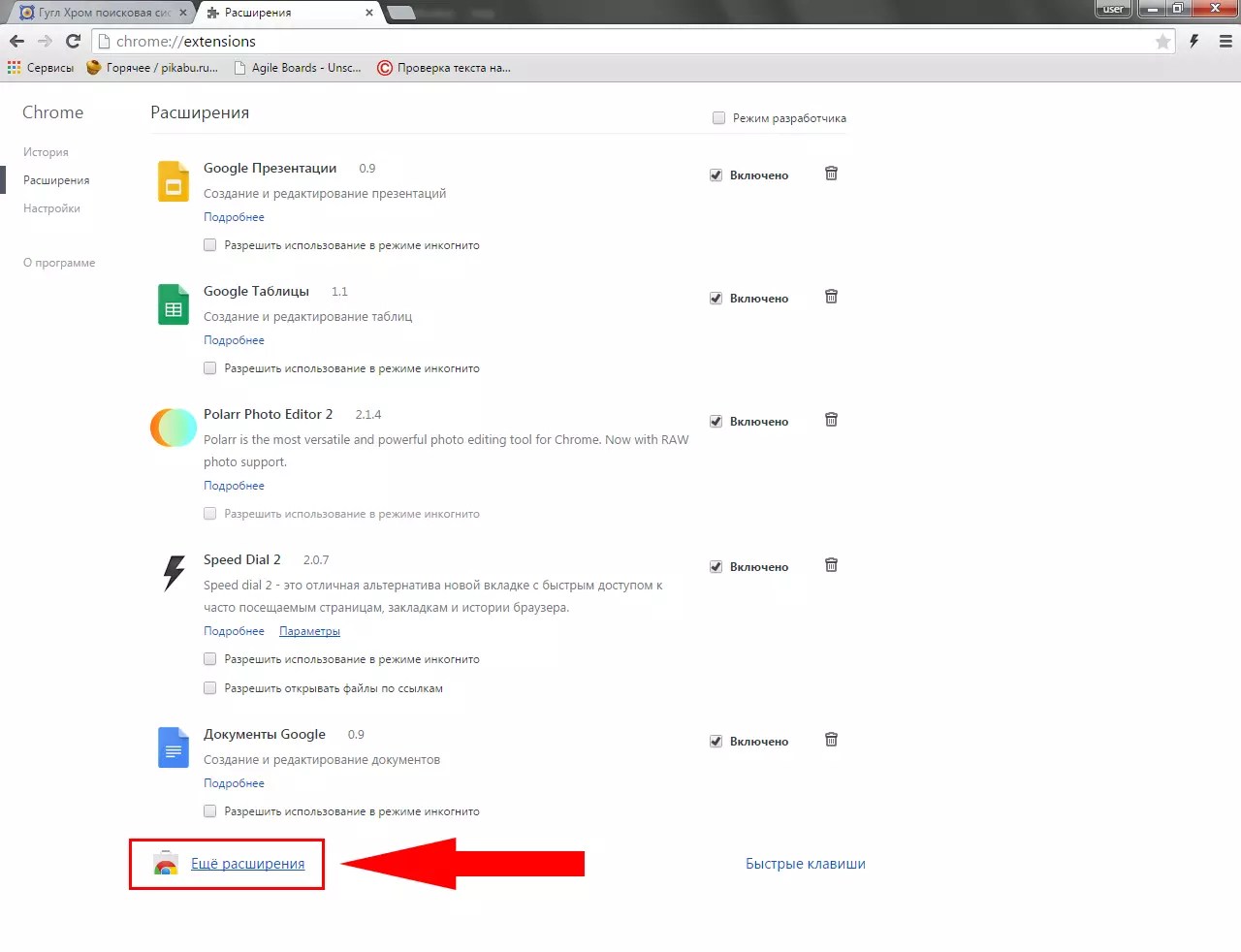
Перед вами откроется окно установленных расширений для браузера Гугл Хром. Слева вверху нажимаете на три горизонтальные полосы левее слова “расширения” и далее внизу “Открыть интернет магазин Chrome”.
Кнопка с тремя горизонтальными полосами
Переходим в магазин установки новых расширений
В открывшемся окне слева вверху, где написано “Поиск по магазину” вводим фразу “Визуальные закладки”. После этого откроется список расширений. Нас интересуют “Визуальные закладки” с подписью ниже “Speed Dial Dev” (Обычно находится на первом месте в списке выдачи).
Ищем расширений визуальных закладок для гугл хром
Нажимаем на кнопку установить. В следующем окне жмем “Установить расширение”.
Устанавливаем визуальные расширения в Google Chrome
Спустя несколько секунд расширение “Визуальные закладки” для Google Chrome будет установлено, а в правом верхнем окне появится запрос с сохранением внесенных изменений, в котором нужно нажать “Сохранить изменения”.
Закрываем обучение для расширения
Соглашаемся с внесением изменений
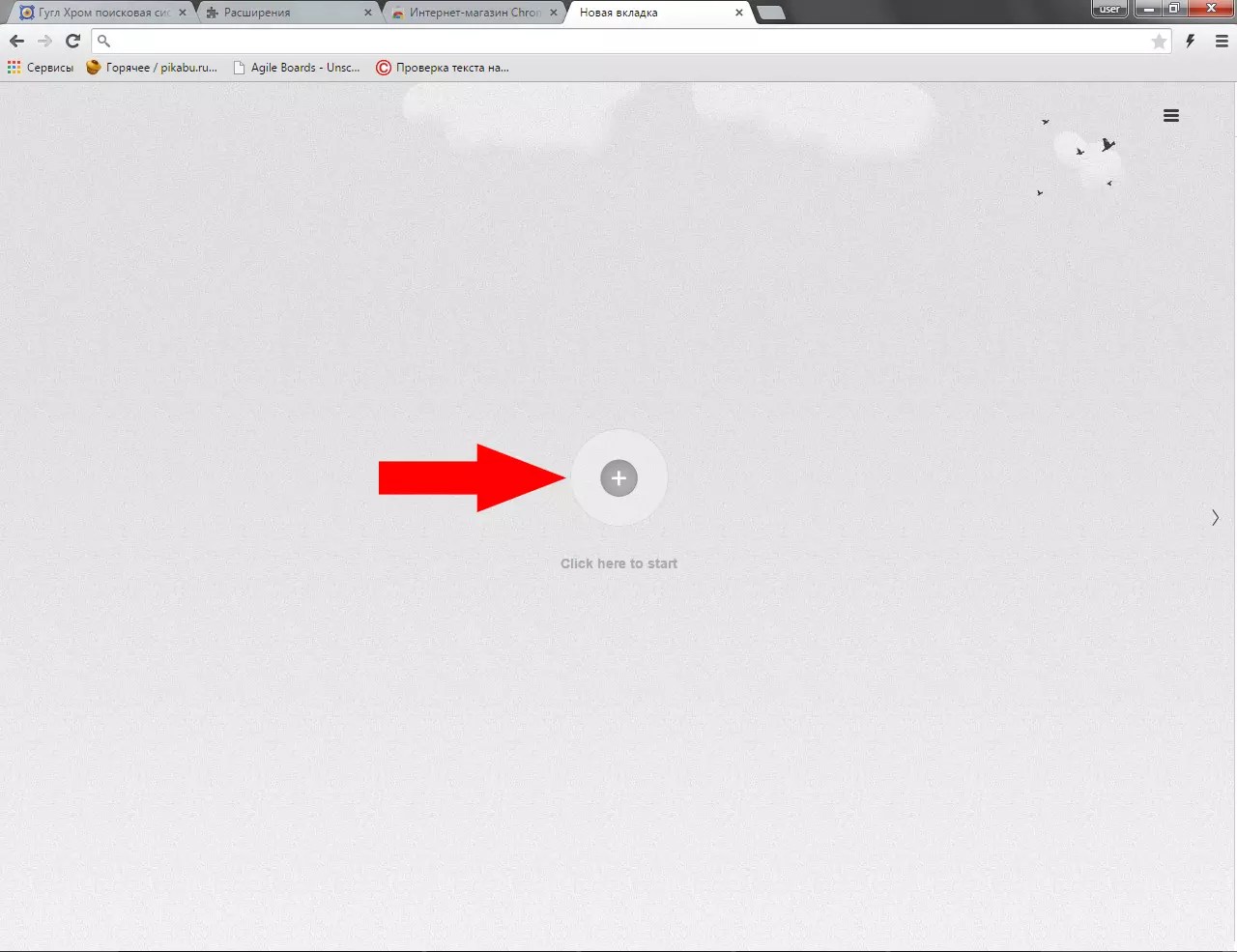
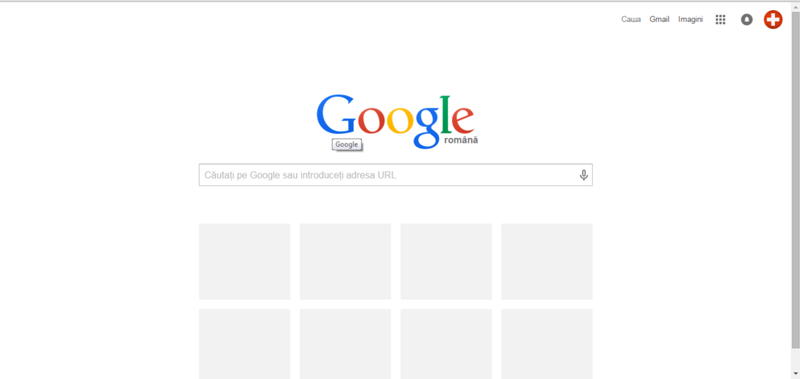
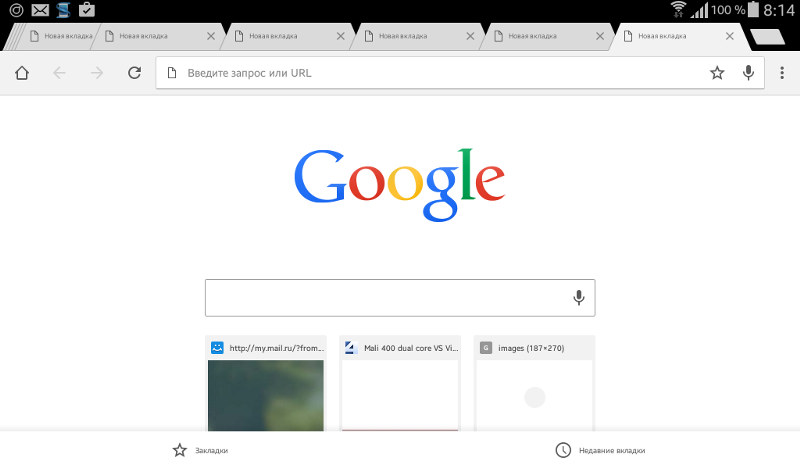
Перед вами откроется новая стартовая страница браузера гугл хром, на которой можно добавлять закладки в экспресс панель быстрого доступа нажатием на значок “+”.
Добавляем новую закладку в экспресс панель гугл хром
Также в правом верхнем углу можно перейти в настройки экспресс панели, где можно менять количество рядов с вкладками, а также фон панели и многое другое.
настройки визуальных закладок Google Chrome
настройки визуальных закладок Google Chrome
Как сделать вкладку в Гугл Хром?
Интернет стал неотъемлемой частью нашей жизни, и чем дальше, тем больше вопросов мы пытаемся решить с его помощью. Для того, чтобы пользоваться сайтами удобно, нужно подобрать для себя оптимальный браузер. Многие отдают предпочтение Google Chrome, поскольку он сочетает в себе много полезных функций. Сегодня мы поговорим об одной из базовых функций – создание новых вкладок и управление ими.
Многие отдают предпочтение Google Chrome, поскольку он сочетает в себе много полезных функций. Сегодня мы поговорим об одной из базовых функций – создание новых вкладок и управление ими.
Сделать вкладку можно несколькими способами. Например, если Вы пользуетесь поиском Google, то в предоставленных результатах просто нажмите правую кнопку мыши на любой ссылке и выберите пункт «Открыть в новой вкладке». Добиться того же результата можно, если просто нажать на нужной ссылке на колёсико мыши, если оно имеется.
Если же нужна просто пустая вкладка, достаточно нажать на маленькую неприметную кнопочку, которая находится на ленте вкладок справа. Сделать ее можно и без помощи мыши, для этого существует простая комбинация клавиш Ctrl+T, причём неважно, какая именно раскладка выбрана в данный момент.
Ещё одним методом создания новых вкладок являются визуальные закладки на домашней странице. Их можно получить, установив специальное дополнение из магазина Гугл Хрома. Большинство из них позволяет открывать закладки как в текущей, так и в новых вкладках.
Большинство из них позволяет открывать закладки как в текущей, так и в новых вкладках.
Визуальные закладки, кроме прочего, позволяют намного быстрее находить сохранённые ранее страницы, поскольку вам сразу доступно уменьшенное изображение искомого сайта. Если вы помните приблизительную расцветку и расположение, а также логотип, то найти его среди остальных закладок не составит труда.
Каждую созданную вкладку, если она содержит необходимую информацию, и вы хотите, чтобы она открывалась вместе с запуском браузера от Google, можно закрепить. Для этого необходимо нажать на ней в ленте вкладок правой кнопкой мыши и выбрать пункт «Закрепить». Что это значит? Выбранная вкладка переместится в начало ленты, на ней пропадёт крестик, предназначенный для закрытия. Таким образом, вы сможете быть уверены, что не потеряете случайно важный сайт, или не закроете любимый онлайн-радиоканал.
В мобильном Хроме вся система открытия и управления вкладками ещё проще. Для того, чтобы сделать новую вкладку, достаточно нажать на плюсик в верхней части экрана, или задержать палец над необходимой ссылкой на две секунды, после чего в выпавшем меню выбрать «Открыть в новой вкладке».
Для того, чтобы сделать новую вкладку, достаточно нажать на плюсик в верхней части экрана, или задержать палец над необходимой ссылкой на две секунды, после чего в выпавшем меню выбрать «Открыть в новой вкладке».
Почему стоит следить за количеством вкладок? При создании вкладок в Хроме не забывайте, что каждая из них будет занимать определённое количество оперативной памяти. Поэтому, если какие-то из них вам уже не нужны, их лучше всего закрыть. Для этого, как в мобильной, так и в стационарной версии, просто нажмите на визуальный значок крестика, расположенный на ненужной вкладке.
В случае с закрепленными вкладками необходимо сначала отвязать их, а впоследствии закрыть, как и обычные. Для этого следует сделать клик правой кнопкой на уже неактуальной закрепленной вкладке и выбрать пункт меню «Открепить». Таким образом, вы переместите её в ряд стандартных, где будет доступна функция закрытия.
Визуальные закладки, хотя и являются удобной функцией Google Chrome, всё же не всегда бывают полезны, поскольку могут замедлять работу браузера. При установке в Хром дополнений обращайте внимание на их рейтинг, чтобы определить, какие из них пользуются наибольшей популярностью среди пользователей.
При установке в Хром дополнений обращайте внимание на их рейтинг, чтобы определить, какие из них пользуются наибольшей популярностью среди пользователей.
Если же пришлось столкнуться с тем, что новые вкладки в Google Chrome с ненужными вам сайтами открываются сами собой, рекомендуем вам проверить свой компьютер хорошей антивирусной программой, поскольку велик шанс того, что в вашей системе находится вирус.
Статья была полезна?
Поддержите проект — поделитесь в соцсетях:
Как сделать Chrome ещё удобнее: 20 расширений для работы с вкладками
Управляйте вкладками
1.
 TooManyTabs
TooManyTabsTooManyTabs соберёт все вкладки в одном месте и рассортирует их по имени, адресу и времени создания. Восстановить закрытые вкладки или найти нужную страницу по ключевому слову не составит труда.
2. Tabli
Расширение группирует открытые вкладки в удобный список. Помимо этого, Tabli интересно тем, что работает с несколькими открытыми окнами одновременно.
3. Tab Manager
Простой менеджер вкладок с минимальной функциональностью. Можно открыть сайт в новом окне прямо из расширения или закрепить вкладку, чтобы случайно её не закрыть. В Tab Manager есть поиск по названию и URL.
4. Quick Tab
Расширение группирует вкладки в список. Можно открыть Quick Tab горячими клавишами и быстро перейти на нужную страницу.
5. Tabman Tabs Manager
Tabman Tabs Manager собирает все вкладки вместе, а чтобы выбрать нужную страницу, достаточно покрутить колёсико мыши. Для удобства можно закрепить панель расширения.
Приложение не найдено
6. Tabs Outliner
Tabs Outliner Это расширение пригодится всем, кто работает в Chrome с большим количеством информации. Tabs Outliner поможет организовать работу с вкладками и рассортировать их.
Прокачайте окно новой вкладки
7. Currently
Превращает пустую вкладку в страницу с часами и прогнозом погоды. Можно изменить цвет фона самому или сделать так, чтобы он менялся в зависимости от времени суток и температуры на улице.
8. Simple Speed Dial
Стартовая страница, на которой аккуратно расположатся все сохранённые закладки.
9. Speed dial 2
Стильное и удобное расширение полностью меняет окно новой вкладки. Кроме того, что на основном экране находятся сайты, с которыми вы работаете, на страницу можно добавить панель с быстрым доступом к почте, документам, музыке и другим сервисам Google. Настройте расширение как вам угодно: поменяйте фон, измените отображение закладок или рассортируйте их по группам. Приятным бонусом будет возможность отследить свою активность в интернете.
10. Mosaic
Дизайн расширения вдохновлён плитками в Windows. Никаких дополнительных возможностей Mosaic не предлагает, зато внешний вид страницы можно настроить по желанию.
11. Start
Расширение открывает в новой вкладке страницу с закладками браузера. В боковом меню можно найти установленные приложения, а также настроить RSS-ленту.
12. Start.me
В Start.me есть всё: виджеты, списки дел, RSS-рассылки, закладки. Создайте несколько домашних страниц и быстро переключайтесь между ними. Самое интересное, что вы можете поделиться домашней страницей с коллегами по работе.
13 Card Board
Превращает новую вкладку в информативную страницу. Добавьте на неё топ посещаемых сайтов, панель с данными о вашей системе или меню с приложениями.
Приложение не найдено
Другие полезные и красивые расширения для вкладок
14. Taskade
Красивое расширение с минималистичным дизайном для составления списков дел и заметок. Откройте новую вкладку, запишите свои идеи и поделитесь ими с друзьями.
15. Subtle tab
Превратите домашнюю страницу в галерею. Subtle tab предлагает множество красивых фотографий, разделённых по темам. Кроме этого, на главной странице можно отслеживать погоду и делать заметки.
16. Pin Tabs
Небольшое расширение, которое закрепляет все вкладки в браузере так, что вы не сможете их случайно закрыть.
17. TabCloud
С помощью TabCloud можно сохранять, а затем восстанавливать вкладки в браузере. Есть синхронизация между устройствами.
18. Cute Animal Tab
Это расширение добавляет в новую вкладку милейшие фото и видео с собачками, котиками, пандами и другими животными. Cute Animal Tab точно должно стоять на вашем рабочем компьютере.
19. Tabbie
Tabbie позволяет сохранять вкладки, чтобы потом к ним вернуться.
20. MovieTabs
Классное расширение для любителей кино. Заменяет поисковую страницу на постеры к фильмам. Так вы сможете найти интересное кино, посмотреть трейлер и рейтинг картины на IMDb.
Читайте также
Как добавить закладку в Google Chrome?
Искать полезную информацию каждый день заново не хочется, поэтому имеет смысл делать закладки. Браузер Chrome позволяет сделать это несколькими способами. В этом материале мы разберемся, как добавить закладку в google chrome.
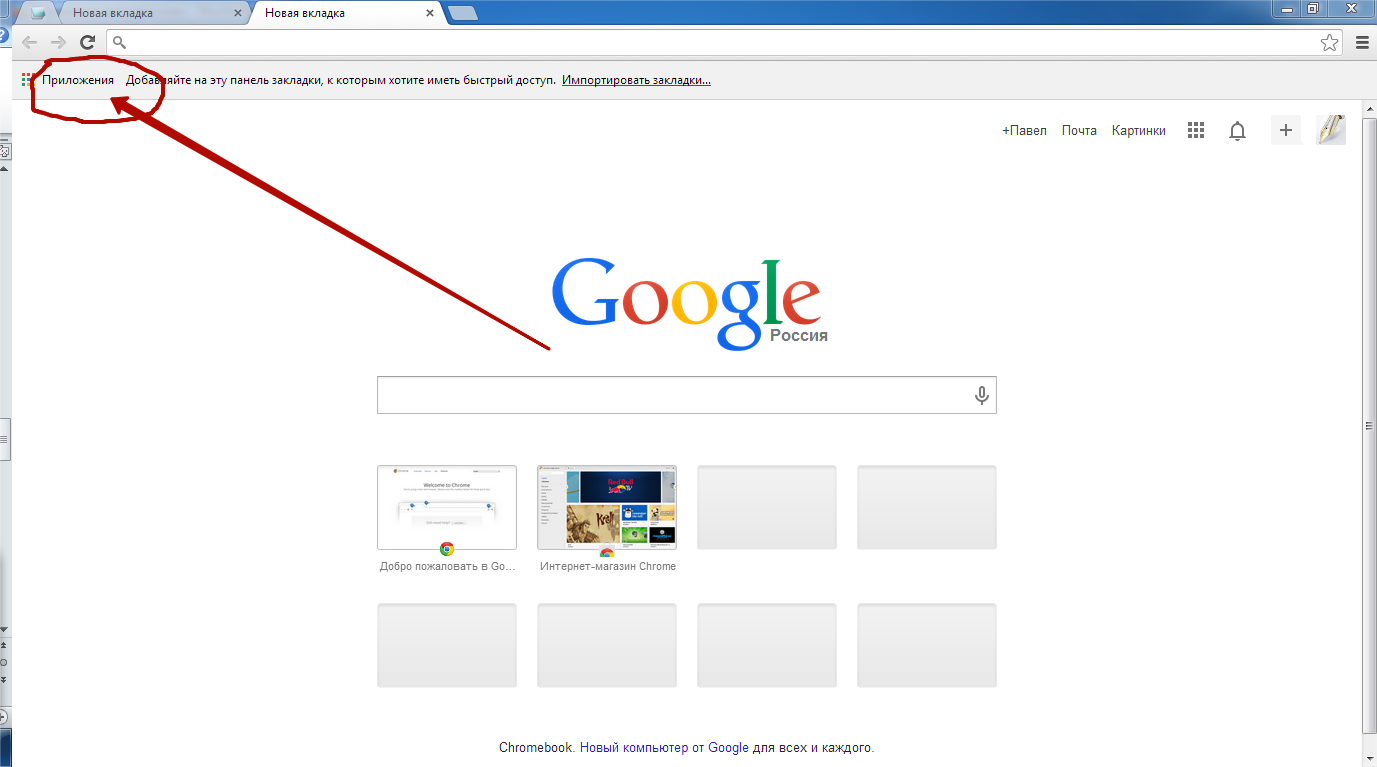
Как добавить сайт на панель закладок в Google Chrome
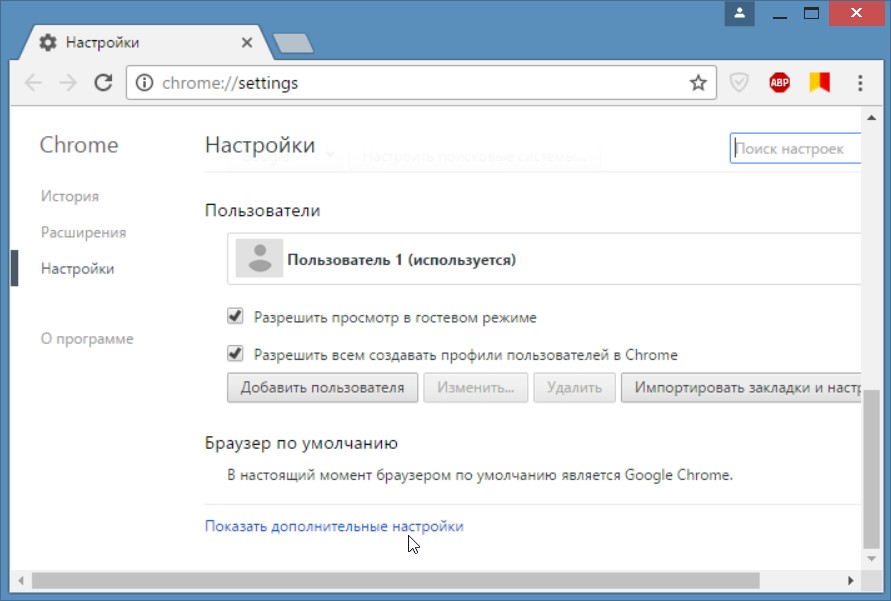
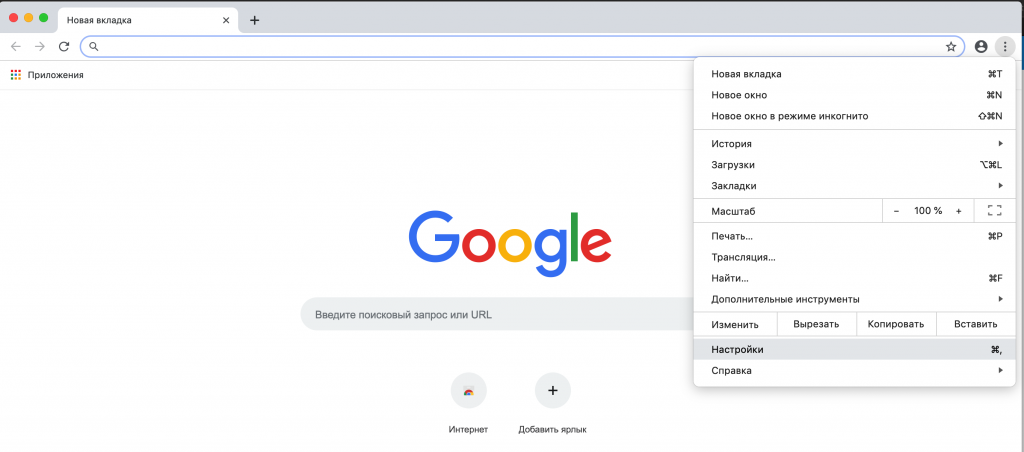
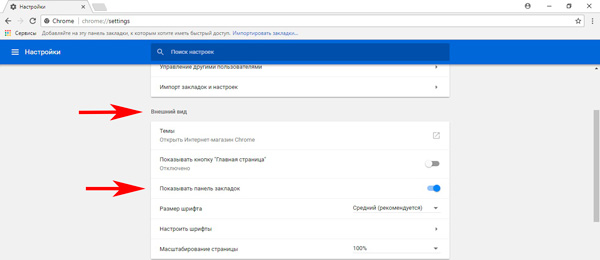
Чтобы запомнить нужный сайт, его проще всего разместить в «Панель закладок» – специально выделенную зону внизу адресной строки. При первоначальной установке браузера Гугл Хром, панель закладок не видна. Чтобы сделать область рабочей, жмем на три вертикальные точки справа в верхнем углу программы:
В выпадающем меню выбираем пункт «Настройки», в поле «Внешний вид» делаем активной функцию «Показывать панель закладок» (значок окрасится в синий цвет).
Рассмотрим два способа добавления информации на «Панель закладок»:
Изменение закладки
Находим интересную информацию, переходим на нужную страничку. Например, сделаем закладку полезного портала «Госуслуги»:
Например, сделаем закладку полезного портала «Госуслуги»:
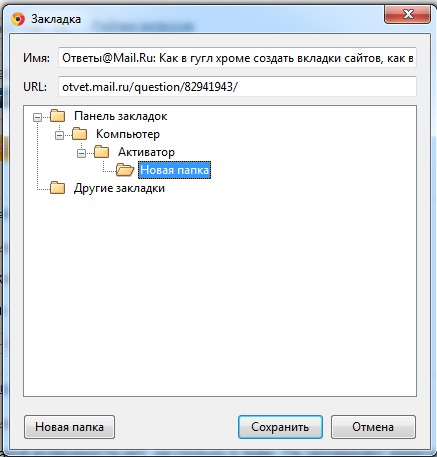
Для этого кликаем на звездочку в конце адресной строки. В выпадающем меню придумываем название новой закладке. Используйте не больше двух слов, длинные имена на панели сокращаются. Можно оставить название, появляющееся по умолчанию. В поле «Папка» выбрать значение «Панель закладок». Остается только нажать «Готово». «Госуслуги» появились в «Панели закладок».
Добавление страницы на панели
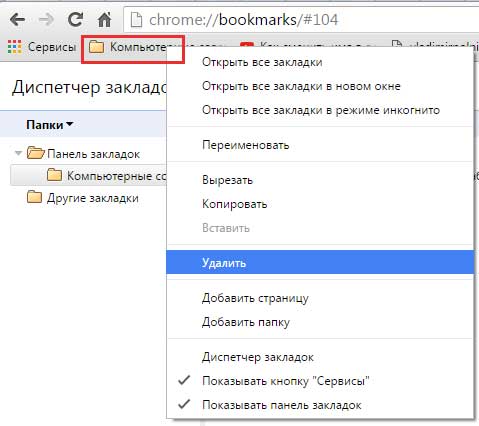
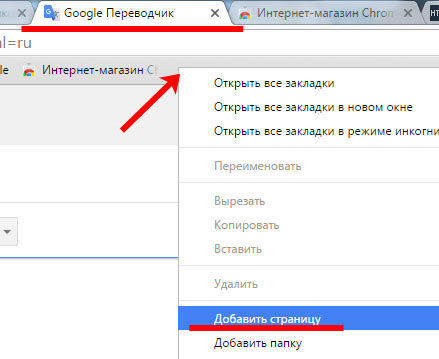
Этот способ значительно проще первого. Щелкаем правой кнопкой в области закладок, переходим в «Добавить страницу», заполняем название. Страница добавляется в закладки.
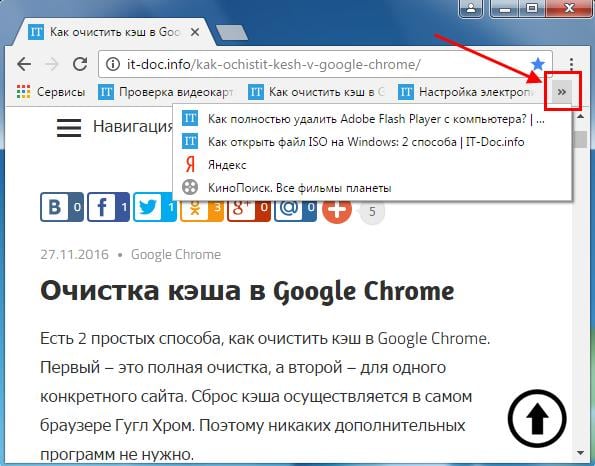
Как закрепить вкладку на панели быстрого доступа в Google ChromeОтметим, визуально «Панель закладок» ограничена шириной пользовательского экрана и браузера. Если добавлять много страниц, значки станут слишком маленькими и поиск затруднится, поэтому в эту область лучше добавлять штук 15-20 самых часто посещаемых сайтов.
Если закладок слишком много или некоторые стали неактуальны, удалить их можно по такому же принципу: щелкаем ПКМ на названии, выбираем «Удалить закладку».
Как добавить сайт в другие закладки
Рассмотрим пример, как добавить закладку в Гугл хром в специальную область «Другие закладки». Находится она в конце панели закладок и до первого сохранения информации не видна. Давайте добавим популярную Википедию:
- Найдем сайт Википедии, перейдем на него.
- Кликаем звездочку.
- Придумаем название или оставим предложенное браузером.
- В выпадающем окне поля «Папка» выберем «Другие закладки».
- Жмем «Готово».
В правом верхнем углу экрана в конце панели закладок появляется значок «Другие закладки». Щелкнув на него мышью, вы увидите, что в папку добавлена Википедия.
В «Другие закладки» обычно добавляют страницы, которыми пользуются редко, но не хотят потерять. Количество закладок не ограничено, они выстраиваются в список по мере добавления. Сортировки по алфавиту не предусмотрено.
Сортировки по алфавиту не предусмотрено.
Как добавить страницу в другую папку
Перфекционистам важно, чтобы вся информация была рассортирована, поэтому есть еще один способ добавить страницу в закладки Гугл Хрома. Разработчики предусмотрели возможность создания папок по желанию пользователя. Из них можно составить четкую структуру, сайты будут упорядочены, вы сможете найти информацию быстро. Давайте посмотрим процесс добавления на примере.
Справа вверху браузера были созданы «Другие закладки». Кликаем правой кнопкой мышки, выбираем пункт меню «Добавить папку». Придумываем подходящее название и сохраняем его.
Добавляем столько папок, сколько нам нужно: кино, мультфильмы, музыка, игры. Кликая правой кнопкой на значки первого уровня, создаем второй уровень иерархии. Так в «Других закладках» можно сгенерировать неограниченное количество папок, создать понятную для пользователя структуру. Количество уровней вложенности не ограничено.
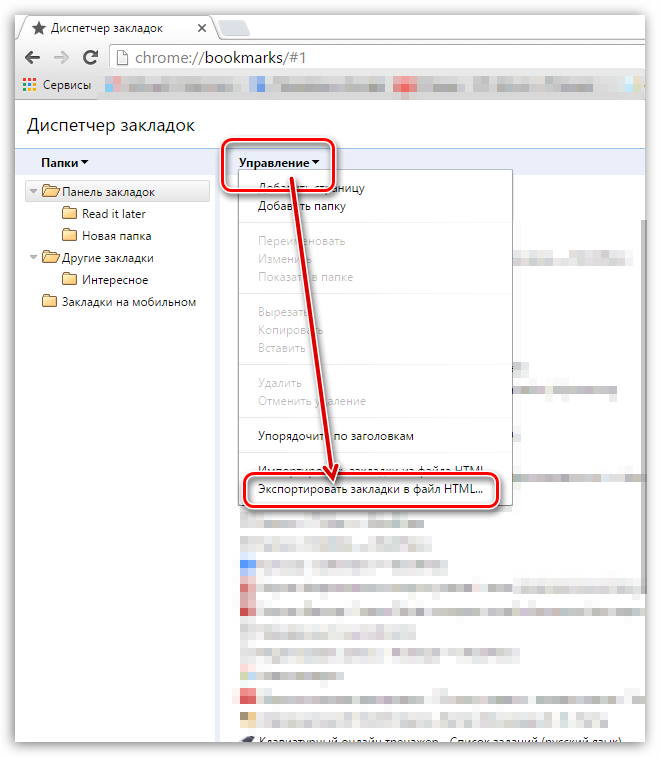
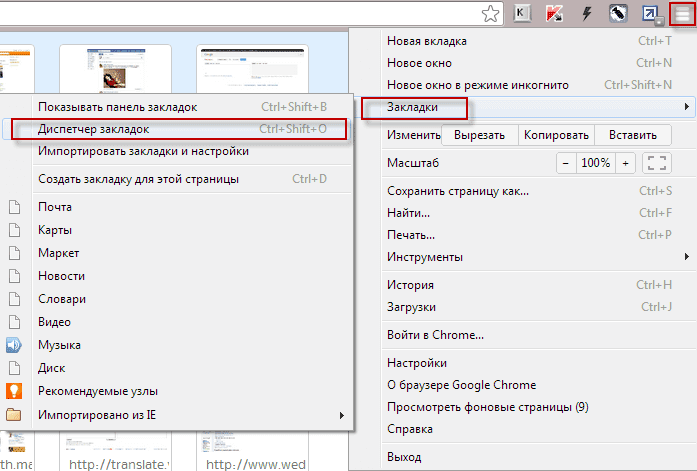
Для просмотра полного дерева закладок щелкните на вертикальное многоточие в правом углу Гугл Хром, выберите в «Закладках» пункт «Диспетчер закладок».
В ней можно сортировать страницы, просто перетаскивая их мышью. Аналогичным образом можно перемещать папки внутри дерева, менять вложенность.
Как добавить папку на панель закладок в Google Ghrome
Есть еще способ удобно группировать информацию. Для этого добавляют папки в «Панель закладок». Рассмотрим пример.
Нажмите правой кнопкой в зоне закладок, в выпадающем меню выберите «Добавить папку». На панели высветятся желтые ярлыки-папки. Создавая и сохраняя сайты, выбирайте папку с нужным названием.
Мы рассмотрели приемы создания и структурирования закладок. Выбирайте тот, который больше нравится – теперь все нужное и интересное в Гугл Хром у вас под рукой!
как настроить и добавить закладку
Панель быстрого доступа (или экспресс-панель) используется для перемещения по списку самых интересных сайтов, которые сохраняются пользователем на стартовой странице. Есть несколько способов сделать экспресс-панель для Гугл Хром.
Экспресс-панель от Яндекса
В браузере Google Chrome сделать быстрый доступ к сайтам можно через экспресс-панель от Яндекса. Потребуется установить и настроить расширение.
Рассмотрим процесс настройки подробнее.
- Зайдите в браузер.
- В адресной строке введите следующее «chrome.google.com/webstore» (тут прямая ссылка).
- Откроется магазин расширений для Google Chrome, где в строке поиска нужно написать «Визуальные закладки».
- Найдите расширение в предложенном списке. Проверьте, чтобы присутствовала надпись «Элементы Яндекса».
- Нажмите на кнопку «Установить».
Достаточно перезагрузить программу, чтобы изменения вступили в силу. Стартовая страница Google Chrome теперь имеет экспресс-доступ к страницам и встроенный поисковик от Яндекса.
Разобраться с установкой расширений в Гугл Хром вам поможет видео.
Расширение Speed Dial
Speed Dial – это еще один вариант расширения для создания экспресс-панели браузер Google Chrome. Оно проверено годами и постоянно совершенствуется разработчиками.
Оно проверено годами и постоянно совершенствуется разработчиками.
Как правильно добавить эту экспресс-панель:
- Зайдите в магазин расширений любым удобным способом.
- В строке поиска введите «Speed Dial 2». Это позволит быстрее найти нужное дополнение.
- Нажмите на кнопку «Установить» напротив названия «Speed Dial 2 Новая вкладка».
- Дополнение не разрабатывалось компанией Google, поэтому пользователю поступает запрос с требованием подтвердить скачивание стороннего ПО. Нажмите «Установить расширение».
- В окне приветствия кликните «Продолжить», чтобы увидеть презентацию опций. Выберите «Пропустить приветствие», чтобы перейти к настройке.
- Нажмите на изображение со знаком «+», чтобы добавить ссылку на сайт в экспресс-панель.
Остается наполнить начальную страницу и настроить ее для быстрого доступа к сайтам в Гугл Хром.
Альтернативные варианты
Для большей персонализации или уникального дизайна пользователи ищут другие расширения для стартовой страницы. Предложений в магазине достаточно много.
Предложений в магазине достаточно много.
Интересное расширение для экспресс-страницы — IOS7 New Tab Page. Панель быстрого доступа стилизуется под дизайн операционной системы iOS. Сверху отображается заряд батареи, время и другие системные значки.
Вместо программ отображаются добавленные сайты. Пользователю доступно изменение фона и расположения значков интернет-страниц.
Настройка экспресс-панели
Страница быстрого доступа нуждается в дополнительной настройке. Рассмотрим, как настроить экспресс-панель Google Chrome на примере расширения от Яндекса.
Изменение внешнего вида стартовой страницы – это работа с дизайном, наполнением и расположением блоков с изображениями сайтов. Чтобы настроить интерфейс экспресс-панели Хром, необходимо выполнить всего несколько действий.
- Нажмите кнопку «Настройки», которая находится под изображениями добавленных по умолчанию сайтов.
- Слева появится панель. Если хотите очистить экспресс-панель от лишней информации, в разделе «Дополнительные параметры» уберите галочки на полях «Показывать информационную панель» и «Показывать Дзен-ленту».
 На вкладке останутся только миниатюры сайтов и поисковая строка.
На вкладке останутся только миниатюры сайтов и поисковая строка. - В разделе «Фон» выберите понравившуюся картинку или загрузите собственную. Поставьте галочку в поле «Менять фон каждый день», чтобы изображение не надоело.
- В поле «Вид закладок» можно настроить отображение блоков с ресурсами так, чтобы не показывалось название и описание. Здесь же можно настроить количество закладок, которых по умолчанию при установке восемь.
Отключите автоматическое отправление статистики и местоположения в сервисах, если желаете повысить анонимность при переходах по страницам.
После проведенных настроек не останется ничего лишнего, и экспресс-панель приобретет комфортный вид.
Как добавить новую вкладку в экспресс панель
Автоматически в панели отображаются сайты, которые пользователь посещает чаще всего. Их можно удалить и сформировать собственную панель из любимых страниц. Алгоритм, как добавить сайт на экспресс-панель:
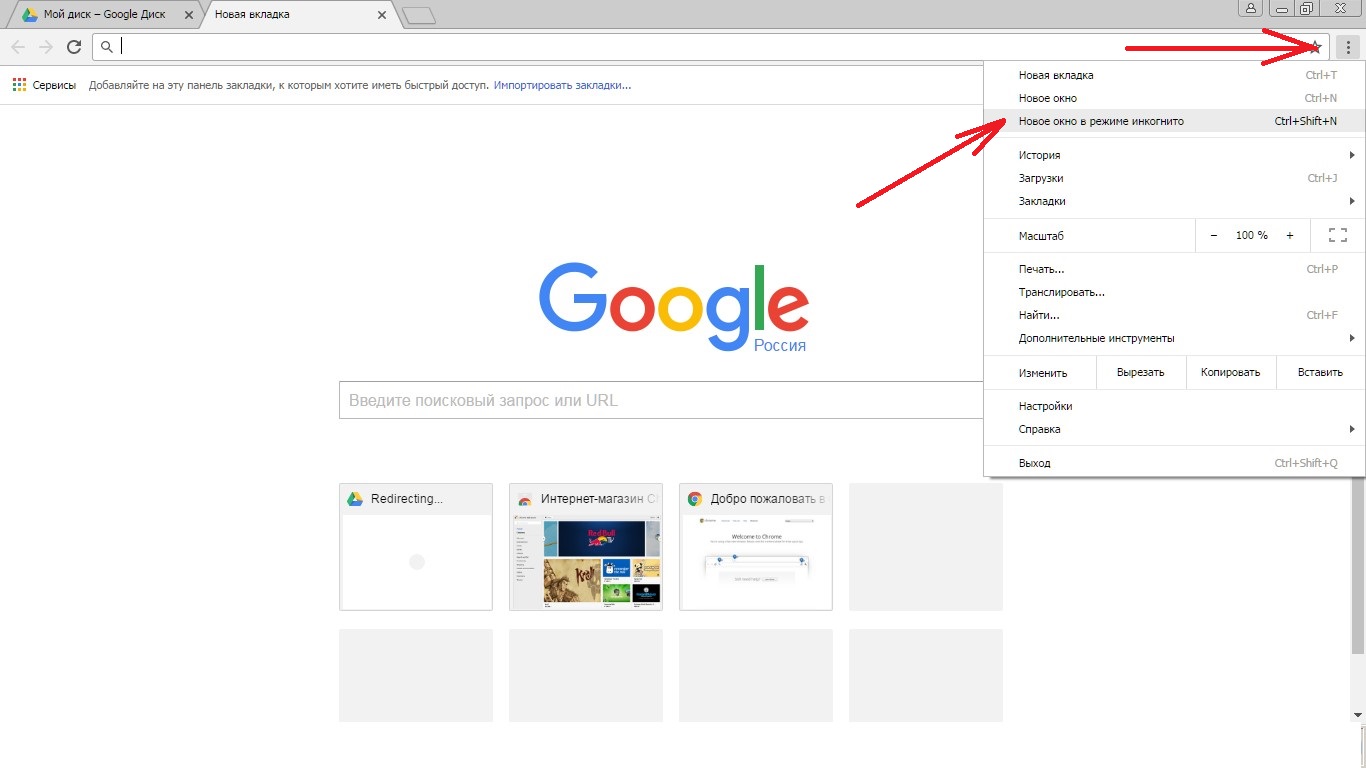
- Откройте новую вкладку.
 Для этого нажмите «плюсик», который располагается в строке вкладок, или нажмите сочетание клавиш Ctrl + T.
Для этого нажмите «плюсик», который располагается в строке вкладок, или нажмите сочетание клавиш Ctrl + T. - Нажмите «Добавить закладку» под плиткой с изображениями сайтов.
- Щелкните на прямоугольник с нужным сайтом в разделах «Популярные» или «Недавно посещенные». Если нужного сайта там не оказалось, начните вводить адрес ресурса в поле и воспользуйтесь подсказками, если интернет-страница определилась расширением до полного ввода.
- Предложенный сайт добавится на панель быстрых закладок.
Перемещать закладки между собой можно простым перетаскиванием мышкой.
Настройка панели в качестве стартовой страницы
Экспресс-панель может быть не установлена в качестве стартовой страницы, поэтому требуются дополнительные изменения.
- Нажмите на кнопку с тремя точками, которая находится в правом верхнем углу.
- В контекстном меню выберите «Настройки».
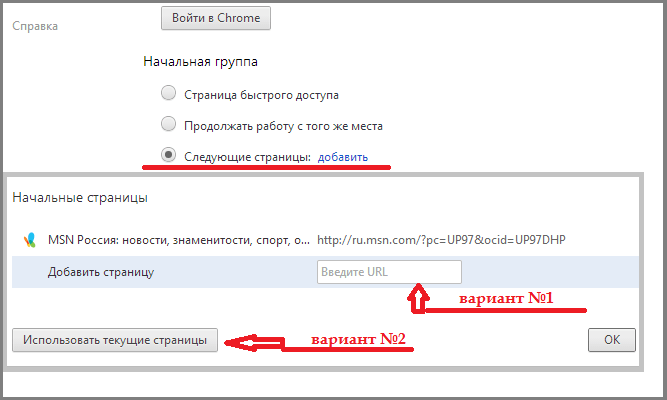
- Спуститесь до раздела «Запуск Chrome».
- Поставьте маркер в пункте «Новая вкладка», проверьте, чтобы она управлялась установленным расширением.

Теперь после загрузки веб-обозревателя или нажатия на кнопку добавления вкладки в Гугл Хром откроется панель для быстрого доступа к сайтам.
Экспресс-панель – удобный инструмент, реализованный во всех популярных браузерах. Вкладка для быстрого доступа позволяет хранить полезные и часто используемые сайты на главной странице, переходить к ним в один щелчок.
Как добавить вкладку (закладки) в Гугл Хром на экспресс-панель
Как добавить вкладку в Гугл Хром на экспресс панель, чтобы нужный сайт всегда был доступен? Ведь, если ты уже пытался самостоятельно найти такую функцию, то наверняка убедился, что её нет среди опций данного браузера. Сегодня мы откроем тебе секрет, как в Гугл Хром добавить закладку в экспресс панель в обход стандартных настроек этого замечательного браузера.
Можно ли создать закладку на стартовой странице?
В Google Chrome можно без труда добавлять вкладки на Панель закладок.
Для этого можно воспользоваться комбинацией горячих клавиш Ctrl+D, либо в меню браузера.
Но, как мы уже поняли, среди стандартного набора функций возможность создать визуальную закладку в Гугл Хром на экспресс панель почему-то не предусмотрена. Однако, существует ещё один путь, кстати, совершенно законный, для того, чтобы дать тебе возможность зафиксировать ссылки на самые важные для тебя сайты на панели быстрого запуска. Для этого можно загрузить одно из специальных расширений или плагинов для браузера, которые с лёгкостью решат эту проблему. Вот два самых популярных варианта, практически одинаковых по функциональности:
Speed Dial 2
Этот плагин довольно популярен среди пользователей. Установив его, ты сможешь добавить на главный экран браузера необходимое количество вкладок и в любое время посещать любимые сайты.
Визуальные закладки Яндекс
В принципе, это расширение не слишком отличается от предыдущего. Правда, здесь ещё присутствует такая функция как сортировка вкладок по папкам. Это будет актуальным решением для тех, кто во всём любит порядок и поможет им рассортировать ссылки по тематическим группам.
Кстати, возможно тебе будет интересно как восстановить вкладки в Гугл Хром. Читай об этом в другой статье на сайте.
Как загрузить нужное расширение на свой компьютер или ноутбук?
Если ты уже решил, какой именно плагин хочешь установить на своё устройство, то пора приступать к загрузке. Сам процесс одинаков для всех расширений и очень прост, так что даже для человека, который не очень разбирается в технике, не составит никакого труда. Вот как это можно сделать:
- Открой браузер Google Chrome.
- Наведи курсор на значок настроек, находящийся в правом верхнем углу и кликни по нему клавишей мыши.
- Из появившегося списка выбери пункт «Дополнительные инструменты».
- Теперь найди среди предложенных вариантов слово «Расширения» и кликни по нему.
- Ты попадёшь на страницу, где перечислены уже установленные у тебя плагины. Слева нажми на три горизонтальные полоски и выбери «Открыть Интернет-магазин»
- Теперь ты оказался на главной странице магазина плагинов Google Chrome.
 Найди в верхней части экрана строку поиска введи название нужного тебе приложения, например, Speed Dial 2 или Визуальные закладки Яндекс.
Найди в верхней части экрана строку поиска введи название нужного тебе приложения, например, Speed Dial 2 или Визуальные закладки Яндекс. - Система предложит тебе подборку приложений, которые подходят под твой поисковой запрос. Выбери нужное и нажми на кнопку «Добавить бесплатно».
- Дождись, пока плагин загрузится и открой в браузере новое окно. Если всё правильно сделано, то ты увидишь новую стартовую страницу с возможностью сделать вкладки в Гугл Хроме на стартовой странице.
Как добавить закладки в Гугл Хром на панель быстрого доступа?
- После загрузки плагина открой в Google Chrome новую страницу. Если ты скачал Speed Dial 2, то на ней вначале будет краткая инструкция использования. Её можно убрать, нажав на значок отмены.
- Теперь, чтобы закрепить вкладку в Гугл Хром на главной странице тебе нужно нажать «Добавить новую закладку» и выбрать «Свой URL»
- Откроется всплывающее окно, в которое можно скопировать URL нужной тебе страницы и подтвердить свой выбор.

Кстати, все лишние закладки (в том числе и встроенные) можно удалить, наводя на каждую курсор мышки и затем нажимая на крестик в правом верхнем углу прямоугольника.
Возможно, тебя интересует вопрос, можно ли настроить эту же функцию и на телефоне Андроид или Айфон? К сожалению, это невозможно, потому что в для телефонов и планшетов используется немного другая версия данного браузера, меньшая как по объёму (из-за маленького количества памяти мобильных устройств), так и по количеству встроенных функций.
Именно поэтому плагины, которые хорошо работают на компьютере или ноутбуке, будут бесполезны для телефонов.
Chrome на Android получил функцию группировки вкладок и новый интерфейс с отображением в виде сетки (как его отключить)
Мобильная версия браузера Chrome на Android в очередной раз обновилась — добавилась функция группировки вкладок, которая в прошлом году появилась в настольной версии, а на смену вертикальному списку с превью открытых страниц пришел новый интерфейс в виде сетки для более удобного переключения или закрытия. Функция группировки и новый интерфейс появились в недавнем релизе Chrome версии 88, но тогда их получили только некоторые пользователи, а сейчас, похоже, началось полномасштабное распространение.
Функция группировки и новый интерфейс появились в недавнем релизе Chrome версии 88, но тогда их получили только некоторые пользователи, а сейчас, похоже, началось полномасштабное распространение.
Новый интерфейс Chrome на Android с отображением открытых страниц в виде сетки идентичен существующему интерфейсу браузера Google на iOS. На экране одновременно отображается около шести вкладок, их можно смахнуть влево или вправо для закрытия. Небольшой переключатель в верхней части экрана открывает доступ к вкладкам в режиме инкогнито. Этот интерфейс Google впервые показала еще в 2019 году.
Группировка вкладок в мобильном Chrome, по большому счету, работает так же, как и в настольной версии браузера, предоставляя более удобный способ упорядочить вкладки и организовывать работу с множеством сайтов одновременно. На Android есть три способа группирования вкладок: первый и самый интуитивный — путем перетаскивания одной вкладки на другую прямо в интерфейсе, второй и менее очевидный — длительное удерживание (на нужной ссылке) вызовет контекстное меню, где, помимо прочего, можно выбрать «Открыть в новой вкладке в группе», и третий — воспользоваться соответствующей опцией главного меню (кнопка с вертикальным троеточием в верхнем правом углу). Также есть переключатель для быстрого перехода между открытыми в группе страницами — его можно найти в нижней части экрана при просмотре групп вкладок.
Также есть переключатель для быстрого перехода между открытыми в группе страницами — его можно найти в нижней части экрана при просмотре групп вкладок.
И хотя Google приступила к распространению соответствующего автоматического обновления еще на прошлой неделе, многие, похоже, пока его не получили. Желающие могут включить функцию группировки и новый интерфейс вручную — соответствующие переключатели (опции Tab Grid Layout, Tab Groups, Tab Groups Continuation и Tab Groups UI) находится в служебном разделе настроек по адресу chrome://flags. К слову, там же можно выключить новый интерфейс, чтобы вернуться к старому вертикальному списку с превью открытых страниц. Пока что Google дает такую возможность.
Как использовать функцию группировки вкладок Google Chrome для упорядочения вашего браузера
Джейсон Пеппер / CNET Независимо от того, поддерживает ли вы около 864 896 вкладок браузера одновременно или вас перегружает более дюжины пекарей, Google добавил в свой набор инструментов Google Chrome удобную функцию, которая поможет вам следить за всеми своими вкладки. Представленная в прошлом году функция под названием группы вкладок позволит вам сгруппировать открытые веб-сайты одним щелчком мыши и пометить их собственным именем и цветом. Создав группу, вы сможете перемещать и изменять порядок вкладок внутри.
Представленная в прошлом году функция под названием группы вкладок позволит вам сгруппировать открытые веб-сайты одним щелчком мыши и пометить их собственным именем и цветом. Создав группу, вы сможете перемещать и изменять порядок вкладок внутри.
Эта функция уже много лет существует в других браузерах, таких как Vivaldi и Opera, а также через расширения браузера, такие как OneTab.
Получите больше от своих технологий
Изучите интеллектуальные гаджеты и советы и рекомендации по работе в Интернете с помощью информационного бюллетеня CNET How To.
Группы вкладокбудут особенно полезны, когда вы работаете над несколькими разными проектами одновременно, отслеживая ход выполнения задач или просматривая несколько сайтов покупок и обзоров.
Используйте группы вкладок Chrome для организации всех открытых веб-сайтов в браузере.
Google Настройте группу вкладок по своему усмотрению, используя слова или эмодзи для названия группы. Лучше всего то, что группы сохраняются при закрытии и повторном открытии Chrome, что избавляет вас от необходимости копаться в истории браузера, чтобы найти именно тот веб-сайт, который вы ищете.
Лучше всего то, что группы сохраняются при закрытии и повторном открытии Chrome, что избавляет вас от необходимости копаться в истории браузера, чтобы найти именно тот веб-сайт, который вы ищете.
Группы вкладок теперь доступны в Chrome. Эта функция будет доступна для браузера Chrome на настольных компьютерах, работающих в Chrome OS, Windows, Mac и Linux.
Вот как создать групповые вкладки в Chrome:
1 . Когда у вас открыта вкладка, щелкните ее правой кнопкой мыши и выберите Добавить вкладку в новую группу .
2 . Выберите имя и цвет вашей группы вкладок.
3 . Когда вы открываете новые вкладки, щелкните их правой кнопкой мыши, выберите Добавить в группу и выберите группу, в которую вы хотите добавить их. Вкладки в этой группе будут подчеркнуты выбранным вами цветом.
4 . После этого перемещайте их внутри каждой группы по своему усмотрению.
Chrome — самый популярный браузер в мире, и функция вкладок тестировалась в течение нескольких месяцев, говорится в недавнем сообщении Google в блоге.
Дополнительные советы по использованию Chrome: включение темного режима Chrome и управление воспроизведением на панели инструментов, а также его «песочница конфиденциальности».
Сейчас играет: Смотри: Chrome: советы и рекомендации, которые стоит попробовать прямо сейчас
1:57
Как организовать вкладки в браузере Chrome
- Вы можете упорядочивать вкладки в Chrome, группируя или закрепляя вкладки, чтобы их было легче найти, среди других доступных функций.

- Chrome позволяет открывать практически неограниченное количество вкладок, поэтому вы должны знать, как их организовать, иначе ваш браузер может быстро стать чрезмерно загроможденным.
- Вот все, что вам нужно знать о работе и организации вкладок в Chrome.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Одной из причин популярности Google Chrome среди веб-браузеров является его способность легко управлять вкладками и организовывать их.
Вот исчерпывающий обзор всех способов открытия, настройки, группировки и упорядочивания вкладок в Гугл Хром .
Как организовать вкладки в Chrome Как открыть новую вкладку С помощью Chrome вы можете одновременно открыть практически неограниченное количество вкладок, хотя, если у вас открыто слишком много вкладок, производительность вашего компьютера пострадает. Вот все способы открыть новую вкладку.
Вот все способы открыть новую вкладку.
- Открыть вкладку в текущем окне Chrome. : Нажмите кнопку «Новая вкладка» (знак плюса) в верхней части окна браузера справа от существующих вкладок. Или используйте сочетание клавиш Ctrl + t на ПК или Command + t на Mac.
- Открыть вкладку в новом окне : Вы можете щелкнуть любую вкладку и перетащить ее из окна Chrome; вместо этого он откроется в собственном окне. Сочетание клавиш — Ctrl + n на ПК и Command + n на Mac.
- Открыть ссылку в новой вкладке : Если щелкнуть ссылку, она откроется в текущей вкладке, заменив текущее содержимое. Если вы хотите открыть его в новой вкладке, нажмите Ctrl + щелчок левой кнопкой мыши на ПК или Command + щелчок левой кнопкой мыши на Mac.
 Дэйв Джонсон / Business Insider Как закрыть вкладку
Дэйв Джонсон / Business Insider Как закрыть вкладку Чтобы закрыть вкладку, нажмите кнопку закрытия (X) в правой части вкладки. Вы также можете щелкнуть правой кнопкой мыши и выбрать «Закрыть» или нажать Ctrl + w на ПК или Command + w на Mac. В вашем распоряжении также есть другие варианты.
- Закройте несколько вкладок одновременно : Если вы хотите закрыть несколько вкладок, щелкните правой кнопкой мыши вкладку слева от этих вкладок и выберите «Закрыть вкладки справа».«Это лучше всего работает, если вкладки, которые вы хотите закрыть, уже являются крайними правыми вкладками.
- Закройте все вкладки, кроме одной : щелкните правой кнопкой мыши одну вкладку, которую хотите оставить открытой, и выберите« Закрыть другие вкладки ».
- Закройте все открытые вкладки в окне Chrome.
 : нажмите кнопку закрытия окна Chrome или воспользуйтесь сочетанием клавиш: Alt + F4 на ПК. На Mac это Command + Shift + w.
: нажмите кнопку закрытия окна Chrome или воспользуйтесь сочетанием клавиш: Alt + F4 на ПК. На Mac это Command + Shift + w.
Если вы случайно закрыли вкладку, нажмите Ctrl + Shift + t на ПК, чтобы открыть ее повторно, или Command + Shift + t на Mac.
Вы также можете найти недавно закрытые вкладки: нажмите трехточечное меню в правом верхнем углу окна Chrome, а затем нажмите «История». «Найдите нужную ссылку и щелкните ее.
«Найдите нужную ссылку и щелкните ее.
Chrome отображает список недавно посещенных веб-сайтов на каждой новой вкладке, которую вы открываете с помощью кнопки «Новая вкладка».Вы можете настроить изображение на странице, а также отредактировать список ссылок. Вот как это сделать:
1. Откройте новую вкладку, нажав кнопку «Новая вкладка» в верхней части окна браузера или нажав Ctrl + t на ПК или Command + t на Mac.
Откройте новую вкладку, нажав кнопку «Новая вкладка» в верхней части окна браузера или нажав Ctrl + t на ПК или Command + t на Mac.
2. В правом нижнем углу вкладки нажмите кнопку «Настроить эту страницу» в форме карандаша.
Используйте значок карандаша, чтобы настроить страницу новой вкладки.Дэйв Джонсон / Business Insider3. В окне «Настроить эту страницу» нажмите «Фон».
4. Выберите фоновое изображение, которое вы хотите использовать. Вы можете полностью отключить изображения, выбрав «Без фона», или загрузить изображение со своего компьютера. Вы также можете выбрать изображение из любой категории. Когда вы будете удовлетворены, нажмите «Готово.«
На вкладке Фон вы можете выбрать изображение, которое хотите приветствовать в окнах новой вкладки. Дэйв Джонсон / Business Insider5. Чтобы настроить ссылки на странице, вернитесь в окно «Настроить эту страницу» и нажмите «Ярлыки».
6. По умолчанию Chrome показывает «наиболее посещаемые сайты». Если вы хотите настроить этот список, нажмите «Мои ярлыки» и нажмите «Готово». (Если вы вообще не хотите видеть ярлыки на этой странице, включите «Скрыть ярлыки», проведя по кнопке вправо.)
7. Чтобы изменить ярлык, наведите указатель мыши на значок ярлыка. а затем щелкните трехточечное меню справа.Вы можете изменить ярлык или полностью удалить его со страницы.
Используйте трехточечное меню для изменения или удаления ярлыков. Дэйв Джонсон / Business Insider Как расположить открытые вкладкиВы можете изменить порядок вкладок, чтобы их было легче найти, и «закрепите» вкладки, которые вы не хотите случайно закрывать.
Упорядочивать вкладки очень просто: вы можете щелкнуть и перетащить вкладку, чтобы переместить ее влево или вправо в списке открытых вкладок в верхней части окна браузера.
Вы также можете щелкнуть вкладку правой кнопкой мыши и выбрать «Закрепить» в раскрывающемся меню. При этом вкладка перемещается влево и становится меньше. Вы не можете перетащить закрепленную вкладку, чтобы расположить ее, но нет кнопки закрытия, поэтому вы не можете случайно закрыть ее. Чтобы открепить вкладку, щелкните ее правой кнопкой мыши и выберите «Открепить».
Закрепленные вкладки перемещаются влево и теряют кнопку «Закрыть».Дэйв Джонсон / Business Insider Как сгруппировать вкладкиЕсли у вас открыто много вкладок одновременно, вы можете сгруппировать связанные вкладки, чтобы их было легче найти и упорядочить. Чтобы сгруппировать вкладку, щелкните ее правой кнопкой мыши и выберите «Добавить вкладку в новую группу». Отсюда у вас есть множество возможностей для управления группами, их настройки и закрытия нежелательных групп.Вы можете узнать больше в нашей статье «Как сгруппировать вкладки в Google Chrome и организовать просмотр веб-страниц».
Сгруппированные вкладки имеют цветовую кодировку для упрощения организации.Дэйв Джонсон / Business Insiderchrome.tabs — Разработчики Chrome
Манифест #
Большинство методов и событий chrome.tabs можно использовать без объявления каких-либо разрешений в файле манифеста расширения. Однако, если вам требуется доступ к свойствам url , [ pendingUrl ] [3], title или favIconUrl вкладок .Вкладка , вы должны объявить разрешение "вкладки" в манифесте, как показано ниже:
{
"имя": "Мое расширение",
...
"разрешения": [
"вкладки"
],
...
} Примеры #
В следующих разделах демонстрируется несколько распространенных вариантов использования API chrome.tabs.
Открытие страницы расширения в новой вкладке #
Распространенным шаблоном для расширений является открытие страницы адаптации в новой вкладке, когда расширение установлено.В следующем примере показано, как это сделать.
Скрипты содержимого не могут использовать chrome.tabs.create () .
chrome.runtime.onInstalled.addListener ((причина) => {
if (cause === chrome.runtime.OnInstalledReason.INSTALL) {
chrome.tabs.create ({
url: 'onboarding.html'
});
}
});
Получить текущую вкладку #
Этот пример демонстрирует, как фоновый скрипт может получить текущую вкладку.
В этом примере требуется Manifest из-за использования обещаний. Кроме того, сценарии содержимого не могут использовать tabs.query .
асинхронная функция getCurrentTab () {
let queryOptions = {active: true, currentWindow: true};
let [tab] = ждать chrome.tabs.query (queryOptions);
возвратный язычок;
}
Отключение звука на указанной вкладке #
В этом примере показано, как расширение может переключать отключенное состояние для данной вкладки.
Требуется Manifest V3 из-за использования обещаний.Скрипты содержимого не могут использовать tabs.get или tabs.update .
функция toggleMuteState (tabId) {
chrome.tabs.get (tabId, async (tab) => {
let muted =! Tab.mutedInfo.muted;
await chrome.tabs.update (tabId, {muted}) );
console.log (`Вкладка $ {tab.id} $ {отключена? 'Отключена': 'включена'}`);
});
}
Дополнительные образцы #
Дополнительные примеры, демонстрирующие API вкладок, см. В каталоге mv2-archive / api / tabs репозитория chrome-extensions-samples.
MutedInfo
Отключенное состояние вкладки и причина последнего изменения состояния.
Свойства
extensionId
строка необязательно
Идентификатор расширения, изменившего состояние отключения звука. Не устанавливается, если расширение не было причиной последнего изменения состояния без звука.
Отключена ли вкладка (не воспроизводится звук). Вкладка может быть отключена, даже если она не воспроизводилась или в настоящее время не воспроизводится звук. Эквивалентно тому, отображается ли индикатор звука «без звука».
Причина включения или отключения звука вкладки. Не устанавливается, если отключенное состояние вкладки никогда не менялось.
MutedInfoReason
Событие, вызвавшее изменение состояния без звука.
Enum
«пользователь», «захват» или «расширение»
Вкладка
Свойства
Активна ли вкладка в своем окне. Не обязательно означает, что окно сфокусировано.
Издает ли вкладка звук за последние пару секунд (но он может не быть слышен, если он также отключен).Эквивалентно тому, отображается ли индикатор «звук динамика».
Chrome 54+
Может ли браузер автоматически закрывать вкладку при нехватке ресурсов.
Chrome 54+
Отменена ли вкладка. Отклоненная вкладка — это вкладка, содержимое которой было выгружено из памяти, но все еще отображается в полосе вкладок. Его содержимое перезагружается при следующей активации.
favIconUrl
строка необязательно
URL-адрес значка вкладки.Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки». Это также может быть пустая строка, если вкладка загружается.Chrome 88+
Идентификатор группы, к которой принадлежит вкладка.
Высота вкладки в пикселях.
Указывает, выделена ли вкладка.
Идентификатор вкладки. Идентификаторы вкладок уникальны в рамках сеанса браузера. В некоторых случаях вкладке может не быть присвоен идентификатор; например, при запросе сторонних вкладок с использованием
sessionsAPI, и в этом случае может присутствовать идентификатор сеанса.Идентификатор вкладки также может быть установлен наchrome.tabs.TAB_ID_NONEдля окон приложений и инструментов разработчика.Указывает, находится ли вкладка в окне в режиме инкогнито.
Отсчитываемый от нуля индекс вкладки в ее окне.
Отключение звука вкладки и причина последнего изменения состояния.
openerTabId
номер необязательно
Идентификатор вкладки, которая открыла эту вкладку, если таковая имеется. Это свойство присутствует только в том случае, если вкладка открытия все еще существует.
pendingUrl
строка необязательно
Chrome 79+
URL-адрес, по которому вкладка переходит до фиксации. Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки»и есть ожидающая навигация.Закреплена ли вкладка.
sessionId
строка необязательно
Идентификатор сеанса, используемый для однозначной идентификации вкладки, полученной из
sessionsAPI.Состояние загрузки вкладки.
Заголовок вкладки. Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки».Последний зафиксированный URL-адрес основного фрейма вкладки. Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки»и может быть пустой строкой, если вкладка еще не зафиксирована. См. ТакжеTab.pendingUrl.Ширина вкладки в пикселях.
Идентификатор окна, содержащего вкладку.
TabStatus
Состояние загрузки вкладки.
Enum
«выгружено», «загружено» или «завершено»
WindowType
Тип окна.
Enum
«нормальный», «всплывающий», «панель», «приложение» или «инструменты разработчика»
ZoomSettings
Определяет, как обрабатываются изменения масштаба на вкладке и в каком объеме.
Свойства
defaultZoomFactor
число необязательно
Используется для возврата уровня масштабирования по умолчанию для текущей вкладки при вызовах вкладок.getZoomSettings.
Определяет, как обрабатываются изменения масштаба, то есть какая сущность отвечает за фактическое масштабирование страницы; по умолчанию
автоматический.Определяет, сохраняются ли изменения масштаба для исходной страницы страницы или действуют только на этой вкладке; по умолчанию
на исходную точкувавтоматическом режимеина вкладкув противном случае.
ZoomSettingsMode
Определяет, как обрабатываются изменения масштабирования, т.е.д., какая сущность отвечает за фактическое масштабирование страницы; по умолчанию автоматический .
Enum
«автоматически», «вручную» или «отключено»
ZoomSettingsScope
Определяет, сохраняются ли изменения масштабирования для исходной страницы страницы или действуют только на этой вкладке; по умолчанию на исходную точку в автоматическом режиме и на вкладку в противном случае.
Enum
«на источник» или «на вкладку»
MAX_CAPTURE_VISIBLE_TAB_CALLS_PER_SECOND
Неизвестная версия
Максимальное количество вызовов captureVisibleTab в секунду. captureVisibleTab стоит дорого, и его не следует вызывать слишком часто.
TAB_ID_NONE
Идентификатор, представляющий отсутствие вкладки браузера.
captureVisibleTab
Promise
Захватывает видимую область текущей активной вкладки в указанном окне. Чтобы вызвать этот метод, расширение должно иметь разрешение
Результат
Метод
captureVisibleTabпредоставляет свой результат через обратный вызов или возвращается как обещаниеURL-адрес данных, который кодирует изображение видимой области захваченной вкладки. Может быть присвоено свойству src элемента HTML
imgдля отображения.
connect
Подключается к сценарию (-ам) содержимого на указанной вкладке. Событие runtime.onConnect запускается в каждом сценарии содержимого, запущенном на указанной вкладке для текущего расширения. Для получения дополнительных сведений см. Обмен сообщениями сценария содержимого.
Параметры
connectInfo
объект необязательный
Откройте порт для определенного кадра, идентифицированного
frameIdвместо всех кадров на вкладке.Передается в onConnect для сценариев содержимого, которые прослушивают событие подключения.
Возвращает
Порт, который можно использовать для связи со сценариями содержимого, запущенными на указанной вкладке. Событие порта
runtime.Portзапускается, если вкладка закрывается или не существует.
create
create (createProperties: object): Promise
create (createProperties: object, callback ?: function): void
Promise
Создает новую вкладку.
Параметры
Должна ли вкладка стать активной вкладкой в окне. Не влияет на то, находится ли окно в фокусе (см.
windows.update). По умолчанию true.Положение вкладки в окне. Предоставленное значение ограничено от нуля до количества вкладок в окне.
openerTabId
число необязательно
Идентификатор вкладки, открывшей эту вкладку.Если указано, открывающая вкладка должна находиться в том же окне, что и вновь созданная вкладка.
Следует ли закрепить вкладку. По умолчанию false
selected
boolean optional
Deprecated
Пожалуйста, используйте active .
Должна ли вкладка стать выбранной вкладкой в окне. По умолчанию true
URL-адрес для первоначального перехода на вкладку. Полностью квалифицированные URL-адреса должны включать схему (т.например, «http://www.google.com», а не «www.google.com»). Относительные URL-адреса относятся к текущей странице в расширении. По умолчанию используется страница новой вкладки.
Окно, в котором создается новая вкладка. По умолчанию текущее окно.
Результат
Метод
createпредоставляет свой результат через обратный вызов или возвращается как обещание
detectLanguage
detectLanguage (tabId ?: число): Promise <объект>
detectLanguage (tabId ?: номер, обратный вызов: функция): void
Promise
Определяет основной язык содержимого в вкладка.
Результат
Метод
detectLanguageпредоставляет свой результат через обратный вызов или возвращается как обещаниеКод языка ISO, например
enилиfr. Полный список языков, поддерживаемых этим методом, см. В kLanguageInfoTable. Проверяются столбцы со второго по четвертый, и возвращается первое значение, отличное от NULL, за исключением упрощенного китайского, для которого возвращаетсяzh-CN.Для неизвестного / неопределенного языка возвращаетсяи.
discard
discard (tabId ?: number): Promise
discard (tabId ?: номер, обратный вызов ?: функция): void
Promise Chrome 54+
Удаляет вкладка из памяти. Выброшенные вкладки по-прежнему видны на полосе вкладок и перезагружаются при активации.
Параметры
Идентификатор вкладки, которую нужно удалить.Если указано, вкладка отбрасывается, если она не активна или уже не удалена. Если не указано иное, браузер отклоняет наименее важную вкладку. Это может завершиться ошибкой, если не существует отбрасываемых вкладок.
Результат
Вызывается после завершения операции.
Метод
discardпредоставляет свой результат через обратный вызов или возвращается как обещаниеОтклоненная вкладка, если она была успешно удалена; в противном случае не определено.
дубликат
дубликат (tabId: number): Promise <объект>
дубликат (tabId: номер, обратный вызов ?: функция): void
Promise
Дублирует вкладку.
Параметры
Идентификатор дублируемой вкладки.
Результат
Метод
duplicateпредоставляет свой результат через обратный вызов или возвращается как обещаниеПодробная информация о дублированной вкладке. Объект
tabs.Tabне содержитurl,pendingUrl,titleиfavIconUrl, если разрешение«tabs»не было запрошено.
Параметры
Устарело
Идентификатор вкладки, на которой запускается сценарий; по умолчанию используется активная вкладка текущего окна.
Не рекомендуется
Подробная информация о скрипте, который нужно запустить.Должен быть установлен код или свойство файла, но оба не могут быть установлены одновременно.
Результат
Устарело
Вызывается после выполнения всего JavaScript.
Метод
executeScriptпредоставляет свой результат через обратный вызов или возвращается как обещаниеНе рекомендуется
Результат скрипта в каждом введенном кадре.
get
get (tabId: number): Promise
get (tabId: number, callback: function): void
Promise
Извлекает сведения об указанной вкладке.
Результат
Метод
getпредоставляет свой результат через обратный вызов или возвращается как обещание
getAllInWindow
getAllInWindow (windowId ?: номер): Promise <объект>
getAllInWindow (windowId ?: номер, обратный вызов: функция): void
Вкладка Promise Manifest V2 9000 Устарело. запрос {windowId: windowId} .
Получает подробную информацию обо всех вкладках в указанном окне.
Результат
Устарело
Метод
getAllInWindowпредоставляет свой результат через обратный вызов или возвращается как обещание
getCurrent
getCurrent (): Promise <объект>
getCurrent (callback: function): void
Promise
Получает вкладку, из которой выполняется этот вызов скрипта. Может быть неопределенным при вызове из контекста без вкладки (например, фоновой страницы или всплывающего окна).
Результат
Метод
getCurrentпредоставляет свой результат через обратный вызов или возвращается как обещание
getSelected
getSelected (windowId ?: number): Promise
getSelected (windowId ?: номер, обратный вызов: функция): void
Promise Manifest V2 устарел
. Используйте вкладки. запрос {active: true} .
Получает вкладку, выбранную в указанном окне.
Результат
Устарело
Метод
getSelectedпредоставляет свой результат через обратный вызов или возвращается как обещание
getZoom
getZoom (tabId ?: number): Promise
getZoom (tabId ?: number, callback: function): void
Promise
Получает текущий коэффициент масштабирования указанного таб.
Параметры
Идентификатор вкладки, для которой требуется получить текущий коэффициент масштабирования; по умолчанию используется активная вкладка текущего окна.
Результат
Вызывается с текущим коэффициентом масштабирования вкладки после его выборки.
Метод
getZoomпредоставляет свой результат через обратный вызов или возвращается как обещаниеТекущий коэффициент масштабирования вкладки.
getZoomSettings
getZoomSettings (tabId ?: number): Promise
getZoomSettings (tabId ?: number, callback: function): void
Promise
Получает текущие настройки указанная вкладка.
Параметры
Идентификатор вкладки, из которой нужно получить текущие настройки масштабирования; по умолчанию используется активная вкладка текущего окна.
Результат
Вызывается с текущими настройками масштабирования вкладки.
Метод
getZoomSettingsпредоставляет свой результат через обратный вызов или возвращается как обещание
goBack
goBack (tabId ?: номер): Promise <объект>
goBack (tabId ?: номер, обратный вызов ?: функция): void
Promise Chrome 72+
Вернуться к предыдущая страница, если таковая имеется.
Параметры
Идентификатор вкладки для возврата назад; по умолчанию используется выбранная вкладка текущего окна.
Результат
Метод
goBackпредоставляет свой результат через обратный вызов или возвращается как обещание
goForward
goForward (tabId ?: номер): Promise
goForward (tabId ?: номер, обратный вызов ?: функция): void
Promise Chrome 72+
Перейти к следующая страница, если таковая имеется.
Параметры
Идентификатор вкладки для перехода вперед; по умолчанию используется выбранная вкладка текущего окна.
Результат
Метод
goForwardпредоставляет свой результат через обратный вызов или возвращается как обещание
группа
группа (параметры: объект): Promise <объект>
группа (параметры: объект, обратный вызов ?: функция): void
Promise Chrome 88+
Добавляет одну или несколько вкладок в указанная группа или, если группа не указана, добавляет указанные вкладки во вновь созданную группу.
Параметры
createProperties
объект необязательный
Конфигурации для создания группы. Не может использоваться, если groupId уже указан.
Окно новой группы. По умолчанию текущее окно.
Идентификатор группы, в которую нужно добавить вкладки. Если не указано, будет создана новая группа.
Идентификатор вкладки или список идентификаторов вкладок для добавления в указанную группу.
Результат
Метод
groupпредоставляет свой результат через обратный вызов или возвращается как обещаниеИдентификатор группы, в которую были добавлены вкладки.
выделить
выделить (highlightInfo: object): Promise <объект>
выделить (highlightInfo: object, callback ?: function): void
Promise
Выделяет указанные вкладки и фокусируется на них. первый из группы.Будет казаться, что ничего не делает, если указанная вкладка в настоящее время активна.
Параметры
Один или несколько индексов вкладок для выделения.
Окно, содержащее вкладки.
Результат
Метод
highlightпредоставляет свой результат через обратный вызов или возвращается как обещаниеСодержит сведения об окне, вкладки которого были выделены.
Параметры
Устарело
Идентификатор вкладки, в которую нужно вставить CSS; по умолчанию используется активная вкладка текущего окна.
Не рекомендуется
Подробная информация о вставляемом тексте CSS. Должен быть установлен код или свойство файла, но оба не могут быть установлены одновременно.
Результат
Устарело
Вызывается после вставки всего CSS.
Метод
insertCSSпредоставляет свой результат через обратный вызов или возвращается какPromise(только MV3). У него нет параметров.
move
move (tabIds: number | number [], moveProperties: object): Promise
move (tabIds: number | number [], moveProperties: object, callback ?: функция): void
Promise
Перемещает одну или несколько вкладок в новое положение в своем окне или в новое окно.Обратите внимание, что вкладки можно перемещать только в обычные (window.type === «normal») окна и из них.
Параметры
Идентификатор вкладки или список идентификаторов вкладок для перемещения.
Положение, в которое нужно переместить окно. Используйте
-1, чтобы разместить вкладку в конце окна.По умолчанию используется окно, в котором находится вкладка.
Результат
Метод
moveпредоставляет свой результат через обратный вызов или возвращается как обещаниеПодробная информация о перемещенных вкладках.
запрос
запрос (queryInfo: object): Promise <объект>
запрос (queryInfo: object, callback: function): void
Promise
Получает все вкладки с указанными свойствами , или все вкладки, если свойства не указаны.
Параметры
Активны ли вкладки в своих окнах.
Слышны ли вкладки.
autoDiscardable
boolean необязательно
Chrome 54+
Может ли браузер автоматически удалять вкладки при нехватке ресурсов.
currentWindow
boolean optional
discarded
boolean optional
Chrome 54+
Отменены ли вкладки. Отклоненная вкладка — это вкладка, содержимое которой было выгружено из памяти, но все еще отображается в полосе вкладок.Его содержимое перезагружается при следующей активации.
выделено
логическое необязательно
Выделены ли вкладки.
Положение вкладок в своих окнах.
lastFocusedWindow
логическое необязательное
Находятся ли вкладки в последнем фокусированном окне.
Отключение звука на вкладках.
Закреплены ли вкладки.
Сопоставление заголовков страниц с шаблоном.Это свойство игнорируется, если расширение не имеет разрешения
«вкладки».url
строка | строка [] необязательный
Сопоставление вкладок с одним или несколькими шаблонами URL. Идентификаторы фрагментов не совпадают. Это свойство игнорируется, если расширение не имеет разрешения
«вкладки».Тип окна, в котором находятся вкладки.
Результат
Метод
запросапредоставляет свой результат через обратный вызов или возвращается как обещание
reload
reload (tabId ?: number, reloadProperties ?: object): Promise
reload (tabId ?: номер, reloadProperties ?: объект, обратный вызов ?: функция): void
Promise
Перезагрузить вкладку.
Параметры
Идентификатор вкладки для перезагрузки; по умолчанию используется выбранная вкладка текущего окна.
reloadProperties
объект необязательный
bypassCache
логический необязательный
Следует ли обходить локальное кэширование.По умолчанию
ложно.
Результат
Метод
reloadпредоставляет свой результат через обратный вызов или возвращается как обещание
удалить
remove (tabIds: number | number []): Promise
remove (tabIds: number | number [], callback ?: function): void
Promise
Закрывается одна или несколько вкладок.
Параметры
Идентификатор вкладки или список идентификаторов вкладок, которые необходимо закрыть.
Результат
Метод
removeпредоставляет свой результат через обратный вызов или возвращается как обещание
Параметры
Устарело
Идентификатор вкладки, из которой нужно удалить CSS; по умолчанию используется активная вкладка текущего окна.
Устарело
Подробная информация о тексте CSS, который нужно удалить.Должен быть установлен код или свойство файла, но оба не могут быть установлены одновременно.
Результат
Устарело
Вызывается после удаления всего CSS.
Метод
removeCSSпредоставляет свой результат через обратный вызов или возвращается как обещание
sendMessage
sendMessage (tabId: number, message: any, options ?: object, responseCallback ?: function): void
Отправляет одно сообщение в сценарий (-ы) содержимого на указанной вкладке с необязательный обратный вызов для запуска при отправке ответа.Событие runtime.onMessage запускается в каждом сценарии содержимого, запущенном на указанной вкладке для текущего расширения.
sendRequest
sendRequest (tabId: number, request: any, responseCallback ?: function): void
Manifest V2 устарел
Используйте runtime.sendMessage .
Отправляет один запрос к сценарию (-ам) содержимого на указанной вкладке с дополнительным обратным вызовом, который запускается при отправке ответа. Расширение .Событие onRequest запускается в каждом сценарии содержимого, запущенном на указанной вкладке для текущего расширения.
setZoom
setZoom (tabId ?: number, zoomFactor: number): Promise
setZoom (tabId ?: number, zoomFactor: number, callback ?: function): void
Promise
Zooms указанная вкладка.
Параметры
Идентификатор вкладки для увеличения; по умолчанию используется активная вкладка текущего окна.
Новый коэффициент масштабирования. Значение
0устанавливает текущий коэффициент масштабирования по умолчанию для вкладки. Значения больше0указывают коэффициент масштабирования (возможно, отличный от значения по умолчанию) для вкладки.
Результат
Вызывается после изменения коэффициента масштабирования.
Метод
setZoomпредоставляет свой результат через обратный вызов или возвращается как обещание
setZoomSettings
setZoomSettings (tabId ?: number, zoomSettings: ZoomSettings): Promise setZoomSettings (tabId ?: number, zoomSettings: ZoomSettings, callback ?: function): Promise
000 устанавливает настройки масштабирования для указанной вкладки, которые определяют способ обработки изменений масштабирования.Эти настройки сбрасываются до значений по умолчанию при переходе по вкладке. Параметры
Идентификатор вкладки, для которой нужно изменить настройки масштабирования; по умолчанию используется активная вкладка текущего окна.
Определяет, как обрабатываются изменения масштабирования и в каком объеме.
Результат
Вызывается после изменения настроек масштабирования.
Метод setZoomSettings предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3).У него нет параметров.
разгруппировать
разгруппировать (tabIds: number | number []): Promise
разгруппировать (tabIds: number | number [], callback ?: функция): void
Promise Chrome 88+
Удаляет одну или несколько вкладок из соответствующих групп. Если какие-либо группы становятся пустыми, они удаляются.
Параметры
Идентификатор вкладки или список идентификаторов вкладок, которые необходимо удалить из соответствующих групп.
Результат
Метод ungroup предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3).У него нет параметров.
update
update (tabId ?: number, updateProperties: object): Promise
update (tabId ?: number, updateProperties: object, callback ?: function): void
Promise
Изменяет свойства вкладки. Свойства, не указанные в updateProperties, не изменяются.
Параметры
Должна ли вкладка быть активной. Не влияет на то, находится ли окно в фокусе (см. windows.обновление ).
autoDiscardable
boolean необязательно
Chrome 54+
Указывает, должна ли вкладка автоматически удаляться браузером при нехватке ресурсов.
выделено
логическое необязательно
Добавляет или удаляет вкладку из текущего выделения.
Следует ли отключать звук на вкладке.
openerTabId
число необязательно
Идентификатор вкладки, открывшей эту вкладку.Если указано, вкладка открывателя должна находиться в том же окне, что и эта вкладка.
Следует ли закрепить вкладку.
selected
boolean optional
Deprecated
Пожалуйста, используйте выделено .
Следует ли выбирать вкладку.
Результат
Метод update предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3).
Подробная информация об обновленной вкладке. Объект tabs.Tab не содержит url , pendingUrl , title и favIconUrl , если разрешение «tabs» не было запрошено.
onActivated
onActivated.addListener (listener: function)
Срабатывает при изменении активной вкладки в окне. Обратите внимание, что URL-адрес вкладки может не быть установлен в момент запуска этого события, но вы можете прослушивать события onUpdated, чтобы получать уведомления, когда URL-адрес установлен.
onActiveChanged
onActiveChanged.addListener (listener: function)
Manifest V2 Deprecated
Пожалуйста, используйте tabs.onActivated .
Срабатывает при изменении выбранной вкладки в окне. Обратите внимание, что URL-адрес вкладки может не быть установлен в момент запуска этого события, но вы можете прослушивать события tabs.onUpdated , чтобы получать уведомления при установке URL-адреса.
onAttached
onAttached.addListener (listener: function)
Запускается, когда вкладка прикрепляется к окну; например, потому что его перемещали между окнами.
onCreated
onCreated.addListener (listener: function)
Запускается при создании вкладки. Обратите внимание, что URL-адрес вкладки и членство в группе вкладок не могут быть установлены во время запуска этого события, но вы можете прослушивать события onUpdated, чтобы получать уведомления, когда задан URL-адрес или вкладка добавлена в группу вкладок.
Событие
Параметр прослушивателя должен быть функцией, которая выглядит следующим образом:
Подробная информация о созданной вкладке.
onDetached
onDetached.addListener (слушатель: функция)
Запускается, когда вкладка отделяется от окна; например, потому что его перемещали между окнами.
onHighlightChanged
onHighlightChanged.addListener (listener: function)
Manifest V2 Deprecated
Используйте tabs.onHighlighted .
Вызывается при изменении выделенных или выбранных вкладок в окне.
onHighlighted
onHighlighted.addListener (listener: function)
Запускается при изменении выделенных или выбранных вкладок в окне.
onMoved
onMoved.addListener (listener: function)
Запускается при перемещении вкладки в окне. Запускается только одно событие перемещения, представляющее вкладку, которую непосредственно переместил пользователь. События перемещения не запускаются для других вкладок, которые должны перемещаться в ответ на перемещение вкладки вручную. Это событие не запускается, когда вкладка перемещается между окнами; подробности см. на вкладках .Отключено .
onRemoved
onRemoved.addListener (listener: function)
Запускается при закрытии вкладки.
onReplaced
onReplaced.addListener (listener: function)
Вызывается, когда вкладка заменяется другой вкладкой из-за предварительной визуализации или мгновенного выполнения.
onSelectionChanged
onSelectionChanged.addListener (слушатель: функция)
Манифест V2 устарел
Используйте вкладки.Активировано .
Срабатывает при изменении выбранной вкладки в окне.
onUpdated
onUpdated.addListener (listener: function)
Запускается при обновлении вкладки.
Событие
Параметр прослушивателя должен быть функцией, которая выглядит следующим образом:
(tabId: number, changeInfo: object, tab: Tab) => {...} Перечисляет изменения в состояние обновленной вкладки.
Новое звуковое состояние вкладки.
autoDiscardable
boolean optional
Chrome 54+
Новое состояние вкладки с возможностью автоматического удаления.
исключено
логическое необязательное
Chrome 54+
Новое состояние отмены вкладки.
favIconUrl
строка необязательно
URL нового значка вкладки.
Chrome 88+
Новая группа вкладки.
Новое отключенное состояние вкладки и причина изменения.
Новое закрепленное состояние вкладки.
Состояние загрузки вкладки.
URL-адрес вкладки, если он изменился.
Показывает состояние обновленной вкладки.
onZoomChange
onZoomChange.addListener (listener: function)
Запускается при увеличении масштаба вкладки.
Google Chrome, наконец, поможет вам организовать ваши вкладки - TechCrunch
Google Chrome представляет новую функцию, которая поможет вам лучше управлять всеми открытыми вкладками.Компания объявила сегодня о запуске «групп вкладок» для бета-версии своего веб-браузера, что позволит вам упорядочивать, маркировать и даже кодировать вкладки для облегчения доступа. Эта функция появится в стабильной версии Chrome, начиная со следующей недели.
Чтобы использовать новую функцию, вы можете щелкнуть вкладку правой кнопкой мыши и выбрать «Добавить вкладку в группу». Затем вы можете выбрать существующую группу, в которую нужно переместить вкладку, или создать новую, которой вы также дадите имя и ярлык.
Компания тестировала это решение в течение нескольких месяцев до сегодняшнего публичного выпуска, как некоторые уже заметили.Основываясь на этом раннем исследовании, Google сообщает, что многие люди склонны организовывать свои вкладки по темам - например, проект, над которым они работают, или набор сайтов для покупок и обзоров.
Другие, однако, могут организовать вкладки по срочности, помечая их такими словами, как «как можно скорее», «на этой неделе» или «позже». Google также предлагает использовать группы вкладок, чтобы помочь вам сосредоточиться на ходе выполнения задачи, сгруппировав их по таким областям, как «выполняется», «необходимо выполнить» и «выполнено».
А если вы предпочитаете более минималистичный вид, группы вкладок также поддерживают использование эмодзи в своих ярлыках,
Проблема, связанная с открытием слишком большого количества вкладок, характерна для всех, кто проводит время в Интернете, будь то работа, учеба, исследования, покупки в Интернете или просто просмотр веб-страниц для развлечения.Вкладки начинают накапливаться со всем тем, к чему вам нужно вернуться в другое время - если, конечно, они не являются частью вашей постоянной коллекции закрепленных вкладок, которые никогда не закрываются.
Несмотря на распространенность проблемы «слишком много вкладок», Google еще не представил решение для пользователей Chrome. Это привело к созданию целой индустрии инструментов для управления вкладками, таких как OneTab, Workona, Toby и многих других.
Между тем, другие производители браузеров воспользовались потребительским спросом на более совершенные решения для управления вкладками, чтобы сделать это коммерческим аргументом для своих собственных альтернатив Chrome.Например, Vivaldi предлагает автоматическое группирование вкладок, чтобы не перегружать вкладки. А в начале этого года Opera представила новую версию своего веб-браузера, которая позволяет организовывать вкладки в различные рабочие области.
Google вряд ли слишком беспокоится о потере своей основной доли рынка своим конкурентам, учитывая его почти полное доминирование на настольных компьютерах. Но доля Chrome упала с 71,15% на рынке браузеров для настольных ПК в августе 2019 года до 67,15% по состоянию на апрель 2019 года, так как другие браузеры начали вторжение.Этого могло быть достаточно, чтобы заставить Google сосредоточиться на новых функциях, которые сохранят потребителей в его экосистеме.
На сегодняшний день в бета-версии Google Chrome для предварительного просмотра доступно групп вкладок. Эта функция также будет доступна для Chrome на рабочем столе в Chrome OS, Windows, Mac и Linux, когда на следующей неделе начнется выпуск обновленной версии.
Однако группы вкладок с предупреждениями Google будут постепенно разворачиваться, чтобы не повлиять на стабильность и производительность Chrome.Так что, если вам не терпится использовать функцию новых групп вкладок раньше, возможно, вы захотите пока перейти на бета-версию.
Как создавать группы вкладок в браузере Chrome для Android
Снимок экрана: Дэвид Мерфи Одна из лучших функций Chrome для поддержания организованности - это Android: всемогущие «группы вкладок», которые позволяют группировать вкладки в более полезные фрагменты, а не случайным образом разбросать их по браузеру или, в телефоне, по отдельным страницам. Однако вам, возможно, придется включить полускрытый флаг в своем браузере, чтобы получить доступ к этой полезной функции сегодня.
Для начала убедитесь, что на вашем устройстве Android установлена последняя версия Chrome, которую можно обновить через Google Play Store. Затем запустите браузер и введите это в адресную строку: chrome: // flags
Вы попадете на экран, который выглядит следующим образом:
Снимок экрана: Дэвид Мерфи Выполните быстрый поиск «Tab Grid, »Нажмите на раскрывающийся список для флажка Tab Grid Layout и выберите обычную опцию« Включено ». Перезапустите Chrome и нажмите на поле справа от адресной строки, чтобы открыть несколько новых вкладок.Вы сразу увидите, что теперь они организованы в виде сетки, вместо того, чтобы отображать страницы, расположенные друг над другом.
Скриншот: Дэвид Мерфи G / O Media может получить комиссию
Как вы сгруппируете эти вкладки? Это просто. Просто нажмите и удерживайте один и перетащите его поверх другого. Повторите процесс, чтобы добавить дополнительные вкладки в свою группу вкладок:
Снимок экрана: Дэвид Мерфи Вы также можете коснуться самой группы и использовать значок «+», чтобы добавить в нее новые вкладки по своему усмотрению. Чтобы сгруппировать несколько вкладок одновременно, не нажимая и удерживая каждую из них по отдельности, коснитесь значка с тремя точками в правом верхнем углу экрана и выберите новую опцию Group tabs .После этого вы сможете просто нажать на все бесплатные вкладки, которые хотите организовать в группе, а затем нажать кнопку Группа , чтобы они стали новыми друзьями.
Снимок экрана: Дэвид Мерфи Наконец, если вы долго нажимаете любую гиперссылку в обычном окне Chrome, вы увидите возможность открыть новую вкладку в группе:
Снимок экрана: Дэвид Мерфи Нажмите на нее и на исходную страницу Вы просматривали, теперь будут сгруппированы вместе с новой ссылкой, которую вы долго нажимали, и вы увидите значки для обеих в нижней части браузера Chrome.Это простой способ перехода между вкладками в вашей группе, и вы также можете использовать значок «+» справа, чтобы быстро добавить дополнительные вкладки.
Снимок экрана: Дэвид Мерфи Конечно, если вам не нравится макет сетки или группы вкладок, вы всегда можете снова отключить эту функцию, используя тот же флаг Tab Grid Layout , что и раньше. Просто установите для него значение «отключено», и ваш браузер вернется к прежнему состоянию - на данный момент.
Как изменить страницу новой вкладки в Google Chrome
В большинстве случаев настройки страницы новой вкладки Google Chrome по умолчанию подходят пользователям.Но что произойдет, если вы решите настроить эту страницу в соответствии с вашими личными предпочтениями? Если это похоже на изменение, которое вы хотите внести, вы попали в нужное место.
В этой статье мы предоставим вам подробные инструкции о том, как изменить страницу быстрого доступа в Chrome. Вы также узнаете о других параметрах настройки, таких как изменение фона и эскизов страницы быстрого доступа и многое другое.
Как изменить страницу новой вкладки в Google Chrome? Прежде чем перейти к деталям, давайте проясним ситуацию.По умолчанию страница новой вкладки Google Chrome включает в себя логотип Google, панель поиска и набор эскизов наиболее посещаемых вами веб-сайтов. Вы можете попасть сюда, открыв новую вкладку. Это НЕ ваша домашняя страница (та, на которую вы перенаправляетесь, когда вы нажимаете на значок домашней страницы) или ваша стартовая страница (та, которая загружается при запуске).
Изменить домашнюю страницу в Chrome можно быстро на странице «Настройки». Однако изменение страницы новой вкладки предполагает добавление в игру нового игрока - расширения Chrome.Вы можете найти расширения в Интернет-магазине Chrome.
Когда дело доходит до настройки страницы быстрого доступа по умолчанию без расширений, вы мало что можете с этим поделать. Что вы можете сделать, так это удалить некоторые значки, которые вам не нужны:
- Откройте новую вкладку Chrome.
- Наведите указатель мыши на миниатюру страницы, которую хотите удалить.
- Щелкните значок «X», который отображается в правом верхнем углу плитки.
- Вы получите сообщение об удалении уменьшенного изображения.Вы всегда можете отменить действие, если у вас возникнут сомнения. Вы также можете восстановить все плитки, которые вы удалили ранее, нажав на опцию «Восстановить все» рядом с «Отменить».
Вы также можете изменить фоновое изображение для своей страницы новой вкладки, что мы объясним ниже в разделе «Как изменить фон страницы новой вкладки в Chrome».
Лучшие расширения новой вкладки в Chrome Если вы хотите настроить страницу новой вкладки в Chrome, лучший вариант - погрузиться в предложение расширений Интернет-магазина.Мы отсортировали их по рейтингам и количеству пользователей, чтобы представить вам четыре лучших расширения.
Momentum Одно из наиболее широко используемых расширений Chrome New Tab позволяет персонализировать панель инструментов, добавляя список дел, ежедневный фокус и другие полезные функции для повышения производительности. Это расширение имеет рейтинг 4,5 и используется более чем тремя миллионами пользователей по всему миру.
Включает в себя бесплатную и платную версии, основное отличие заключается в дополнительном шрифте и настройке цвета, а также в возможностях интеграции в платную версию.
Leoh New Tab Leoh New Tab - это расширение с самым высоким рейтингом, которое вы можете найти в магазине на данный момент. Он имеет средний рейтинг 4,7 звезды и используется более чем 50 000 пользователей.
Что замечательно в Leoh, так это то, что он предлагает минималистичный дизайн, а также несколько отличных функций настройки. Вы можете добавить свой Календарь Google, список дел или включить режим Дзен, чтобы воспроизводить расслабляющие видео в фоновом режиме.
Infinity New Tab Это одно из наиболее широко используемых расширений новой вкладки в Интернет-магазине с более чем 700 000 активных пользователей.Он имеет средний рейтинг 4,5 звезды и, как и предыдущие расширения из списка, ориентирован на минималистичный дизайн. Это, безусловно, самое элегантное расширение Chrome, которое мы когда-либо встречали. Он также имеет некоторые интеграции с Google, такие как интеллектуальное почтовое уведомление для Gmail.
Вкладка для дела Основная цель этого расширения вкладок, созданного Gladly.io, - повышение осведомленности о благотворительности. Его используют более 200 000 пользователей по всему миру, и его средний рейтинг 4.4 звезды. Каждый раз, открывая новую вкладку с этим расширением, вы помогаете посадить дерево, построить библиотеку, обеспечить чистой водой, оказать экстренную помощь и многое другое. Вы можете выбрать, какую благотворительную организацию поддерживать. Он работает, собирая доход от рекламы со страниц, которые вы открываете, и жертвуя на выбранное вами дело. На данный момент эта организация пожертвовала более одного миллиона долларов США.
Вы должны знать, что новые вкладки, которые вы открываете с помощью этого расширения, будут содержать рекламу, и ваши данные могут быть собраны для показа более релевантной рекламы.
Как заменить страницу новой вкладки расширением в Chrome? Чтобы заменить страницу новой вкладки расширением, сначала необходимо добавить его в браузер. Вот как работает весь процесс:
- После того, как вы сделали свой выбор, просто нажмите кнопку «Добавить в Chrome» рядом с названием расширения.
- Когда загрузка будет завершена, вы увидите значок расширения на панели инструментов в правом верхнем углу экрана.
- Обычно процесс настройки занимает короткое время. Просто следуйте инструкциям, и ваше расширение будет готово к использованию в кратчайшие сроки.
Как изменить эскизы на странице новой вкладки в Chrome? Миниатюры, которые вы видите на странице быстрого доступа в Chrome, на самом деле являются ярлыками для ваших наиболее посещаемых веб-сайтов. Если вам не нравится их порядок, вы можете перетащить конкретный эскиз в нужное место. Вы также можете удалить значок, который вам не нравится, выполнив следующие действия:
- Наведите указатель мыши на значок, который вы хотите удалить.
- Щелкните на трех точках в правом верхнем углу. Он скажет: «Больше действий».
- Выберите «Удалить», чтобы удалить эскиз из списка.
- Вы можете нажать «Отменить», чтобы восстановить эту миниатюру, или нажать «Восстановить миниатюры по умолчанию», чтобы вернуть все к значениям по умолчанию.
Вы также можете переименовать эскизы или изменить их URL-ссылки:
- Наведите указатель мыши на эскиз, который хотите отредактировать.
- Нажмите на три точки в верхнем правом углу.
- Выберите опцию «Редактировать ярлык».
- Откроется новое окно с просьбой ввести «Имя» и «URL» эскиза.
- Внесите правки в соответствии с вашими предпочтениями.
Как изменить фон страницы новой вкладки в Chrome? Есть два способа изменить фон страницы новой вкладки в Chrome. Один из них предполагает использование стоковых фотографий Chrome, а другой позволяет загружать изображение со своего компьютера. Оба варианта просты и включают аналогичные шаги.
Используйте Chrome's Стоковое Фото - Запустите Chrome на рабочем столе.
- Откройте новую вкладку, нажав клавиши «Ctrl» + «t» на клавиатуре или выбрав «Файл»> «Новая вкладка». Вы также можете щелкнуть значок плюса в верхней части окна Chrome.
- Перейдите в правый нижний угол и нажмите кнопку «Настроить».
- Откройте вкладку «Фон», чтобы увидеть список доступных фонов.
- Просмотрите различные категории (Искусство, Городские пейзажи, Сплошные цвета…).
- Выберите понравившееся изображение и нажмите «Готово».
Использовать фотографию компьютера - Откройте новую вкладку Chrome.
- Нажмите кнопку «Настроить» в правом нижнем углу страницы.
- Выберите опцию «Загрузить с устройства».
- Найдите на своем устройстве фоновое изображение, которое вы хотите использовать.
- Щелкните «Открыть».
Когда вы откроете новую вкладку в Chrome, вы увидите новое фоновое изображение.
Как сделать новую вкладку домашней страницей в Chrome? По умолчанию ваша домашняя страница и страница новой вкладки будут разными, если вы не настроите их иначе.
Вот как установить новую вкладку в качестве домашней страницы в Chrome:
- Запустите Chrome на рабочем столе.
- Щелкните три вертикальные точки в правом верхнем углу браузера.
- Перейдите в «Настройки».
- Щелкните раздел «При запуске» в меню слева.
- Вы увидите три варианта на выбор. Выберите «Открыть страницу новой вкладки».
Это сделает вашу домашнюю страницу страницей новой вкладки в Chrome.
Как изменить новую вкладку на значение по умолчанию в Chrome? Возможно, вы добавили новое расширение, которое вам не нравится, или просто хотите вернуться к дизайну страницы быстрого доступа по умолчанию. К счастью, это легко и быстро изменить:
- Откройте новую вкладку в Chrome.
- Перейдите в правый нижний угол и нажмите кнопку «Настроить».
- Выберите эскиз «Без фона» во всплывающем меню.
- Нажмите «Готово», чтобы закончить.
Это вернет страницу новой вкладки в Chrome к значениям по умолчанию.
Как отобразить пустую страницу на новой вкладке в Chrome? Возможно, вы ищете более минималистичный подход к своему браузеру и решили изменить вкладку «Новая страница» на пустую. К счастью, это относительно простой процесс. Это предполагает добавление этого расширения.Выполните следующие действия, чтобы узнать, как это сделать:
- Перейдите по ссылке выше и нажмите «Добавить в Chrome» рядом с его названием.
- Нажмите «Добавить расширение» во всплывающем окне для подтверждения.
Теперь добавочный номер добавляется автоматически. В следующий раз, когда вы откроете новую вкладку, она будет отображаться как пустая страница.
Дополнительные ответы на вопросы Вот еще несколько вопросов, которые помогут вам извлечь максимальную пользу из этой темы.
Как мне изменить то, что открывается на моей новой вкладке?
На вашей странице новой вкладки по умолчанию будет отображаться логотип Google и панель поиска, за которыми следуют миниатюры ваших наиболее посещаемых веб-сайтов.Если вы хотите изменить этот параметр, вы можете загрузить расширение из Интернет-магазина Chrome.
Как установить Google в качестве страницы новой вкладки?
По умолчанию на странице быстрого доступа Chrome будет строка поиска Google вместе с эскизами наиболее посещаемых вами веб-сайтов. Однако, если вы не хотите, чтобы на странице быстрого доступа отображались эскизы, вы можете просто удалить их и получить понятный интерфейс Google. Кроме того, вы можете добавить это расширение и добавить Google в качестве URL-адреса страницы новой вкладки по умолчанию.
Как изменить новую вкладку Chrome по умолчанию?
Если вы хотите перейти на новую страницу новой вкладки в Chrome, вам необходимо добавить расширения Chrome. Если вы хотите внести изменения в существующую страницу новой вкладки по умолчанию, знайте, что вы можете только изменить ее фон и изменить положение, удалить и отредактировать плитки миниатюр.
Настройте вкладки Chrome Изменение страницы новой вкладки в Chrome может стать легким ветерком для вашей повседневной работы в Интернете.Эта статья поможет вам, если вам наскучили настройки по умолчанию или вы предпочитаете более минималистичный подход. Мы показали вам некоторые из самых популярных расширений, которые выведут ваш опыт работы в Chrome на новый уровень.
Какое расширение Chrome New Tab лучше всего соответствует вашим потребностям или личным предпочтениям? Поделитесь своим опытом в разделе комментариев ниже.
Как сгруппировать вкладки для лучшей организации в Google Chrome
Если вы используете Chrome в качестве веб-браузера по умолчанию (как это делают люди) и вы тот, у кого постоянно открыто слишком много вкладок одновременно (как и многие люди), есть полезная функция под названием Группы вкладок, которая предназначена для помощи вы остаетесь лучше организованными.По сути, это позволяет вам организовать ваши вкладки как систему хранения файлов с цветовой кодировкой.
Группы вкладок - это не очень сложная функция, но она действительно полезна. Он позволяет группировать вкладки вместе и организовывать их по цвету, имени настраиваемой группы или даже по смайликам. Это полезно, если вы исследуете конкретную тему или уделяете приоритетное внимание конкретным вкладкам, на которых нужно сосредоточиться. Это в основном решает проблему открытия нескольких разных окон для организации вкладок.
Как создать группу вкладок
• Щелкните правой кнопкой мыши вкладку в браузере Chrome.
• В раскрывающемся меню выберите «Добавить вкладку в группу».
• Введите имя группы и выберите цвет, по которому должна быть организована группа.
После того, как вы создали группу вкладок из одной вкладки, вы можете щелкнуть правой кнопкой мыши любую другую вкладку и добавить ее в эту конкретную группу вкладок. Или вы можете создать новую группу вкладок, выполнив указанные выше действия, используя новое имя и выбрав новый цвет.
Некоторые быстрые подсказки по группам вкладок
После того, как вы создали одну или несколько групп вкладок, ими действительно легко пользоваться.
• Вы можете перемещать целые группы вкладок в веб-браузере, просто перетаскивая их.
• Вы можете свернуть целые группы вкладок, просто щелкнув цветной круг в начале группы вкладок; это замечательно, потому что оно освобождает окно вашего браузера от беспорядка.
• Вы можете легко разгруппировать вкладку из группы вкладок, щелкнув правой кнопкой мыши «Удалить из группы».
• Вы можете удалить целые группы вкладок, щелкнув правой кнопкой мыши имя группы вкладок (или первый цветной значок) и выбрав «Разгруппировать»."
ПОДРОБНЕЕ
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
.
 На вкладке останутся только миниатюры сайтов и поисковая строка.
На вкладке останутся только миниатюры сайтов и поисковая строка. Для этого нажмите «плюсик», который располагается в строке вкладок, или нажмите сочетание клавиш Ctrl + T.
Для этого нажмите «плюсик», который располагается в строке вкладок, или нажмите сочетание клавиш Ctrl + T.
 Найди в верхней части экрана строку поиска введи название нужного тебе приложения, например, Speed Dial 2 или Визуальные закладки Яндекс.
Найди в верхней части экрана строку поиска введи название нужного тебе приложения, например, Speed Dial 2 или Визуальные закладки Яндекс.

 : нажмите кнопку закрытия окна Chrome или воспользуйтесь сочетанием клавиш: Alt + F4 на ПК. На Mac это Command + Shift + w.
: нажмите кнопку закрытия окна Chrome или воспользуйтесь сочетанием клавиш: Alt + F4 на ПК. На Mac это Command + Shift + w.