Material design на русском: Материальный дизайн — перевод официальной спецификации Google
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
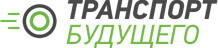
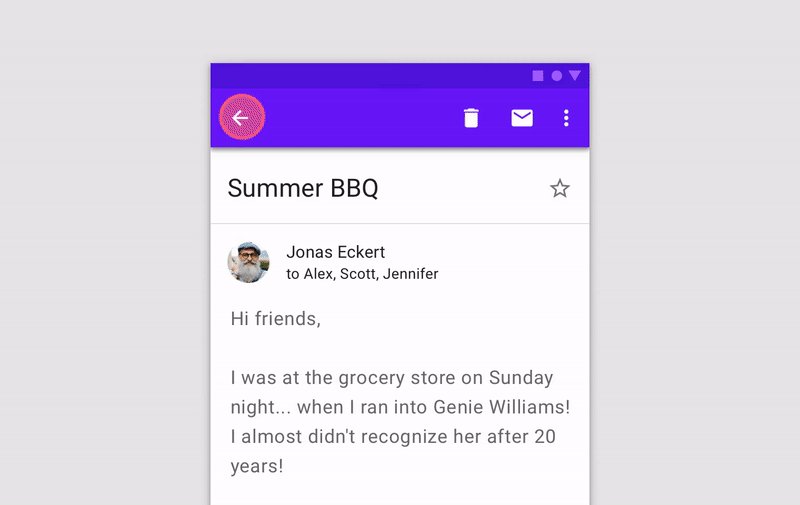
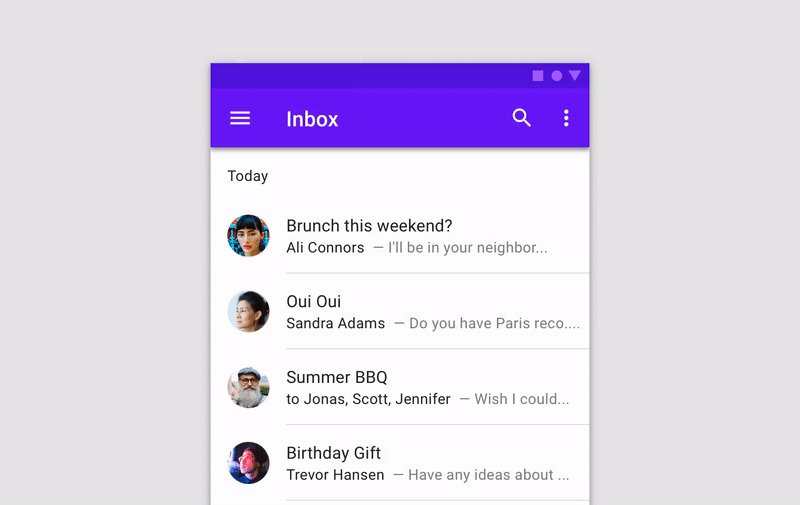
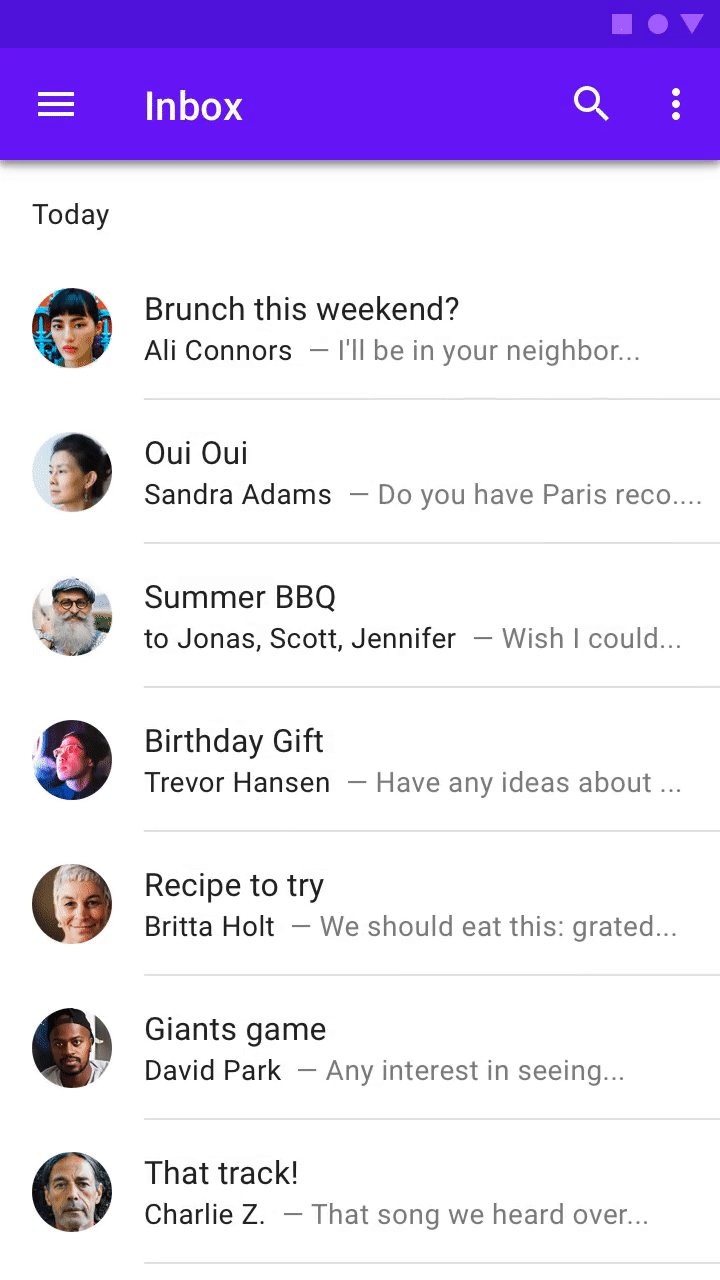
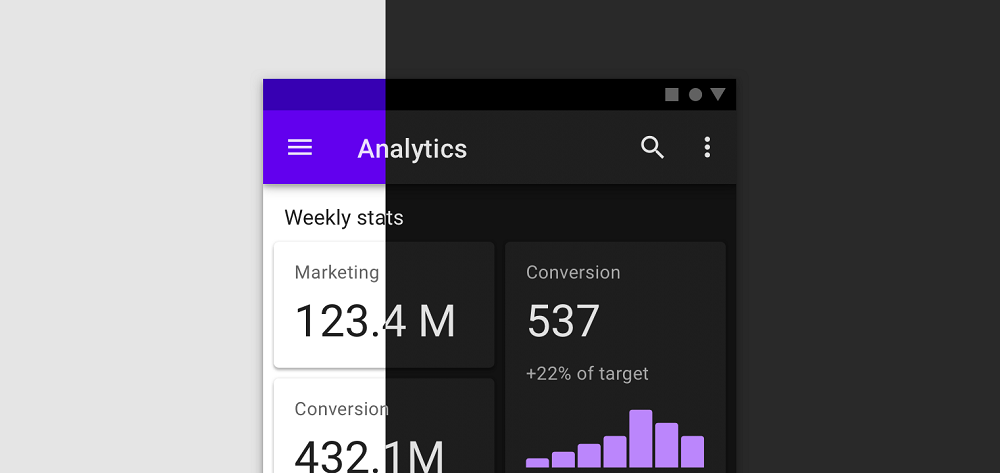
 Gmail.com (Kennedy)
Gmail.com (Kennedy) 
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
 Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира.
Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира.  Флэт — упрощенный, минималистичный стиль с акцентом на функциональность, а не визуал.
Флэт — упрощенный, минималистичный стиль с акцентом на функциональность, а не визуал. Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
В основе Material Design лежат четыре принципа:
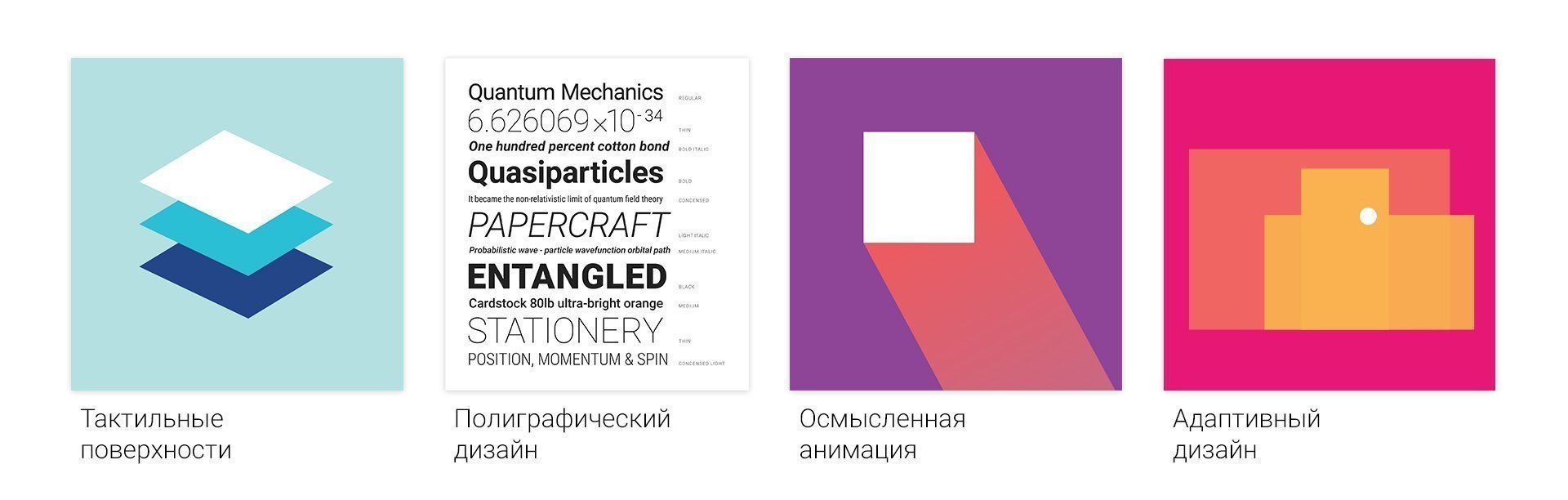
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
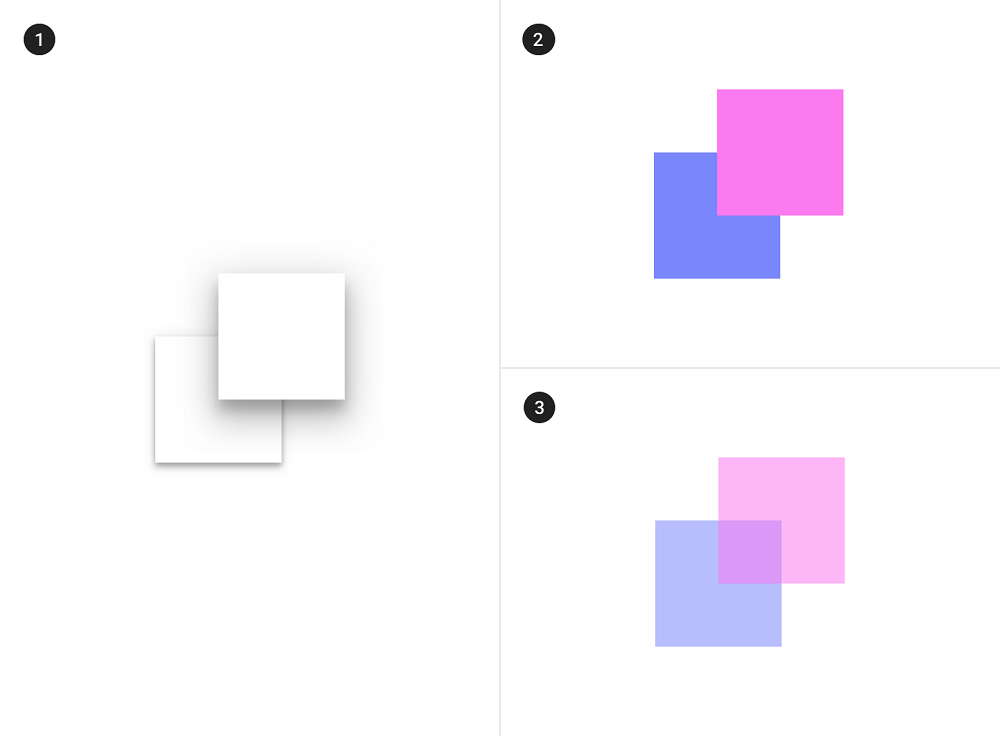
 Четыре основных принципа Material Design наглядно. Источник
Четыре основных принципа Material Design наглядно. ИсточникКак видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.

Анимация выражает характер, индивидуальность и стиль каждого продукта.

Таким образом, с помощью анимации можно:
Показать пользователю, как элементы связаны друг с другом.

Показать, как выполнять разные действия.


Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.


И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
 «В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. Источник Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
«В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. Источник Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
на Луну и обратно / Блог компании Redmadrobot / Хабр
“Это унылое диалоговое окно действительно нужно?”
В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
Результат в первую очередь коснулся веба, но затронул и некоторые мобильные продукты. В то же время шла отдельная работа над дизайном Android — Holo, который пришел на смену не слишком эстетически приятным интерфейсам старой Android.
Но оставалась одна проблема: Holo по-прежнему отличался от Project Kennedy.
Пользователям приходилось подстраиваться под новый интерфейс при переключении, привыкать к внешнему виду, расположению элементов управления и так далее.
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
В 2014 году на конференции I/O была представлена новая дизайн-система, подход, который получил название Material Design. Новая дизайн-система позволяет создавать консистентный пользовательский опыт на всех экранах: десктоп, смартфон, планшеты, часы, телевизоры, машины. Для Android-приложений Material Design представляет собой эволюцию визуального языка Holo и дизайн-гайдлайнов. Во многих смыслах это более гибкая система, которая создавалась с учетом того, что пользоваться ей будут другие дизайнеры — Google был лишь первым пользователем.
Material Design позволяет более объективно подходить к принятию дизайн-решений: как что-то выглядит, как что-то работает, как осуществляется анимация и так далее. Она задает разумные рамки, но не излишние ограничения.
4 принципа Material Design
Material Design зиждется на четырех основных принципах:
- Тактильные поверхности. В Material Design интерфейс складывается из осязаемых слоёв так называемой «цифровой бумаги». Эти слои расположены на разной высоте и отбрасывают тени друг на друга, что помогает пользователям лучше понимать анатомию интерфейса и принцип взаимодействия с ним.
- Полиграфический дизайн. Если считать слои кусками «цифровой бумаги», то в том, что касается «цифровых чернил» (всего того, что изображается на «цифровой бумаге»), используется подход из традиционного графического дизайна: например, журнального и плакатного.
- Осмысленная анимация. В реальном мире предметы не возникают из ниоткуда и не исчезают в никуда — такое бывает только в кино. Поэтому в Material Design мы всё время думаем о том, как с помощью анимации в слоях и в «цифровых чернилах» давать пользователям подсказки о работе интерфейса.
- Адаптивный дизайн. Речь идет о том, как мы применяем предыдущие три концепции на разных устройствах с разными разрешениями и размерами экранов.
Итак, будем двигаться по порядку.
Тактильные поверхности
Начнём с тактильных поверхностей. Это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму. В остальном же ведут себя в полном соответствии с законами физики и законодательством РФ.
Поверхность
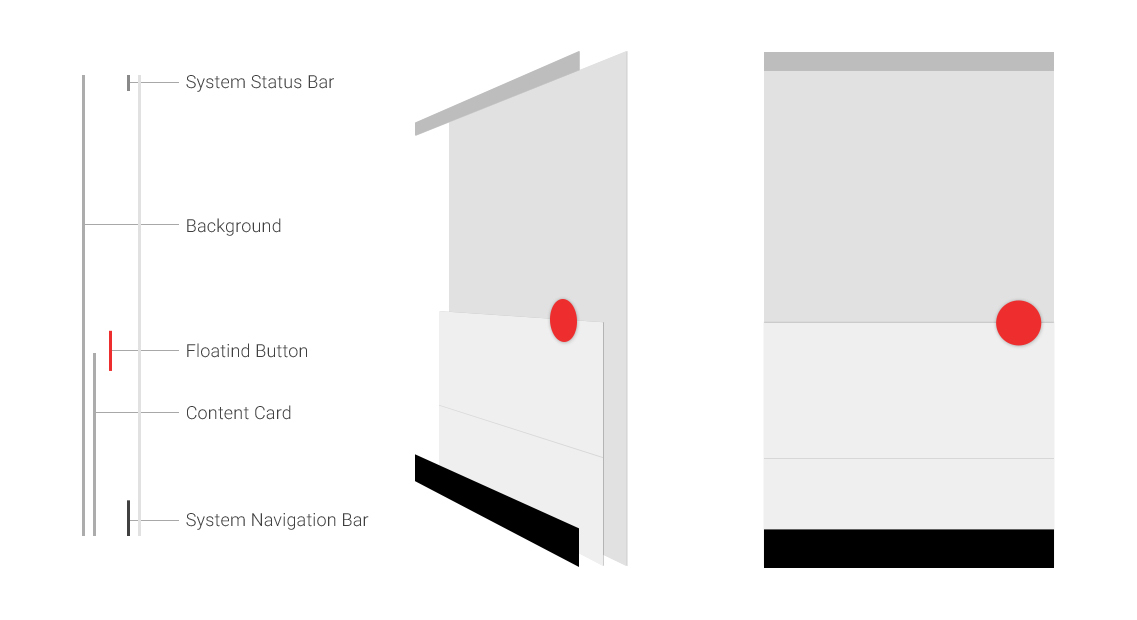
Что такое поверхность? В основе своей это “контейнер” с тенью и ничего больше. Но и этого вполне достаточно, чтобы отличить один объект от другого и показать, как они расположены друг относительно друга. Философия Material Design стремится к простоте и “чистому” дизайну.
Нет необходимости заходить слишком далеко и использовать текстуру, накладывать градиенты для изображения светотени. Не нужно давать визуальные свойства кожи как у бабушкиной двери в квартиру — аккуратная тень может выразить очень многое. Но у каждой поверхности есть своя высота — расположение на оси Z. И каждая из поверхностей отбрасывает тень на нижнюю, как и в реальном мире.
Глубина
В традиционном «плоском дизайне» избегают таких теней, как всяческих проявлений объема, но они исполняют важную функцию обозначения структуры и иерархии элементов на экране. Например, если подъем элемента больше, то и тень у него больше. Эта увеличенная глубина помогает сфокусировать внимание пользователя на критически важных вещах и сделать это изящно.
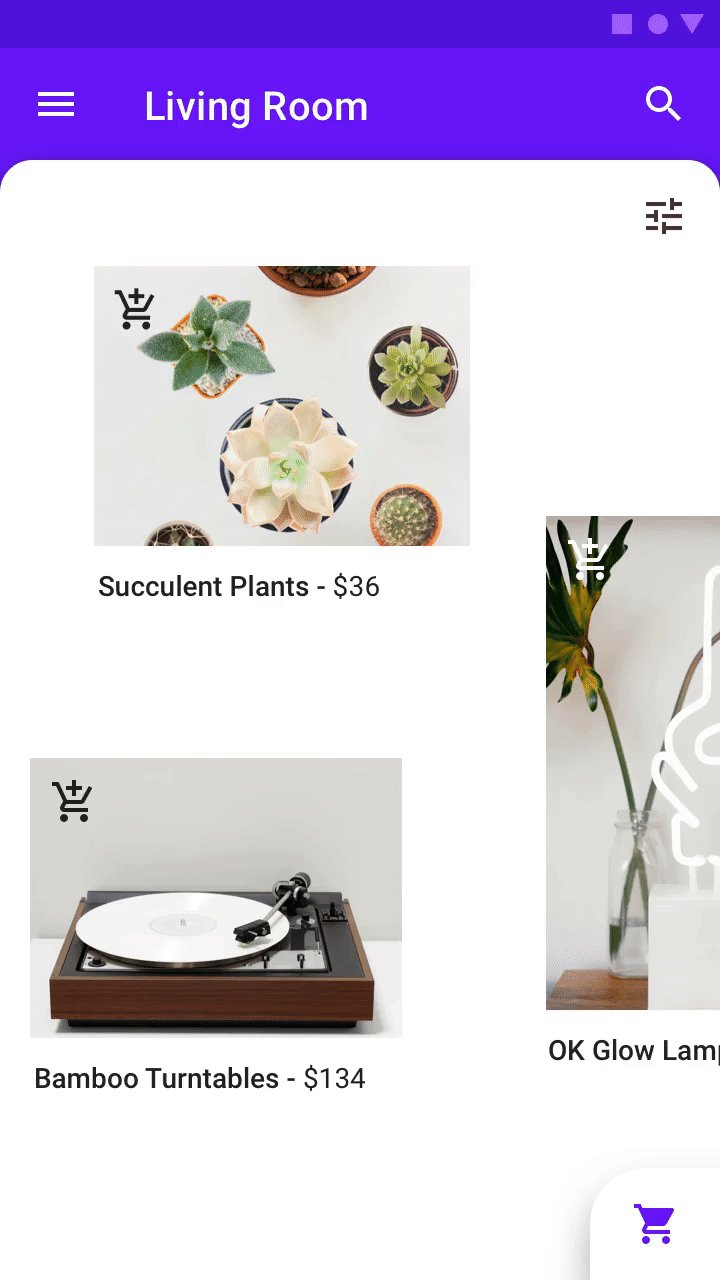
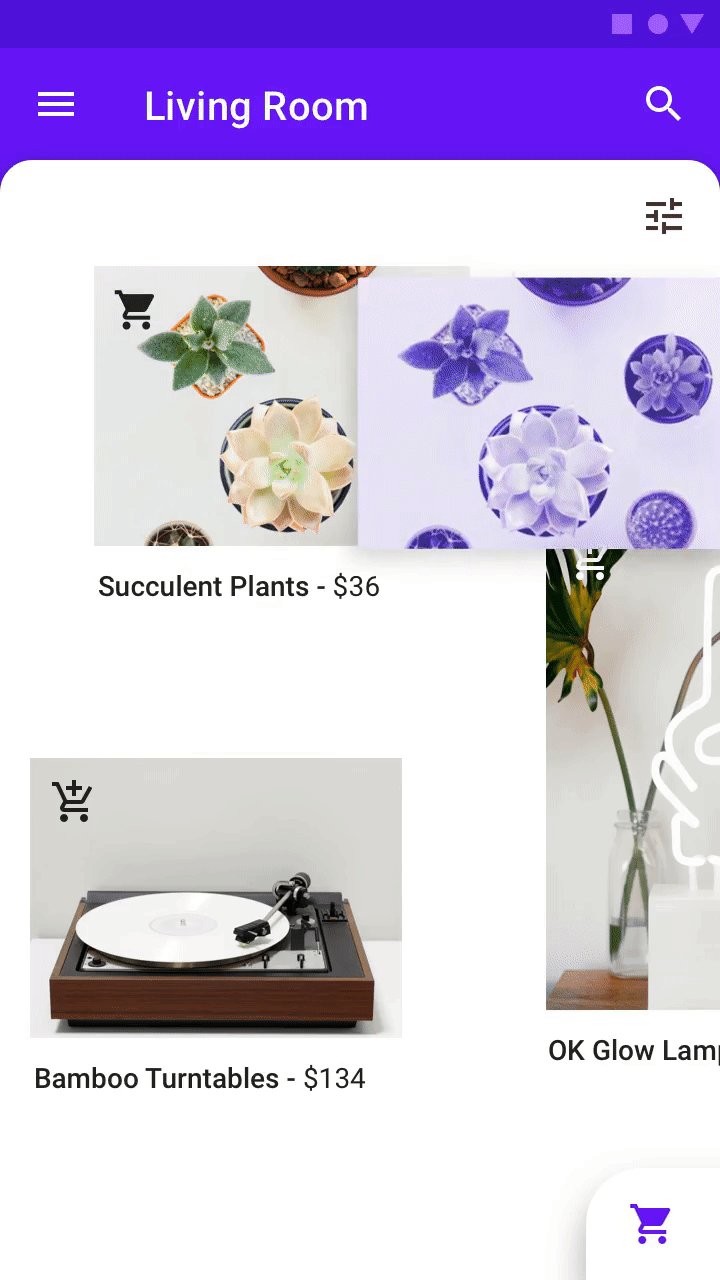
Глубина также задаёт подсказки о взаимодействии. Здесь по мере того, как пользователь делает скролл, зеленая плашка прилипает к верхнему слою и добавляется тень. Это показывает, что двигаются не только «чернила», а белый фон находится ниже и перемещается целиком.
Важно заметить, что у глубины есть “дно”. Предполагается, что она ограничена толщиной самого мобильного устройства. То есть, если на смартфоне это сантиметр от стекла до задней стенки, а у вас в интерфейсе есть кредитная карточка, то её нельзя просто перевернуть — она упрётся в стекло и заднюю стенку.
NB!
- Глубина должна иметь смысл. Задавайте себе вопрос: «Почему так, а не иначе?» Если ответа нет, имеет смысл поискать другое решение.
- Позаботьтесь о логистике. Плавающие кнопки, тулбары и диалоговые окна находятся на определенной высоте. Иногда им нужно перемещаться по оси Z, чтобы избегать столкновений, когда что-то происходит. С этой вот хореографией нужно быть предельно внимательным.
- Не надо насиловать кнопку. Плавающая кнопка — очень характерный элемент. Многие считают, что стоит добавить её в интерфейс: так это сразу становится Material Design. Но она должна использоваться только для ключевого действия в вашем приложении. Если вам нужно закрыть какое-то окошко или подтвердить действие, то не нужно использовать плавающую кнопку. Для этого есть другие элементы.
- Не все должно быть на карточке. Если у какого-то объекта есть много форм и он содержит в себе много разного контента, то карточка подходит. А если нет, то, может, лучше сделать это обычным текстом или текстовым списком?
- Это унылое диалоговое окно действительно нужно? Дизайнеры Google постарались, чтобы сделать диалоговые окна получше, но всё равно для большинства задач больше подходят Bottom Sheets. Есть еще Snackbars. Диалоговые окна нужны только чтобы задать вопрос пользователю.
- Используйте раскрытие списков. Это недооценённый паттерн, но он вполне себе Material и хорошо решает задачу.
Полиграфический дизайн
Раз поверхности в Material Design мы называем «цифровой бумагой», то всё, что на ней размещается — текст, изображения, пиктограммы — нанесены «цифровыми чернилами». И Material Design использует классические принципы полиграфического дизайна в оформлении интерфейсов.
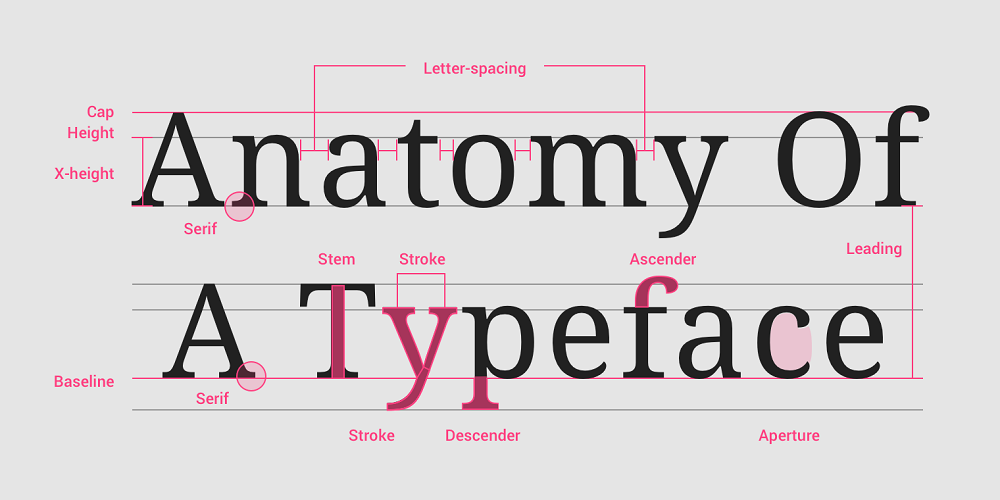
Изящная типографика
В полиграфическом дизайне типографика играет принципиально важную роль. Возьмите любой журнал, и вы заметите, что типографика выполняет там две важные функции. Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента.
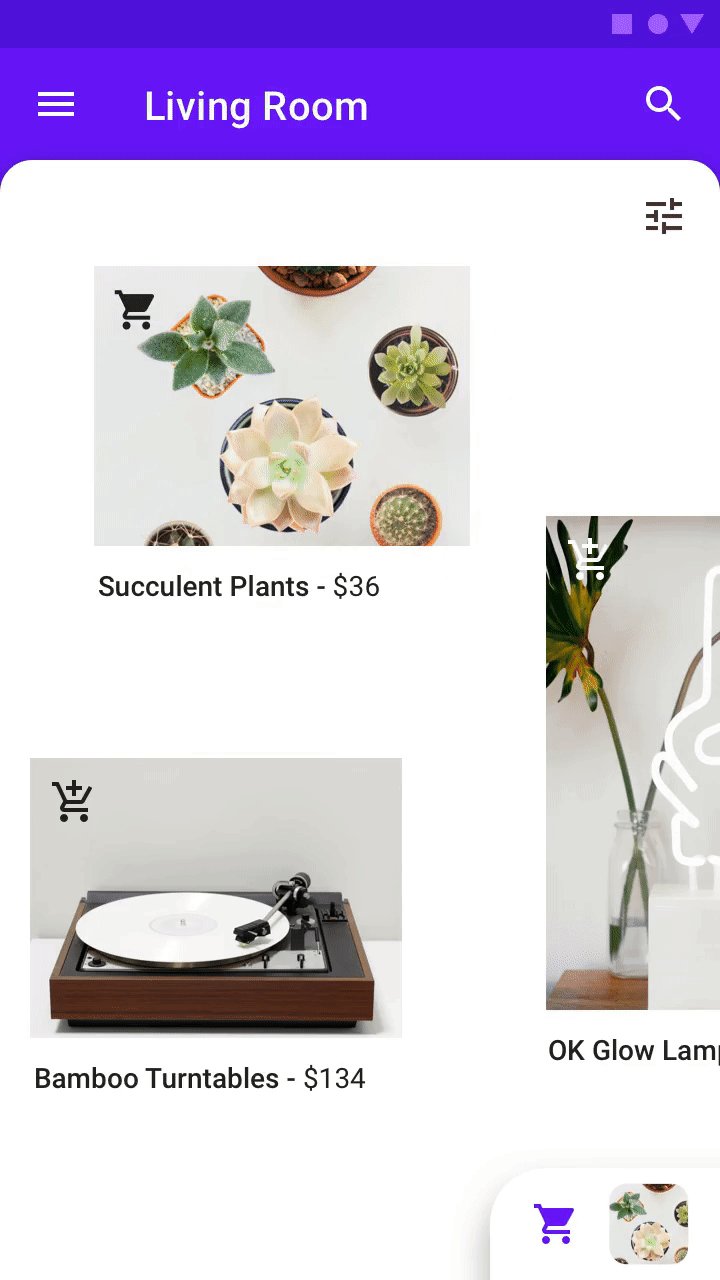
На этом экране довольно много текста. Но если отбросить иконки и превратить текст в серые блоки, то станет очевидно, что структура вполне различима.
Перед нами крупный заголовок и набор более мелких элементов, которые отличаются своей насыщенностью — более важные темнее. При этом мы явно различаем группировку за счет того, что некоторые прямоугольники расположены близко, а между блоками есть существенный отступ. В общем, всё в лучших традициях!
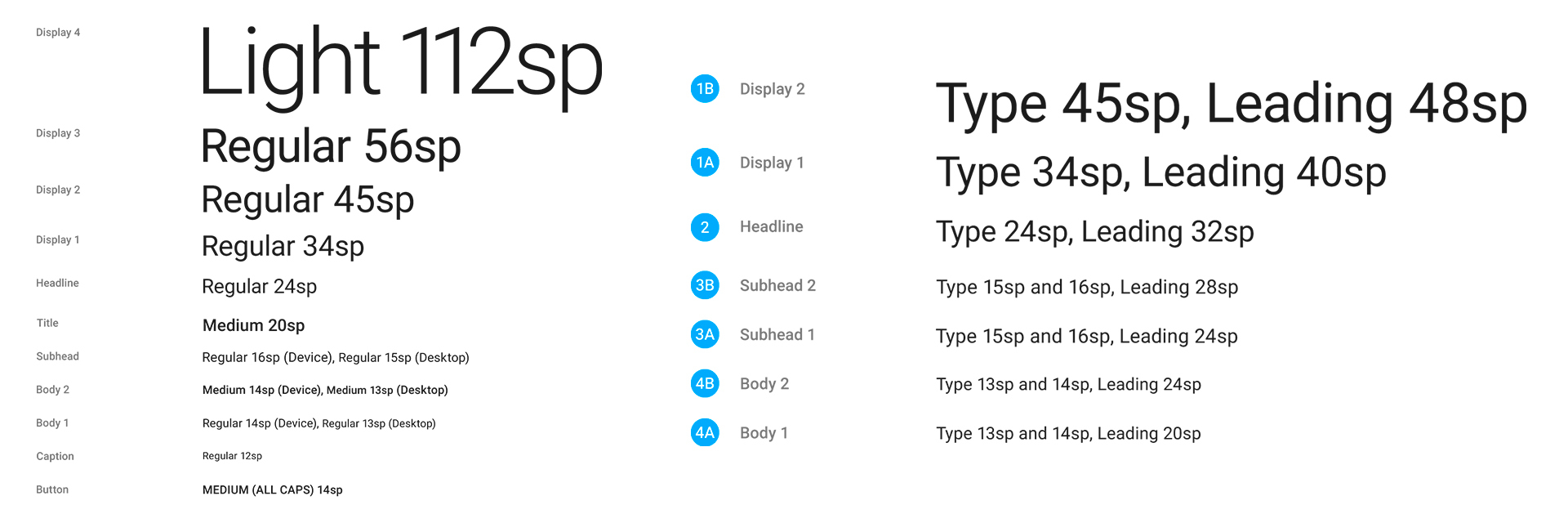
Размер шрифта
На сайте google.com/design/spec есть стандартная палитра шрифтов, которую можно смело использовать. В палитре используется шрифт Roboto, но его можно заменять своим фирменным шрифтом, чтобы поддержать бренд. Важно всё внимательно протестировать, так как на разных устройствах рендеринг шрифтов может работать по-разному. Обычно OTF шрифты работают лучше, чем TTF.
Контрастная типографика
Еще один принцип из мира полиграфии, который хорошо уживается в Material Design, это контрастная типографика — действительно заметный контраст между размерами шрифта заголовка и наборного текста. Это красиво и хорошо выделяет главное.
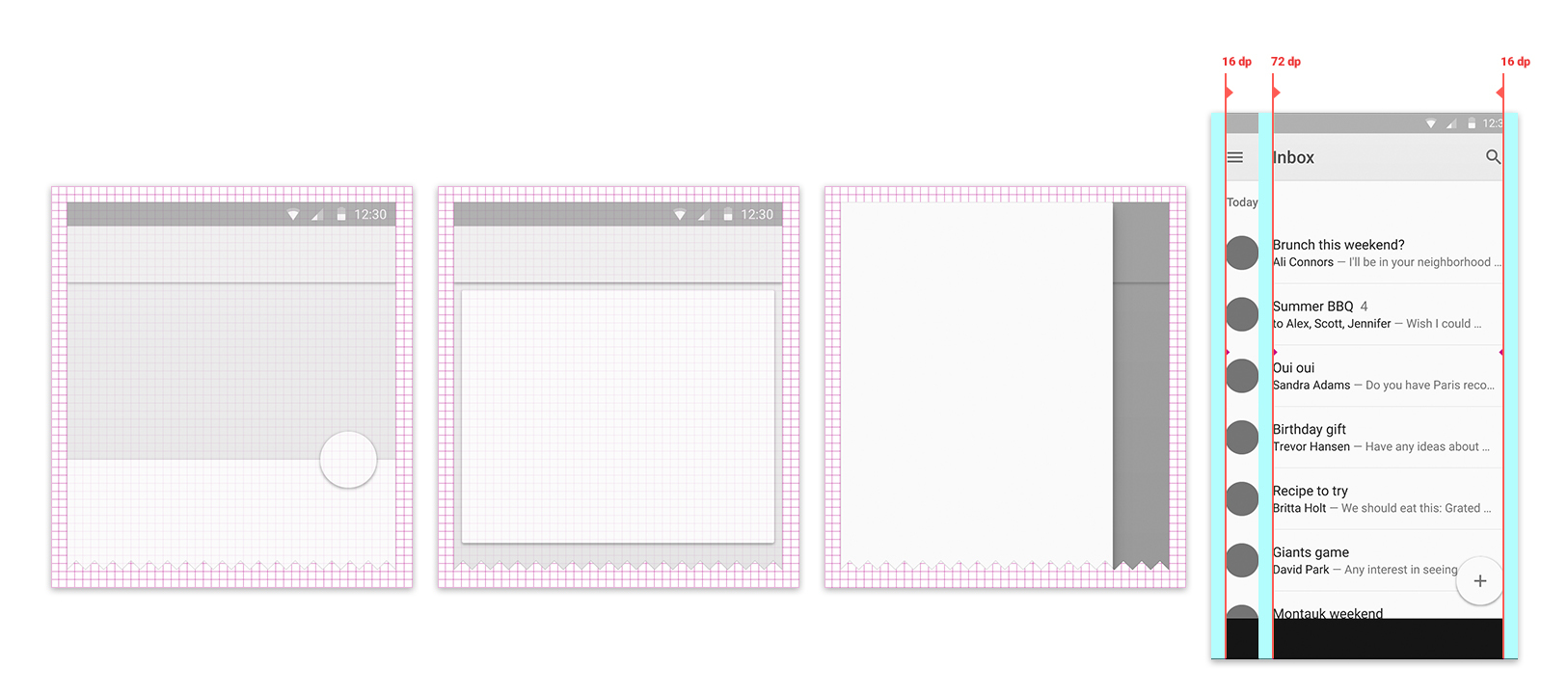
Модульная сетка и направляющие
Теперь к расположению контента на экране. В полиграфическом дизайне используются модульные сетки, в экранном дизайне это больше базовые сетки с очень маленькими модулями. Так, в Material Design используется сетка с шагом в 8dp. DP — это density-independent pixel, единица во многом аналогичная единице point в iOS.
Но главная отличительная черта размещения контента в соответствии с принципами Material Design — расположение ключевых направляющих. Они задают отступы от краёв экрана, структурируя информацию и управляя взглядом пользователя. Если вы знакомы с дизайном многостраничных изданий или читали Чихольда, то наверняка многое знаете о сетке и полях и понимаете, откуда тут растут ноги.
Фактически мы видим колонку текста посередине и большое поле слева, что даёт возможность сфокусировать внимание на основном контенте, а вспомогательные элементы дать на полях.
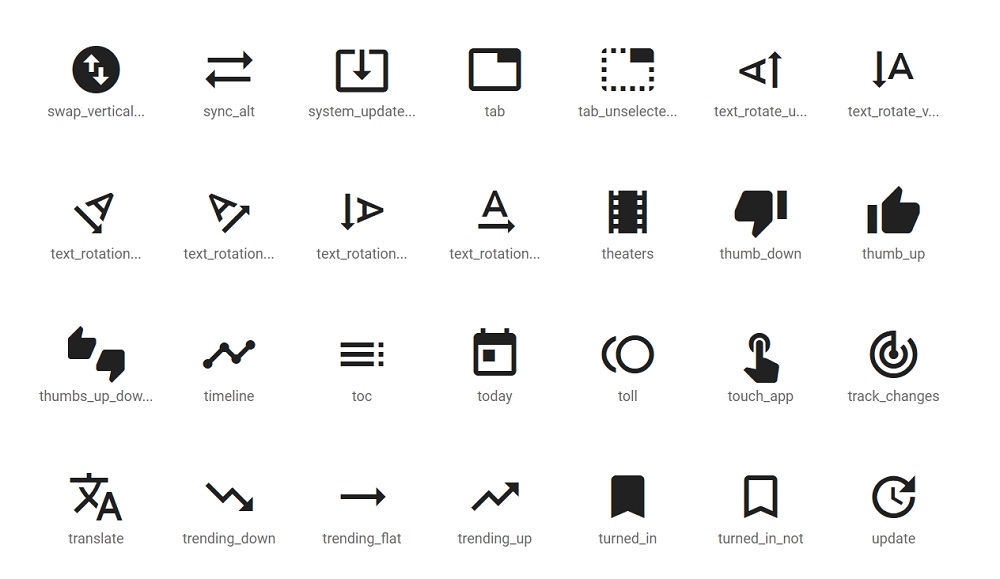
Геометрическая иконографика
Если говорить про иконографику, то простые иконки использовались в Android уже на протяжении какого-то времени, но в Material Design они стали еще проще и дружелюбней. На неофициальном ресурсе materialdesignicons.com дизайнеры могут найти пиктограммы для своих целей и по возможности внести свой вклад.
Цвет
Как и в полиграфическом дизайне, в дизайне интерфейсов цвет является важным средством выразительности. В прежнем Android цвет был чем-то дополнительным, теперь же он играет более заметную роль. В Material Design стандартная цветовая палитра приложения состоит из основного и акцентного цветов.
Основной используется для больших областей вроде action bar, а в его более тёмную вариацию красится status bar. Более яркий акцентный цвет используется точечно в элементах управления, кнопках, полосках, индикаторах и т.д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
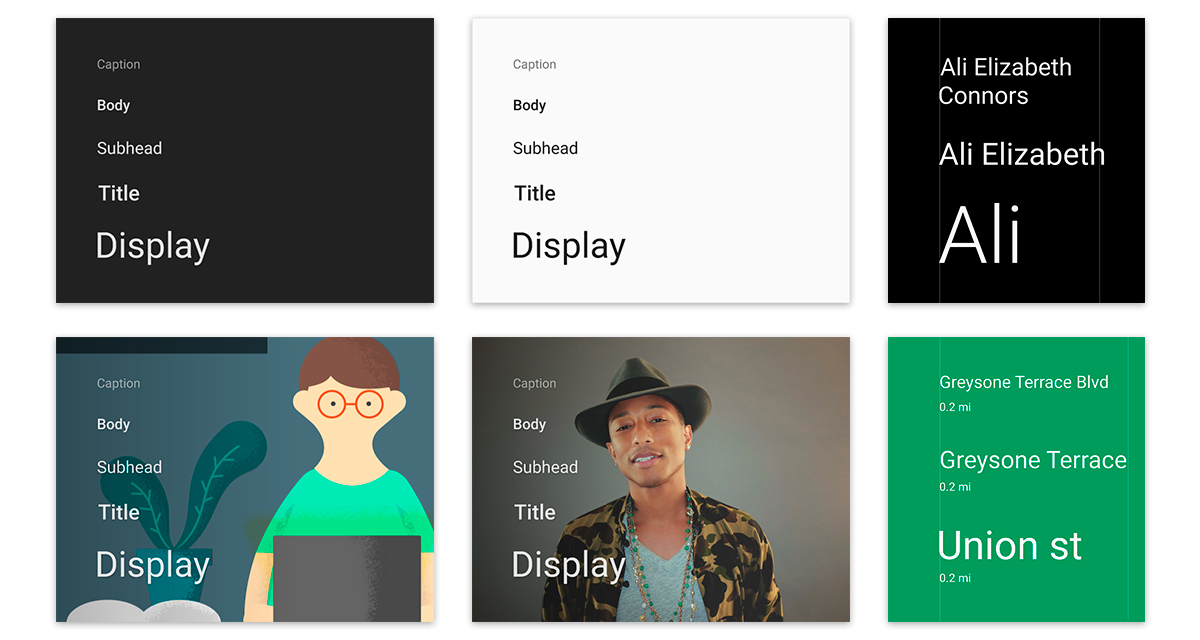
Насколько много цвета применять? Акценты ставятся точечно, в небольшом количестве. Для раскрашивания остальной части интерфейса есть простое базовое правило. Когда текста много, например, это список почты, стоит оставить app bar стандартного размера и покрасить его, чтобы позволить пользователю сосредоточиться на содержимом. Если контента не так много, например, детальный просмотр отдельного элемента, фото или калькулятор, то это отличная возможность для применения больших цветных плашек — 2х или 3х высоты app bar.
Android поддерживает библиотеку под названием Palette, которая позволяет экстрагировать цвет из фотографий. То есть имеется возможность динамически красить интерфейс, исходя из фотоиллюстраций в приложении.
Мы взяли фотографию, и алгоритм выделил из него 6 цветов с разными характеристиками:
— есть 3 сочных и 3 приглушенных цвета;
— они делятся на светлые, стандартные и тёмные тона;
— для каждого цвета фона определяется свой цвет текста, который также можно использовать.
Красивые фото
И наконец, как и в печатном дизайне, в Material Design поощряется использование фотографии и иллюстраций во всей красе. Картинки в основном размещаются без рамок, часто «навылет». Даже status bar специально делается прозрачным, чтобы не мешать. При этом каждая капля «цифровых чернил» на экране имеет функцию, почти ничего нет просто для украшения.
NB!
- Брендируйте с удовольствием. Google находится в более выгодном положении с тем, что может использовать яркие цвета в качестве фирменных, но это не стоит воспринимать как проблему. Цвета можно выбрать из корпоративного брендбука и вообще использовать логотип.
- Не забывайте отступы и “давайте воздуха”. Базовая сетка в 8dp и отступ слева в 72dp — практически правило. Пусть контенту будет хорошо и свободно.
- Выразительные фото делают погоду. Фотографии и иллюстрации в качестве выразительных средств — наш выбор.
Осмысленная анимация
В реальном мире объекты не могут просто появляться из ниоткуда или исчезать в никуда. Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.
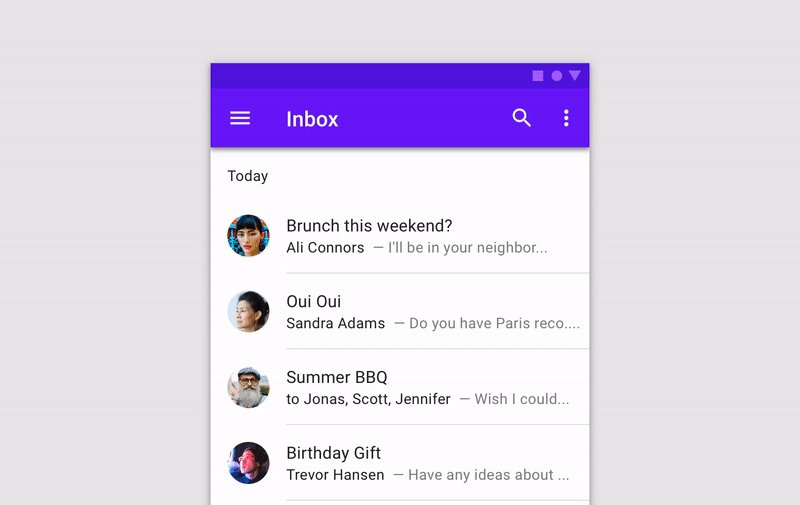
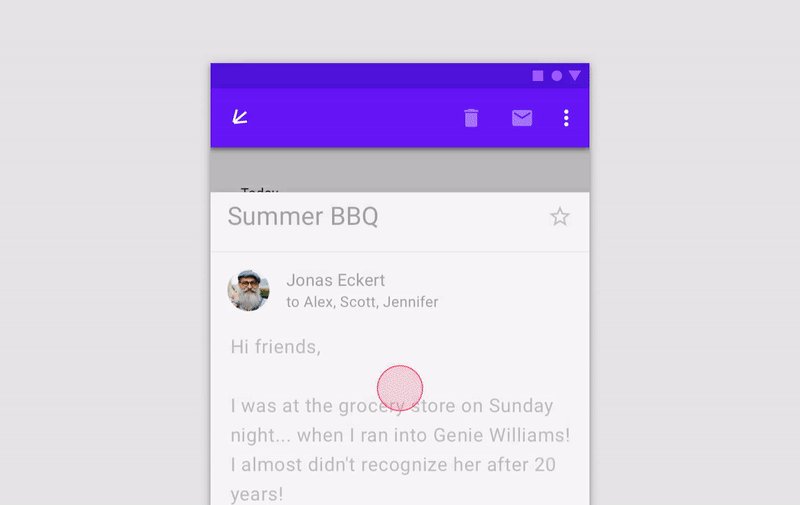
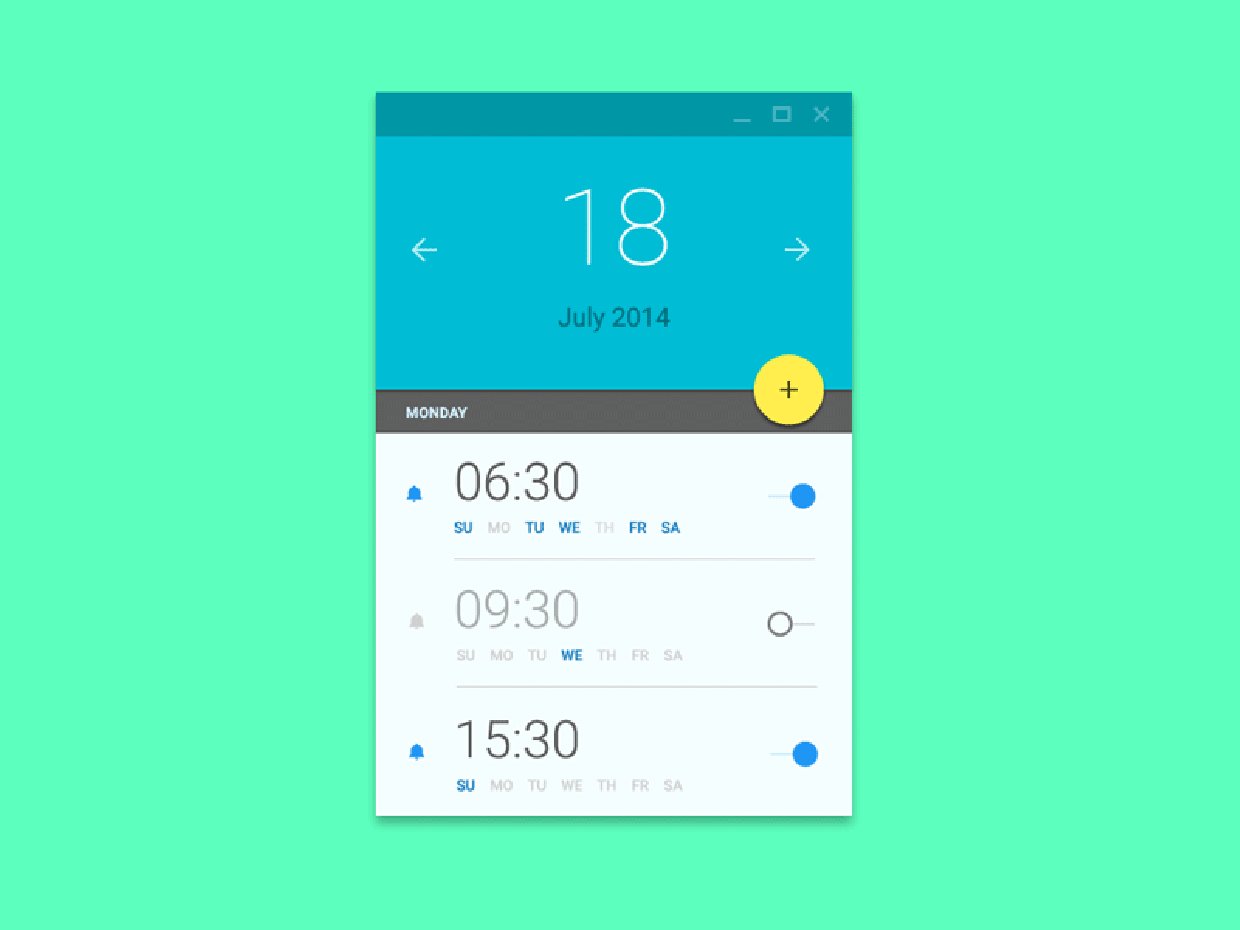
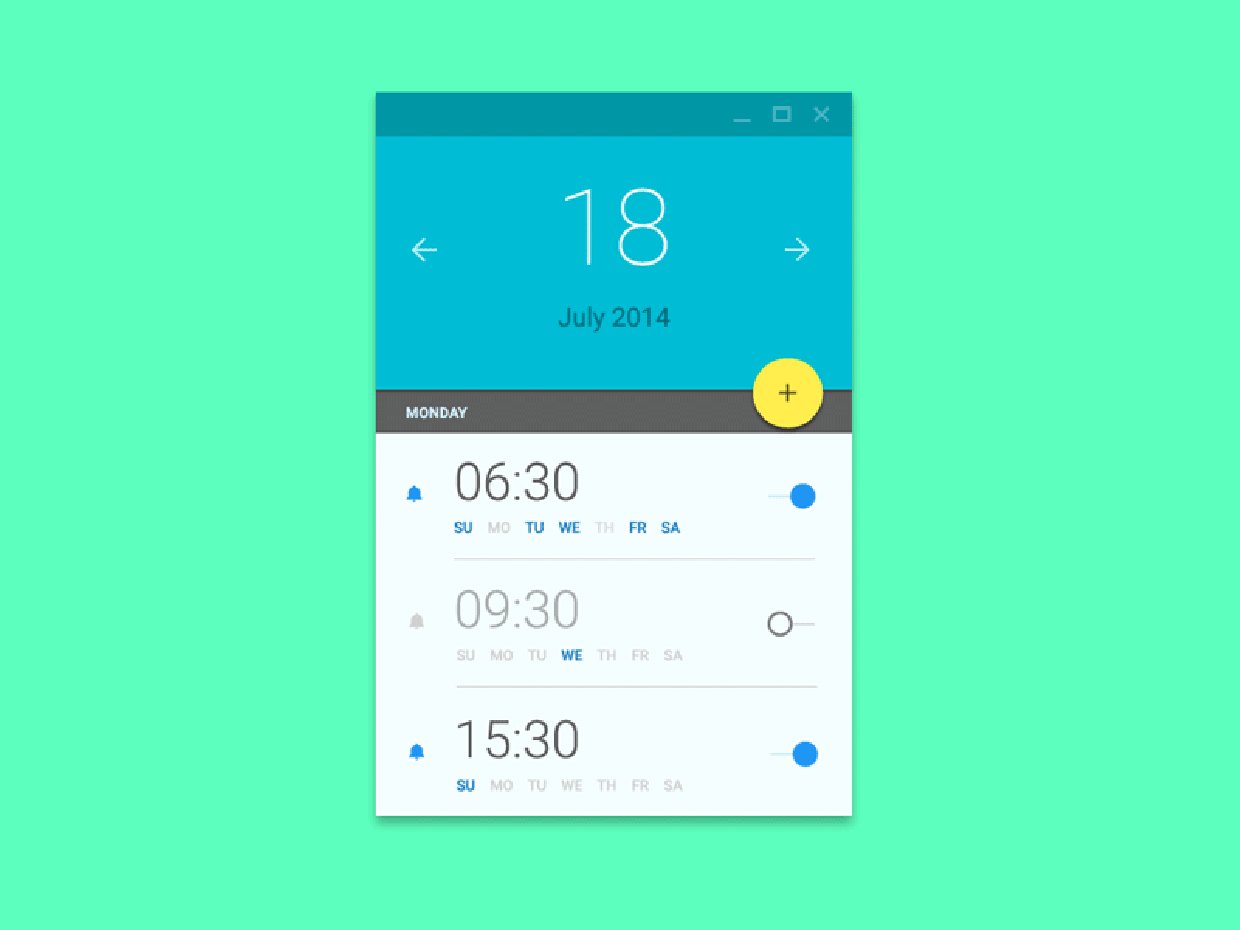
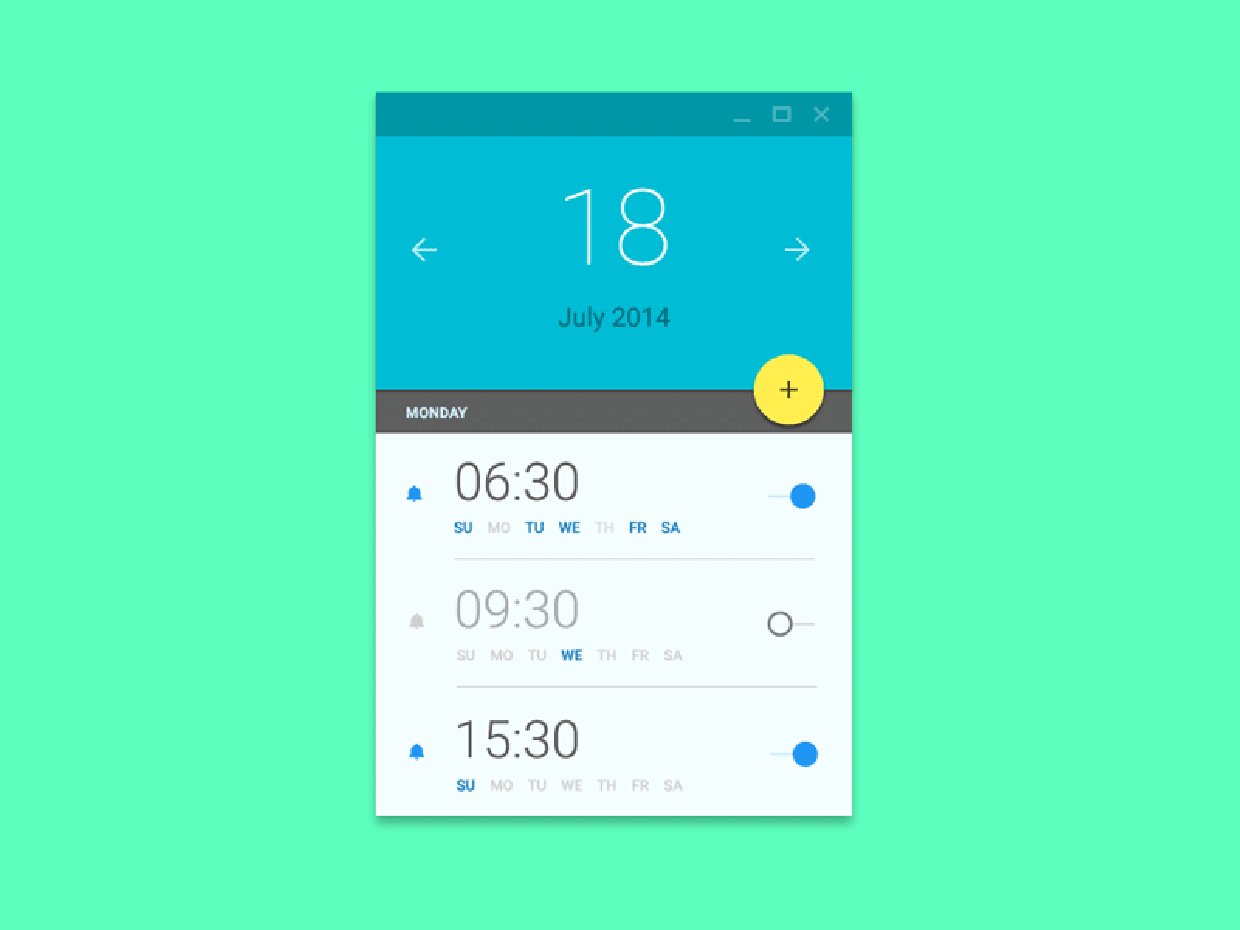
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
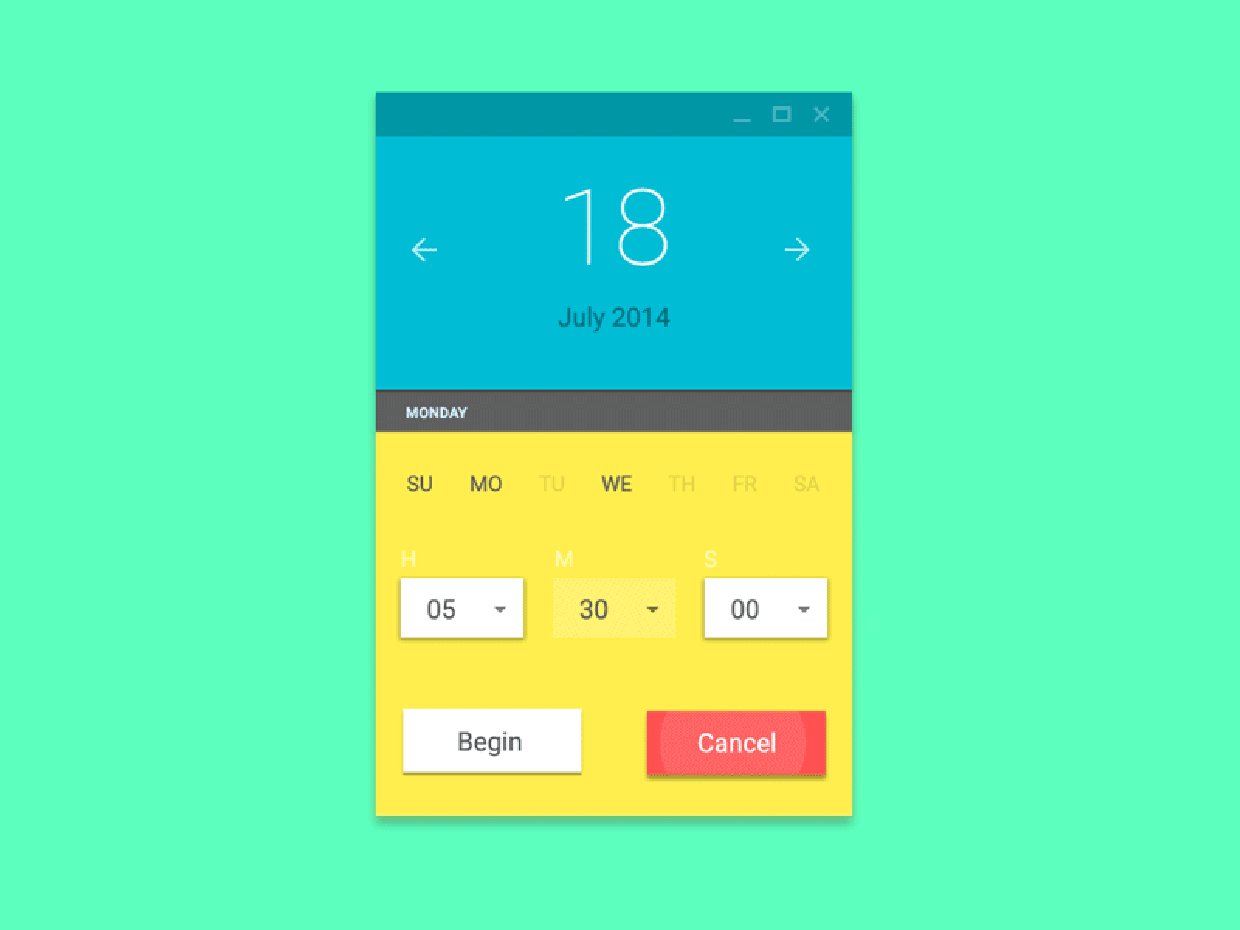
Пример 2. Событие в календаре после нажатия отрывается от поверхности, превращается в отдельный слой «бумаги», начинает трансформироваться и раскрывается в виде подробной информации о событии.
Интересный момент в том, что активное движение привлекает взгляд — это естественно для нашего зрения. C помощью анимации мы управляем вниманием пользователя.
Асимметрия
Поскольку глубина интерфейса ограничена толщиной устройства, все трансформации объектов приходится производить в плоскости. Это также приводит к тому, что анимация трансформаций должна быть асимметричной — то есть изменение ширины и высоты объекта должно быть независимым. В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
Реакция
Другой очень важный принцип анимации в Material Design — реакция на действия пользователя. Там, где это возможно, эпицентром изменений в интерфейсе должно быть прикосновение к экрану устройства. Например, волна, которая появляется и идёт от точки касания пальцем. Этот эффект без проблем реализуется в Android L.
Микроанимации
В Android L мы можем анимировать каждый элемент приложения — будь это переходы между контентом или маленькие иконки действий. Каждая деталь приложения важна, и микроанимации добавляют приложению более полную детальность и отзывчивость на каждое действие пользователя.
Четкость и резкость
И последний, ключевой принцип анимации: движение должно быть быстрым и чётким. В отличие от банального ускорения в начале и замедления в конце кривая анимации в Material Design более натуральная и интересная. Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
NB!
- Не оставляйте анимацию напоследок. Не стоит оставлять анимацию на самый конец — она может служить ключевым фактором пользовательского опыта, и её нужно продумывать заранее.
- Знайте меру. Слишком много анимации — тоже плохо. Держите себя в руках и помните, что она должна быть осмысленной.
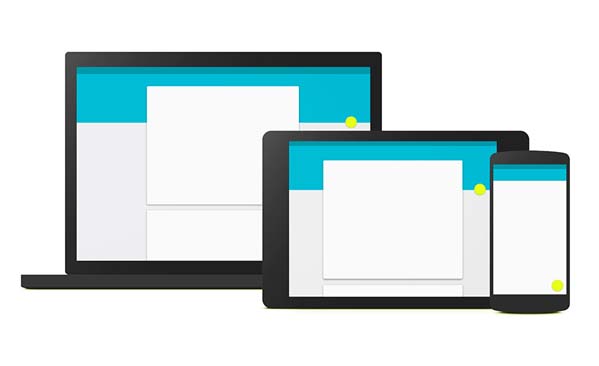
Адаптивный дизайн
Последний главный аспект Material Design — это концепция адаптивного дизайна. То есть как мы можем применить все три первые концепции на разных устройствах и экранах в разных форм-факторах.
От общего к частному
Самый распространенный приём — уменьшение количества информации, отображаемой на экране вместе с уменьшением экрана. Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.
Отступы
Размещение контента с помощью блоков сильно упрощает работу со свободным пространством на больших экранах. Мы знаем содержимое каждого блока, понимаем, насколько широким он может быть, чтобы не потерять в читаемости, а также насколько узким, чтобы не было слишком тесно. На широких экранах блоки растягиваются до своих пределов удобочитаемости, а потом добавляются отступы от краёв, которые вполне могут быть большими. Их можно заполнять плавающей кнопкой и цветными плашками.
Whiteframes
Идеи по организации пространства и отступам для разных экранов можно подсмотреть на сайте google.com/design/spec в разделе Whiteframes. Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.
Направляющие
Направляющие задают нам отступы для «чернил» на отдельных листах «бумаги». На смартфоне у нас один лист и один хороший отступ слева, а на планшете их два и в обоих случаях есть отступ. Важно, что для этих двух форм-факторов отступ будет разным. На планшете это 80dp, а на смартфоне — 72dp. Отступы от краёв экрана также разные.
Размеры
Рекомендуется брать кратные пропорции для всех элементов. В частности — выбирать размер app bar значительно удобнее, если делать его кратным: 1х, 2х, 3х. На смартфонах и планшетах этот размер разный, но приложение без проблем адаптируется.
Блоки
Мышление блоками вообще может быть полезным. Если задать такую вот модульную сетку из блоков, кратных 8dp, то получится отличный визуальный ритм и принимать решения будет удобнее. Зайдите на сайт с вайтфреймами и посмотрите материалы.
Toolbar
Action bar — одна из самых важных частей интерфейса. В нём размещается заголовок, кнопки действий и навигация. В Android Lollipop action bar превратился из скованной полоски сверху в полноценный виджет — функциональный и красивый блок управления приложением. Это стало возможным благодаря тому, что теперь в тулбар можно поместить много функциональных элементов, о которых раньше и мечтать не приходилось:
— поля ввода, формы;
— плавающая кнопка основного действия;
— тулбар скрыт выдвинутой навигацией, но и здесь мы видим вполне функциональный виджет;
— тулбаром удобно управлять при необходимости.
NB!
- Далеко не всегда нужен navigation drawer. Google очень часто использует выдвижную навигацию в своих приложениях, поэтому вы можете видеть её в разных примерах. Но у Google очень много задач, которые можно решить с её помощью: разместить помощь, настройки, логин/логаут, информацию о пользователе и так далее. Если у вас похожие задачи, то всё OK, а если вы делаете простой инструмент, то не стоит.
- Cмелее и остроумнее с тулбарами. Возможность менять размер тулбара динамически, делать его двойного и тройного размера — это очень круто и удобно. Большинство дизайнеров боится с этим связываться и выбирают один размер раз и навсегда, но тут можно и стоит быть смелее.
- Не надо делать из нижнего угла гетто для плавающей кнопки. Плавающая кнопка может быть где угодно: снизу, сверху, справа, слева. Конечно, в углу до неё может быть удобно дотягиваться, но это не единственный вариант. Кнопка может перемещаться с места на место в зависимости от задач.
- И смартфоны, и планшеты; и вертикально, и горизонтально. Линейка Android-устройств велика, и это не упрощает жизнь разработчикам. Но правда в том, что у пользователей действительно есть все эти устройства, которые они поворачивают и так и этак (даже если речь идет о смартфонах). Этот момент надо отрабатывать.
Это Material Design. Не бойтесь экспериментировать и ошибаться: не стоит зацикливаться на копировании существующих решений. Пробуйте!
Что такое Google Material Design и как он изменит нашу жизнь
Что будет, если детство человека пройдёт под фильмы, где поумневшие компьютеры неминуемо убивают всё человечество, а чуть повзрослев, этот же самый человек будет читать о АНБ и прочих злодеях, которые круглосуточно читают его SMS и отправляют их в США? Он будет опасаться Google.
Не так давно Корпорация Добра показала миру своё видение пользовательских интерфейсов будущего. Material Design — единая концепция построения логики работы и внешнего вида сервисов и приложений, унифицирующая все продукты Google с целью их максимально лёгкого и интуитивного восприятия пользователями.
Идея настолько масштабна, что преобразит не только внешний вид всех продуктов Google. С приходом новой концепции изменится роль самой компании в жизни людей.
Чем станет Google?
Да, пока что Google — это просто куча сервисов. Однако с «материальным» дизайном компания фактически создаёт вторую реальность внутри наших компьютеров и мобильных устройств. Со своей логикой, со своими правилами и законами, со своей физикой.
Когда вы создаёте физические вещи, вы опираетесь на тысячелетний человеческий опыт. Но дизайн программного обеспечения только зарождается. Мы посмотрели на всё наше программное обеспечение и спросили себя, из чего оно сделано? Джон Вайли, главный по дизайну поиска Google
Чем сейчас являются сервисы Google для людей? Это строка поиска, которая живёт в браузере? Или это ваше мобильное Android-устройство?
Google можно дать множество определений, и многие из них будут верны. Эта компания создала систему сервисов, ставших фундаментом нашей цифровой инфраструктуры.
Но в ближайшем будущем Google перестанет восприниматься просто как Chrome или Android.
Отдельные сервисы и продукты Google эволюционируют в единый информационный канал, где актуальные для человека данные просто появляются на нужном экране в правильное время.
Когда вы смотрите на часы, стоя на ж/д станции, вы видите на экране время прибытия следующего вашего поезда. Однако эти же часы сообщат вам о важном письме от руководства, если вы посмотрите на них на работе. Эти часы заменят вам пароль для входа в свою учётную запись на компьютере, экран которого тут же отобразит тело того важного письма от шефа. Нужно срочно отойти, и нет времени добить текст ответа? Нет проблем, ведь на вашем смартфоне или планшете уже открылся интерфейс почты с недопечатанным текстом, и даже курсор стоит в том месте, где вы остановились.
Рабочий день окончен, и вы едете домой. Те же самые экраны теперь выполняют совершенно иные функции. Они напомнят вам про то, чтобы забрать детей, купить продукты к ужину и оповестят о выходе новой серии любимого сериала.
Такое немыслимое многообразие функций и выполняемых задач будет работать в единой интуитивно понятной пользователю цифровой среде, постепенно сливающейся с реальным миром.
Одна из ключевых идей Material Design заключается в создании у пользователя интуитивного ощущения работы с реальными физическими объектами в рамках цифровой среды. По сути, это эмуляция трёхмерного пространства на плоскости экрана, но со всеми преимуществами, которые может дать виртуальная среда. Похожие на картонные карточки кнопки и окна здесь умеют увеличиваться и уменьшаться, распадаться на части и перестраиваться.
Самым впечатляющим в этой концепции является то, что свойства и поведение объектов на экране будут так же предсказуемы и понятны человеку, как и любое простое событие в физическом мире. В отличие от существующих интерфейсов, где нажатие кнопки не приводит к каким-то изменениям на остальной части экрана, любое действие в Android L вызывает соответствующий эффект, затрагивающий весь интерфейс. Тапните на конкретный день в календаре, и он увеличится, расталкивая своим растущим объёмом и массой остальные дни. Нажмите кнопку воспроизведения в плеере, и она, как фантик, развернётся в панель управления.
Такая концепция является результатом тщательного изучения компанией того, как происходит работа с бумагой в реальности. Команда, работающая над проектом, создала физические иконки приложений из настоящей бумаги. Они хотели увидеть, как свет и тень могут взаимодействовать с плоским (как экран), но реальным материалом.
Виртуальная среда, в свою очередь, позволяет нарушать правила. Вряд ли кто-то видел разделяющуюся на части бумагу, куски которой перестраиваются и снова сливаются в единый объект. Это даёт дополнительные возможности, но появляется риск создать слишком нереалистичную систему, чересчур далёкую от физических законов. Для того, чтобы сохранить естественную интуитивность, в процессе разработки была выброшена вся типографика, изображения и цвета. Команда сосредоточилась исключительно на работе чудо-бумаги.
Не нужно быть дизайнером, чтобы заметить нарушение правила из реального мира. Бумага падает на стол, как кусок камня? Очевидно, здесь что-то не так, и это будет понятно любому.
Опираясь на такие очевидные и понятные каждому законы, команда Google решила использовать реальный мир в качестве основы для своих концептов.
При наличии достаточно чёткой системы правил становится возможным добавлять новые материалы. Бумага была очевидным выбором из-за простоты её отображения на экране. Без выраженной текстуры, практически без объёма. Но попробуйте представить себе, например, ткань или жидкости.
В голову тут же приходит философия скевоморфизма, которую активно использовала Apple и в итоге отказалась от неё, не правда ли? Подход Apple также был направлен на то, чтобы сделать цифровой мир понятнее для пользователя, но по сравнению с решением Google он выглядит довольно поверхностным. Скевоморфизм от Apple лишь намекал на сходство приложения с его реальным аналогом.
Google хочет не просто провести какие-то аналогии для лучшего восприятия. Их цель — объяснить пользователям, что происходит, когда тот или иной элемент интерфейса появляется или исчезает с экрана.
Material Design — это не просто попытка создать одинаково спроектированные сервисы для различных устройств. Google создаёт параллельный мир, каждая частичка которого является фрагментом чего-то материального. Когда вы получаете сообщение на свои умные часы со смартфона, то видите не просто мёртвый кусок текста. Это кусочек картона, на котором находится послание, и это послание пришло со смартфона на ваше запястье.
Взаимодействие с цифровым миром возможно совершенно разными способами. Это может быть что-то круглое на нашем запястье или что-то прямоугольное в нашей руке. Material Design же нацелен на то, чтобы гарантированно предоставлять доступ к нужным и актуальным данным независимо от комбинации используемых человеком устройств.
Именно так, без навязывания и давления, компания просто создаёт технологии, опираясь на ключевой принцип «сосредоточьтесь на пользователе, и всё остальное придёт само».
Нам интересно ваше мнение. Считаете ли вы подобную концепцию злом или воспринимаете такие инициативы как перспективный способ взаимодействия с информационной средой в будущем?
как жить дальше / Блог компании Redmadrobot / Хабр
Могут ли кнопки быть шестиугольными?
Google I/O 2018 оставила огромное количество материала для осмысления. Что нового? Как жить дальше? Устарело ли моё приложение? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Осмысливать приятней не спеша и маленькими порциями. Эта порция — про дизайн.
За четыре года Material Design порядком поднадоел. По данным Google, на базе этой дизайн-системы было создано 1,5 миллионов приложений. Почему? Ведь первоначально она создавалась для внутренних нужд Google.
— Она решала проблемы разнородности дизайна под Android и отсутствия какой-либо системы
— Она была универсальной для разных устройств: планшетов, смартфонов, web.
— Она продумана с точки зрения пользователя и интуитивно понятна.
Подробнее о ее принципах можно почитать здесь.
Систему обвиняли в негибкости и, как следствие, получении дизайна под копирку. Если проектировать сервис, строго следуя гайдам, то визуально приложения действительно получались бесхарактерными. С другой стороны, зачем обвинять систему? Гайдлайны никогда не были библией, от них можно было отступать. Может, вы ещё цвет для своего приложения только в палитре Google Color выбирали? Надеюсь, нет.
С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android разработчиков в тёмном переулке и выслушать долгую речь о том, почему и насколько вы не правы. Опасные были времена.
Так же рисковали все победители Material Design Award. Вы замечали, насколько кастомный UI у этих проектов? Но Google их поощрял, и все удивлялись.
Теперь стало очевидно: Google хочет, чтобы мы кастомизировали свои приложения. Продукты должны быть красивыми и разными. Обновленный MD — это попытка показать дизайнерам и бизнесу, как кастомизировать UI, не боясь быть обруганными разработчиками.
material.io – Design, Develop, Tools
Начинать изучение дизайн-системы можно с сайта — там обновилась не только часть контента, но и визуальный стиль. Теперь даже экран 404 будет вас учить, а нажав на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками на загрузку из библиотеки Google.
Оставлю ссылки на гайдлайны и ресурсы для разработчиков. В новой системе дизайн + разработка = <3
App bars: bottom
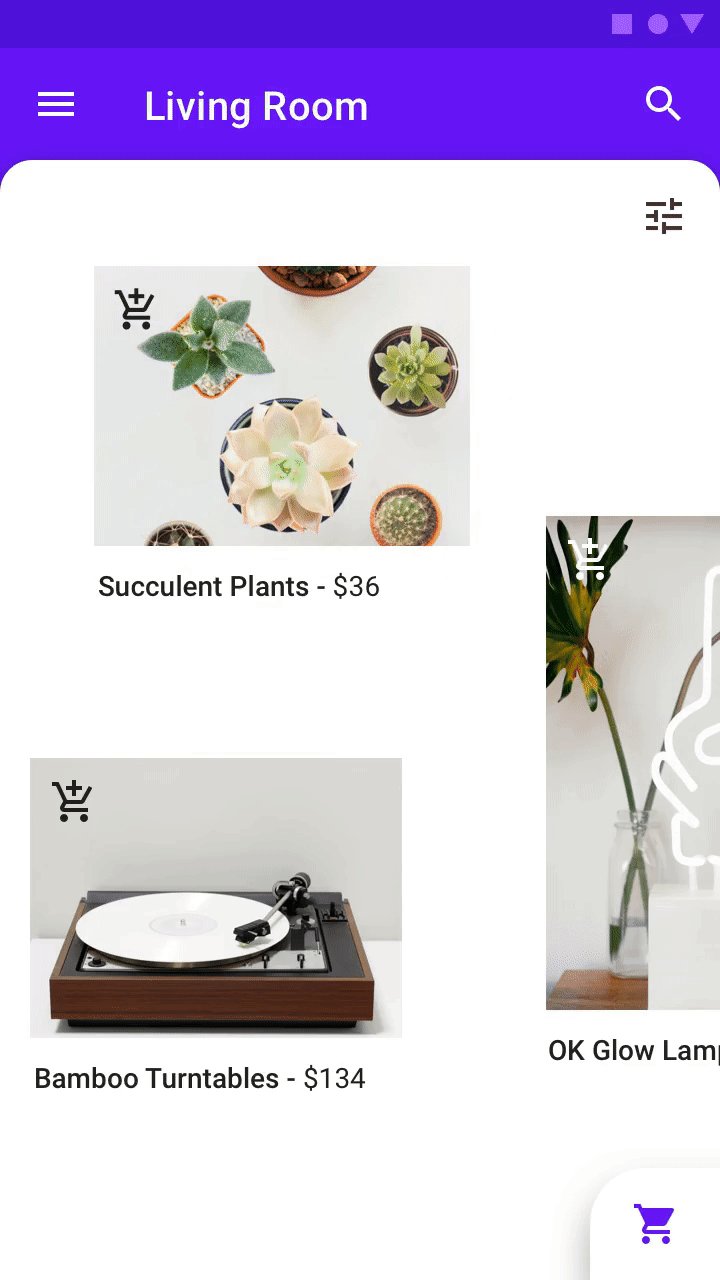
Интересная попытка упростить жизнь пользователя и перенести ключевые элементы навигации вниз. В эту панель можно добавить до четырех действий, включая floating action button.
Использовать
1. На мобильных устройствах
2. В приложениях с боковым меню
3. На экранах с 2-5 экшенами
Не использовать
1. В приложениях с Bottom navigation
2. На экранах где нет экшенов, или он только один
Рекомендации для цвета плавающей кнопки остаются прежними: он должен быть контрастным. Если вы хотите, чтобы floating action button была в цвет App Bar, то добавьте под кнопку дополнительную тень или выделите её другим способом. При скролле кнопка может оставаться на месте
Ещё из важного. Все всплывающие элементы, например, snackbars не должны перекрывать Bottom App Navigation. А клавиатура наоборот появляется поверх панели и скрывает её.
Отношения Botton App Bar и навигационной панели остаются сложными. Кнопка «Назад» всё ещё должна жить сверху. Верхняя панель должна быть неяркой, без дополнительных теней. А иконками к экшенами можно жонглировать, группируя их по контексту.
Chips
Компактные элементы для использования в виде тегов, фильтров, выбора опций или экшенов. Все и так их использовали, но теперь это официально можно с готовыми компонентами в коде.
Также Chips можно раскрывать, чтобы показать больше информации, перемещать жестом drag&drop и горизонтально скроллить.
Backdrop
Разновидность модального окна. Его основная цель — отображение контекстного контента с экшенами. Backdrop состоит из двух слоев: переднего и заднего. В отличие от модальных окон iOS, у Android задний и передний слои связаны друг с другом. Когда вы выполняете действие на заднем слое, содержимое переднего слоя также будет изменено.
Передний слой нужен для отображения актуальной информации и взаимодействия с ней. К нему можно добавить подзаголовок, который, если нужно, фиксируется при скролле. Контент на карточке может быть любым и скролится вертикально или горизонтально.
Форма Backdrop зависит от стиля приложения, с ней можно поиграть с помощью Sketch-плагина, о котором мы поговорим позже. Есть template и для Figma.
Banners
Хорошая альтернатива алертам. Баннер отображает важное сообщение, на которое пользователь может либо отреагировать, либо закрыть его в любое время.
Баннеры появляются в верхней части экрана, под App Bar. На экране может быть только один баннер.
Image lists
Изображениям можно задавать повторяющийся паттерн — теперь это не займет уйму часов часов разработки.
Dividers
Ничего необычного. Теперь дивайдеры официально существуют.
Поля ввода
В гайдлайнах появились залитые и контурные текстовые поля. Текст можно вводить в несколько строк в высоту, добавлять поясняющую строку и иконки. В гайдлайнах есть все необходимые состояния.
Помимо компонентов, на сайте обновился раздел с иконками и типографикой. Можно менять шрифтовую сетку, выбирать кастомные шрифты и изменять стили иконок. Многие элементы теперь могут иметь прямые, шестиугольные, срезанные или закругленные углы. Интерфейсы в продуктах самих Google, например, стали более закругленными.
Чтобы быть уверенным, что из нативных элементов доступно, можно воспользоваться плагином для Sketch.
Material Theming
Плагин позволяет быстро создать собственную библиотеку в символах, состоящую из нативных элементов MD. Кастомизировать можно цвет, шрифт, иконки и формы объектов. И если раньше Google советовал использовать только их палитру цветов — теперь вы свободны в выборе.
Цвет может быть любым, а плагин подберет подходящие к нему оттенки и проверит удобочитаемость текста. В своих презентациях дизайнеры Google много раз упоминали, что это «увеличит скорость создания приложений». Пока это заявление справедливо, только если вы используете нативные Android-элементы — работать с ними будет значительно проще, и многие UX-проблемы уже решены дизайн-командой Google.
Плагин пока работает только со Sketch — пользователи Windows снова по непонятной причине обделены. Команды Lyft, Pocket casts, Zappo, NPR and Genius уже используют возможности обновленного Material Design.
Картинка ниже должна вдохновить вас на обновление своих приложений.
При тестировании библиотеки возникла проблема с быстрым поиском нужных символов — непривычно пользоваться тем, что создал не сам. Плюс, не всех состояний хватает, есть ошибки, и не все элементы подходят под сценарии. При выборе нестандартного шрифта, его кегль может стать, например, 11,72pt. Так что пока перепроверять за плагином всё же придётся.
Но несмотря на недоработки, если ваше приложение использует нативные элементы Android, обязательно протестируйте библиотеку.
Gallery
Google наконец представили свой сервис для загрузки экранов, комментирования и просмотра разметки элементов, как у Zeplin. Добавлять артборды можно, либо загрузив их в Gallery, либо с помощью уже упомянутого плагина для Sketch, а смотреть и комментировать экраны — с компьютера или приложений для iOS и Android.
Результат пока не впечатляет. Самым большим плюсом должен был стать готовый код для нативных элементов, но ссылка GitHub — это не так уж и классно. Просить разработчиков добавить новые элементы в ваше приложение тоже рано — код для них пока не представлен.
А что если ваши элементы не нативные? Увидеть разметку сможете, но достать нарезанные иконки не получится. Так что о замене Zeplin говорить рано.
Комментировать экраны по отдельности — идея не новая, так почему бы не создать инструмент для просмотра артбордов в сценарии, как в Realtimeboard? Или хотя бы добавить возможность прототипировать, понять, какой экран с каким связан, было проще.
Инструмент надо дорабатывать, пока он проигрывает имеющимся.
Что ещё?
Обновился дизайн Gmail и Google Drive. Появилось новое приложение Google Tasks. Ещё можно посмотреть приложение для участников Google I/O — там тоже используются обновлённые гайдлайны. Если вам есть что добавить — не стесняйтесь и пишите в комментариях.
В приложениях Google появилось много непривычных скруглений, из-за чего не обновленные продукты выглядят устаревшими. Система немного потеряла в узнаваемости и характере. Но интересно следить за развитием внутренних продуктов Google и соблюдения консистентности в них.
Материальный дизайн создан для того, чтобы сделать цифровые объекты реалистичными. То есть им добавляют физические свойства. Они считаются осязаемыми и реальными.
В этом материале мы поговорим о революции в мире веб-дизайна, которую совершил Google.
История возникновения
Когда-то у веб-сайтов и мобильных приложений экосистемы Гугла не было единого стиля. У каждого продукта были свои недостатки. В 2011 году корпорация решила интегрировать во все проекты концепцию, которую назвали Project Kennedy.
Отсылка к президенту США Кеннеди связана с тем, что основатель технологической корпорации Ларри Пейдж считает, что продукты нельзя улучшать на 5-10%. Если изменять их, то целиком. Джон Кеннеди запустил программу полёта на Луну. А Пейдж поставил задачу поменять подход к оформлению интерфейсов.
Совместная работа дизайнеров и программистов изменила внешний вид сервисов Google и приложений для смартфонов. В тоже время пользователи столкнулись с серьезной проблемой —структура продуктов на телефонах сильно отличалась от веб-версий. IT-гигант бросил все силы на то, чтобы быстро устранить недочёт.
В 2014 году на ежегодной конференции Google I/O компания представила на суд общественности новую систему, которая получила название Material Design. В ней специалисты корпорации глобально пересмотрели подход к структуре интерфейсов и взаимодействию с графическими объектами на экране. Она обеспечивает уникальный пользовательский опыт на разных устройствах: от компьютеров до маленьких смартфонов.
Дизайнеры Гугла ставили перед собой несколько основных задач:
- Создать систему оформления, которая будет чем-то бо̀льшим, чем просто стиль.
- Разработать свежую концепцию на основе существующих направлений Flat и Metro.
- Вывести дизайн на новый уровень. Сделать интерфейс не просто красивым, а осязаемым.
Новый подход задаёт вектор движения, а не создаёт чёткие границы. UI рассматривается как живой объект со всеми присущими ему свойствами.

Надо отдать дань уважения корпорации с мировым именем. Она взяла наработки Metro и Flat, добавила уникальные фишки и создала новую философию, которая мгновенно стала популярным и превратилась в рабочую концепцию для миллионов интерфейсов по всему миру.
Материальный дизайн начал развиваться более 5 лет назад, но многие специалисты до сих пор обходят его стороной и не хотят вникать в особенности. Для них он остаётся непокорённой вершиной Эвереста, до которой непросто добраться.
Цель статьи — рассказать о главных принципах идеи Google и показать, что с этим прорывом в сфере user interface надо познакомиться поближе. Профессионалы должны понимать, что макеты в графических редакторах — не просто красивые картинки. Гугл первым вдохнул в них жизнь и показал, что объектам можно задать свойства и логику поведения.
Главные принципы
В основе лежат 4 основных правила, которые Гугл изложил в справочном руководстве на официальном сайте. Прежде чем переходить к их рассмотрению, давайте проанализируем сильные стороны концепции.
Главные преимущества:
- простота восприятия;
- унифицированный интерфейс на всех платформах;
- логичное поведение объектов;
- адаптивность.
Material — метафора, которая объединяет правильную организацию пространства и движение сущностей.
Тактильные поверхности
Первый и главный принцип — осязаемые слои, которые размещаются на «цифровой бумаге». Каждый элемент является частью единой системы. Границы и тени создают анатомическую последовательность, которая представляется как «живой организм» с постоянным взаимодействием компонентов.
Поверхность — контейнер с границами в виде тени. Минималистичный подход кажется слишком простым, но этого набора хватает чтобы различать элементы и понимать, как они соотносятся.

Главные особенности:
- минимум эффектов;
- верхние объекты отбрасывают тень на нижние;
- фигуры привязаны к одному месту с координатами по оси Z.
Концепция Flat Design не допускает использование теней и других эффектов, создающих объём. В Material большую роль играет принцип глубины. Она помогает фокусировать внимание на главных компонентах и подсказывает, как взаимодействовать с кнопками, фигурами или прокруткой. Глубина должна использоваться с хирургической точностью. Если она не привязана к сценарию взаимодействия, лучше поискать другое решение.
Обязательно надо учитывать, что у физических объектов есть начало и конец. Элементы внутри интерфейса должны быть расположены так, чтобы они не «цеплялись» за края экрана. Не забывайте, что философия построена на восприятии UI как «живого организма».
Тактильные поверхности базируются на использовании нескольких уровней — фигуры размещаются на разной высоте и отбрасывают тени. «Магия» обязательно происходит в рамках законов физики. Реалистичность изображения достигается за счёт того, что верхние слои направляют «лучи» на нижние.
Полиграфический дизайн
Взаимодействие компонентов в цифровой среде осуществляется по определённым правилам. Если интерфейс — это «бумага», то все блоки, располагающиеся внутри системы, написаны «чернилами». Философия идеи Google предполагает использование прописных истин полиграфии в сфере проектирования UI. Это касается шрифтов, сеток, иконок, цветовых схем и мультимедиа.
Пользователям нравятся интерфейсы, в которых элемент находится на своём месте, активно взаимодействует с другими и оформлены, как часть «печатной версии газеты». Представьте, что экран приложения — цифровой «лист». Без направляющих, гармоничной типографики, чётких границ и композиции цветов даже самая крутая работа превратится в хаотичный шаблон.

Второй принцип Material Design состоит из 7 «кирпичиков». Давайте кратко остановимся на каждом из них.
На первом месте находится типографика. В печатной продукции она решает две главные задачи:
- Задаёт стиль издания.
- Образует «скелет» контента.
Проверить гармоничность шрифтов очень просто. Надо мысленно удалить иконки и другие визуальные элементы. Если без них структура остаётся неизменной, значит типографика выполнила свою задачу. Крупные заголовки обычно сочетаются с маленькими абзацами и сносками. Между блоками заметна граница, которую задают равномерные отступы.
Играет роль и размер шрифтов. Важные блоки делают большими, а второстепенные уходят на второй план. Авторы Material Design акцентируют внимание на том, что семейство шрифтов надо обязательно протестировать на кроссплатформенность. Иначе разница отображения может вызвать диссонанс.
Контраст шрифтов в книгах, журналах и газетах отлично вписывается и в плоскость цифровой среды. Текст на разных участках оформляют в едином стиле, но отличия должны чётко прослеживаться.
Сетка и направляющие помогают создавать UI с максимальной точностью. В Material Design используются модульные сетки с шагом 8dp. Dp — единица измерения, которая учитывает плотность экрана устройства. Границы задают структуру макета и обеспечивают удобное восприятие контента.
Создатели нового стиля оформления пересмотрели подход к использованию иконок. Они были частью UI и раньше, но теперь стали более дружелюбными. Есть даже неофициальный портал с большим набором готовых вариантов.

В полиграфии от правильного использования цвета зависит восприятие материала читателями. В цифровой среде действуют аналогичные правила. Концепция Гугла в этом аспекте предполагает использование композиции основного и дополнительных оттенков. Главный цвет используется в элементах управления, а акцентные привлекают внимание к важным компонентам.
Последний ключевой фактор полиграфического дизайна — применение иллюстраций и фотографий. Повсеместно используются насыщенные цветами картинки, которые размещаются без рамок.
Если кратко охарактеризовать свойства полиграфии в материальном дизайне, то это:
- видимые отступы и границы;
- гармоничные шрифты и цвета;
- яркие фотографии и «мультяшные» иллюстрации.
Осмысленная анимация
Неотъемлемая часть философской концепции материального дизайна — анимация. Благодаря использованию динамических эффектов, пользователи видят отклик на действие. Это позволяет установить связь между интерфейсом и жестом. В основе лежит слово «осмысленная». То есть нельзя просто добавить анимацию и считать задачу решённой. Надо идти другим путём. Пользователь должен понять, что произошло, а не просто наслаждаться красивым перемещением.
Объекты реального мира не могут появляться из воздуха и снова растворяться в пространстве. Они должны быть привязаны к определённым механизмам и событиям. Практичная анимация предполагает, что после выполнения действия юзер понял, что ему дальше делать.

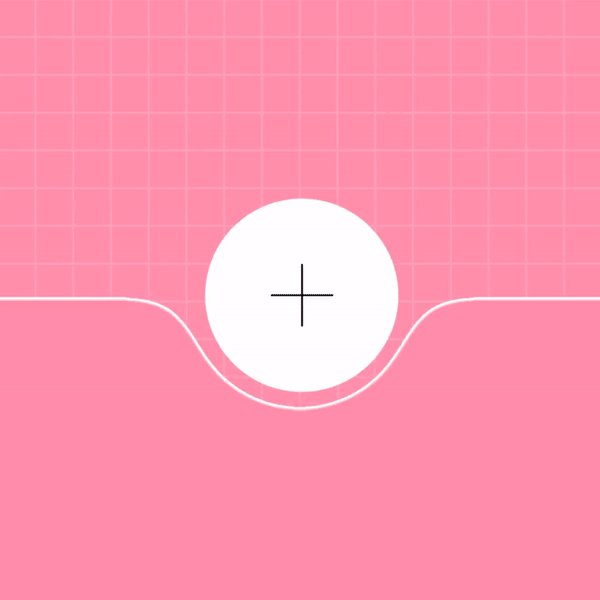
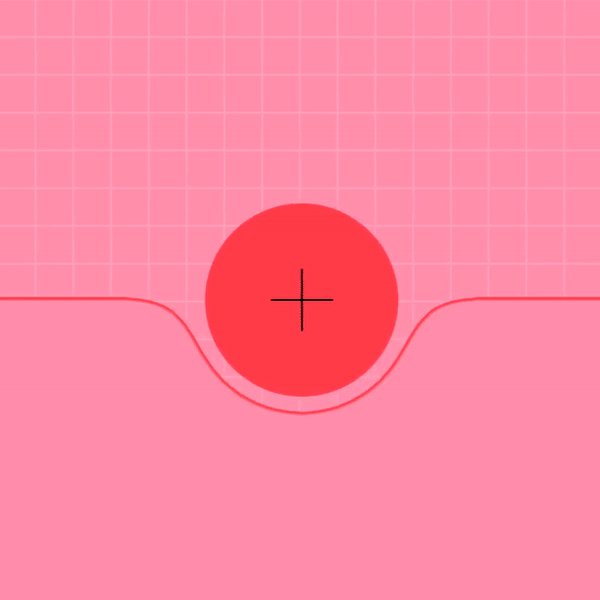
Давайте рассмотрим механизм на примере. По нажатию на кнопку с плюсиком открывается экран добавления нового события. Карточка появляется плавно, без резкости и чрезмерного пафоса. Отмена действия осуществляется с той же изящностью. Прямоугольная область аккуратно превращается в круглый объект. Анимация не просто добавляет wow-эффект в стандартное действие. Она рассказывает историю, а пользователь её слушает и мгновенно понимает.
Этот принцип работает благодаря 4 важным атрибутам:
- Асимметричность. Границы интерфейса зависят от толщины устройства, поэтому трансформации должны осуществляться в пределах плоскости. Изменение пропорций объектов выполняются независимо. Если не следовать этому правилу, пользователь столкнётся с неправильным масштабированием объектов. Необходимо, чтобы анимация осуществлялась равномерно.
- Реакция. В центре должно находиться прикосновение. Реакция на действия обычно происходит мгновенно. Прикоснулся пальцем к кнопке, и она отреагировала на касание.
- Микроанимации. Инструмент позволяет задавать сценарии работы для маленьких элементов. В интерфейсе важна каждая деталь, микроанимации обеспечивают детализацию и максимальное погружение в работу цифровой среды.
- Чёткость и резкость. Суть последнего критерия заключатся в том, что перемещение должно быть резким, но в тоже время чётким. Важно соблюдать принцип естественности. Как будто фигура двигается по своему желанию, а не за счёт программного кода.
Анимация — важный элемент, сценарий работы с ней надо писать заранее. Лучше не оставлять задачу на потом. Опытные дизайнеры советуют соблюдать баланс и помнить, что динамика должна быть осмысленной.
Адаптивность
Возвращаемся к изначальным задачам, которые ставили перед собой сотрудники IT-корпорации. Они хотели создать единую концепцию для всех продуктов компании. Чтобы сервисы переходили в приложения и отображались одинаково.
Адаптивный дизайн изящно решает проблему отображения контента на девайсах с разными параметрами дисплея.

Начнём с того, что по мере уменьшения экрана девайса надо резко сокращать объём контента. Если на широкоформатном мониторе компьютера легко помещаются длинные раскрывающиеся списки, то на смартфоне пространство сильно ограничено. На помощь приходит разделение действий на несколько экранов. Сначала показываем список, а затем по клику выводим подробное описание.
Одна из задач, которую приходится решать проектировщику — организация пространства в макете. На тематическом ресурсе о материальном дизайне есть хорошая подсказка. Там предлагают использовать whiteframes или белые рамки. Они дают возможность понять, как согласовать слои и тени на разных девайсах.
Единицей измерения отступов является независимый пиксель dp. Стоит учитывать, что для устройств с разными форм-факторами расстояние будет разным. Для смартфонов 72dp, а для планшетов — 80. При создании фигур надо использовать кратные пропорции.
Основной структурной единицей являются блоки. Интегрируйте их в модульную сетку и получите организованное пространство для творчества. Добавьте объекты, тени, анимацию и базовая работа закончена.
Графический дизайнер должен быть не только умелым проектировщиком, но ещё и тестировщиком. Он должен чётко понимать, как будет отображаться UI на смартфонах, планшетах, ноутбуках и 30-дюймовых мониторах. Если учесть, что на компактных устройствах есть горизонтальный и вертикальный режимы отображения, специалисту надо потратить ни один день на создание прототипов с учётом особенностей гаджетов.
Популярность Material Design
После презентации революционного подхода к дизайну виртуальных продуктов концепция Google быстро распространилась и укоренилась в профессиональном сообществе. Некоторые проекты хотели поменять оформление, чтобы следовать за трендами. Другие поняли преимущества осмысленного интерфейса. IT-корпорация совершила большой прорыв.

С любым приложением Гугла на смартфоне удобно взаимодействовать. Складывается впечатление, что на экране настоящие объекты, которые выполняют чёткую цель, но при этом являются самодостаточными.
Google поставила целевую аудиторию на первое место. Компания не просто создала единый стиль для своих продуктов. Она подробно описала концепцию и создала тематический сайт с инструкциями, статьями и примерами. Эта работа заслуживает уважения.
Мы в IDBI восхищаемся материальным дизайном и с радостью возьмёмся реализовать любой проект в рамках этого направления.
Сравнение Material Design CSS фреймворков / Хабр
Доброго время суток. В статье рассказно о Material Design фреймворках для создания Web-страничек. Если вас интересует тема Material Design, также как и меня, то Добро пожаловать под кат, возможно, откроете для себя что-нибудь новое и интересное.
Вкратце расскажу что такое Material Design, когда появился и где используется.
Material Design — Визуальный язык, представлен в 2014 году Google, используется чаще всего в мобильных приложения. Пример использования Material Design’a можно увидеть во многих мобильных приложения Google(Play, Music, Books и т.д.), а также в Chrome OS.
Если хотите разузнать больше, то советую посетить сайт Material.io — там можно узнать все гораздо более подробно, чем в этом посте. Перейдем непосредственно к теме поста — к фреймворкам.
Ссылки: Materialize и Github
И первым в моем списке станет Materialize, который сюда попал благодаря интересным функциям.
Первый коммит датирован 2014 годом, собственно в тот же год, когда и был презентован Material Design на конференции Google.
Из приятного можно отметить, что недавно вышла Alpha 1.0, которая привнесла независимость от сторонних JS библиотек, таких как JQuery и Hummer.js
Как я и говорил в начале, в Materialize несколько интересных фишек, который отличают его от других, а именно эффект Параллакса, Scrollspy и Scrollfire(появление элементов по мере прокрутки страница).
Размер: ~194kb
Ссылки: Material Design Lite и Github
Официальный фреймворк от Google для Web’a.
В отличии от Materialize, Material Design Lite не зависит от других JS фреймворков, что делает его немного легче.
Слово Lite стоит в названии не зря — этот фреймворк предлагает только основные компоненты Material Design’a, здесь нету Carousel, сетки, эффекта Параллакса и т.д.
Из плюсов можно отметить, что есть поддержка разных цветовых тем.
На сайте есть конструктор тем, где вы можете создать свою цветовую тему.
Размер: ~27 kb
Ссылки: MUI и Github
Позиционируется как легкий фреймворк, тем не менее в нем используется Angular и React, что явно не делает его легче, я бы сказал, что он тяжелее всех, не считая темы для Bootstrap речь о которой пойдет позже.
Большой вес фреймворка компенсируется поддержкой React.js версии 16, Angular.js и наличием модуля для верстки почтовых писем.
Письма сверстанные с использованием этого фреймворка поддерживаются многими популярными платформами для работы с e-mail ящиками, например GMail, Microsoft Outlook, Apple Mail и т.д., а если письмо оформлено красиво и, в первую очередь, приятно для чтения, то с помощью обычной рассылки вы сможете заинтересовать человека вашим продуктом или чем-либо другим.
Размер: ~61kb
Ссылка: Surface и Github
Фреймворк написан на чистом CSS без использования Javascript, именно этот факт делает его самым легким из всех перечисленных. Кстати, интересно еще то, что фреймворк написан всего за 2 недели.
Не смотря на все эти факты, он обладает всеми основными элементами Material Design’a.
Но к сожалению, нету поддержки Bower и NPM.
Хотелось бы отдельно отметить, что автор фреймворка просит отправлять пожертвования, направленные для него, в Фонд исследования раковых болезней в Великобритании.
Размер: ~5.7kb
Ссылки: Bootstrap Material Design и Github
Как следует из названия, это не отдельный фреймворк, а просто тема для Bootstrap.
По сколько это тема для Bootstrap’a, то здесь есть все фишки из Bootstrap’a и все элементы из Material Design, есть даже встроенные значки в стиле Material.
Размер: ~648kb
Отдельно хочется отметить, что все вышеперечисленные библиотеки имеют поддержку сетки с 12-тью колонками.
Если вам нужен простой, как топор, или просто легковесный фреймворк, то вашим выбором скорей всего станет Surface или Material Design Lite. Если вам нужно полностью готовое решение, где будут и различные слайдеры и, например эффект Параллакса, то скорее всего вы остановитесь на Materialize. Если же вы делаете более сложный проект, где будет использоваться MVC, и вам необходима поддержка React.js или Angular.js, то вам стоит посмотреть на MUI.
Отдельного внимания, по моему мнению, отдельного внимания заслуживает тема для Bootstrap.
Я считаю, что рационально использовать ее будет в случае, если
Если у вас возникли претензии к тексту, то я приветствую любые вопросы и любого вида дискуссии в комментариях, постараюсь на все ответить. Благодарю за прочтение статьи, надеюсь она вам хоть как-нибудь, но поможет с подбором нужного вам фреймворка.
Material design базируется на тактильной реальности, его вдохновением стало изучение чернил с бумагой, он технологически продвинут, а также на 100% открыт для воображения и магии
Компания Google выработала ключевое правило — с особой тщательностью следить за потребностями пользователей, и, отталкиваясь от них, корректировать дизайн. Material Design — это настоящий тренд, благодаря которому совершенствуется UX, что неизменно вызывает желание вновь и вновь пользоваться определенным ресурсом или приложением.
Знакомство с Material Design в деталях
Material Design представляет собой качественно новый визуальный язык, представленный компанией-флагманом Google. Он относительно очень молодой, так как в первый раз был представлен только в июне 2014 года, но произвел фурор в дизайн-сообществе моментально. Это и объяснимо, так как он способен систематически решать самые главные проблемы дизайнеров.
Главной целью разработчиков было создать многофункциональный визуальный язык, способный объединить классические принципы дизайна с техническими новинками. Другими словами — это единая среда, позволяющая унифицировать опыт взаимодействия без учета размеров используемого устройства и платформы.
Основные принципы Material Design
В разных источниках можно встретить разную «разбивку» на принципы, но вернее будет выделить 9 основных аспектов, способных четко охарактеризовать разработку:
- Принцип №1: material — это, в первую очередь, метафора, объединяющая корректную организацию пространства, а также движения объекта в нем. Данный дизайн неизменно строится на так называемой тактильной реальности, так как пользователи могут почувствовать грань между плоскостями, которой нет.
- Принцип №2: всегда интуитивно понятные поверхности. Это значит, что грани с плоскостями всегда обязаны точно передавать смыслы визуального характера. То есть ощущения появляются на подсознательном уровне, благодаря теням, границам.
- Принцип №3: взаимодействие объектов. Важно абсолютно все: свет, поверхность и ее отображение, движение. Все это становится необходимой базой для последующего взаимодействия объектов. Все должно выглядеть по максимуму реалистично, как будто действие происходит не на экране, а прямо перед пользователем.
- Принцип №4: применяется единый адаптивный дизайн, но на каждом устройстве будет отражаться свой взгляд на одни и те же элементы, при этом все виды адаптированы к конкретным устройствам, но неизменными остаются цвета, иконки и пространственные отношения.
- Принцип №5: он акцентирует внимание на графике, цвете и шрифтах. Дизайн должен быть максимально естественным и логичным, все элементы – сбалансированы и гармоничны по отношению друг к другу, чтобы у «юзеру» было комфортно и он понимал, что ему необходимо делать здесь и сейчас!
- Принцип №6: первоначальность действия. По факту, это самая суть Материал Дизайна, так как посредством действий пользователя меняется дизайн, чтобы облегчить все задачи относительно эксплуатации web-ресурса или приложения.
- Принцип №7: пользователь неизменно инициатор всех происходящих изменений, совершая определенные действия. Все начинается с «общения» с интерфейсом.
- Принцип №8: анимационная хореография. Действия каждого объекта по отношению к другому синхронно. Объекты, находящиеся в поле пользовательского зрения, не нарушают базис даже после трансформации и перемещения.
- Принцип №9: именно движение является обоснованием смысла. Каждый переход в интерфейсе обязан быть понятным и эффективным. Движения объектов существуют для привлечения внимания, неся в себе смысл.
Тем не менее, хотелось бы отдельно выделить 4 более четко сформулированных принципа, которые являются самым «сердцем» Material Design:

- В Material Design ставка сделана на тактильную поверхность. Интерфейс складывается из слоёв «цифровой бумаги», как будто осязаемой. Все слои находятся на разных высотах, отбрасывая тени, помогая понять анатомию интерфейса и осознать, как взаимодействовать с ним.



- Не менее важна и полиграфия, то есть полиграфический дизайн, ведь, как мы назвали слои «цифровой бумагой», следовательно, во всем, что относится к «цифровым чернилам», используется подход из традиционного дизайна.
- Если анимация, то только осмысленная, ведь в реальности предметы не могут возникать сами собой и пропадать. Это значит, что в Material Design анимация только обоснованная.

- Наконец, дизайн должен быть адаптивным, то есть 3 предыдущие концепции обязаны быть реализованы на любом устройстве, вне зависимости от его разрешения и размера экрана.
В Material Design дизайнеры стремятся сделать жизнь пользователя удобнее и проще, предлагая эффективные решения, предоставляя самую важную информацию в сжатые сроки в самом удобном формате.
В качестве резюме
Не стоит забывать, что Material Design представляет собой функциональность во плоти, и к ней должен стремиться каждый элемент. Это также и интерактивность, ведь страница будет отзываться на даже самое незначительное движение, обеспечивая плавность перехода. Плюс, это осознанность, ведь пользователь понимает, как зачем и почему он делает то или иное движение, а также, куда оно его приведет.
Можно с уверенностью сказать, что Google планомерно создаёт полноценный параллельный мир, и каждая его часть представляет собой фрагмент чего-то вполне реального. Таким образом, не навязывая и не давя, компания создаёт инновационные технологии будущего, отталкиваясь от ключевого принципа сосредоточения на пользователе.
Материалы и Дизайн — Журнал
. Читать далее . ,Журнал носит междисциплинарный характер и стремится объединить аспекты материаловедения, инженерии, физики и химии. Изучая темы, начиная от материалов и заканчивая дизайном, он также занимается выяснением основных связей между естественным и искусственным, а также экспериментом и моделированием. Рукописи, представленные Материалы и дизайн , стремятся содержать элементы открытия и удивления, которые часто сопровождают возникновение. нового понимания архитектуры и функции материи.Авторы, которые публикуют в Материалы и дизайн , смогут сделать свою работу немедленно, навсегда и в свободном доступе. Авторы материалов и дизайна будут платить за публикацию статей (APC), выбирать варианты лицензий и сохранять авторские права на свои опубликованные работы. APC будет запрошен после рецензирования и принятия и потребуется для всех принятых статей. APC для Материалы и Дизайн составляет 2000 долларов США (без учета налогов).
Для получения полной информации о публикации вашего открытого доступа в разделе «Материалы и дизайн» посетите страницу открытого доступа к журналу и руководство для авторов или посетите страницу часто задаваемых вопросов.Нажмите здесь, чтобы узнать больше о возможностях расширенного открытого доступа к материалам сегодня.
Скрыть полные Цели и Сфера ,дизайн материала в XAML
Начало работы по внедрению Material Design в ваши приложения WPF занимает несколько минут, следуйте этому руководству и погрузитесь в него, а если хотите, присоединяйтесь к нашему сообществу. Это наше руководство «супер быстрый старт». Более подробное руководство по началу работы можно найти на нашей вики, и мы настоятельно рекомендуем вам загрузить и запустить демонстрационное приложение, содержащееся в исходном коде.Начните новый проект и установите его с NuGet. Из консоли диспетчера пакетов в Visual Studio введите:
PM> Install-Package MaterialDesignThemes
Отредактируйте приложение .XAML следующим образом:
<Приложение. , .>
Изменить MainWindow.xaml следующим образом:
<Окно. , ,
XMLNS: materialDesign = "HTTP: // materialdesigninxaml.net / winfx / xaml / themes "
TextElement.Foreground = "{DynamicResource MaterialDesignBody}"
TextElement.FontWeight = "Regular"
TextElement.FontSize = "13"
TextOptions.TextFormattingMode = "Ideal"
TextOptions.TextRenderingMode = "Auto"
Background = "{DynamicResource MaterialDesignPaper}"
FontFamily = "{DynamicResource MaterialDesignFont}">
<Сетка>
Хит F5, альт!
Что дальше?
Есть несколько вещей, о которых вы захотите подумать; ваша палитра, структура вашего пользовательского интерфейса и какие дополнительные функции может предоставить Material Design в XAML Toolkit вашему приложению?
Есть много возможностей для изучения вашего творчества.Мы настоятельно рекомендуем вам скачать демоверсию и изучить все предлагаемые вещи; новые стили, элементы управления, переходы, диалоги и многое другое. Также стоит проверить некоторые статьи в вики.
Наконец, вы можете присоединиться к комнате отдыха Gitter; зайди, поздоровайся и попроси помощи …. всем добро пожаловать!
- Чтобы загрузить исходный код и прилагаемую демоверсию, посетите GitHub
- Для чата посетите Gitter
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
Что такое материальный дизайн?
Дизайн Паула Боровска • 09 июля 2014 г. • 5 минут ЧИТАТЬ
В самых простых объяснениях Google разработал Material Design, чтобы объединить опыт пользователей на различных платформах Google. Кроме того, это объединение должно улучшить общее впечатление пользователя от технологии, сделав взаимодействие более простым, простым и интуитивно понятным.
Скажите мне, что такое Google?
Google — очень большая компания, которая включает в себя различные технологии, от поисковой системы до браузера, от ноутбука до операционной системы, от очков до часов и многих других вещей.Для компании с таким большим количеством технологий имеет смысл только синхронизировать взаимодействие между различными устройствами или взаимодействиями.
Material Design — это намного больше, чем просто новый пользовательский интерфейс; это целый (новый) опыт Google.


Большая часть Material Design — это то, как пользователь взаимодействует с различными технологиями, так как они обеспечивают плавный поток между взаимодействиями. Скажем, вы пишете электронное письмо и уходите от компьютера, пока он еще не закончен и не открыт.Вы можете продолжать писать это письмо на своих часах, телефоне или планшете, не беспокоясь о том, чтобы сохранить его как черновик, синхронизировать, найти и продолжить с того места, где вы остановились.
Другой пример: вы только что вернулись домой, и сообщения, которые появляются в первую очередь, принадлежат вашим друзьям и семье, а не работают, потому что технология Google знает, что вам не придется беспокоиться о работе, когда это происходит в семье. Технически это не имеет ничего общего с пользовательским интерфейсом. Материальный дизайн — это то, как Google может улучшить вашу жизнь, сделав свои технологии умнее.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыИнтерфейс Материального Дизайна
Теперь, когда Material Design станет основой интерфейса Google, важно понять, как они это сделали. Большая часть создания Material Design — это физический мир.Google Design Lead для поиска Джон Уайли сказал Fast Company:
«Когда ты делаешь вещи, ты наследуешь тысячи лет опыта. Но разработка программного обеспечения только начинается ».
Одно это утверждение означает, что при создании пользовательского интерфейса для Material Design они хотели создать что-то блестящее и удивительное. Тем не менее, они нуждались в серьезном исследовании, чтобы выяснить, что даст Материальному Дизайну такое специфическое влияние на дизайн. Wiley далее объяснил:
«Мы сделали шаг назад.Мы посмотрели на все программное обеспечение и спросили, из чего оно сделано? »
карт, чтобы повлиять на дизайн
Google хотел добавить восприимчивость физических объектов в цифровой мир. Как вы, возможно, помните, Apple была печально известна тем, что пыталась сделать это со скеморфизмом; в глазах Google скеморфизм был на правильном пути, но можно сделать лучше. В Material Design нет причудливых текстур, интерфейс простой и понятный. Skeumorphism был большим преувеличением по сравнению с Материальным Проектом.Но как вписывается картон?


Cardstock — важная часть создания Material Design таким, какой он есть. Дизайнеры из Google, стремясь сделать цифровое настолько физическим, насколько это возможно, укладывают элементы пользовательского интерфейса друг за другом — как колоды карт. В этом нет ничего нового, так как многие дизайны такие. Тем не менее, Google сделал еще один шаг, внедрив тени, чтобы пользовательский интерфейс действительно выглядел как картон. Для дизайнеров Google было важно сохранить реальный мир; реальный мир и физика служат большим ориентиром.


Изучение Настоящей Бумаги
Google принял бумагу близко к сердцу как фундаментальное влияние дизайна. Руководитель Google Design Andriod Матиас Дуарте (Andriod Matias Duarte) объяснил Fast Company, что Material Design стремится улучшить форму пикселей, просто имея цвет, и вместо этого использует свой экран для изменения формы и глубины пикселей в ответ на прикосновение. Чтобы привнести наиболее реалистичный опыт в цифровой мир, они изучили реальную работу. Дизайнеры сделали бумажные значки с различными слоями, чтобы увидеть, как на самом деле отбрасывались тени.Хотя настоящая бумага не может трансформироваться и манипулировать, как картон в пользовательском интерфейсе Material Design, она все равно помогла изучить ее. В конце концов, Material Design делает успехи в сообществе дизайнеров. Что еще более важно, это будет большая часть дизайна для Google, поскольку они разворачивают это. Даже если Material Design не продвигается вперед, все равно важно протестировать ваш дизайн, так как это повлияет на пользователей.
![]()
для цифровой физики
Одним из главных принципов Material Design было создание ощущения искусственной физики в цифровой сфере.Это должно было создать некоторый тип чувства и отношения для пользователя таким, каким он видит экран и различные приложения, взаимодействующие и работающие. Было важно продемонстрировать какие-то отношения, поскольку физика неприменима к цифровому миру. Причина для этого была бы проста: отказаться от «интуитивного» дизайна приложения. Поскольку приложения или веб-сайты — или любой их компонент — по своей природе не являются интуитивно понятными, разработчикам приходится полагаться на соглашения. В противном случае приложения и веб-сайты сложно использовать.Целью Материального дизайна является создание визуальных отношений в его пользовательском интерфейсе, чтобы пользователям было проще понять интуитивно. Ключ также состоит в том, чтобы понять, что они хотят удовлетворить отношения, поэтому фактический пользовательский интерфейс имеет тонкую анимацию, тени и цвет, чтобы сделать взаимодействие с Material Design более увлекательным.
В чем смысл материального дизайна?
В целом, Material Design — это то, как Google собирается объединить свой опыт в различных продуктах и технологиях. Фундаментальной частью Material Design является обеспечение беспрепятственного обмена информацией между устройствами и использование более умных технологий.Подумайте, насколько утомительно иметь дело только с электронной почтой — существуют различные приложения для одной электронной почты; некоторые приложения не являются кроссплатформенными. То же самое касается обмена файлами, изображениями или даже текстовыми сообщениями.


Если синхронизация между вашим телевизором, часами и смартфоном или вашим автомобилем действительно беспроблемна, вам будет легче. Как пользователь, вам не нужно беспокоиться о том, чтобы убедиться, что ваши сообщения или файлы синхронизированы с устройством, вы не будете засыпаны рабочими электронными письмами, когда находитесь дома — и наоборот, фотографии, отправленные вам последними ночь не всплывет, пока ты на работе.
Material Design — это больше, чем просто элегантный пользовательский интерфейс (каким бы элегантным он ни был). Большое впечатление от того, что делает Google, это то, что они стремятся к общему опыту. Самое главное, они пытаются улучшить то, как люди используют технологии, и сделать их проще и лучше.
Заключение
Google, являясь потрясающим гигантом, объявил, что собирается реализовать Material Design на различных платформах. Когда вы думаете об этом, они владеют таким количеством технологий, что для них имеет смысл только создать единое взаимодействие.Что вы думаете о материальном дизайне? Считаете ли вы, что это хороший шаг с их стороны — попытаться объединить и улучшить опыт использования продуктов Google?