Размер экрана: Узнать разрешение экрана онлайн
Узнать разрешение экрана онлайн
Добро пожаловать на сайт, который поможет вам определить разрешение экрана онлайн. Данный сайт определяет разрешение монитора компьютера, разрешение Android смартфона или планшета Также вы можете узнать разрешение экранов планшетов и смартфонов , можно получить информацию о разрешении экранов популярных планшетовили смартфона и других мобильных устройств, разрешение экрана iPad, iPhone.Кроме того, вы сможете определить онлайн текущие размеры окна браузера.
Разрешение экрана — количество пикселей на единицу площади. Если ваше разрешение экрана 1024 * 768 — это значит, что ширина вашего экрана 1024 пикселя, а высота — 768 пикселей.
Так же вы сможете воспользоваться нашим онлайн калькулятором PPI — рассчитать количество пикселей на дюйм.
Примечание: Указанное разрешение экрана, считываемое с Вашего устройства может отличаться от заявленного производителем более чем на 50 пикселей.

Предложения или вопросы? Пишите: [email protected]
Как узнать разрешение экрана? Этот вопрос интересует многих, и это связано с тем, что в настоящее время существах огромное количество производителей, которые выпускают абсолютно разные устройства: планшеты, смартфоны, ноутбуки, просто мониторы, которые обладают различным разрешением экрана. Так как же узнать разрешение экрана монитора ноутбука или станционарного компьютера? Для этого пройдите по этой ссылке. С этим не должно возникнуть проблем. Но как узнать разрешение экрана на планшете или смартфоне? Очень редко можно встретить устройство, производитель которого запросто откроет доступ к данной информации. Конечно, вы можете узнать разрешение экрана устройства просто посмотрев на описание на коробке. А можете узнать на нашем сайте. Вы моментально узнаете разрешение экрана устройства просто зайдя на наш сайт.
Как получить размеры экрана, окна и веб-страницы в JavaScript? / Хабр
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window:
const screenWidth = window.screen.width
const screenHeight = window.screen.height
1.2.
 Доступный размер экрана
Доступный размер экранаДоступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen:
const availableScreenWidth = window.screen.availWidth const availableScreenHeight = window.screen.availHeight
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window:
const windowOuterWidth = window.outerWidth
const windowOuterHeight = window.outerHeight
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight:
const windowInnerWidth = window.innerWidth
const windowInnerHeight = window.innerHeight
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
const windowInnerWidth = document.documentElement.clientWidth
const windowInnerHeight = document.documentElement.clientHeight
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth
const pageHeight = document.documentElement.scrollHeight
Если
pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Благодарю за внимание, друзья!
Как узнать разрешение экрана на Windows 7, 8, 10
Разрешение экрана монитора является важным фактором, дающим качество представления изображения на дисплеи. Оно измеряется в пикселях по ширине и высоте. Чем больше соотношение этих пикселей, тем четче, насыщенней выглядит отображаемая информация. Иногда необходимо узнать разрешение экрана на Windows 7, 8, 10, чтобы, например, установить картинку на фон рабочего стола, определить характеристики монитора, изменить стартовую заставку Windows и другое.
Современное общество использует в основном ЖК (плоские) мониторы, которые пришли на смену громоздким ЭЛТ мониторам. Устройства с плоскими экранами предлагают множество форм и размеров, к примеру, широкоформатные экраны используют соотношение сторон 16:9 (10), стандартные 4:3.
ЖК имеет заранее заданное соотношение пикселей матрицы, в ЭЛТ оно отсутствует. На основании этой характеристики Windows сама устанавливает приемлемое разрешение, частоту обновления, цветопередачу. Получив информацию по мониторам, давайте перейдем к определению текущего и родного разрешения экрана.
Просмотр разрешения через стандартные возможности Windows
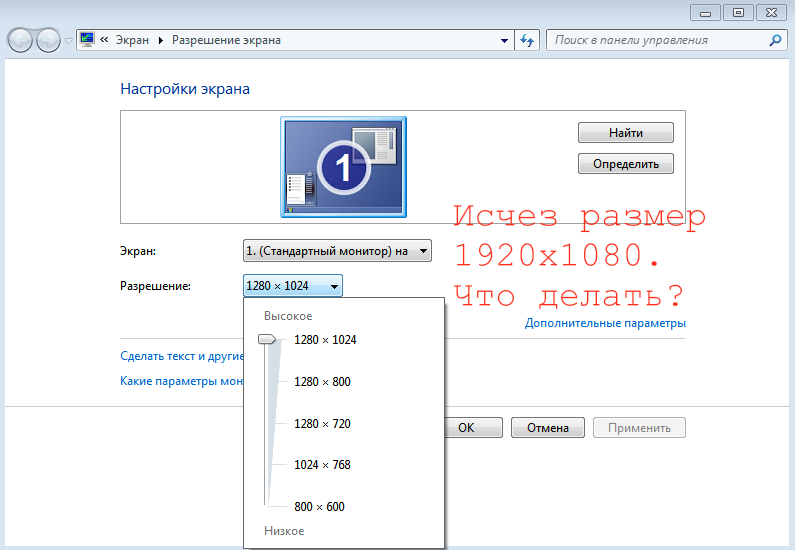
Узнать разрешение экрана на Windows 7, 8, 10 довольно просто. В диалоговом окне Выполнить введите команду desk.cpl, нажмите Enter для открытия окна параметров экрана.
В Виндовс 7, 8 до этих настроек Вы можете еще добраться такими способами:
- Нажмите правой кнопкой на рабочем столе (на пустом месте), и в меню выберите «разрешение экрана».

- Вызовите панель управления Windows 7, 8, затем задайте представление «категория». В блоке «оформление и персонализация» кликните параметр «настройка разрешения экрана».
В настройках экрана Вы увидите такие параметры: выбор дисплея, изменение разрешения монитора, смена поворота экрана. Обратите внимание на второй параметр, посмотрев на него, Вы определите текущее разрешение экрана в пикселях по ширине, высоте.
Определение родного разрешения монитора
Чтобы узнать разрешение монитора, можно воспользоваться помощью настроек экрана, описанную выше. Windows сама выставляет оптимальные параметры изображения, поэтому практически всегда текущее разрешение соответствует родному, с пометкой «рекомендуется».
Если Вы не наблюдаете пометку «рекомендуется» скорее задано другое соотношение пикселей, чтобы увидеть все доступные разрешения нажмите на текущее. Далее определите и установите родное соотношение пикселей, которое рекомендуется. Еще проблемы с отображаемым разрешение могут возникнуть вследствие отсутствия графических драйверов.
Если все в порядке с драйверами и оптимальными настройками экрана, то по скриншоту ниже можно с уверенностью сказать, что родное разрешение матрицы 1366 на 768 пикселей, оно же максимальное.
Ниже в таблице представлены популярные связки, которые помогут узнать диагональ монитора на основании родного разрешения и наоборот.
| Диагональ монитора (дюймы) | Родное разрешение | Широкоформатный |
| 14-15 | 1024 x 768 | — |
| 17-19 | 1280 x 1024 | — |
| 20-23 | 1600 x 1200 | — |
| 24 + | 1900 x 1200 | — |
| 17-18 | 1280 x 800 | + |
| 19 | 1440 x 900 | + |
| 20-23 | 1680 x 1050 | + |
| 24-29 | 1920 x 1080 до 1920 х 1200 | + |
| 30 + | 1920 x 1080 до 2560 х 1600 | + |
| Диагональ экрана ноутбука (дюймы) | Родное разрешение | Широкоформатный |
| 13-15 | 1400 x 1050 | — |
| 13-15 | 1280 x 800 | + |
| 17 | 1680 x 1050 | + |
| Экран планшета | 1366 x 768 | + |
Посмотреть разрешение экрана можно на сайте производителя, любом другом ресурсе или в документации. Достаточно знать фирму производителя и модель монитора, ноутбука. Эти данные нанесены на мониторе или в форме наклейки на ноутбуке, а также их можно узнать в документации. Теперь Вы знаете, как узнать разрешение экрана на Windows 7, 8, 10. Надеюсь рекомендации Вам помогли и закрепили знания.
Достаточно знать фирму производителя и модель монитора, ноутбука. Эти данные нанесены на мониторе или в форме наклейки на ноутбуке, а также их можно узнать в документации. Теперь Вы знаете, как узнать разрешение экрана на Windows 7, 8, 10. Надеюсь рекомендации Вам помогли и закрепили знания.
Посмотрите еще статьи:
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Настройка разрешения экрана, глубины цвета, частоты обновления, размера шрифтов и значков на рабочем столе Windows
Возможно, эта статья была переведена автоматически. Если вы хотите поделиться своим мнением о ее качестве, используйте форму обратной связи в нижней части страницы.
Содержание статьи
Симптомы
Изменяя настройки видео, можно изменить внешний вид экрана, включая размер значков, размер шрифта и глубину цвета.
Содержание:
- Установка или изменение разрешения экрана
- Настройка глубины цвета
- Регулировка частоты обновления экрана
- Изменение размера шрифтов и значков
Для получения инструкций по изменению параметров видео нажмите на операционную систему здесь:
Примечание. Во всех приведенных ниже инструкциях в окне панели управления отображаются настройки по умолчанию. (Например, панель управления настроена на «Видпо категориям». Затем ее можно изменить на «Большой» или «Малый вид значков».
Установка или изменение разрешения экрана
Настройка разрешения в Windows 11 и Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.

В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите на раскрывающийся список Разрешение, чтобы просмотреть список рекомендуемых разрешений для этого дисплея.
Нажмите на нужное разрешение, а затем нажмите Применить.
Нажмите сохранить изменения, чтобы сохранить новые настройки. Если нет, выберите Отменить изменения.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам.
Перезагрузите компьютер, чтобы проверить, что изменения остаются в силе.
Настройка разрешения в более ранних версиях ОС Windows
Закройте все открытые программы.

Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
В разделе Разрешение экрана нажмите и перетащите горизонтальный ползунок для изменения разрешения экрана, затем нажмите кнопку Применить.
Когда появится окно с сообщением о том, что Windows изменит размер рабочего стола, нажмите кнопку OK.
Примечание. Если появится окно Предупреждение о совместимости, выберите Применить новые настройки без перезапуска, затем нажмите OK.
Если новые настройки совместимы, снова появится экран с новыми настройками.
Выберите Да, если хотите сохранить новую настройку.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска, а затем нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска, а затем нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Перезагрузите компьютер, чтобы проверить, что изменения остаются в силе.
В начало
Причина
Настройка глубины цвета
Настройка глубины цвета в Windows 11 и Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.

В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите ссылку Свойства графического адаптера.
- Выберите Список всех режимов.
Выберите в списке разрешение, глубину цвета и частоту обновления и нажмите кнопку OK.
Нажмите кнопку OK еще раз, чтобы выйти из окна свойств.
Настройка глубины цвета в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.

В разделе Цвета выберите глубину цвета в раскрывающемся меню.
Нажмите кнопку Применить, затем нажмите кнопку OK.
В начало
Регулировка частоты обновления экрана
Примечание. Регулировка частоты обновления рекомендуется только для мониторов с электронно-лучевой трубкой (CRT) и не нужна для ЖК-экранов ноутбуков или плоскопанельного ЖК-монитора.
Настройка частоты обновления в Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.

Нажмите на ссылку Свойства адаптера дисплея.
Откройте вкладку Монитор.
Нажмите на раскрывающееся меню Частота обновления экрана в разделе Параметры монитора.
Выберите нужную частоту обновления из доступных параметров и нажмите кнопку Применить.
При появлении информации о том, что Windows регулирует частоту обновления, нажмите кнопку OK.
Настройка частоты обновления в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
Нажмите Дополнительно, затем откройте вкладку Монитор.

Нажмите на раскрывающееся меню Частота обновления экрана в разделе Параметры монитора.
Выберите нужную частоту обновления из доступных параметров и нажмите кнопку Применить.
При появлении информации о том, что Windows регулирует частоту обновления, нажмите кнопку OK.
Примечание. Если появится предупреждение о том, что вы указали настраиваемую частоту обновления, нажмите Да.
Если новые настройки совместимы, снова появится экран с новыми настройками.
Выберите Да, если хотите сохранить новую настройку.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска и нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска и нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Закройте все окна и перезагрузите компьютер при появлении соответствующего предложения.
В начало
Разрешение
Изменение размера шрифтов и значков
Настройка размера шрифтов
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
В разделе Изменение размера текста, приложений и других элементов нажмите на раскрывающийся список.
 Затем выберите нужный размер шрифта из раскрывающегося списка.
Затем выберите нужный размер шрифта из раскрывающегося списка.
Настройка масштабного коэффициента
В Windows 10 этот параметр изменить уже невозможно, не внеся изменения в реестре, что мы никак не можем рекомендовать.
Настройка размера значков и панелей инструментов с помощью инструмента Dell QuickSet
В области уведомлений панели задач нажмите на значок Dell QuickSet.
В отобразившемся меню перейдите в раздел Значкии панели инструментов и выберите нужный параметр.
Настройка размера шрифтов
Нажмите правой кнопкой мыши на свободной области рабочего стола и выберите пункт Свойства. (Или нажмите кнопку Пуск, выберите Панель управления, затем дважды нажмите Дисплей.)
В окне Свойства экрана откройте вкладку Внешний вид.
В поле Размер шрифта выберите нужный размер.
Нажмите кнопку Применить, затем нажмите кнопку OK.
Настройка масштабного коэффициента
Нажмите правой кнопкой мыши на свободной области рабочего стола и выберите пункт Свойства. (Или нажмите кнопку Пуск, выберите Панель управления, затем дважды нажмите Дисплей.)
В окне Свойства экрана откройте вкладку Настройки.
Нажмите Дополнительно.
На вкладке Общие выберите нужное значение масштабного коэффициента (тчк/дюйм) в поле Масштабный коэффициент или нажмите кнопку Особые параметры, чтобы указать собственное значение.
Нажмите кнопку Применить, затем нажмите кнопку OK.
Если появится соответствующее предложение, перезагрузите компьютер.
В начало
Свойства статьи
Затронутый продукт
Desktops & All-in-Ones, Inspiron 3452, Inspiron 5488, Inspiron 15 7572, Inspiron 7580, Inspiron 20 3064, Inspiron 3264 AIO, Inspiron 3265, Inspiron 3452 AIO, Inspiron 24 3464, Inspiron 24 5488, Inspiron 27 7775, Inspiron 3252, Inspiron 3268Desktops & All-in-Ones, Inspiron 3452, Inspiron 5488, Inspiron 15 7572, Inspiron 7580, Inspiron 20 3064, Inspiron 3264 AIO, Inspiron 3265, Inspiron 3452 AIO, Inspiron 24 3464, Inspiron 24 5488, Inspiron 27 7775, Inspiron 3252, Inspiron 3268, Inspiron 3655, Inspiron 3656, Inspiron 3668, Latitude 5290 2-in-1, Latitude 5290, Latitude 7290, Latitude 3390 2-in-1, Latitude 7390 2-in-1, Latitude 7390, Latitude 3490, Latitude 5490, Latitude 5491, Latitude 7490, Latitude 3590, Latitude 5590, Latitude 5591, OptiPlex 3050 All-In-One, OptiPlex 3050, OptiPlex 3060, OptiPlex 5050, OptiPlex 5060, OptiPlex 5250 All-In-One, OptiPlex 7050, OptiPlex 7060, OptiPlex 7450 All-In-One, OptiPlex 7460 All-In-One, OptiPlex 7760 All-In-One, Vostro 5370, Vostro 14 3468, Vostro 5471, Vostro 3578, Vostro 15 5568, Vostro 3470, Vostro 3670, XPS 27 7760, XPS 8920Развернуть
Дата последней публикации
05 окт. 2021
Версия
5
Тип статьи
Solution
Оцените эту статью
Благодарим вас за отзыв.
К сожалению, наша система обратной связи в настоящее время не работает. Повторите попытку позже.
Комментарии не должны содержать следующие специальные символы: ()\
WXGA определяет диапазон разрешений с шириной от 1280 до 1366 пикселей и высотой от 720 до 800 пикселей.См. такжеWikimedia Foundation. 2010.
ПолезноеСмотреть что такое «Разрешение экрана» в других словарях:
Книги
|
Windows 7: как изменить разрешение экрана?
Windows 7 автоматически выбирает наилучшие параметры экрана монитора, включая разрешение экрана, частоту обновления и глубину цвета в соответствии с характеристиками монитора. Эти параметры различаются в зависимости от типа монитора (ЖК-монитор или ЭЛТ-монитор).
При необходимости вы можете вручную настроить разрешение экрана:
– на свободной от значков поверхности Рабочего стола нажмите правую кнопку мыши;
– из контекстного меню выберите Разрешение экрана;
– откроется окно Панель управления –> Все элементы панели управления –> Экран –> Разрешение экрана;
– в выпадающем списке Разрешение с помощью бегунка выберите требуемое значение –> OK:
Примечания
1. После установки драйверов видеокарты и монитора операционная система сама установит оптимальное разрешение (оно будет обозначено красноречивой надписью в скобках – рекомендуется).
2. Вызвать окно Настройка разрешения экрана можно разными способами, например:
• Пуск –> Панель управления –> Экран –> Настройка разрешения экрана;
• Пуск –> в текстовое поле Найти программы и файлы введите Разрешение экрана –> нажмите ссылку Настройка разрешения экрана.
Размер экрана, 9 (девять) букв
Примеры употребления слова диагональ в литературе.
Дейсейн подошел к ближайшей лодке, отвязал бакштов и уже собрался забраться в нее, но на несколько секунд остановился — в пятидесяти футах от него плыла Дженни, наслаждаясь мерными взмахами рук над поверхностью озера и медленно удаляясь по диагонали от плота.
Пурпурные бриджи были заправлены в тупоносые ботфорты с квадратными пряжками, бархатное полукафтанье того же пурпурного оттенка стянуто по диагонали шикарной перевязью из кожи амфисбены, черный плащ оторочен мехом горностая, широкополая шляпа украшена пучком павлиньих перьев, левая рука возлежит на эфесе, правая — упирается в бок.
Пройдя по диагонали все кладбище, я прямиком отправился добывать цветок с могилы Джима Моррисона, мне даже с картой сверяться не было нужды, я просто шел туда, куда тянулись молодые ребята, которые попадались мне на глаза, — неважно, занюханные они были или в модных прикидах, в большинстве своем из Нового Света, многие обдолбанные и тихие, — все они плохо вписывались в антураж старинного светского кладбища, дико и неуместно смотрелись на фоне скульптурного нагромождения — просто страусы какие-то из мультяшек, шкандыбают вприскочку, тряся своими балетными пачками и покрякивая, и прут напролом через похоронную процессию в ненастный день.
Пусть последний доворот был бы на малой высоте, пусть с опасными кренами, пусть по диагонали, с выкатыванием, но сели бы на аэродром, даже если бы развалили машину, все равно хоть часть пассажиров бы уцелела!
И материал, и инструменты резцовой гравюры естественно ведут гравера к определенной, несколько абстрактной системе линий, придают его линиям математическую точность, которая совершенно чужда свободному духу ксилографии: то это параллельные диагонали Мантеньи, то точечная сеть Кампаньолы, то спиральные нажимы Гольциуса или Клода Меллана.
Источник: библиотека Максима Мошкова
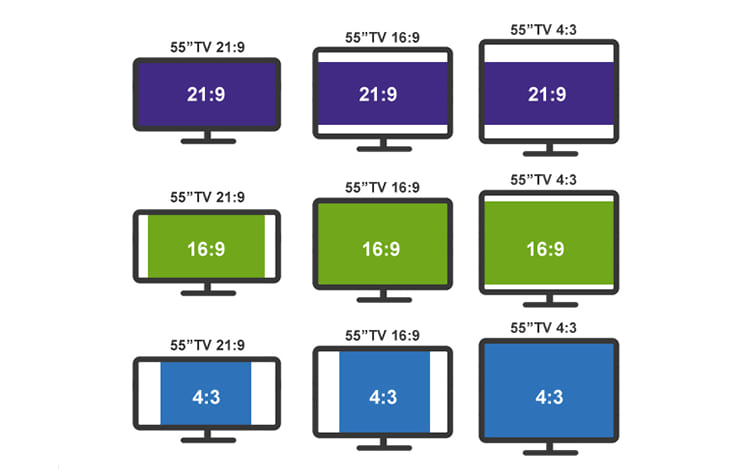
Соотношение сторони видимая область — как работают компьютерные мониторы
Размер вашего дисплея описывают два показателя: соотношение сторон и размер экрана . Исторически сложилось так, что компьютерные дисплеи, как и большинство телевизоров, имели соотношение сторон 4: 3. Это означает, что отношение ширины экрана дисплея к высоте составляет от 4 до 3.
Для широкоформатных ЖК-мониторов соотношение сторон составляет 16: 9 (или иногда 16:10 или 15: 9). Широкоэкранные ЖК-дисплеи удобны для просмотра DVD-фильмов в широкоэкранном формате, игр и отображения нескольких окон рядом.Телевидение высокой четкости (HDTV) также использует широкоэкранное соотношение сторон.
Все типы дисплеев включают проекционную поверхность, обычно называемую экраном. Размеры экрана обычно измеряются в дюймах от одного угла до угла по диагонали от него. Эта система измерения диагонали фактически возникла потому, что первые производители телевизоров хотели сделать размер экрана своих телевизоров более впечатляющим.
Интересно, что способ измерения размера экрана для ЭЛТ- и ЖК-мониторов отличается.Для ЭЛТ-мониторов размер экрана измеряется по диагонали от внешних краев корпуса дисплея. Другими словами, внешний кожух включен в измерение, как показано ниже.
Для ЖК-мониторов размер экрана измеряется по диагонали от внутренней стороны скошенного края. Измерения не включают корпус, как показано на изображении ниже.
Из-за различий в способах измерения ЭЛТ- и ЖК-мониторов 17-дюймовый ЖК-дисплей сопоставим с 19-дюймовым ЭЛТ-дисплеем.Чтобы получить более точное представление о размере ЭЛТ, узнайте размер видимого экрана. Это измерение ЭЛТ-дисплея без внешнего корпуса.
Популярные размеры экрана: 15, 17, 19 и 21 дюйм. Размеры экрана ноутбука меньше, обычно от 12 до 17 дюймов. По мере совершенствования технологий дисплеев как для настольных ПК, так и для ноутбуков становятся доступными экраны еще большего размера. Для профессиональных приложений, таких как отображение медицинских изображений или публичная информация, некоторые ЖК-мониторы имеют размер 40 дюймов или больше!
Очевидно, что размер дисплея напрямую влияет на разрешение.Такое же разрешение пикселей более четкое на меньшем мониторе и менее четкое на большом мониторе, поскольку такое же количество пикселей распространяется на большее количество дюймов. Изображение на 21-дюймовом мониторе с разрешением 800×600 не будет таким резким, как на 15-дюймовом дисплее с разрешением 800×600.
Как выбрать правильный размер экрана телевизора
Выбор правильного размера экрана для вашего телевизора — это больше, чем просто больше — значит лучше. Если экран слишком большой и вы сидите слишком близко к нему, у вас могут возникнуть усталость глаз или вы просто не сможете видеть всю картинку.Очень важно выбрать телевизор подходящего размера для вашего помещения.
Так вот, это вопрос комфорта, и здесь может быть много личного вкуса. Из-за этого нет единого жесткого правила относительно размера экрана. Вместо этого существует несколько очень похожих, но не идентичных правил, при этом разные торговые точки и компании придерживаются своих общих правил. RTings.com, Tom’s Guide и даже Samsung имеют свои собственные формулы для расчета размера экрана в зависимости от расстояния, на котором вы будете сидеть от телевизора.Вдобавок ко всему, вам может быть удобнее использовать экран большего или меньшего размера на предпочитаемом вами расстоянии просмотра.
Вот как мы это разбили в PCMag:
Размер и разрешение
Размер вашего телевизора в конечном итоге будет ограничиваться размером доступных моделей, особенно когда они становятся больше. Самые распространенные размеры телевизоров — 42, 50, 55, 65 и 75 дюймов (все по диагонали). Вы можете найти модели между этими размерами, но они встречаются гораздо реже.
У телевизора 4K есть пиксели, размер которых составляет четверть размера телевизора 1080p, поэтому вы не увидите эти отдельные пиксели, пока не подойдете намного ближе. Это означает, что вы должны иметь возможность сидеть ближе к телевизору 4K, чем к телевизору с разрешением 1080p, и не перенапрягать глаза. То же самое относится и к телевизорам 8K, хотя мы пока не рекомендуем покупать телевизор 8K.
Итак, учитывая эти факторы, давайте сформулируем несколько простых правил, как подобрать телевизор подходящего размера.
Как правильно измерить размер экрана телевизора для вашей комнаты
Согласно Обществу инженеров кино и телевидения (SMPTE), ваш телевизор должен занимать дугу не менее 30 градусов в вашем поле зрения.THX, тем временем, рекомендует использовать дугу в 40 градусов для просмотра кинотеатров. Тем не менее, оба этих измерения основаны на разрешении 1080p, что означает, что вы сможете подойти даже ближе, чем угол обзора 40 градусов с экраном 4K.
Итак, допустим, 4K-телевизор должен быть примерно подходящего размера, чтобы занимать 40 градусов вашего поля зрения с расстояния, на котором вы хотите сидеть, и работайте с этим.
Во-первых, я вычислил правильное отношение расстояния к размеру экрана.Затем, поскольку я годами не занимался тригонометрией (что вы, возможно, сможете понять из моих грубых работ, приведенных ниже), я сравнил свои цифры с рекомендациями RTings и Tom’s Guide.
По моим подсчетам, идеальное соотношение размеров экрана около 1,4. Эй, я был прав!
Что это значит для вас? Это означает, что расстояние между вами и телевизором 4K должно быть примерно в 1,4 раза больше диагонали телевизора. Да, это все еще звучит немного сложно, поэтому давайте поместим это в удобную для чтения диаграмму:
Согласно нашим расчетам, если ваш диван находится на расстоянии от шести до семи футов от того места, где вы планируете разместить телевизор, идеально подойдет экран до 55 дюймов.Если ваш диван находится на расстоянии семи-восьми футов, вы можете с комфортом подняться до 65 дюймов.
Рекомендовано нашими редакторами
Очевидно, здесь есть место для маневра. Увеличение или уменьшение размеров экрана не испортит вам впечатлений от просмотра, и вы всегда должны учитывать собственный уровень комфорта больше, чем любую простую формулу. Тем не менее, это хороший способ начать поиск лучшего размера телевизора.
Попробуйте шаблон
Если вы хотите поиграть с размерами экрана перед покупкой телевизора, вы можете использовать шаблоны на стене, чтобы увидеть, что вам удобно в вашей комнате.Возьмите плакатную бумагу или картон, обрежьте / скотчите его примерно до размера телевизора, который вам нужен, и установите его там, где вы хотите поставить телевизор. Затем сядьте там, где вы планируете смотреть телевизор, и посмотрите, удобен ли вам размер «экрана».
Предоставлено: шаблон AV.
Для меньшего самостоятельного использования AV Template предлагает набор постеров с размерами телевизоров (шести размеров, от 40 до 85 дюймов) за 44 доллара, что является выгодным вложением, особенно если вы хотите купить телевизоры для разных комнат.
Настройте его правильно
После того, как вы определите правильный размер экрана, ознакомьтесь с нашими подборками лучших телевизоров различных размеров, а также с нашим руководством о том, что означают номера моделей телевизоров, чтобы вы могли убедиться, что вы получить лучшую сделку.
И как только вы найдете подходящий телевизор, ознакомьтесь с нашими советами по его калибровке и помните, что вам не нужно тратить кучу денег на дорогие кабели HDMI — доступные кабели работают отлично.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Советы и уловки , чтобы получать советы экспертов, чтобы максимально эффективно использовать свои технологии.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Какой размер экрана лучше всего подходит для людей с плохим зрением? | Ноутбуки
Будет ли 17-дюймовый экран ноутбука Full HD для домашнего использования лучше или хуже, чем 13-дюймовый или 14-дюймовый экран ноутбука? Будет ли ясность и четкость лучше для моих пенсионерских глаз? Крис
По моим пенсионерским глазам, четкость и четкость менее важны, чем размер.И по одной из маленьких забавных ситуаций в жизни, увеличение разрешения экрана, чтобы изображение выглядело более четким, ведет непосредственно к уменьшению его размера.
К счастью, мы можем исправить это в настройках программного обеспечения Windows 10, изменив масштабирование, как я объясню позже. Однако программисты должны следовать правилам, и даже сегодня не каждая программа для Windows правильно масштабируется.
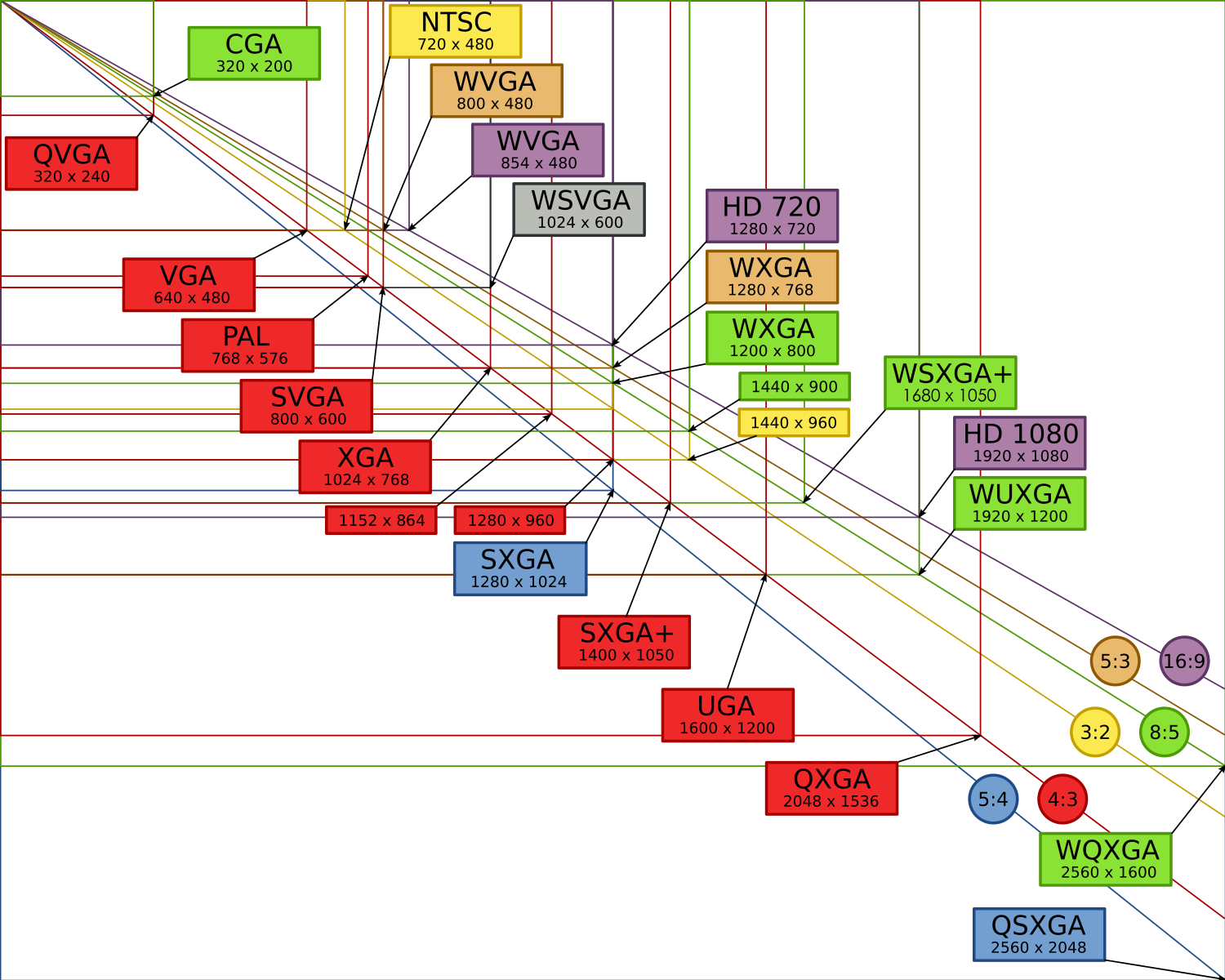
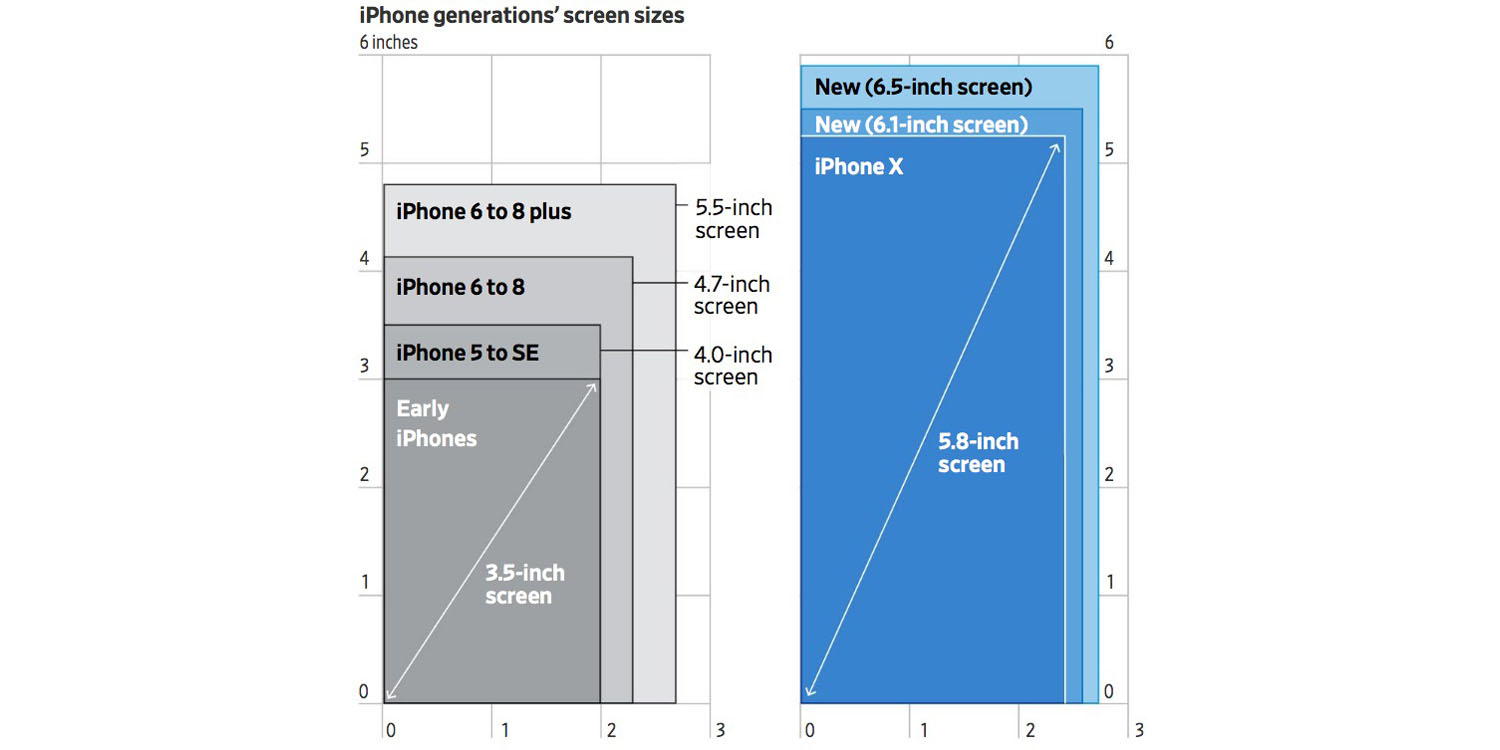
Размер экрана и разрешение И размеры экрана, и разрешение вначале были небольшими, но с годами росли по мере совершенствования технологий отображения и графики.Фотография: Грэм Тернер / The Guardian. Несколько лет назад большинство из нас использовали ПК с экранами VGA (Video Graphics Array) с разрешением 640 x 480 пикселей. VGA был большим достижением в 1987 году, и некоторые функциональные телефоны и ноутбуки до сих пор имеют камеры с разрешением VGA.
Экраны продолжали совершенствоваться, и следующим основным стандартом стал XGA (Extended Graphics Array) с разрешением 1024 x 768 пикселей и таким же соотношением сторон 4: 3, как у телевизора. Теперь ваша фотография 640 x 480 больше не заполняет экран, и если бы экран был того же размера, он был бы меньше.
Ноутбуки с Windows перешли на широкоформатные экраны с разрешением 1366 x 768 пикселей, что звучит странно, но это не так. Производители просто сохранили глубину XGA (768 пикселей) и увеличили ширину, чтобы заполнить плоскую панель с соотношением сторон 16: 9, что было эффективно для производства. Результатом стал W-XGA (Wide Extended Graphics Array). Теперь вы можете разместить два изображения размером 640 x 480 пикселей на экране рядом, оставив свободное место, но, опять же, каждое изображение было меньше.
То же самое происходило каждый раз при увеличении разрешения экрана.Экран Full HD с разрешением 1920 x 1080 пикселей может отображать две строки из трех изображений с разрешением 640 x 480. Экран 3840 x 2160 (4K) может отображать 4,5 строки из шести изображений 640 x 480. То, что раньше занимало экран, теперь занимает лишь 3,7%.
Конечно, если разрешение экрана не изменится, на большом экране все будет больше.
Если вы покупаете ПК с 10-дюймовым экраном и разрешением экрана 1920 x 1080 пикселей, все становится действительно маленьким и трудночитаемым. Подключите его к 24-дюймовому экрану с тем же разрешением 1920 x 1080, и все становится намного больше и легче читается, даже если оно не такое четкое.
По моему опыту, люди с плохим зрением предпочитают большой, слегка нечеткий текст маленькому четкому тексту, но вам придется найти компромисс, который вам больше всего подходит.
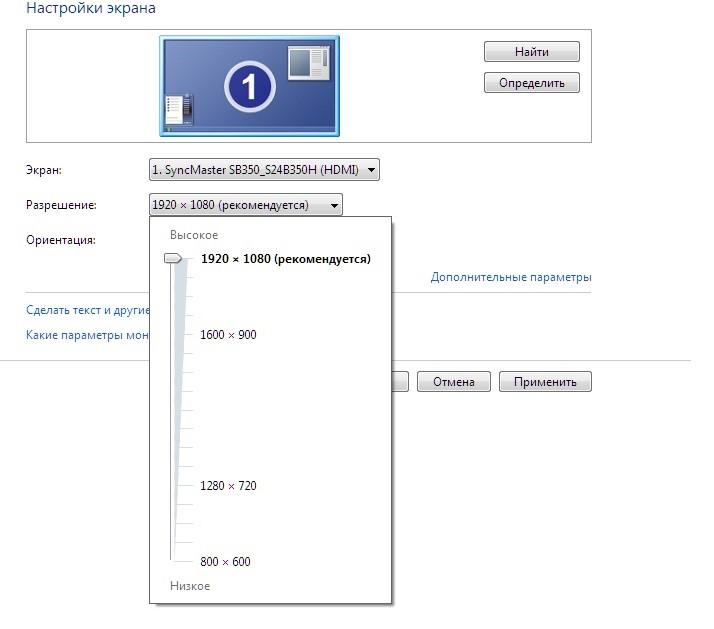
Масштабирование в Windows В настройках экрана в Windows 10 вы можете изменить разрешение экрана, а также масштабирование, что позволяет увеличить изображение при сохранении четкости. Фотография: Джек Скофилд / The GuardianОдин из способов сделать все больше — изменить разрешение монитора. Щелкните правой кнопкой мыши рабочий стол Windows и выберите в раскрывающемся меню «Параметры отображения».Откроется раздел «Дисплей» в приложении «Настройки» (шестеренка), в котором отображается разрешение экрана. Это может быть что-то вроде «1920 x 1080 (рекомендуется)». Щелчок по стрелке вниз позволит вам выбрать более низкое разрешение, примерно до 800 x 600. Каждое уменьшение разрешения делает все больше, хотя это также означает, что на экране отображается меньше информации.
Но уменьшение разрешения экрана редко работает хорошо. ЖК-экраны имеют фиксированную сетку пикселей, которая формирует их «естественное разрешение».Установка другого разрешения может привести к очень размытым результатам.
К счастью, есть альтернатива. Найдите поле с надписью «Изменить размер текста, приложений и других элементов». Здесь должно быть указано «100% (рекомендуется)», но стрелка вниз позволит вам изменить это значение на 125%, 150%, 175% или даже больше. (Мой монитор 4K обеспечивает разрешение до 350%.) Благодаря этому типу масштабирования все становится больше без изменения собственного разрешения экрана.
Если вы нажмете «Расширенные настройки масштабирования», вы можете ввести любое число, которое вам нравится, для увеличения размера в процентах от 100% до 500% (не рекомендуется).
Как правило, чем меньше экран и чем выше разрешение, тем больше масштабирования вам потребуется. Попробуйте варианты 125% и 150%, чтобы выбрать наиболее подходящий для вашего зрения.
Изменение размеров значков и текстаВы также можете изменить размер частей Windows. Щелкните рабочий стол правой кнопкой мыши и выберите в раскрывающемся меню «Просмотр». Это позволяет вам выбирать маленькие, средние или большие значки на рабочем столе.
Как вариант, вы можете щелкнуть по рабочему столу, удерживать клавишу Control и использовать колесико мыши для изменения размера значков.Этот метод работает и в некоторых других программах, включая веб-браузеры, проводник и Microsoft Word.
Чтобы сделать другие вещи больше, начните вводить «сделать все больше» в поле поиска Windows 10 и щелкните верхний результат. Это приведет к появлению страницы «Дисплей» в разделе «Удобный доступ» приложения «Настройки».
«Увеличить текст» — это верхняя запись, управляемая ползунком. Перетащите ползунок вправо, чтобы облегчить чтение образца текста, и остановитесь, когда вам понравится результат.
Наконец, введите «clear type» в поле поиска и выберите «Adjust ClearType text». Появится мастер, который позволит вам выбрать наиболее подходящий вам образец текста. ClearType использует субпиксельную визуализацию, чтобы текст выглядел резче. Это имело большое значение для ЖК-экранов с низким разрешением и не имеет такого значения сегодня — по крайней мере, мне так кажется.
Размеры экранаДешевые ноутбуки с Windows обычно имеют размер от 13,3 до 15,6 дюйма с разрешением 1366 x 768 пикселей.Это приемлемо для большинства домашних целей. У лучших ноутбуков обычно более четкие экраны с разрешением 1920 x 1080 пикселей или более.
Вы обнаружите, что экран с разрешением 1920 x 1080 легче читать на ноутбуке с диагональю 17,3 дюйма, чем на ноутбуке с диагональю 13,3 или 14 дюймов, потому что все на экране будет больше.
Проблема с 17,3-дюймовыми ноутбуками в том, что они большие и не очень портативные, а их вес затрудняет работу петель. Вместо этого рассмотрите возможность приобретения моноблока с еще большим экраном — обычно от 21 до 27 дюймов — или меньшего ноутбука с отдельным 24-дюймовым монитором.Автономные 24-дюймовые мониторы с разрешением 1920 x 1080 дешевы и обычно намного лучше, чем экраны, встроенные в ноутбуки.
Многофункциональное устройство может обеспечить более крупный и лучший экран примерно по той же цене, что и дешевый 17,3-дюймовый ноутбук, и гораздо более здоровое и эргономичное рабочее место.
Возможные вариантыЯ рекомендую посетить PC World, John Lewis или другой магазин, где вы можете посмотреть ноутбуки разных размеров, а также некоторые моноблоки. После этого зависит, сколько вы хотите потратить.
Для достижения наилучших результатов с Windows 10 вам следует купить систему с процессором Intel Core i3-8100U или AMD Ryzen или лучше, с 8 ГБ памяти и SSD на 256 ГБ. Если вы выберете 17,3-дюймовый экран, то что-то вроде Dell Inspiron 17 5000 оплатит счет в 699 фунтов стерлингов. У него есть Core i5-8250U, графика AMD Radeon 530, твердотельный накопитель на 128 ГБ и жесткий диск на 1 ТБ.
Я бы выбрал HP ProBook 470 с Core i7-8550U, 8 ГБ памяти, графикой Nvidia GeForce 930MX, твердотельным накопителем 256 ГБ, жестким диском 1 ТБ и тремя годами обслуживания на месте за 969 фунтов стерлингов.60. Однако на ebuyer.com есть версия с более низкой спецификацией за 675,99 фунтов стерлингов.
Серебристый HP 17-by0511sa — бюджетный вариант с Core i3-8130U, всего 4 ГБ памяти и жестким диском на 1 ТБ за 529 фунтов стерлингов. Согласно Crucial, вы могли бы добавить больше памяти позже, но это приближает стоимость к превосходному ProBook 470.
Варианты универсального устройства включают Acer Aspire C24-865 (i5-8250U / 8 ГБ / 1 ТБ HDD за £ 599), Dell Inspiron 5000 (i5-8100T / 8 ГБ / 1 ТБ HDD за 699 фунтов стерлингов) и Lenovo 520-24ICB (i5-8400T / 8 ГБ / 16 ГБ Optane / 1 ТБ HDD за 749 фунтов стерлингов).У всех трех есть 23,8-дюймовые экраны, что отлично подходит для стареющих глаз.
Я связался в основном с Currys PC World для удобства, но есть много других поставщиков как онлайн, так и офлайн, включая Amazon и Argos. Dell, HP и Lenovo также продают товары напрямую со своих веб-сайтов, где предлагают выгодные предложения по поддержке, флэш-распродажи и скидки для студентов.
У вас есть вопросы? Отправьте его по электронной почте на [email protected]
Эта статья содержит партнерские ссылки, что означает, что мы можем заработать небольшую комиссию, если читатель перейдет по ссылке и совершает покупку.Вся наша журналистика независима и никоим образом не зависит от рекламодателей или коммерческих инициатив. Нажимая на партнерскую ссылку, вы соглашаетесь с установкой сторонних файлов cookie. Больше информации.
Размеры и разрешение экрана | Promatics Technologies Private Limited
Сегодня люди могут выбирать из множества умных устройств. Для разработчиков мобильных приложений может оказаться непростой задачей создать лучшее мобильное приложение, которое обеспечит лучший опыт работы на всех устройствах.Разработчикам приложений важно быть в курсе текущих размеров экрана и разрешения экрана при разработке мобильного приложения. Приложение или сайт, оптимизированные для мобильных устройств, улучшают взаимодействие с пользователем.
Существует множество устройств на Android и iOS с разными размерами экрана и плотностью пикселей. Разработчики приложений должны очень внимательно следить за тем, чтобы пользовательский интерфейс хорошо адаптировался для каждого типа экрана. В этом посте представлен обзор размера и разрешения экрана, который поможет вам создать приложение для разных экранов.
Что означает размер и разрешение экрана?
Размер экрана и разрешение экрана — два важных элемента, которые могут повлиять на макет приложения. Каждый разработчик приложений должен иметь некоторые инструменты для создания удобного интерфейса. Мобильные устройства часто поворачиваются, чтобы отображать пользовательский интерфейс в портретной и альбомной ориентации. Дизайнеры приложений должны учитывать эти различия.
Когда мы покупаем устройство, мы часто видим две вещи — размер экрана и разрешение экрана.Размер экрана — это не что иное, как физическое измерение экрана в дюймах, а разрешение экрана — это количество пикселей на экране. Например — iPhone с размером экрана 5 дюймов может иметь разрешение 320 X 480 точек.
Помните, что экраны одного размера могут иметь разное разрешение. Когда разработчики создают страницы, удобные для мобильных устройств, они используют точки обзора, что делает приложение доступным для просмотра на нескольких устройствах.
Разработчикам приложений было бы невозможно разрабатывать приложения для каждого отдельного устройства.Вместо этого дизайнеры приложений группируют стили по типичным размерам для планшетов и смартфонов. Вы должны работать над пользовательским интерфейсом приложения, учитывая конкретные размеры экрана и плотность пикселей. Короче говоря, все дело в управлении визуальным языком в соответствии с конкретным устройством. Вы должны четко понимать размеры, которые мы собираемся здесь описать.
Популярные термины, используемые для определения разрешения и размера экрана
Давайте продолжим полноценное объяснение популярных терминов, используемых в разрешении экрана и размере экрана.Наиболее популярные термины, которые вы должны знать о разрешении экрана, следующие:
.- Пикселей — одноцветные точки, относящиеся к элементу изображения. Можно создавать бесчисленные цвета и широкий диапазон яркости, включая и отключая пиксели с разной интенсивностью. Например, вы можете сформировать белый экран, включив одновременно красный, зеленый и синий.
- DPI — он также известен как пикселей на дюйм (PPI) или точек на дюйм (DPI), который вычисляет количество пикселей, присутствующих на одном дюйме экрана.Более высокий DPI означает, что размер каждого пикселя должен быть небольшим, чтобы он хорошо настраивался в этом конкретном
- Пиксели, не зависящие от плотности. Единица измерения в устройстве Android известна как пиксель, не зависящий от плотности. Это виртуальный пиксельный блок, который следует использовать при планировании макета пользовательского интерфейса для определения размеров или положения, независимо от плотности пикселей.
- точек — это измерение на iPhone, не зависящее от разрешения.Точка может содержать несколько пикселей в зависимости от плотности пикселей экрана. При разработке для разных типов устройств дизайнеры приложений должны учитывать точки, но проектировать в пикселях.
Как рассчитываются пиксели?
Размер экрана обычно измеряется в дюймах и представляет собой фактический размер экрана устройства по диагонали. Любой, у кого есть рулетка, может измерить размер экрана. Разрешение экрана измеряется количеством пикселей, отображаемых в каждом измерении.Чтобы рассчитать количество пикселей на дюйм, вам необходимо знать размер экрана, а также разрешение.
Формула для расчета PPI немного сложна. Обе цифры нужно брать в разрешении экрана. Сложите квадрат обеих этих цифр и извлеките квадратный корень из результата. Окончательное число нужно разделить на размер экрана.
Например, если размер экрана составляет 5,8 дюйма, а разрешение — 1138 X 680, то PPI можно рассчитать как –1138X 1138 + 680 X 680 = 1757444.Квадратный корень из 1757444 равен 1325,69. Теперь разделите число 5,8, т.е. 1325,69 / 5,8 = 228,5.
Ознакомьтесь с различными размерами экрана
Размеры и разрешение экрана могут различаться на одной и той же мобильной платформе. Например — разрешение у HTC сильно отличается от HTC EVO 4G. Пользовательский интерфейс и графика должны быть масштабируемыми, если вы хотите, чтобы приложение имело единообразный внешний вид на разных устройствах. Вы должны предоставить альтернативные битовые карты, соответствующие экрану, чтобы изображения отображались наилучшим образом на разных экранах.
Кроме того, существуют различные типы экранов, такие как экран HD и экран QHD. Обычно разрешение экранов HD составляет 1920 X 1080 пикселей, а разрешение экранов QHD составляет 960 X 540 пикселей. Тем, кто хочет создавать новые приложения, мы предлагаем больше сосредоточиться на экранах HD.
Заключение
Идея учета разрешения и размера экрана заключается в создании приложения, которое визуально совместимо с любым устройством Android и iOS.Если вы создаете приложение для одного экрана, это испортит впечатление пользователя. Плохой пользовательский опыт отрицательно скажется на качестве вашего мобильного приложения, чего должен избегать каждый разработчик приложений.
Проявите творческий подход к дизайну и используйте автоматический макет для создания продвинутой анимации для iOS. Убедитесь, что изображения загружаются безупречно, независимо от того, как пользователи держат свое устройство. Вы должны убедиться, что переход между портретной и альбомной ориентацией плавный. Помимо этого, есть много общего с разработкой приложений, например, тестирование приложения, изображений, функций, элементов дизайна и т. Д.Убедитесь, что приложение оптимизировано для различных разрешений и размеров экрана.
Надеюсь, эта статья служит руководством и предоставляет полную информацию о размере и разрешении экрана, чтобы вы могли обеспечить оптимальное взаимодействие с пользователем.
стандартных размеров экрана устройства — Ceros Educate: видеоуроки и справочный центр
Время чтения: <1 минутывпечатлений Ceros можно просматривать на настольных компьютерах, планшетах и смартфонах. Но чтобы обеспечить максимальное удобство использования, мы рекомендуем вам настроить размер холста в соответствии с устройством, для которого он предназначен.Ниже приведены рекомендуемые размеры холста для различных устройств.
Напоминание: проектируйте ресурсы вне студии с увеличением в 2 раза, чтобы приспособиться к экранам с высокой плотностью сетчатки.
| Устройство | Ceros Размер холста | Размер дизайна Photoshop (2x) |
| Ноутбук / настольный компьютер | 1280 x 720 | 2560 х 1440 |
| Смартфон Портрет | 540 х 960 | 1080 x 1920 |
| Пейзаж планшетного ПК | 768 x 1024 | 1536 x 2048 |
При создании вариантов устройства на панели «Глобальные макеты» размеры холста по умолчанию будут равны рекомендуемой ширине, однако вы можете настроить размеры в соответствии с вашими конкретными условиями.
Посетите MyDevice.io для получения более полного списка устройств определенного размера.
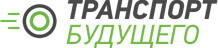
Фактический размер и количество пикселей
Несмотря на то, что некоторые смартфоны имеют такое же разрешение, что и настольные мониторы, размеры экранов явно отличаются. Это потому, что ваш телефон умещает больше пикселей на каждый дюйм экрана.
При разработке для мобильных устройств не забудьте увеличить размер шрифта и кнопок, чтобы посетители могли легко читать и просматривать ваш контент.
Линии сгиба на прокручиваемых страницах
Все содержимое над линией сгиба на длинной прокручиваемой странице умещается по вертикали в окне браузера.Все, что находится ниже этой линии, будет видно, когда ваш посетитель прокручивает страницу.
Исключением из этого правила является ситуация, когда линия сгиба короче фактической высоты устройства. В этом случае Ceros растянется до ширины устройства и пропорционально масштабирует высоту.
Чтобы узнать больше о размерах Ceros Experience, прочтите эту статью.
Имеет ли значение размер экрана для смартфонов? Утилитарные и гедонические эффекты размера экрана на принятие смартфона
Аннотация
В этом исследовании изучается психологическое влияние размера экрана на принятие смартфона путем предложения расширенной модели принятия технологии (TAM), которая объединяет эмпирическое сравнение между большими и маленькими экранами с воспринимаемым контролем , аффективное качество и оригинальные конструкции ТАМ.Анализ моделирования структурным уравнением проводился на основе данных, собранных в ходе эксперимента между участниками ( N = 130), в котором пользователи выполняли веб-задачу на смартфоне с большим (5,3 дюйма) или маленьким (3,7 дюйма) экран. Результаты показывают, что большой экран по сравнению с маленьким экраном, вероятно, приведет к более широкому распространению смартфонов за счет одновременного продвижения как утилитарных, так и гедонистических качеств смартфонов, что, в свою очередь, положительно влияет на воспринимаемую простоту использования и отношение к устройству. соответственно.Обсуждаются последствия и направления будущих исследований.
Введение
Несмотря на то, что смартфоны стали почти повсеместным средством связи с быстрым распространением, 1,2 в последние годы наблюдается все больше свидетельств того, что пользователи предпочитают смартфоны с большими экранами. Например, тенденция к выпуску новых телефонов ведущих производителей, таких как Samsung Galaxy Note 3 (экран 5,7 дюйма), LG Optimus G Pro (экран 5,5 дюйма) и HTC One Max (экран 5,9 дюйма), предполагает, что предпочтение отдается большим экранам. над маленькими экранами.Недавние опросы о внедрении и использовании смартфонов показывают, что размер экрана смартфонов неуклонно рос с 2008 года по настоящее время, и почти треть смартфонов, проданных в 2012 году, имели размер экрана более 4,5 дюймов. 3,4 Размер экрана в настоящее время считается ключевым фактором выбора среди смартфонов, столь же важным, как репутация бренда, цена и операционная система. Однако существенный вопрос о том, действительно ли размер экрана значительно влияет на восприятие пользователями смартфонов и принятие ими смартфонов, в эмпирических исследованиях недостаточно изучен.Размер экрана действительно имеет значение? Есть ли другие психологические факторы, помимо интуитивного представления «чем больше, тем лучше», которые объясняют роль размера экрана? Чтобы ответить на эти и связанные с ними вопросы, в этом исследовании описывается процесс, посредством которого размер экрана определяет принятие смартфонов пользователями, путем изучения воспринимаемого контроля и воспринимаемого эмоционального качества как ключевых утилитарных и гедонистических факторов, которые тесно связаны с размером экрана, и их интеграции с моделью принятия технологий. (ТАМ).
Теоретические основы
Модель принятия технологий (TAM)
TAM часто использовалась в качестве теоретической основы, которая позволяет систематически прогнозировать принятие пользователями информационных и коммуникационных технологий. Исходные особенности TAM воспринимаются как полезность (PU) и воспринимаемая простота использования (PEOU) как основные факторы, определяющие принятие технологии. Определенная технология считается полезной, если пользователи считают, что работа с ней проста и удобна.Считается, что как PU, так и PEOU, наряду с внешними факторами, окружающими уникальные возможности и характеристики технологии (например, размер экрана), определяют отношение пользователя (AT) к технологии. Когда положительное отношение формируется с помощью улучшенных PU и PEOU, пользователи с большей вероятностью продемонстрируют более сильное поведенческое намерение (IU) использовать технологию. 5–7
Эта структура ТАМ была широко воспроизведена и подтверждена многочисленными исследованиями, которые пытаются предсказать принятие пользователями новых технологий, систем или услуг, тем самым подтверждая «значительную объяснительную силу и экономичность ТАМ (стр.907) ». 8 Например, предыдущие исследования подтвердили, что ТАМ является эффективной теоретической моделью, особенно при изучении принятия пользователями различных мобильных технологий и услуг, включая смартфоны, 9,10 устройства для чтения электронных книг, 11 мобильные устройства. TV, 12 Интернет, 13,14 игры, 15,16 обучение, 17 банковское дело, 18 чат, 19 и услуги долгосрочного развития (LTE). 20 Таким образом, ТАМ представляет собой логическую основу для эмпирического изучения роли, которую играет размер экрана в определении того, как пользователи воспринимают смартфоны.
Это исследование определяет PU и PEOU как степень, в которой пользователи считают, что их производительность труда может быть улучшена с помощью смартфонов и что использование смартфонов не требует физических и умственных усилий. AT и IU относятся к положительным ощущениям и оценкам пользователей использования смартфонов и их намерениям (и далее) использовать смартфоны соответственно. Основываясь на этих определениях и более ранней литературе по ТАМ, которая предоставляет задокументированные доказательства тесно связанных, взаимозависимых отношений между PU, PEOU, AT и IU, 5–20 , настоящее исследование намерено проверить следующие гипотезы, связанные с ТАМ, в попытка объяснить основной процесс принятия смартфонов:
h2: Позитивное отношение приведет к более сильному намерению использовать смартфоны.
h3: Воспринимаемая полезность приведет к более сильному намерению использовать смартфоны.
h4: Воспринимаемая полезность приведет к более позитивному отношению к смартфонам.
h5: Воспринимаемая простота использования приведет к более позитивному отношению к смартфонам.
H5: Предполагаемая простота использования приведет к большей воспринимаемой полезности смартфонов.
Влияние размера экрана: утилитарная и гедонистическая точки зрения
Большой объем работ в области психологии и коммуникации неизменно показывает, что увеличение размера экрана положительно влияет на различные когнитивные и аффективные области восприятия пользователей, включая присутствие, удовольствие, удовлетворение, погружение и реализм. 21–24 Считается, что увеличение размера экрана ведет к большему сенсорному богатству за счет увеличения количества каналов восприятия, обрабатывающих информацию, тем самым предоставляя пользователям более очевидную реальность и естественный опыт, чем на маленьком экране. 24–26 Учитывая эти задокументированные эффекты в формировании восприятия пользователей, размер экрана, вероятно, станет важным технологическим преимуществом смартфонов, которое влияет на психологические детерминанты принятия и использования смартфонов.В частности, это исследование призвано продемонстрировать, что принятие технологии пользователями можно лучше понять, объяснив влияние размера экрана в утилитарных и гедонистических терминах.
С точки зрения утилитарного аспекта, размер экрана может повлиять на воспринимаемый контроль (ПК) смартфонов, то есть на степень, в которой пользователи считают, что они контролируют устройство. Учитывая, что смартфоны оснащены сенсорными интерфейсами, которые обеспечивают интуитивное и динамическое взаимодействие, увеличение размера экрана обеспечивает большую поверхность для взаимодействия и большее чувство управляемости.Большие экраны также позволяют использовать различные способы коммуникации. 27 Обмен информацией и доступ к ней становятся более удобными и удобными по мере увеличения размеров экрана смартфона. Более высокое качество и количество информации теперь можно доставлять с помощью больших экранов, которые способны одновременно использовать различные модальности (например, текст, аудио, видео, тактильные ощущения) более эффективно, чем более ранние устройства с маленьким экраном, использующие текст в качестве основной модальности. То есть увеличенное количество модальностей обеспечивает пользователям большее удобство и интерактивность, чем смартфоны с маленькими экранами.
Более того, пользователи, которые считают, что они полностью контролируют технологию, с большей вероятностью поймут, что эту технологию проще использовать для выполнения и удовлетворения своих задач и ожиданий. 16,28–30 Одно из объяснений состоит в том, что воспринимаемый контроль положительно связан с чувством взаимосвязанности, готовности и доступности, которое повышает способность пользователей выполнять задачи и их уверенность (т. Е. Самоэффективность) в достижении целей с помощью технология. 30,31 В соответствии с литературой, рассмотренной до сих пор, это исследование предлагает следующие гипотезы, касающиеся утилитарных эффектов размера экрана:
H6: Большой экран приведет к большему воспринимаемому контролю над смартфонами.
H7: Воспринимаемый контроль приведет к большей воспринимаемой простоте использования смартфонов.
Что касается гедонистического аспекта, большие экраны повышают воспринимаемое эмоциональное качество (PAQ) смартфонов за счет запуска эвристики «больше — лучше». 32 Эвристика — это умственные ярлыки, основанные на суждениях, которые позволяют легко и немедленно оценить объект, человека или событие и сформировать отношение к ним. 33 Физический размер больших экранов служит важной технологической подсказкой, которая запускает эвристические суждения, связанные с привычным представлением о том, что большие объекты обычно более аффективны, привлекательны и приятны. 32 Существенные исследования в области психологии, поведенческой науки и дизайна показали, что люди в значительной степени полагаются на это суждение, основанное на размере, при взаимодействии с другими людьми, а также с технологиями. 32,34,35 Считается, что большие экраны особенно эффективны при вызове аффективных реакций, потому что пользователи могут легче распознавать вызывающие привязанность стимулы, проецируемые на больших экранах, чем на маленьких экранах. 36,37
Аффективное качество особенно важно при взаимодействии человека с компьютером и принятии пользователями технологии из-за ее способности вызывать положительные эмоции и оценки технологии. 38–40 Например, исследование показало, что веб-сайты и сетевые службы с более высоким эмоциональным качеством обычно вызывают положительную реакцию на использование технологии. 40–42 Распространяя эту литературу на смартфоны, это исследование определяет PAQ как степень, в которой смартфоны влияют на эмоции, чувства и настроения пользователя, и выдвигает следующие гипотезы, касающиеся гедонистических эффектов размера экрана:
H8: Большой экран приведет к лучшему восприятию эмоционального качества смартфонов.
H9: Воспринимаемое эмоциональное качество приводит к более позитивному отношению к смартфонам.
Метод
Эксперимент между участниками с двумя условиями, представляющими два уровня размера экрана смартфона (большой и маленький), был проведен в Сеуле, Корея. Были проанализированы данные 130 студентов (65 мужчин и 65 женщин), которые записались на эксперимент через страницу онлайн-регистрации. Возраст участников был от 18 до 27 лет, средний возраст — 22 года.49 лет ( SD = 2,05). Анализ мощности для не близкого соответствия модели (α = 0,05, среднеквадратичная ошибка аппроксимации [RMSEA] = 0,05, альтернативная RMSEA = 0,01) 43 с использованием онлайн-программного обеспечения R 44 подтвердил, что текущий размер выборки имел адекватный уровень статистической мощности (0,90) для проверки гипотез.
Два смартфона на платформе Android с экранами 5,3 и 3,7 дюйма (соотношение сторон 16: 9) были изготовлены в лаборатории. Логотип бренда и внешние элементы каждого смартфона были замаскированы, чтобы минимизировать потенциальное влияние узнаваемости и репутации бренда.Стандартные домашние экраны и пользовательские интерфейсы смартфонов были заменены приложением для Android под названием Apex Launcher, так что оба смартфона предлагали одинаковые пользовательские интерфейсы.
В ходе эксперимента участникам случайным образом распределили один из двух смартфонов и сказали, что их экспериментальная задача состояла в том, чтобы посетить веб-сайт (псевдомобильный веб-сайт студенческой организации, созданный экспериментатором) и найти ближайшее время отправления автобус-шаттл университета из лаборатории на кампусе A до офиса организации на кампусе B.(У университета есть два основных кампуса, расположенных в двух городах примерно в 60 минутах езды на автобусе, и студенты иногда ездят между кампусами.) Когда участники поднимали руки, показывая, что они выполнили экспериментальное задание, их просили выполнить онлайн-тест. анкета на настольном компьютере, которая включала пункты по их оценке измеряемых переменных, включенных в предложенную модель исследования.
Все переменные измерялись по 7-балльной шкале Лайкерта с привязкой 1 = «совершенно не согласен» и 7 = «полностью согласен».«Пункты анкеты для PU, PEOU, AT и IU были взяты из ранее утвержденных исследований TAM. 5,6,45–47 Пункты измерения PAQ и ПК были взяты из анкеты по удобству использования мобильных телефонов. 48 Слова и фразы из исходных вопросников были изменены, чтобы соответствовать контексту общего использования смартфонов и экспериментальной задаче в этом исследовании. Полный список вопросов анкеты, использованных в этом исследовании, можно найти в Приложении.
Результаты
Модель измерения
Подтверждающий факторный анализ (CFA) с использованием AMOS 20 с методом оценки максимального правдоподобия подтвердил, что общие показатели соответствия модели измерения были удовлетворительными: отношение хи-квадрат к степеням свободы (χ 2 / df) = 1.127, RMSEA = 0,031, сравнительный индекс соответствия (CFI) = 0,988, индекс согласия (GFI) = 0,866, нормированный индекс соответствия (NFI) = 0,907, индекс приращения соответствия (IFI) = 0,989, индекс Такера-Льюиса ( TLI) = 0,986, индекс относительной пригодности (RFI) = 0,889, индекс качества соответствия экономичности (PGFI) = 0,669, индекс сравнительной пригодности экономичности (PCFI) = 0,832 и нормированный индекс соответствия экономичности (PNFI) = 0,763. Исследователи согласны с тем, что измерительные и структурные модели со значениями χ 2 / df <5; RMSEA <0,08; CFI> 0,92; GFI, NFI, IFI, TLI и RFI> 0.90; а PGFI, PCFI и PNFI> 0,50 считаются статистически приемлемыми моделями. 49–53
Модель измерения также показала хорошую внутреннюю надежность, конвергентную и дискриминантную достоверность. Как указано в и, факторные нагрузки отдельных элементов были значительно выше 0,70 (кроме PU2) и значимы на уровне p <0,001. Средняя извлеченная дисперсия (AVE) и альфа Кронбаха для каждой конструкции превышали 0,50 и 0,70, соответственно. Квадратные корни из AVE были также больше, чем взаимная корреляция между факторами.
Таблица 1.
Внутренняя надежность и сходящаяся достоверность измерений
| Наблюдаемая переменная | Элемент | Factorloading * | Средняя извлеченная дисперсия | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Отношение | AT1 | 0,86 | 0.88 | 0,88 | 0,64 | ||||||
| AT2 | 0,87 | ||||||||||
| AT3 | 0,77 | ||||||||||
| Намерение использовать | IU1 | 0,70 | 0,90 | 0,90 | 0,70 | ||||||
| IU2 | 0.87 | ||||||||||
| IU3 | 0,92 | ||||||||||
| IU4 | 0,83 | 0,83 | 9055 | 9055 Простота использования 9055 | 0,94 | 0,97 | 0,97 | 0,87 | |||
| PEOU2 | 0,96 | ||||||||||
| PEOU3 | 0.92 | ||||||||||
| PEOU4 | 0,92 | ||||||||||
| Воспринимаемая полезность | PU1 | 0,82 | 0,91 | PU10,82 | 0,91 | PU20,69 | |||||
| PU3 | 0,83 | ||||||||||
| PU4 | 0.94 | ||||||||||
| Воспринимаемое аффективное качество | PAQ1 | 0,71 | 0,87 | 0,88 | 0,72 | ||||||
| PAQ2 9055 | 0,86 3009 | 9030PAQ3 | 0,95 | ||||||||
| Воспринимаемый контроль | PC1 | 0,75 | 0.86 | 0,87 | 0,62 | ||||||
| PC2 | 0,83 | ||||||||||
| PC3 | 0,78 |
Таблица 2.
Описательный анализ и дискриминантная валидность измерений
| Construct | Среднее | SD | SD | PEOU | PU | PAQ | PC | |
|---|---|---|---|---|---|---|---|---|
| AT | 4.64 | 1.11 | 0.80 | |||||
| IU | 4.96 | 1.19 | 0.54 | 0.84 | ||||
| PEOU | 4.77 | 1.09 | 0.41 | 0.43 | 0.94 | |||
| PU | 4.74 | 1.11 | 0.43 | 0.30 | 0.52 | 0.82 | ||
| PAQ | 3.65 | 1.39 | 0.39 | 0.34 | 0.42 | 0.32 | 0.85 | |
| PC | 4.77 | 1.06 | 0.32 | 0.41 | 0.47 | 0.47 | 0.56 | 0.79 |
Структурная модель
Анализ моделирования структурным уравнением (SEM) с использованием AMOS 20 был использован для проверки предполагаемых взаимосвязей в предложенной исследовательской модели. Как указано в и, результаты SEM подтвердили все гипотезы, кроме h4, и показали, что структурная модель имеет приемлемые индексы соответствия: χ 2 /df=1,274, RMSEA = 0,046, CFI = 0,973, GFI = 0,845, NFI = 0,886, IFI = 0,973, TLI = 0,969, RFI = 0,869, PGFI = 0,676, PCFI = 0,846 и PNFI = 0.771.
Предлагаемая исследовательская модель со стандартизованными путевыми коэффициентами.
Таблица 3.
Сводка проверок гипотез
| Гипотезы | Стандартизированный коэффициент | SE | CR | 9029 905 IU0,47 ** | 0,87 | 4,64 | Да | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| h3: PU → IU | 0.24 * | 0,08 | 2,68 | Да | |||||||||||||||||||||||||||||||||||||||
| h4: PU → AT | 0,17 | 0,11 | 1,69 | Нет | |||||||||||||||||||||||||||||||||||||||
| h5: 903 0,2 AT * | 0,12 | 2,61 | Да | ||||||||||||||||||||||||||||||||||||||||
| H5: PEOU → PU | 0,57 ** | 0,09 | 6,54 | Да | |||||||||||||||||||||||||||||||||||||||
| H5: LS63 | PC 0.56 ** | 0,17 | 6,03 | Да | |||||||||||||||||||||||||||||||||||||||
| H7: ПК → PEOU | 0,59 ** | 0,11 | 5,83 | Да | 0,59 ** | 0,20 | 6,33 | Да | |||||||||||||||||||||||||||||||||||
| H9: PAQ → AT | 0,25 * | 0,09 | 2,76 | ||||||||||||||||||||||||||||||||||||||||
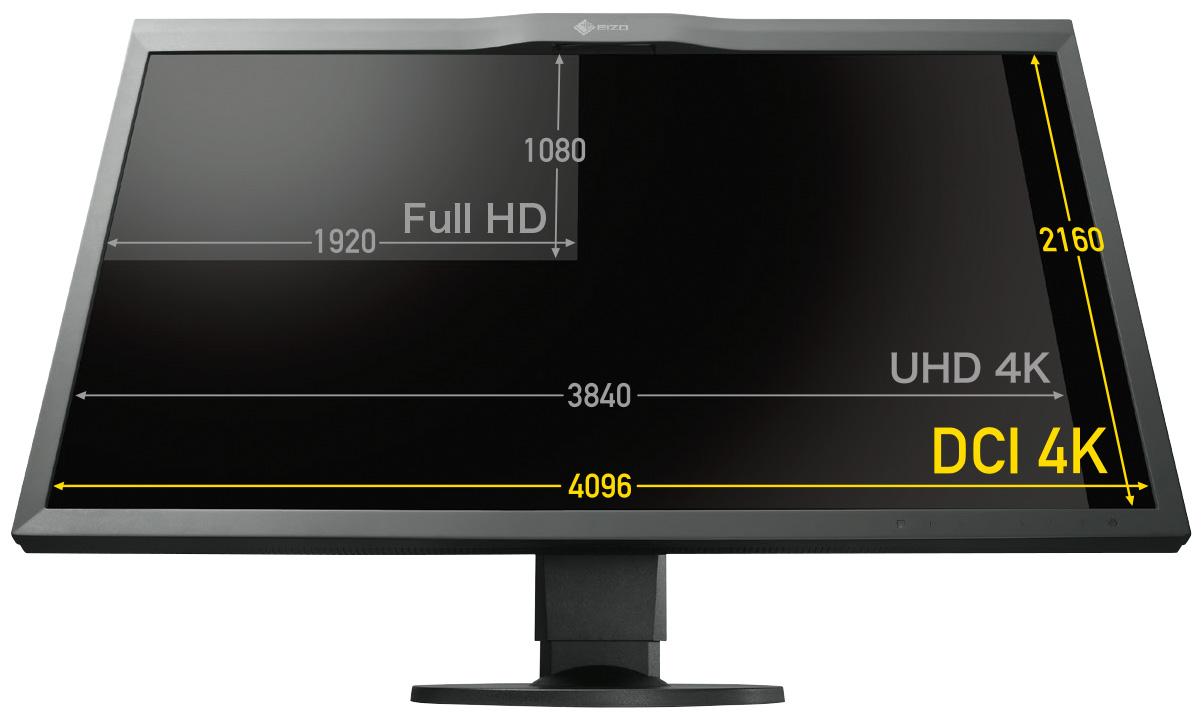
| Размеры видеоэкрана цифрового ТВ | |||
|---|---|---|---|
| ATSC HDTV | 1280×720 пикселей | 16: 9 | 720p HD |
| ATSC HDTV | 1920×1080 пикселей | 16: 9 | 1080i Полный размер HD |
| широкий | 1366×768 пикселей | 16: 9 | Ранние широкие экраны |
| DCI 2K | 2048×1080 пикселей | 1.90: 1 | ~ 17: 9 |
| DCI 2K CS | 2048×858 пикселей | 2,39: 1 | Кадрирование для кинотеатра |
| SMTPE UHD | 3840×2160 пикселей | 16: 9 | Ultra HD * |
| DCI 4K | 4096×2160 пикселей | 1,90: 1 | 2160p ~ 17: 9 |
| DCI 4K CS | 4096×1716 пикселей | 2,39: 1 | Кинематографическое кадрирование |
| SMPTE 8K | 7680×4320 пикселей | 16: 9 | |
* UHD (Ultra HD) обычно называют 4K, но это технически разные форматы, за исключением того, что эти два фактически довольно близки по размеру (около 6.7% разница в размерах 4096 и 3840 пикселей). Фактическое двоичное число 4K может быть 4096, но UHD — это то, что доступно (на некоторых рынках). Соотношения сторон DCI 2K и 4K составляют 1,896: 1 (256: 135, приблизительно 17,06: 9. Если 4096×2304, это будет 16: 9). Но на рынке 4K UHD является потребительским стандартом с соотношением сторон 16: 9 (1,777: 1). Размеры UHD в 2 раза больше, чем в 1920×1080 (общее количество пикселей в 4 раза больше), при этом сохраняется та же форма изображения 16: 9. Некоторые потоковые и спутниковые каналы, а также некоторые Blu-Ray DVD действительно предлагают некоторые UHD-носители (которые часто называют 4K), но никакие вещательные или кабельные телеканалы не предлагают 4K или UHD.В Википедии есть список разрешений, используемых вещательными и кабельными каналами США. Все вещательные станции имеют разрешение 1280×720 или 1920×1080 (вещательные сети США: ABC и Fox — 720p, а CBS, NBC и PBS — 1080i. Кабельные каналы различаются между собой). 4K-телевизоры имеют формат UHD и могут называться 4K UHD и имеют разрешение 2160p.
Эти вычисленные значения точек на дюйм являются просто вычислением постфактум — вычислением видимого размера существующих пикселей изображения. То же изображение будет отображаться на любом подключенном мониторе.Мы можем сказать, что этот расчет представляет собой видимое разрешение результата на одном конкретном экране, но видеосистема НЕ знает об этих числах точек на дюйм и не использовала такие числа в точках на дюйм или дюймах для отображения изображения на экране. Цифры, которые важны для показа изображений на наших экранах, — это номера размеров экрана в первом столбце. Если у нас есть экран 800×600 пикселей, это то, что мы видим, и тогда мы точно знаем, как на нем поместится изображение размером 400×300 пикселей.
Этот размер экрана в пикселях называется разрешением видеосистем, и он выбирается и называется «Разрешение экрана» в Панели управления Windows («Дисплей»).Сегодня светодиодные мониторы являются цифровыми и могут указывать фактические исходные значения по умолчанию, которые следует сохранить и использовать. Этот образ указанного размера создается ОС в памяти вашей видеокарты. Затем это указанное изображение видеокарты отображается на вашем мониторе, независимо от каких-либо деталей монитора (и если светодиод, хорошо, если две сетки совпадают). Чтобы ЭЛТ-экран выглядел достойно, нам нужна была комбинация размеров около 70 точек на дюйм, а 80 точек на дюйм было лучше. Сегодня многие светодиодные корпуса имеют разрешение около 100 dpi. Эта диаграмма показывает, почему большие размеры экрана, такие как 1600×1200 пикселей, были названы «высоким разрешением».Больше пикселей (если они действительно есть) в той же области экрана — это меньшие пиксели с большим потенциалом детализации на всем экране. Это означает, что тогда мы могли бы показать более крупное изображение, большее количество пикселей с большей детализацией.
Когда мы показываем слишком большое изображение (больше, чем наш экран или окно просмотра, все измеряется в пикселях), наше программное обеспечение для просмотра обычно вместо этого показывает нам временную копию с быстрой повторной дискретизацией, достаточно маленькую, чтобы ее можно было уместить на экране, поэтому мы можем видеть это, например, возможно, может быть 1/4 фактического размера (эта доля обычно указывается нам в фоторедакторах, поэтому мы знаем, что это не настоящие данные полного размера).Мы по-прежнему видим пиксели этого меньшего изображения, представленные непосредственно на экране, один к одному, и это единственный способ, которым видео может отображать изображения. Когда мы редактируем его, мы меняем соответствующие пиксели в исходных данных большого изображения, но мы по-прежнему видим новую уменьшенную копию этих изменений с передискретизацией. Но затем на экране все еще отображается эта передискретизированная копия при этом кажущемся вычисленном разрешении. Видео просто показывает пиксели «один к одному» на экране.
Следите за тем, что делают ваши программы, но помните об особых случаях, которые могут сбить с толку то, что, по нашему мнению, мы видим.О том, что мы видим:
Ваша программа для редактирования фотографий обычно автоматически пересчитывает слишком большое изображение, чтобы оно было меньше, чтобы оно поместилось в программе. размер окна. Тогда мы видим только уменьшенную копию на экране, новые пиксели, а не исходные пиксели. Он также предоставляет View или В меню «Масштаб» мы можем создать копию любого желаемого размера, не затрагивая исходные данные. Строка заголовка окна покажет уменьшение размера ratio, как предупреждение о том, что эта копия экрана не является реальными данными изображения.Например, строка заголовка может указывать на то, что мы просматриваем копию на 33%. размер, или, можно сказать, соотношение 1: 3 к реальному размеру (1: 3 также составляет 33%). Мы видим только фактические исходные пиксели, когда он говорит о размере 100% или 1: 1.
Вторая ситуация — программы макета страницы (например, MS Word, Publisher, Acrobat, InDesign, PageMaker, Quark). Эти обрабатывают изображения иначе, чем фоторедактор. По крайней мере, фоторедактор может создать изображение размером в один пиксель, его цель — создавать изображения. Но эти Программы верстки страниц имеют единственную цель: проектировать и печатать бумажных документов.Самое меньшее, что может создать программа верстки страницы, — это пустая страница, на которой указан как минимум размер страницы в дюймах. Это совсем другое дело, все дело в той странице бумаги. (но люди запутались в этом). Мы добавляем в этот документ текст и изображения, чтобы заполнить несколько дюймов отпечатанной бумаги. Программы верстки страниц обязательно покажите наш документ на видеоэкране, но то, что мы видим, является копией изображения той страницы бумаги. Он может иметь другие встроенные изображения, заполняющие области на этой бумажной странице, которые передискретизируются очень маленькими, чтобы соответствовать их выделенному пространству в изображении полной страницы, которое мы видим на экран.Опять же, у нас есть меню Zoom, чтобы показать это изображение страницы любого желаемого размера.
В обоих этих случаях мы видим только меньшую копию изображения на экране (разные новые пиксели), но мы печатаем данные большего изображения, используя исходные пиксели. В обоих случаях есть меню «Просмотр» или «Масштаб», мы можем отображать изображения любого размера на экране, не затрагивая исходное изображение. данные. Дело в том, что это не исключения, потому что видеосистема показывает эти новые пиксели с передискретизацией единственным способом, которым она может, напрямую, один за один.Однако обычно размер нового изображения в пикселях нам не указывается. Каждое размерное число, которое мы видим, по-прежнему относится к исходные данные о размере (или размер на распечатанной бумаге), но это не обязательно связано с пикселями изображения, которые мы видим на экране (если мы не посмотреть 100% фактический размер).
Это также означает, что если вы хотите критически оценить свое изображение, обязательно просмотрите изображение с 100% фактическим размером (даже если вам нужно прокрутить на нем), поэтому вы видите подлинные пиксели изображения, которые будут напечатаны, а не грубую временную копию с передискретизацией.
Экран обычно больше, чем наши фотографии, поэтому для отображения снимка часто используется увеличение. Мы часто сканируем в более высоком разрешении чтобы заполнить большую часть экрана.








 Затем выберите нужный размер шрифта из раскрывающегося списка.
Затем выберите нужный размер шрифта из раскрывающегося списка.