Виды разрешения – Статистика разрешений экранов. Статистика разрешений экранов за все время
Соотношение сторон экрана — Википедия
Соотноше́ние сторо́н экра́на или Отноше́ние ширины́ ка́дра к высоте́ (также форматное соотношение, англ. aspect ratio) — понятие в фотографии, кинематографе и телевидении, описывающее формат изображения. Один из основных параметров всех кинематографических систем и телевизионных стандартов. Применительно к компьютерным мониторам и другим устройствам отображения термин используется в качестве технического параметра дисплея. В кинематографе применяется обозначение соотношения сторон экрана, отличное от фотографии и телевидения, в которых соотношение обозначается целыми числами[1]. В киностандартах короткая сторона принимается равной единице, а длинная сторона обозначается десятичной дробью, показывающей отношение к короткой стороне.
Содержание
- 1 Наиболее распространённые соотношения
- 1.1 1:1
- 1.2 1,25:1 (5:4)
- 1.3 1,33:1 (4:3)
- 1.4 1,34:1
- 1.5 1,375:1
- 1.6 1,5:1 (3:2)
- 1.8 1,6:1 (16:10)
- 1.9 1,66:1; 1,85:1 (Flat)
- 1.10 1,78:1 (16:9)
- 1.11 2:1 (18:9)
- 1.12 2,05:1 (18,5:9)
- 1.13 2,17:1(19,5:9)
- 1.14 (19:9)
- 1.15 2,2:1
- 1.16 2,3:1 (21:9)
- 1.17 2,35:1
- 1.18 2,39:1; 2,4:1 (Scope)
- 1.19 2,55:1
- 1.20 2,6:1
- 1.21 2,75:1 (11:4)
- 1.22 Иные соотношения сторон
- 2 См. также
- 3 Примечания
- 4 Источники
- 5 Литература
- 6 Ссылки
Наиболее распространённые соотношения[править | править код]
Если для кинематографических систем соотношение сторон экрана является техническим параметром, учитывающим размеры кадрового окна и коэффициент анаморфирования, то для систем телевидения и компьютерных мониторов эта же величина непосредственно привязана к стандарту разложения и разрешению в пикселях при определённом соотношении его сторон. Однако, в большинстве случаев пиксель считается квадратным. Подавляющая часть видеоконтента использует горизонтальный кадр, поэтому первая цифра, обозначающая горизонтальный размер, всегда больше второй. Исключение составляет мобильное видео с вертикальным кадром 16:9, получившее распространение благодаря приложению Snapchat. Это единственный случай, когда большая цифра обозначает вертикальную сторону кадра.
1:1[править | править код]
Квадратный кадр до недавнего времени использовался только в фотографии. Преимуществом такого соотношения сторон была возможность конструирования аппаратуры, не требующей поворота для выбора вертикальной или горизонтальной компоновки кадра. Наиболее известные форматы квадратного кадра — среднеформатный 6×6 сантиметров и малоформатный тип-126 с кадром 28×28 миллиметров. Гораздо шире известен квадратный формат 7,9×7,9 сантиметра интегральных комплектов для моментальной фотографии серий Polaroid «SX-70» и тип-600. Считается, что особенности этих технологий и формат кадра стали основой квадратных изображений социальной сети Instagram. В кинематографе квадратный кадр 18,67×18,67 миллиметра использовался для фильмокопий системы «Суперскоп», при проекции дававший широкоэкранное изображение
1,25:1 (5:4)[править | править код]
Ранние модели компьютерных мониторов с разрешением 1280×1024 пикселя обладали таким соотношением сторон экрана[3]. В повседневной практике им часто приписывают соотношение 4:3, что не совсем верно[4]. В 2010-х годах постепенно вытесняются широкоэкранными мониторами 16:10 и 16:9.
1,33:1 (4:3)[править | править код]
С 1895 года кадр большинства кинематографических систем на 35-мм киноплёнке имел размеры 18×24 мм, обеспечивая соотношение сторон 1,33:1. Отсутствие оптической фонограммы на плёнке давало возможность занять изображением всю ширину между перфорациями, равную 1 дюйму (25,4 мм). В современном кинематографе такой кадр иногда называется «немым» и используется в производственном формате «Супер-35» со стандартным шагом кадра в 4 перфорации. Полуформатные фотоаппараты имеют кадр, совпадающий с немым кинематографическим, и то же соотношение сторон.
Сенсоры формата «Супер-35» с таким соотношением сторон применяются в большинстве цифровых кинокамер, однако в практической деятельности используется только часть площади сенсора при съёмке со скрытым кашетированием, или изображение, снятое анаморфотной оптикой, впоследствии трансформируется в широкоэкранное. Поэтому конечное изображение, получаемое с такой киноплёнки или цифровой камеры, имеет другое соотношение сторон кадра.
В аналоговом телевидении стандартной чёткости стандартным считается соотношение сторон экрана 4:3, позаимствованное у кинематографа. В цифровом телевидении 4:3 используется наряду с другими форматами, а для алгоритма компрессии MPEG-2 это стандартный кадр. Современные цифровые компактные фотокамеры обладают таким же соотношением сторон кадра, ведущим своё происхождение от соотношения сторон экрана первых компьютерных мониторов и стандартов разрешения VGA и EGA. Наиболее распространённый формат мониторов до середины 2000-х годов с разрешениями 1024×768, 1152×864 и 1600×1200 пикселей. Позднее телевизоры и мониторы формата 4:3 начали вытесняться широкоэкранными мониторами с соотношением сторон 16:9.
1,34:1[править | править код]
Формат IMAX использует широкую киноплёнку 70-мм с продольным расположением кадра. Ключевая особенность формата заключается в планировке кинозала с экраном, рассматриваемым с небольшого расстояния. За счёт этого границы изображения становятся малозаметными, повышая эффект присутствия. Соотношение сторон экрана, близкое к классическому, примерно соответствует полю зрения человека. Такое же соотношение сторон экрана даёт стандартный формат на 16-мм киноплёнке[5].
1,375:1[править | править код]
С появлением звука в кинематографе соотношение изменилось, поскольку теперь на плёнку впечатывалась оптическая фонограмма. Это привело к изменению размеров кадра и новому соотношению 1,37:1 (более точно, 1,375:1) [6]классического формата, поскольку для сохранения прямоугольного кадра при том же его шаге потребовалось увеличить межкадровый промежуток. Такое решение уменьшило полезную площадь изображения на плёнке, но дало возможность использовать те же механизмы киноаппаратуры, что и в немом кино. Соотношение сторон кадра, называемое «классическим», было узаконено в 1932 году Американской академией киноискусства[7]. Академический кадр считается близким к телевизионному кадру 4:3 и по телевидению стандартной чёткости передаётся целиком практически без потерь.
В середине 1950-х годов обычный формат с классическим соотношением стал уступать своё место форматам с более широким экраном. Это было вызвано в первую очередь широкой популярностью телевизионного вещания в США и резким падением доходов от кинопроизводства и кинопроката. Конкуренция с цветным телевидением привела к почти полному переходу кинопроизводства на цветную плёнку и к увеличению производства киноспектаклей, поставленных с большим размахом, а затем и к изменению соотношения сторон увеличившихся киноэкранов.
1,5:1 (3:2)[править | править код]
Соотношение сторон негатива кинематографического формата «Виста-Вижн» (англ. VistaVision), в котором кадр расположен вдоль киноплёнки, передвигающейся в аппарате горизонтально, так же как в аппаратуре IMAX[8][9]. Кадр «Виста Вижн» по размеру и расположению близок к малоформатному фотографическому негативу, снятому на фотоплёнке (тип-135) или среднеформатному кадру 6×9 см. В отличие от практически не использующегося широкоплёночного формата, кадр размером 24×36 мм до сих пор существует без каких-либо изменений почти сто лет. Такое же соотношение сторон фотоотпечатка 10×15 см позволяет печатать малоформатный кадр без потерь. В современной цифровой фотографии подавляющее большинство однообъективных зеркальных цифровых фотокамер обладает таким соотношением сторон кадра. Это относится не только к «полнокадровой матрице», имеющей физический размер, равный пленочному, но и к матрицам таких же камер, обладающим уменьшенными размерами. Многие цифровые фотоаппараты, не являющиеся зеркальными, также имеют такое соотношение сторон кадра и матрицы.
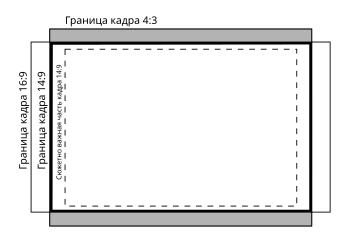
1,56:1 (14:9)[править | править код]
 Использование кадра 14:9 в разных вещательных форматах
Использование кадра 14:9 в разных вещательных форматахСоотношение сторон экрана, узаконенное как промежуточный международный формат, использующийся в период перехода от аналогового телевещания стандартной чёткости в формате 4:3 к цифровому с кадром 16:9. Соглашение отражено в рекомендации ITU под номером BT.1379 и предусматривает такое соотношение для одновременного вещания того же контента в разных форматах[10]. При производстве телепрограмм используется видео, снятое в формате 16:9, со скрытым кашетированием до формата 14:9. В случае аналогового вещания изображение видеозаписи обрезается до формата 14:9 и вписывается в кадр 4:3 с леттербоксингом. В обычных телевизорах такое изображение с узкими чёрными полями сверху и снизу заполняет бо́льшую часть экрана, чем в случае трансляции полного кадра 16:9 в той же технике. При этом обрезке подвергаются относительно небольшие части кадра 16:9, не содержащие сюжетно важных деталей. Это не требует пансканирования исходного видео и позволяет переводить формат автоматически. На широкоэкранных телевизорах, большинство из которых имеет установку «14:9» такое изображение заполняет бо́льшую часть экрана без искажения пропорций. В случае цифрового вещания в формате 16:9 исходная видеозапись может быть использована без обрезки.
Такой формат особенно актуален при одновременном вещании по цифровой и аналоговой технологиям в период перехода к цифровому телевидению, осуществляемому в России до 2015 года[11]. 1 июня 2011 года Первый канал, первым из федеральных каналов России перешёл на формат вещания 14:9 (для аналогового эфирного и кабельного вещания) [П 1] и 16:9 (для цифрового и спутникового вещания)[12]. В кинематографе близкое соотношение сторон было у кадра советского производственного формата УФК[13]. Получаемое на киноплёнке изображение без больших потерь трансформировалось при печати в широкоэкранные форматы, и при этом годилось для показа по телевидению. Однако, исходное соотношение сторон никогда не использовалось в конечных копиях, оставаясь лишь форматом негатива.
1,6:1 (16:10)[править | править код]
Соотношение сторон экрана первых широкоформатных компьютерных мониторов, а также экранов многих моделей ноутбуков с разрешениями 1280×800, 1440×900 и 1680×1050 пикселей[3]. В маркетинговых целях часто обозначается как 16:10. Наиболее близко к величине «золотого сечения» 1,6180339887. Такое соотношение сторон очень популярно у Apple MacBook, в частности у MacBook, MacBook Pro и у MacBook Air.
1,66:1; 1,85:1 (Flat)[править | править код]
Кинокомпания «Парамаунт» (англ. «Paramount Pictures») первой разработала широкоэкранную киносистему с кашетированным кадром, отличающуюся от классического уменьшенной высотой кадра, рассчитанного на проекцию короткофокусным объективом на большой экран
В современном цифровом кинематографе последний стандарт стал одним из двух основных — Flat. Соотношение сторон 1,66:1 имеет кадр негатива производственного формата «Супер-16»[17].
1,78:1 (16:9)[править | править код]
Широкоэкранный формат 16:9 используется в телевидении высокой чёткости (ТВЧ, HDTV) и при цифровом вещании телевидения стандартной чёткости (SDTV). В ТВЧ этому соотношению соответствуют разрешения 1920×1080 и 1280×720 с квадратным пикселем, а в телевидении стандартной чёткости используется цифровое анаморфирование и прямоугольный пиксель. Является стандартным соотношением сторон экрана в телевизорах с широким экраном и наиболее распространённым в современных компьютерных мониторах. Чаще всего встречаются разрешения мониторов 1920×1080, 1600×900, 1366×768, а также соответствующие стандартам ТВЧ[3]. Соответствует соотношению сторон кинонегатива, снятого в формате «Супер-35» с шагом кадра в 3 перфорации. Такое же соотношение сторон было у кадра негатива вышедшей из употребления усовершенствованной фотосистемы.
2:1 (18:9)[править | править код]
Один из стандартов кашетированных фильмов и формат изображения контактной фильмокопии «Виста-Вижн» с размерами кадра 18×36 мм (по другим данным кадр фильмокопии обладал соотношением 1,96:1)[18]. Киносистема «Суперскоп» была основана на квадратном кадре фильмокопии, который проецировался на экран с двукратным анаморфированием, давая изображение с пропорциями 2:1[19]. Такое же соотношение сторон считается стандартным для современных форматов широкоэкранных фильмокопий «Юнивизиум» и «Максивижн» (англ. Univisium, Maxivision) с укороченным шагом кадра и без аналоговой оптической фонограммы. Современные телесериалы в сетях онлайн-дистрибуции стали часто использовать этот формат[20].
2,05:1 (18,5:9)[править | править код]
Соотношение сторон замеченное у смартфонов фирмы Samsung замечено в первый раз на модели Samsung Galaxy S8. Технология также называется WQHD+. Соотношение сторон имеет разрешение 2960×1440.[21]
2,17:1(19,5:9)[править | править код]
Соотношение сторон замеченное у смартфонов фирмы «Apple» замечено в первый раз на модели iPhone X. Соотношение сторон имеет разрешение 2436×1125.
(19:9)[править | править код]
Соотношение сторон имеет разрешение:
- 5.8” дюйма, Full HD+ 2280×1080 пикселей, 1080p, 19:9.
- 6.1” дюйма, Full HD+ 3040×1440 пикселей, 1440p, 19:9.
- 6.4” дюйма, Full HD+ 3040×1440 пикселей, 1440p, 19:9.
2,2:1[править | править код]
Соотношение сторон кадра большинства широкоформатных киносистем, основанных на использовании широкой киноплёнки 70-мм и сферической оптики[22]. Первой из таких систем стала американская «Todd-AO», на основе которой разработана советская система широкоформатного кино НИКФИ (Sovscope70) с тем же соотношением сторон кадра 2,2:1[23]. В настоящее время существует только как формат фильмокопий, печатающихся с негатива, снятого в формате «Супер-35» или — реже — в одном из анаморфированных форматов.
2,3:1 (21:9)[править | править код]
Формат экрана LED-телевизоров, выпускаемых некоторыми производителями. Впервые такой экран с диагональю 56 дюймов создан компанией Philips в 2009 году[24][25]. Такое соотношение сторон наилучшим образом подходит для просмотра фильмов, снятых по системе CinemaScope или его современных версий с кадром 2,39:1[26].
Киноформат, идеально соответствующий оригинальному формату 2.39:1, который используется в кинематографии. А это значит, что на сверхшироком экране телевизора вы больше не увидите черных полос или урезанного изображения. Вы будете наслаждаться только действием на экране — как оно было задумано режиссером. Рынок контента к таким устройствам еще не готов. Согласно результатам исследования, проведенного Philips, 65% всех DVD и Blu-ray дисков сняты и представлены в формате 2.35:1 Cinemascope, т.е. для соотношения сторон 21:9. Однако, технически изображение записано в более широком формате – 16:9 и черные полосы сверху и снизу физически присутствуют в сигнале. Таким образом, для отображения на широкоформатном экране видео нужно растягивать и обрезать, что негативным образом скажется на его четкости и сведет на нет преимущества высокого разрешения нового ТВ. В общем, повторяется история с 4:3 и 16:9; слово за производителями дисков.Изображение
2,35:1[править | править код]
В 1953 году, кинокомпанией «XX век Фокс» был внедрён анаморфированный формат «Синемаскоп» (англ. «CinemaScope»), позволивший с помощью анаморфотной киносъёмочной оптики использовать стандартную 35-мм киноплёнку и стандартное киносъёмочное и кинопроекционное оборудование с незначительными модификациями. Соотношение ширины и высоты кадра стало привычным 2,35:1 после добавления оптической фонограммы к четырём магнитным. Сегодня система «Синемаскоп» практически не применяется, а вместо неё используются камеры и анаморфотная оптика фирм «Panavision» и «Arri»[27].
Советская система широкоэкранного кино использовала принцип оптического сжатия изображения и способ звуковоспроизведения разработанные для системы «Синемаскоп». На подобных принципах были построены и другие анаморфотные широкоэкранные системы такие как «Tohoscope», «Dialyscope», «Franscope», «Grandscope», «Agascope», «Arriscope» и т. п.
2,39:1; 2,4:1 (Scope)[править | править код]
В 1970 году для уменьшения заметности склеек негатива и фильмокопий анаморфированных форматов, высота кадра была немного уменьшена, и формат приобрёл окончательное соотношение 2,39:1—2,4:1[28][17]. Последняя цифра является округлённым значением. В настоящее время соотношение сторон кадра 2,39:1 (Scope) является одним из стандартных форматов современного широкоэкранного цифрового кинематографа.
2,55:1[править | править код]
Соотношение сторон ранних анаморфированных форматов, в том числе «Синемаскоп» и «Синемаскоп-55»[29][30]. Такое соотношение сторон экрана существовало до 1954 года, когда к четырёхканальной магнитной фонограмме была добавлена стандартная оптическая, занявшая часть пространства фильмокопии, отводившегося изображению. В настоящее время не используется.
2,6:1[править | править код]
Чтобы увеличить горизонтальное поле зрения и усилить восприятие фильма, кинокомпанией «Синерама» (англ. Cinerama) была изобретена и коммерчески внедрена панорамная система трёхплёночной киносъёмки и кинопроекции на специальных, сильно изогнутых огромных экранах шириной до 30 м с соотношением ширины и высоты кадра 2,6:1[31]. Система «Синера́ма» предусматривала высококачественный способ записи и воспроизведения семиканального объёмного звука с отдельной 35-миллиметровой синхронизированной магнитной фонограммы. При такой системе звук следовал за изображением на экране за счёт воспроизведения разными громкоговорителями, расположенными вокруг зрителей.
Первый фильм снятый по системе «Синерама» — документально-видовой (англ. travelogue) «Это „Синерама“» (англ. «This Is Cinerama») был впервые показан публике в 1952 году в специально построенном и оборудованном кинотеатре. Успех фильма был настолько велик, что он не сходил с экранов в течение двух лет. Несмотря на сложность и громоздкость системы «Синерама» были созданы ещё 7 фильмов, включая три художественных: «Как был завоёван Запад» (англ. «How the West Was Won») и «Удивительный мир братьев Гримм» (англ. «The Wonderful World Of Brothers Grimm») (оба в 1962 г.) и «Парусник: путешествие Кристиана Радика» (англ. «Windjammer: The Voyage of Christian Radich» — съёмки по системе «Синеми́рэкл» (англ. «Cinemiracle», 1958, прокат в залах и по системе «Синерама»). Советская система «Кинопанорама» была разработана на основе и с учётом ошибок «Синерамы». Изображение обладает таким же соотношением сторон 2,6:1[23].
2,75:1 (11:4)[править | править код]
В 1957 году «Метро-Голдвин-Майер» совместно с фирмой «Panavision» разработала систему «MGM Camera 65», которая в дальнейшем стала называться «Ultra Panavision 70». Система была идентична «Тодд-АО» (65/70), но использовала анаморфотную оптику при съёмке и проекции, увеличивая соотношение ширины к высоте до 2,75:1[32][33].
В 1959 году «Panavision» приобрела отдел киносъёмочной техники студии MGM. В том же году появилась система «Super Panavision 70», которая была практически копией «Тодд-АО», но использовала значительно более компактные камеры.
Иные соотношения сторон[править | править код]
Существуют киноаттракционы с иным соотношением сторон экрана (например, круговая панорама с обзором 360°). Всё это призвано погрузить зрителя в атмосферу фильма и усилить впечатление от просмотра.
- ↑ При этом из 576 активных строк развёртки изображение содержат только 494
- ↑ Типы и форматы киноплёнки, 2007, с. 36.
- ↑ The Rich Man’s Poor Man’s Version of CinemaScope (англ.). The American WideScreen Museum. Дата обращения 3 августа 2012. Архивировано 7 сентября 2012 года.
- ↑ 1 2 3 Сергей Асмаков. Широкий формат: за и против (рус.). Обзоры. Компьютер Пресс (июль 2009). Дата обращения 16 марта 2015.
- ↑ Какой формат монитора выбрать? (неопр.). Дата обращения 25 февраля 2013. Архивировано 26 февраля 2013 года.
- ↑ Киноплёнки и их обработка, 1964, с. 66.
- ↑ Коноплёв, 1975, с. 28.
- ↑ Леонид Коновалов. Форматы кадра (рус.). Кинофотопроцессы. Леонид Коновалов (18 ноября 2011). Дата обращения 26 сентября 2012. Архивировано 16 октября 2012 года.
- ↑ Типы и форматы киноплёнки, 2007, с. 42.
- ↑ Specifications at a glance — VistaVision (англ.). The American WideScreen Museum. Дата обращения 21 мая 2012. Архивировано 17 июня 2012 года.
- ↑ Области безопасности программ с широкоэкранным 16:9 и стандартным 4:3 форматами изображения (рус.). РЕКОМЕНДАЦИЯ МСЭ-R BT.1379-2. ITU. Дата обращения 2 декабря 2012. Архивировано 4 декабря 2012 года.
- ↑ Распоряжение Правительства Российской Федерации от 29 ноября 2007 г. № 1700-р «О Концепции развития телерадиовещания в Российской Федерации на 2008—2015 годы» (в ред. Постановления Правительства РФ от 10.03.2009 N 219)
- ↑ Лето в широком формате — Акции Первого — Первый канал
- ↑ Коноплёв, 1975, с. 32.
- ↑ Справочник кинооператора, 1979, с. 14.
- ↑ От немого кино к панорамному, 1961, с. 66.
- ↑ Коноплёв, 1975, с. 30.
- ↑ 1 2 Типы и форматы киноплёнки, 2007, с. 38.
- ↑ От немого кино к панорамному, 1961, с. 71.
- ↑ Справочник кинооператора, 1979, с. 18.
- ↑ Benedict Seal. From Storaro to Star Trek: Discovery – 2:1 aspect ratio’s big journey to the small screen (англ.). VODzilla.co (25 September 2017).
- ↑ Характеристики Samsung Galaxy S8 и S8+ (рус.) (неопр.) ?. Samsung ru. Дата обращения 3 марта 2019.
- ↑ Коноплёв, 1975, с. 33.
- ↑ 1 2 Киноплёнки и их обработка, 1964, с. 66.
- ↑ 2010-12-10. Philips launches World’s First Cinema Proportion Full HD 3D LED Pro TV with Ambilight (англ.) (недоступная ссылка). Philips Media. Дата обращения 20 марта 2017. Архивировано 20 марта 2017 года.
- ↑ Rasmus Larsen. Exclusive first-look at Philips Cinema 21:9 (англ.). Flatpanelshd (5 March 2009). Дата обращения 20 марта 2017.
- ↑ Paul Miller. Vizio bringing 21:9 Cinema HDTV to CES with 2560 x 1080 resolution (англ.). Engadget (1 April 2011). Дата обращения 20 марта 2017.
- ↑ Справочник кинооператора, 1979, с. 15.
- ↑ Facts On The Aspect Ratio (англ.). The American WideScreen Museum. Дата обращения 5 августа 2012. Архивировано 11 сентября 2012 года.
- ↑ От немого кино к панорамному, 1961, с. 76.
- ↑ Основы кинотехники, 1965, с. 533.
- ↑ Справочник кинооператора, 1979, с. 41.
- ↑ Фотокинотехника, 1981, с. 422.
- ↑ Справочник кинооператора, 1979, с. 32.
- Е. А. Иофис. Глава II. Оценка свойств киноплёнок // Киноплёнки и их обработка / В. С. Богатова. — М.,: «Искусство», 1964. — С. 24—68. — 300 с.
- Е. М. Голдовский. Основы кинотехники / Л. О. Эйсымонт. — М.,: «Искусство», 1965. — 636 с.
- Голдовский Е. М. От немого кино к панорамному / Н. Б. Прокофьева. — М.,: Издательство Академии наук СССР, 1961. — 149 с.
- Б. Н. Коноплёв. Глава II. Классификация кинофильмов // Основы фильмопроизводства / В. С. Богатова. — 2-е изд.. — М.: «Искусство», 1975. — 448 с. — 5000 экз.
- И. Б. Гордийчук, В. Г. Пелль. Раздел I. Системы кинематографа // Справочник кинооператора / Н. Н. Жердецкая. — М.,: «Искусство», 1979. — С. 7—67. — 440 с.
Основные разрешения (размеры) экранов для адаптивной верстки

В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Оставить заявку
Какое у меня разрешение экрана?
Статистика разрешений экранов интернет-пользователей с 2020 г. в режиме реального времени
История: 2009 | 2010 | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020
| Разрешение | % | Гистограмма | |
|---|---|---|---|
| 1 | 1920×1080 16:9 HD 1080 | 18.70% | |
| 2 | 1366×768 HD | 10.64% | |
| 3 | 1536×864 | 5.14% | |
| 4 | 360×640 | 4.50% | |
| 5 | 1440×900 8:5 WSXGA | 4.14% | |
| 6 | 800×600 4:3 SVGA | 3.89% | |
| 7 | 1024×768 4:3 XVGA | 3.66% | |
| 8 | 1600×900 16:9 HD+ 900p | 3.39% | |
| 9 | 2560×1440 | 3.35% | |
| 10 | 1680×1050 8:5 WSXGA+ | 3.04% | |
| 11 | 1280×720 16:9 HD 720 | 2.69% | |
| 12 | 1280×1024 5:4 SXGA | 2.35% | |
| 13 | 384×800 | 2.29% | |
| 14 | 1280×800 8:5 WXGA | 2.29% | |
| 15 | 375×667 | 1.58% | |
| 16 | 360×780 | 1.42% | |
| 17 | 1920×1200 8:5 WUXGA | 1.42% | |
| 18 | 375×812 | 1.23% | |
| 19 | 1360×768 | 1.17% | |
| 20 | 360×720 | 1.08% | |
| 21 | 360×760 | 0.94% | |
| 22 | 414×896 | 0.94% | |
| 23 | 768×1024 | 0.94% | |
| 24 | 412×892 | 0.75% | |
| 25 | 393×851 | 0.73% | |
| 26 | 412×846 | 0.67% | |
| 27 | 393×786 | 0.65% | |
| 28 | 414×736 | 0.65% | |
| 29 | 412×869 | 0.52% | |
| 30 | 2048×1152 | 0.52% | |
| 31 | 2560×1080 | 0.44% | |
| 32 | 360×740 | 0.40% | |
| 33 | 1600×1200 4:3 UXGA | 0.37% | |
| 34 | 320×568 | 0.33% | |
| 35 | 412×732 | 0.31% | |
| 36 | 3440×1440 | 0.29% | |
| 37 | 480×800 3:5 WVGA800 | 0.27% | |
| 38 | 1024×600 WSVGA | 0.25% | |
| 39 | 1368×912 | 0.25% | |
| 40 | 1707×960 | 0.25% | |
| 41 | 800×1280 | 0.23% | |
| 42 | 1280×768 5:3 WXGA | 0.23% | |
| 43 | 1600×1000 | 0.21% | |
| 44 | 424×753 | 0.19% | |
| 45 | 320×570 | 0.15% | |
| 46 | 320×534 | 0.15% | |
| 47 | 424×848 | 0.15% | |
| 48 | 1152×864 4:3 XGA+ | 0.15% | |
| 49 | 1152×720 | 0.15% | |
| 50 | 1280×960 | 0.15% | |
| 51 | 360×800 | 0.12% | |
| 52 | 834×1112 | 0.12% | |
| 53 | 962×601 | 0.12% | |
| 54 | 1000×800 | 0.12% | |
| 55 | 1024×820 | 0.12% | |
| 56 | 1024×1366 | 0.12% | |
| 57 | 1440×960 | 0.12% | |
| 58 | 1792×1120 | 0.12% | |
| 59 | 1800×900 | 0.12% | |
| 60 | 2195×1235 | 0.12% | |
| 61 | 2560×1600 8:5 WQXGA | 0.12% | |
| 62 | 320×569 | 0.10% | |
| 63 | 360×512 | 0.10% | |
| 64 | 393×830 | 0.10% | |
| 65 | 601×962 | 0.10% | |
| 66 | 1024×819 | 0.10% | |
| 67 | 1093×615 | 0.10% | |
| 68 | 320×694 | 0.08% | |
| 69 | 360×592 | 0.08% | |
| 70 | 360×748 | 0.08% | |
| 71 | 393×699 | 0.08% | |
| 72 | 393×817 | 0.08% | |
| 73 | 412×915 | 0.08% | |
| 74 | 424×918 | 0.08% | |
| 75 | 640×480 4:3 VGA | 0.08% | |
| 76 | 834×1194 | 0.08% | |
| 77 | 960×600 | 0.08% | |
| 78 | 1504×1003 | 0.08% | |
| 79 | 1670×939 | 0.08% | |
| 80 | 3840×1080 | 0.08% | |
| 81 | 3840×2160 | 0.08% | |
| 82 | 360×749 | 0.06% | |
| 83 | 360×770 | 0.06% | |
| 84 | 810×1080 | 0.06% | |
| 85 | 1000×600 | 0.06% | |
| 86 | 1024×640 | 0.06% | |
| 87 | 1200×800 | 0.06% | |
| 88 | 1344×840 | 0.06% | |
| 89 | 1500×1000 | 0.06% | |
| 90 | 1517×853 | 0.06% | |
| 91 | 1600×700 | 0.06% | |
| 92 | 1821×1024 | 0.06% | |
| 93 | 2133×1200 | 0.06% | |
| 94 | 3072×1728 | 0.06% | |
| 95 | 360×757 | 0.04% | |
| 96 | 360×771 | 0.04% | |
| 97 | 396×744 | 0.04% | |
| 98 | 534×854 | 0.04% | |
| 99 | 600×960 | 0.04% | |
| 100 | 600×1024 | 0.04% | |
| 101 | 712×1138 | 0.04% | |
| 102 | 760×360 | 0.04% | |
| 103 | 846×412 | 0.04% | |
| 104 | 900×500 | 0.04% | |
| 105 | 900×450 | 0.04% | |
| 106 | 900×800 | 0.04% | |
| 107 | 960×10000 | 0.04% | |
| 108 | 976×610 | 0.04% | |
| 109 | 1024×1024 | 0.04% | |
| 110 | 1080×1920 | 0.04% | |
| 111 | 1093×614 | 0.04% | |
| 112 | 1120×700 | 0.04% | |
| 113 | 1138×712 | 0.04% | |
| 114 | 1200×1920 | 0.04% | |
| 115 | 1301×731 | 0.04% | |
| 116 | 1360×765 | 0.04% | |
| 117 | 1368×768 | 0.04% | |
| 118 | 1422×800 | 0.04% | |
| 119 | 1440×2560 | 0.04% | |
| 120 | 1443×902 | 0.04% | |
| 121 | 1463×823 | 0.04% | |
| 122 | 1475×830 | 0.04% | |
| 123 | 1536×865 | 0.04% | |
| 124 | 1600×1024 | 0.04% | |
| 125 | 1664×1110 | 0.04% | |
| 126 | 1670×940 | 0.04% | |
| 127 | 1768×992 | 0.04% | |
| 128 | 2021×1137 | 0.04% | |
| 129 | 2173×1222 | 0.04% | |
| 130 | 2176×1224 | 0.04% | |
| 131 | 2194×1234 | 0.04% | |
| 132 | 2752×1152 | 0.04% | |
| 133 | 122×142 | 0.02% | |
| 134 | 282×451 | 0.02% | |
| 135 | 300×390 | 0.02% | |
| 136 | 313×445 | 0.02% | |
| 137 | 320×640 | 0.02% | |
| 138 | 320×480 2:3 HVGA | 0.02% | |
| 139 | 320×676 | 0.02% | |
| 140 | 320×658 | 0.02% | |
| 141 | 338×563 | 0.02% | |
| 142 | 342×441 | 0.02% | |
| 143 | 353×720 | 0.02% | |
| 144 | 360×680 | 0.02% | |
| 145 | 360×747 | 0.02% | |
| 146 | 360×744 | 0.02% | |
| 147 | 360×725 | 0.02% | |
| 148 | 360×672 | 0.02% | |
| 149 | 376×669 | 0.02% | |
| 150 | 376×538 | 0.02% | |
| 151 | 376×668 | 0.02% | |
| 152 | 376×814 | 0.02% | |
| 153 | 377×753 | 0.02% | |
| 154 | 392×800 | 0.02% | |
| 155 | 393×821 | 0.02% | |
| 156 | 393×818 | 0.02% | |
| 157 | 393×873 | 0.02% | |
| 158 | 393×816 | 0.02% | |
| 159 | 396×756 | 0.02% | |
| 160 | 396×782 | 0.02% | |
| 161 | 400×800 | 0.02% | |
| 162 | 400×845 | 0.02% | |
| 163 | 400×867 | 0.02% | |
| 164 | 400×854 | 0.02% | |
| 165 | 403×851 | 0.02% | |
| 166 | 403×828 | 0.02% | |
| 167 | 408×725 | 0.02% | |
| 168 | 412×860 | 0.02% | |
| 169 | 412×857 | 0.02% | |
| 170 | 412×862 | 0.02% | |
| 171 | 414×844 | 0.02% | |
| 172 | 414×688 | 0.02% | |
| 173 | 421×841 | 0.02% | |
| 174 | 424×942 | 0.02% | |
| 175 | 424×895 | 0.02% | |
| 176 | 424×906 | 0.02% | |
| 177 | 426×922 | 0.02% | |
| 178 | 436×919 | 0.02% | |
| 179 | 436×540 | 0.02% | |
| 180 | 442×786 | 0.02% | |
| 181 | 450×900 | 0.02% | |
| 182 | 450×950 | 0.02% | |
| 183 | 450×800 | 0.02% | |
| 184 | 451×770 | 0.02% | |
| 185 | 455×809 | 0.02% | |
| 186 | 455×910 | 0.02% | |
| 187 | 463×961 | 0.02% | |
| 188 | 463×1002 | 0.02% | |
| 189 | 468×832 | 0.02% | |
| 190 | 471×986 | 0.02% | |
| 191 | 480×854 WVGA854 | 0.02% | |
| 192 | 485×995 | 0.02% | |
| 193 | 486×971 | 0.02% | |
| 194 | 486×863 | 0.02% | |
| 195 | 491×1021 | 0.02% | |
| 196 | 562×1123 | 0.02% | |
| 197 | 600×912 | 0.02% | |
| 198 | 610×928 | 0.02% | |
| 199 | 640×360 | 0.02% | |
| 200 | 683×911 | 0.02% | |
| 201 | 720×360 | 0.02% | |
| 202 | 732×412 | 0.02% | |
| 203 | 768×1366 | 0.02% | |
| 204 | 780×360 | 0.02% | |
| 205 | 800×1232 | 0.02% | |
| 206 | 828×465 | 0.02% | |
| 207 | 830×393 | 0.02% | |
| 208 | 854×683 | 0.02% | |
| 209 | 883×663 | 0.02% | |
| 210 | 890×668 | 0.02% | |
| 211 | 900×1300 | 0.02% | |
| 212 | 900×600 | 0.02% | |
| 213 | 911×512 | 0.02% | |
| 214 | 914×731 | 0.02% | |
| 215 | 922×1639 | 0.02% | |
| 216 | 931×698 | 0.02% | |
| 217 | 934×700 | 0.02% | |
| 218 | 960×540 | 0.02% | |
| 219 | 960×768 | 0.02% | |
| 220 | 961×540 | 0.02% | |
| 221 | 980×1803 | 0.02% | |
| 222 | 981×1744 | 0.02% | |
| 223 | 995×485 | 0.02% | |
| 224 | 1000×900 | 0.02% | |
| 225 | 1000×700 | 0.02% | |
| 226 | 1000×601 | 0.02% | |
| 227 | 1011×568 | 0.02% | |
| 228 | 1024×576 | 0.02% | |
| 229 | 1024×800 | 0.02% | |
| 230 | 1040×1080 | 0.02% | |
| 231 | 1050×700 | 0.02% | |
| 232 | 1067×600 | 0.02% | |
| 233 | 1067×800 | 0.02% | |
| 234 | 1097×617 | 0.02% | |
| 235 | 1098×618 | 0.02% | |
| 236 | 1118×699 | 0.02% | |
| 237 | 1120×762 | 0.02% | |
| 238 | 1157×651 | 0.02% | |
| 239 | 1176×664 | 0.02% | |
| 240 | 1182×665 | 0.02% | |
| 241 | 1185×667 | 0.02% | |
| 242 | 1186×860 | 0.02% | |
| 243 | 1208×680 | 0.02% | |
| 244 | 1216×811 | 0.02% | |
| 245 | 1219×975 | 0.02% | |
| 246 | 1229×820 | 0.02% | |
| 247 | 1231×692 | 0.02% | |
| 248 | 1242×698 | 0.02% | |
| 249 | 1242×931 | 0.02% | |
| 250 | 1253×705 | 0.02% | |
| 251 | 1255×706 | 0.02% | |
| 252 | 1280×854 | 0.02% | |
| 253 | 1280×825 | 0.02% | |
| 254 | 1280×864 | 0.02% | |
| 255 | 1280×672 | 0.02% | |
| 256 | 1280×900 WXGA+ | 0.02% | |
| 257 | 1280×1060 | 0.02% | |
| 258 | 1300×731 | 0.02% | |
| 259 | 1300×600 | 0.02% | |
| 260 | 1301×732 | 0.02% | |
| 261 | 1303×869 | 0.02% | |
| 262 | 1328×864 | 0.02% | |
| 263 | 1329×789 | 0.02% | |
| 264 | 1334×750 | 0.02% | |
| 265 | 1336×752 | 0.02% | |
| 266 | 1346×757 | 0.02% | |
| 267 | 1347×758 | 0.02% | |
| 268 | 1360×800 | 0.02% | |
| 269 | 1366×1024 | 0.02% | |
| 270 | 1366×718 | 0.02% | |
| 271 | 1368×770 | 0.02% | |
| 272 | 1372×772 | 0.02% | |
| 273 | 1376×774 | 0.02% | |
| 274 | 1392×783 | 0.02% | |
| 275 | 1396×813 | 0.02% | |
| 276 | 1397×786 | 0.02% | |
| 277 | 1398×932 | 0.02% | |
| 278 | 1410×793 | 0.02% | |
| 279 | 1415×794 | 0.02% | |
| 280 | 1418×798 | 0.02% | |
| 281 | 1422×1138 | 0.02% | |
| 282 | 1423×800 | 0.02% | |
| 283 | 1440×1080 | 0.02% | |
| 284 | 1440×1050 | 0.02% | |
| 285 | 1455×819 | 0.02% | |
| 286 | 1459×973 | 0.02% | |
| 287 | 1474×829 | 0.02% | |
| 288 | 1476×830 | 0.02% | |
| 289 | 1524×857 | 0.02% | |
| 290 | 1525×858 | 0.02% | |
| 291 | 1536×960 | 0.02% | |
| 292 | 1550×1034 | 0.02% | |
| 293 | 1559×903 | 0.02% | |
| 294 | 1561×879 | 0.02% | |
| 295 | 1576×887 | 0.02% | |
| 296 | 1587×893 | 0.02% | |
| 297 | 1599×667 | 0.02% | |
| 298 | 1600×699 | 0.02% | |
| 299 | 1600×1080 | 0.02% | |
| 300 | 1603×902 | 0.02% | |
| 301 | 1620×1080 | 0.02% | |
| 302 | 1680×945 | 0.02% | |
| 303 | 1700×956 | 0.02% | |
| 304 | 1707×1365 | 0.02% | |
| 305 | 1707×1067 | 0.02% | |
| 306 | 1707×720 | 0.02% | |
| 307 | 1728×972 | 0.02% | |
| 308 | 1739×979 | 0.02% | |
| 309 | 1745×982 | 0.02% | |
| 310 | 1762×991 | 0.02% | |
| 311 | 1776×1000 | 0.02% | |
| 312 | 1800×1050 | 0.02% | |
| 313 | 1800×1080 | 0.02% | |
| 314 | 1824×1024 | 0.02% | |
| 315 | 1824×1216 | 0.02% | |
| 316 | 1842×1014 | 0.02% | |
| 317 | 1882×1059 | 0.02% | |
| 318 | 1914×970 | 0.02% | |
| 319 | 1920×1040 | 0.02% | |
| 320 | 2000×2000 | 0.02% | |
| 321 | 2066×1162 | 0.02% | |
| 322 | 2069×1164 | 0.02% | |
| 323 | 2172×1222 | 0.02% | |
| 324 | 2304×1296 | 0.02% | |
| 325 | 2321×1451 | 0.02% | |
| 326 | 2327×1309 | 0.02% | |
| 327 | 2389×1024 | 0.02% | |
| 328 | 2646×1108 | 0.02% | |
| 329 | 2715×1527 | 0.02% | |
| 330 | 2896×1629 | 0.02% | |
| 331 | 3008×1692 | 0.02% | |
| 332 | 3360×1890 | 0.02% | |
| 333 | 3840×1600 | 0.02% | |
| 334 | 4096×2160 | 0.02% | |
| 335 | 4608×854 | 0.02% | |
| 336 | 5120×1440 | 0.02% | |
| 337 | 6100×1080 | 0.02% | |
| 338 | 8096×8096 | 0.02% |
Statistic samples: 21,244 sites, 19,212 visitors
теперь дело уже не в размере экрана / UIDG corporate blog / Habr
В марте 2012 года Гай Подъярны (Guy Podjarny) провел тест, в ходе которого сравнивалась продуктивность работы сотен новых адаптивных сайтов на устройствах с четырьмя различными разрешениями экранов. Получившиеся результаты были весьма разочаровывающими.После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
Гай доказал, что практически все адаптивные сайты имеют избыточный вес.
«Мы сделали интернет по своему подобию … Тяжелым», – Джейсон Григсби.
Но, что еще важнее, мобильные пользователи точно так же, как и пользователи настольных ПК, подвергались килобайтной перегрузке.
Представители веб-сообщества по-разному отреагировали на эти данные. Некоторые заявляли, что адаптивный дизайн не является решением на все случаи жизни и, возможно, на данный момент недостаточно развит, чтобы справляться со всеми вызовами, с которыми сегодня сталкиваются дизайнеры.
К счастью, в веб-сообществе всегда найдутся люди, которые схватят быка за рога и перевернут ситуацию с ног на голову.
Современные веб-гуру вроде Брэда Фроста (Brad Frost), Люка Вроблевски (Luke Wroblewski) и Кристиана Хейльманна (Christian Heilmann) увидели возможности там, где другие ужасались кризису, и смогли обернуть проблему на пользу сообществу.
«Если ваш сайт весит 15MB, то это не HTML5. Это глупость», – Кристиан Хейльманн.
Без обид, но производительность в вебе традиционно достигалась за счет вещей, которые лучше всего описываются жаргонизмами разработчиков. Термины вроде GZIP-инг, уродование (uglifying), минификация, DNS Lookup, файл-конкатенация… Все эти непонятные слова выносят дизайнеров за скобки.
Умные люди в сообществе, однако, все же поняли, что корни проблемы лежат глубже. На самом деле абсолютно не важно, оптимизируете вы или сжимаете изображение в ультра высоком разрешении, если при этом вы просто скрываете его от мобильного пользователя, который все равно должен скачать это изображение, чтобы его посмотреть.
«Хорошая производительность – это хороший дизайн», – Брэд Фрост.
Чтобы создавать по-настоящему легкие сайты, не стоит заморачиваться на производительности, вместо этого, производительность должна рассматриваться как один из элементов дизайна.
Производительность так же важна, как и любая другая вещь. Сайты, которые добиваются хороших результатов производительности, с самого начала придерживаются такого подхода. А те, кто упускает это из виду, в конечном итоге страдают от низкой скорости загрузки.
«Производительность – это уважение. Уважайте своих пользователей и они вернутся снова», – Брэд Фрост.
Почему так происходит
Показатель отказов
Существует исследование, согласно которому, 57% пользователей уйдут с вашего сайта, если он загружается дольше трех секунд.
Google, Page Speed & SEO
Весной 2010 года Google начал учитывать скорость при ранжировании сайтов. Она не оказывает большое влияние на позицию сайтов со средней скоростью загрузки, но если страница не загружается за определенное время, то поисковый алгоритм применяет к такому сайту штрафные санкции.
Это еще раз доказывает, что когда речь идет о пользовательском опыте, необходимо уделять внимание скорости.
Соображения скорости
Люди часто говорят о довольно абстрактной концепции «Мобильного контекста». Согласно знаменитой теории Google мобильные пользователи делятся на три типа:
- Повторяющие (Repetitive Now): люди, которые используют свои телефоны, чтобы быть в курсе непрерывных, повторяющихся изменений (спортивные результаты, обновления ленты в Facebook, динамика акций на фондовом рынке).
- Скучающие (Bored Now): Пользователи, которые обращаются к телефону во время ожидания какого-то события.
- Срочные (Urgent Now)
Похоже на правду, не так ли?
На самом деле это не имеет ничего общего с действительностью. Нет никакого «мобильного контекста». Люди будут использовать свои телефоны во время прогулки по улице, домашнего отдыха или в путешествии на поезде. Они делают все одновременно!
Телефоны следуют за людьми, куда бы те ни отправились. Поэтому люди их используют абсолютно везде.
«Мобильный контекст – важная штука, но сначала нужно понять, что же это вообще, черт возьми, такое», – Тим Кадлец.
Люк Вроблевски приводит действительно интересную статистику:
Где люди используют мобильные устройства?
- 84% дома
- 80% в свободное время в течение дня
- 76% в очередях и в процессе ожидания
- 69% в процессе шоппинга
- 64% на работе
- 62% во время просмотра ТВ-программ (альтернативные исследования дают цифру в 84%)
- 47% во время подготовки к работе
С возникновением новых возможных ситуаций, развитием новых рынков и появлением новых привычек у людей, мобильный контекст неизбежно изменится. Можно с уверенностью предположить, что концепция мобильного контекста сохранит свою актуальность до тех пор, пока люди будут пользоваться мобильными устройствами.
И это заставляет нас внимательнее взглянуть на скорость интернета. Есть только одна возможность давать пользователям тяжелый сайт и не получить при этом проблем: если пользователь будет открывать его на Macbook Pro находясь дома с быстрым интернетом.
Однако же необходимо предусмотреть и прочие ситуации, которых существует великое множество. Люди используют для просмотра сайтов бесконечное количество устройств, появляющихся на рынке каждый день.
«Вы не можете знать, с каких устройств будут просматривать ваш сайт. Это решают пользователи», – Карен МакГрейн.
Даже в тех странах, где пару лет назад было не так много смартфонов, сейчас их число растет бешеными темпами.
«Если ваши материалы, контент, информация, продукты, услуги недоступны в мобильной среде, то для этих людей они не существуют вовсе», – Карен МакГрейн.
Еще более важный момент – места, из которых люди будут приходить на ваш сайт. Так что вы должны будете учитывать любую скорость интернета. Дело даже не в том, что некоторые пользователи живут в удаленных регионах, где качество покрытия оставляет желать лучшего. Люди будут заходить на сайт с работы, где есть канал на 100 мб/с, из дома, где доступна скорость от 2 до 30 мб/с, через 3G и 4G и так далее.
Говоря напрямую, адаптивный дизайн больше не история про размеры экранов, но различные сценарии, решения для которых должны быть гибкими и продуманными «от и до».
И как?
Хорошо, что вы спросили.
Выше мы говорили, что производительность не стоит рассматривать, как набор автоматизированных заданий, запускаемых на стороне сервера для спасения обреченного сайта. Существуют способы преодолеть подобные проблемы и даже обратить их в конкурентные преимущества.
Чего стоит избегать
Гай Подъярны выделяет три главные причины существования большого количества тяжелых адаптивных сайтов:
- Загрузка и сокрытие: большое количество элементов загружается, но не показывается пользователю
- Загрузка и урезание: изображения в высоком разрешении загружаются, а затем урезаются для соответствия пользовательскому экрану
- Избыточный DOM: не существует способа избежать парсинга и обработки браузером всех зон DOM, включая скрытые
Упреждающий подход
Существует большое количество информации на тему того, почему сайтам не всегда удается соответствовать ожиданиям в плане производительности. Большинство специалистов говорят что-то вроде «нужно быть адаптивным с самого начала».
Все техники, которые мы обсудим далее, не являются чем-то новым. Интересный момент здесь в том, как они совмещаются и переплетаются, сглаживая недостатки и подчеркивая достоинства друг друга.
Прогрессивное улучшение
Смысл этой техники заключается в обеспечении опыта использования сайта в вебе, который ограничен только самым главным.
Пару лет назад эта теория воспринималась главным образом с «браузерной» точки зрения. С развитием таких технологий как HTML5, CSS3, jQuery и т.п. разработчики, кажется, забыли о своих пользователях. Многие из них создавали несовершенные сайты, слишком полагаясь на эти новые технологии.
Теперь, когда браузеры на основе Webkit, Firefox и другие отвоевали большую долю рынка, появилась другая проблема – огромное количество мобильных устройств с браузерами, которые не обладают возможностями iPhone или Samsung. Прогрессивное улучшение – это единственный подход, который предполагает, прежде всего, учет способностей всех этих забытых игроков, а уже затем движение в сторону более навороченных устройств.
Разработка Mobile First
В 2009 году Люк Вроблевски предложил подход к разработке, получивший название Mobile First, по трем причинам:
- Мобильный рынок продолжает развиваться бешеными темпами.
- Мобильная среда заставляет вас фокусироваться (позволяя избавиться от беспорядка, причиной которому является слишком большее количество места на экране).
- Мобильная среда расширяет ваши возможности (благодаря технологиям вроде GPS, геолокации, мультитач-жестам, акселерометру, камерам).
С тех пор веб-дизайн постоянно смещается в сторону этого подхода. Многие дизайнеры и разработчики отмечают, что построение сначала мобильной версии сайта, дает преимущественно над десктопной разработкой (что очень неплохо иллюстрирует второй пункт выше). Прогрессивное улучшение и подход Mobile First также неплохо сочетаются друг с другом. Разработчики начинают создавать сайт для мобильных устройств, постепенно улучшая его, добавляя большие разрешения к первоначально небольшому размеру экрана.
Джордан Мур (Jordan Moore) собрал отличный список причин использования Mobile First. Он утверждает, что из-за того, что полностью положиться на скорость соединения нельзя, «адаптивный веб-дизайнер» должен начинать работы с самой низкой входной точки – мобильной версии сайта, предполагая низкую скорость соединения, и двигаясь в разработке поэтапно, к более крупным точкам прерывания для более быстрого соединения. В будущем мы сможем полагаться на высокую скорость соединения, но пока стоит принять как должное низкое качество связи и не предпринимать опрометчивых шагов.
Вывод
Разрабатывайте сайт с расчетом на небольшие разрешения и возможности. Используйте технику прогрессивного улучшения с самого начала. Добавляйте дополнительную функциональность, улучшенные визуальные эффекты и способы взаимодействия там, где это имеет смысл.
RESS: Responsive Web design + Server Side components
По мнению многих людей у адаптивного дизайна есть один большой недостаток – он целиком и полностью зависит от определения ширины экрана.
С появлением все большего количества типов устройств, включая гибриды вроде ноутбуков с тачскринами, определение разрешения экрана стало крайне важной вещью в адаптивном дизайне. Библиотеки, которые обеспечивают эту функциональность (главным образом, Modernizr), буквально расцвели и сейчас используются в большинстве проектов. Они помогают разработчикам понимать, поддерживает ли браузер пользователя ту или иную функциональность и, соответственно, предоставлять ее. Но во многих случаях полагаться на браузеры – не лучшая идея, поскольку, зачастую, они могут поддерживать те или иные функции лишь частично, при этом «заявляя» о полной поддержке.
Для решения этой проблемы и был создан RESS. Как и Mobile First термин RESS был образован Люком Вроблевски в 2011 году. Он основывается на определении типа устройства, его оценке и обеспечении связанного пользовательского опыта. Для выполнения этой задачи существуют тяжелые средства вроде WURFL, DeviceAtlas и более легкие, такие как Browser Gem, которые считывают строку User Agent и действуют на основе этой информации.
Оценка типа устройства имеет и другие преимущества. Она позволяет разработчикам использовать различные шаблоны сайта в зависимости от устройства пользователя. Скажем, вы создаете очень большой сайт и хотите упростить мобильную навигацию. Вы можете «поиграть с контентом», показывая или скрывая что-либо, подвигать дивы по JavaScript коду или использовать разные шаблоны для мобильной и десктопной версии сайта, необходимость показа которых определяется сервером.
Представители BBC говорят о том, как RESS и прогрессивное улучшение могли бы работать отдельно. Подход называется Cut the Mustard! Он состоит в создании основной версии сайта, которая будет работать на любом устройстве. Затем устройство оценивается сервером для того, чтобы определить, «срезает ли оно горчицу». Если ответ да, то используется улучшенная версия сайта. Если же устройство не обладает нужными параметрами, пользователь все равно видит основной контент.
Условная загрузка
«Мобильные пользователи хотят видеть наше меню, часы работы и телефон доставки. Пользователи десктопа само собой хотят видеть картинку в 1 мб, на которой кто-то смеется в салат», – Мэт «Wilto» Маркиз.
Рассмотрим пару точек зрения:
1) Мобильные пользователи хотят получить контент, также сильно, как пользователи десктопов.
«Если ваш контент доступен по URL, то его обязательно будут просматривать с мобильных устройств», – Брэд Фрост.
2)Мобильная среда заставляет фокусироваться. Существуют определенные ограничения (вроде скорости соединения или размера экрана), которые дизайнерам необходимо принять, чтобы одинаково хорошо предоставить тот же самый контент.
Эта техника, также называемая «Агрессивным улучшением», позволяет дизайнерам фокусироваться на ключевом контенте и прогрессивно улучшать его для бОльших экранов. Она подразумевает базовый доступ к определенному контенту, который затем может быть дополнен на странице, при появлении места.
«Возможно, более точным определением условной загрузки будет назвать ее подходом content-first. В этом случае сайдбары или многочисленные столбцы с красивым, но нефункциональным контентом – роскошь, вам недоступная», – Джереми Кейт.
Вы можете использовать отличное средство MatchMedia, которое подражает поведению CSS и оценивает размер экрана в JavaScript.
Ленивая загрузка
Сайты, тяжелые на вид и в использовании (Facebook, Twitter, Pinterest), когда им необходима оптимизация для мобильной среды, прибегают к использованию техники ленивой загрузки (lazy loading) для обеспечения лучшего пользовательского опыта. Когда вы загружаете страницу впервые, загружается определенное число постов. Когда вы прокручиваете страницу вниз, дизайнер предполагает, что вы хотите увидеть больше контента, поэтому тот вставляется на страницу с помощью Ajax. Это позволяет значительно ускорить загрузку страницы и избежать избыточности DOM.
Установка бюджета производительности
Тим Кадлец утверждает, что установка максимального веса страницы и контроль этого показателя, является главным способом сокращения времени загрузки страницы. «Задавайте цели и стремитесь к ним». Стив Соудерс (Steve Souders) предлагает на выбор три опции, если вы уже превысили свой бюджет:
- Оптимизация существующей функции или элемента
- Удаление существующей функции или элемента
- Избегание добавления новой функции или элемента
Звучит довольно радикально, но такой подход позволяет сфокусироваться на том, как на общую производительность сайта влияет каждая новая функция.
Кроме того, существует определенное количество методов, работающих на более техническом и менее концептуальном уровне.
Техники работы с изображениями
Веб-сайты примерно на 60% состоят из изображений. И если вы показываете мобильным пользователям с неизвестной скоростью соединения картинки десктопного размера, то обрекаете свой сайт на проблемы со скоростью загрузки.
Способ решения этой проблемы заключается в показе различных версий изображений в зависимости от размера экрана или типа устройства. Таким образом, вы будете показывать маленькое изображение при заходе на сайт с мобильного телефона, картинку в высоком разрешении пользователю десктопа и еще в два раза большее изображение в случае HiDPI устройства.
Адаптивные изображения
Дизайнеры и разработчики во всем мире вели борьбу за включение адаптивных изображений в спецификацию HTML. Мэт ‘Wilto’ Маркиз один из наиболее ярких сторонников этой идеи. Битва еще не выиграна, но появились решения на базе JavaScript, которые помогают добиться желаемого результата.
Скот Йель (Scott Jehl), из Filament Group написал плагин, который имитирует разметку, предложенную сообществом, и прекрасно работает: это PictureFill.
Сжатие изображений
Голландский дизайнер Даан Джобсис (Daan Jobsis) обнаружил очень странный феномен при сжатии изображений в Photoshop. Ему удалось осуществить следующую последовательность действий: он взял изображение, удвоил его размер (200%), сжал его до 25% или менее от его первоначального качества, затем восстановил размер изображения в браузере до изначальной величины (100%). В результате изображение не только стало легче, но и изначально было оптимизировано для HiDPI экранов, благодаря дублированию плотности пикселей.
Единственная обнаруженная проблема здесь заключается в том, что браузеру может быть тяжело отрисовывать увеличенное вдвое изображение в его изначальном размере (особенно если это необходимо делать сотни раз, в случае сайтов с большим числом медиа контента). Чтобы убедиться в оптимальности данного решения необходимо уделить время тестированию.
Векторные vs растровые изображения
Отличным выбором можно назвать SVG изображения. Они полностью масштабируемы, благодаря чему хорошо работают на любом экране. Реализовать fallback в этом случае будет очень просто с помощью Modernizr.
Иконочные шрифты
Технически они на самом деле являются векторными изображениями, только представленными в виде шрифта. Как говорит Крис Койер (Chris Coyier), «иконочные шрифты изумительны» потому что:
- Легко изменять их размер
- Легко менять их цвет
- Легко оттенять форму шрифта
- Они работают в IE6, в отличие от прозрачных PNG.
- С ними можно делать все то же, что и с изображениями
- Они предоставляют неограниченный простор для типографики
Изображения HiDPI
Дэйв Бушелл (Dave Bushell) не так давно написал очень интересную статью с размышлениями о HiDPI-изображениях. Он утверждает, что, даже несмотря на то, что сегодня мы можем показывать пользователям iPhone, iPad или других современных устройств изображения, которые соответствуют возможностям этих девайсов, все еще слишком рано предполагать, что это не навредит сайту.
«Означает ли высокая скорость и высокая плотность пикселей, что пользователи хотят видеть изображения лучшего качества? В случае пакетного тарифа с ограничением по количеству гигабайт, вряд ли», – Дэйв Бушелл.
Что дальше?
Недавно Google разработал новый формат изображений – WebP. Он предоставляет возможность сжатия изображений без потерь, что позволяет получать в три раза меньшие файлы, в сравнении с PNG.
Сегодня существуют простые и легкие JavaScript-библиотеки, с помощью которых можно конвертировать изображения в и из WebP формата. Учитывая влияние последних новинок Google, вполне возможно, что начать эксперименты с WebP для улучшения работы сайтов с большим числом изображений уже сейчас может быть хорошей идеей.
Загрузка элементов
Загружайте элементы аккуратно и по порядку. Контроль этого аспекта несет в себе большие преимущества, позволяя странице сначала отображать базовый контент, а затем улучшать его.
CSS, изображения
Контролируйте загрузку с помощью media query, условной или ленивой загрузки и применяйте техники адаптивных/сжатых изображений.
JavaScript
Используйте такие функции HTML5, как async или defer. Кроме того существуют такие «помощники при загрузке», как RequireJS, который может контролировать загрузку и зависимости.
Реклама, социальные виджеты и сторонние элементы
Просто вставляйте их на страницу после загрузки.
Олдскульные техники улучшения производительности
Они известны довольно давно, но все еще неплохо работают.
Снижайте число HTTP-запросов
Чтобы это добиться, разработчикам необходимо приложить усилия, однако есть ряд способов, позволяющих достичь этого:
- Применяйте конкатенацию для всех CSS-файлов или используйте CSS Preprocessors, чтобы скомпилировать их в один файл.
- Объединяйте JS плагины в том же файле и всегда загружайте их в футере, за исключением случаев, когда им действительно необходимо блокировать рендеринг страницы (если вы загружаете шрифты Typekit в футере, вы получите знаменитый эффект FOUT или «Взрыв нестилизованного текста»).
- При необходимости работы с PNG-изображениями, используйте спрайты. Они объединяют все изображения в одно и используют CSS для «нарезки» его на нужные кусочки.
- По возможности используйте схему данных URL (рус, англ), которая позволит включать изображения в качестве строчных данных и еще сократить число HTTP-заголовков.
Снижайте число байтов
Минифицируйте каждый скрипт или CSS-файл, который вызывается со страницы. Настройте на сервере GZIP-компрессию/расширение и применяйте их для всех элементов.
Заключение
Со времен рождения адаптивного дизайна важность производительности в вебе была сильно преувеличена.
Дизайнеры и разработчики фокусируются на сборке адаптивного паззла, в качестве элементов которого стали выступать различные скорости доступа в сеть, множество различных устройств, разные места нахождения пользователей.
Чтобы подготовиться к проблемам завтрашнего дня нам необходимо обращать большое внимание на производительность, ведь декстоп-ориентированный веб исчезает прямо на наших глазах. Мобильный пользователь быстр, легок и не будет преодолевать препятствия для доступа к контенту, и, учитывая, что сайтов с каждым днем становится все больше, быть быстрым означает быть впереди.
Вам также может понравиться [en]…
P. S. Замечания по переводу принимаются в личку.
P. P. S. Еще мы начали размещать дайджесты интересных публикаций мира юзабилити и UX в своем блоге. Вдруг кому интересно.
Разрешение (оптика) — Википедия
У этого термина существуют и другие значения, см. Разрешение. Мира для определения разрешающей способности оптики на серой шкале «НШ-2»Разреше́ние — способность оптического прибора воспроизводить изображение близко расположенных объектов.
Угловое разрешение — минимальный угол между объектами, который может различить оптическая система.
Способность оптической системы различать точки изображаемой поверхности например:
Угловое разрешение: 1′ (одна угловая минута, около 0,02°) соответствует площадке размером 29 см, различимой с расстояния в 1 км или одной печатной точке текста на расстоянии 1 м.
Линейное разрешение — минимальное расстояние между различимыми объектами в микроскопии.
Разрешение оптических приборов принципиально ограничено дифракцией на объективе: видимые точки являются ничем иным, как дифракционными пятнами. Две соседние точки разрешаются, если минимум интенсивности между ними достаточно мал, чтобы его разглядеть. Для снятия зависимости от субъективности восприятия был введен эмпирический критерий разрешения Рэлея, который определяет минимальное угловое расстояние между точками
- sinθ=1.22λD{\displaystyle \sin \theta =1.22{\frac {\lambda }{D}}}
где θ — угловое разрешение (минимальное угловое расстояние), λ — длина волны, D — диаметр входного зрачка оптической системы (часто он совпадает с диаметром объектива). Учитывая чрезвычайную малость угла θ, в оптической литературе вместо синуса угла обычно пишут сам угол.
Коэффициент подобран так, чтобы интенсивность в минимуме между пятнами была равна примерно 0,75-0,8 от интенсивности в их максимумах — считается, что этого достаточно для различения невооруженным глазом.
Зависимость разрешения при фотографировании от свойств оптической системы[править | править код]
При фотографировании с целью получения отпечатка или изображения на мониторе, суммарная разрешающая способность определяется разрешением каждого этапа воспроизведения объекта.
Способы определения разрешающей способности в фотографии[править | править код]
Определение разрешающей способности производится путём фотографирования специального тестового объекта (миры). Для определения разрешающей способности каждого из элементов, принимающих участие в техническом процессе получения изображения, измерения проводят в условиях, когда погрешности от остальных этапов пренебрежимо малы.
Разрешающая сила объектива[править | править код]
Разрешающая способность первичного материального носителя[править | править код]
Фотографическая эмульсия[править | править код]
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Разрешающая способность фотографической плёнки или киноплёнки зависит, главным образом, от её светочувствительности и может составлять для современных плёнок от 50 до 100 лин/мм. Специальные плёнки (Микрат-200, Микрат-400) имеют разрешающую способность, обозначенную числом в названии.
Матрицы цифровых фотоаппаратов[править | править код]
Разрешение матриц зависит от их типа, площади и плотности фоточувствительных элементов на единицу поверхности.
Оно нелинейно зависит от светочувствительности матрицы и от заданного программой уровня шума.
Важно, что современная иностранная трактовка линий миры считает пару черная и белая полоса — за 2 линии, — в отличие от отечественных теории и практики, где каждая линия всегда считается разделенной промежутками контрастного фона толщиной, равной толщине линии.
Некоторые фирмы — производители цифровых фотоаппаратов в рекламных целях пытаются повернуть матрицу под углом в 45°, достигая определённого формального повышения разрешения при фотографировании простейших горизонтально-вертикальных мир. Но если использовать профессиональную миру, или хотя бы повернуть простую миру под тем же углом, становится очевидным, что повышение разрешения — фиктивное.
Получение конечного изображения[править | править код]
Разрешающая способность современных принтеров измеряется в точках на миллиметр (dpmm) или на дюйм (dpi).
Струйные принтеры[править | править код]
Качество печати струйных принтеров характеризуется:
- Разрешением принтера (единица измерения DPI)
- Цветовым разрешением системы принтер-краска-цветовые профиля ICC (цветовые поля печати). Цветовые поля печати в большей степени ограничиваются свойствами используемой краски. В случае необходимости принтер можно перевести практически на любую краску, которая подходит к типу используемых в принтере печатных головок, при этом может понадобиться перенастройка цветовых профилей.
- Разрешением отпечатанного изображения. Обычно очень сильно отличается от разрешения принтера, так как принтеры используют ограниченное количество красок, максимум 4…8 и для получения полутонов применяется мозаичное цветосмешение, то есть один элемент изображения (аналог пикселя) состоит из множества элементов печатаемых принтером (точки — капли чернил)
- Качеством самого процесса печати (точность перемещения материала, точность позиционирования каретки и т. п.)
Для измерения разрешающей способности струйных принтеров, в быту, принята единственная единица измерения — DPI, соответствующая количеству точек-физических капель краски на дюйм отпечатанного изображения. В действительности реальное разрешение струйного принтера (видимое качество печати) зависит от гораздо большего числа факторов:
- Управляющая программа принтера в большинстве случаев может работать в режимах, обеспечивающих очень медленное перемещение печатающей головки и как следствие, при фиксированной частоте спрыска краски дюзами печатающей головки, получается очень высокое «математическое» разрешение отпечатанного изображения (иногда до 1440 × 1440 DPI и выше). Однако следует помнить что реальное изображение состоит не из «математических» точек (бесконечно малого диаметра), а из реальных капель краски. При непомерно высоком разрешении, более 360…600 (приблизительно) количество краски, наносимой на материал, становится чрезмерным (даже если принтер оборудован головами, создающими очень мелкую каплю). В итоге, для получения изображения заданной цветности, заливку приходится ограничивать (то есть возвращать количество капель краски в разумные пределы). Для этого используются как заранее сделанные настройки, вшиваемые в цветовые профиля ICC, так и принудительное уменьшение процента заливки.
- При печати реального изображения дюзы постепенно блокируются внутренними факторами (попадание пузырьков воздуха вместе с краской, поступающей в дюзы печатающей головки) и внешними факторами (прилипание пыли и скопление капель краски на поверхности печатающей головки). В результате постепенного блокирования дюз появляются не пропечатанные полосы на изображении, принтер начинает «полосить». Скорость блокирования дюз зависти от типа печатающей головки и конструкции каретки. Проблема забитых дюз решается прочисткой печатающей головки.
- Дюзы спрыскивают краску не идеально вниз, а имеют небольшой угловой разброс, зависящий от типа печатающей головки. Смещение капель вследствие разброса можно компенсировать уменьшением расстояния между печатающей головкой и печатаемым материалом, но при этом следует помнить, что слишком сильно опущенная голова может цеплять материал. Иногда это приводит к браку, при особо жёстких зацепах печатающая головка может быть повреждена.
- Дюзы в печатающей головке располагаются вертикальными рядами. Один ряд — один цвет. Каретка печатает как при движении слева направо, так и справа налево. При движении в одну сторону головка последним кладёт один цвет, а при движении в другую сторону, последним кладёт другой цвет. Краска разных слоёв, попадая на материал, лишь частично смешивается, возникает флуктуация цвета, которая на разных цветах выглядит по-разному. Где-то она почти не видна, где-то она сильно бросается в глаза. На многих принтерах есть возможность печати только при движении головки в одну сторону (to Left или to Right), обратный ход — холостой (это полностью устраняет эффект «матраса», но сильно снижает скорость печати). На некоторых принтерах установлен двойной набор головок, при этом головки расположены зеркально(пример: Жёлтый-Розовый-Голубой-Чёрный-Чёрный-Голубой-Розовый-Жёлтый), такое расположение головок исключает рассматриваемый эффект, но требует более сложной настройки — сведение головок одного цвета между собой.
Лазерные и светодиодные принтеры[править | править код]
Мониторы[править | править код]
Измеряется в точках на единицу длины изображения на поверхности монитора (в dpmm или dpi).
Разрешение оптического микроскопа R зависит от апертурного угла α:
- R=1.22λ2nsinα{\displaystyle R={\frac {1.22\lambda }{2n\sin \alpha }}}.
где α — апертурный угол объектива, который зависит от выходного размера линзы объектива и фокусного расстояния до образца. n — показатель преломления оптической среды, в которой находится линза. λ — длина волны света, освещающего объект или испускаемого им (для флюоресцентной микроскопии). Значение n sin α также именуется числовая апертура.
Из-за накладывающихся ограничений значений α, λ, и η, предел разрешающей способности светового микроскопа, при освещении белым светом, — приблизительно 200…300 нм. Поскольку: α лучшей линзы — приближенно 70° (sin α = 0.94…0.95), учитывая также, что самая короткая длина волны видимого света является синей (λ = 450nm; фиолетовой λ = 400…433nm), и типично высокие разрешения обеспечивают линзы масляно-иммерсионных объективов (η = 1.52…1.56; по И. Ньютону 1,56 — показатель (индекс) преломления для фиолетового), имеем:
- R=0.61×450nm1.56×0.94=187nm{\displaystyle R={\frac {0.61\times 450\,{\mbox{nm}}}{1.56\times 0.94}}=187\,{\mbox{nm}}}
Для других типов микроскопов разрешение определяется иными параметрами. Так, для растрового электронного микроскопа разрешение определяется диаметром пучка электронов и/или диаметром области взаимодействия электронов с веществом образца.
Фадеев Г. Н. Химия и цвет. 2-е изд., перераб.- М.: Просвещение, 1983.- 160 с., ил.- (Мир знаний).
РАЗРЕШЕНИЕ — это… Что такое РАЗРЕШЕНИЕ?
Разрешение — Разрешение: Разрешение сделать что то антоним к слову «запрет». Позволение сделать что то запрашиваемое, в том числе документ, это подтверждающий; Разрешение на работу; Разрешение на временное проживание; Разрешение на поселение; Разрешение … Википедия
разрешение — См. согласие… Словарь русских синонимов и сходных по смыслу выражений. под. ред. Н. Абрамова, М.: Русские словари, 1999. разрешение позволение, допущение, санкция; решение; уполномочивание, доверенность, лицензия, утверждение; чёткость,… … Словарь синонимов
разрешение — Пространственная частота расположения точечных элементов изображения дискретной структуры, заложенная в подсистемах аппаратуры цифровой печати, которая обычно определяется: а) ДЛЯ МЕХАНИЗМА ПЕЧАТИ (механическое разрешение) б) ДЛЯ ПРОГРАММНОГО… … Справочник технического переводчика
Разрешение — наименьшее изменение аналогового сигнала, которое регистрируется устройством, осуществляющим аналого дискретное преобразование. См. также: Аналого дискретные преобразования Финансовый словарь Финам … Финансовый словарь
разрешение — (Resolution) Самая главная характеристика любого дискретного выводного устройства (монитора, принтера, фотонаборного автомата и т.д.) – размер растрового элемента [двумерный массив пикселей]. Обычно выражается количеством точек на дюйм и… … Шрифтовая терминология
разрешение — РАЗРЕШЕНИЕ, позволение, книжн. санкция, устар. изволение, устар. соизволение, разг., шутл. благословение, разг. сниж. дозво ление РАЗРЕШАТЬ/РАЗРЕШИТЬ, давать/дать, позволять/позволить, книжн., несов. и сов. санкционировать, устар.… … Словарь-тезаурус синонимов русской речи
РАЗРЕШЕНИЕ — РАЗРЕШЕНИЕ, я, ср. 1. см. разрешить, ся. 2. Право на совершение чего н., а также документ, удостоверяющий такое право. Получить р. на работу в архивах. Попросить разрешения (чтобы разрешили). Р. на отстрел кабанов. 3. Степень различимости… … Толковый словарь Ожегова
Разрешение — акт согласия, выдаваемый в письменной или устной форме субьектом управления, государственным разрешительным органом, обладающим соответствующим правом. Словарь бизнес терминов. Академик.ру. 2001 … Словарь бизнес-терминов
РАЗРЕШЕНИЕ — документ, предоставляющий право на совершение к. л. действий, например, на проезд транспортного средства по территории иностранного государства. Р. может быть разовым, многократным, специальным, многосторонним … Юридическая энциклопедия
Разрешение — * вырашэнне * resolution степень определения (описания) молекулярных деталей на физической карте ДНК, которая ранжируется от низкой к высокой … Генетика. Энциклопедический словарь