Размер экрана айфон 5s в пикселях: Apple iPhone 5s — Технические характеристики
iPhone vs. Android — размеры — android.mobile-review.com
17 апреля 2017
Андрей Подкин
Вконтакте
В комментариях к статье про размеры и масштабирование в Android меня просили рассказать, как обстоит дело в противоборствующем лагере — на стороне Apple. Что ж, давайте возьмем в руки iPhone и посмотрим, как эти смартфоны выглядят на фоне своих собратьев с ОС от Google.
Фиксированный размер
На текущий момент существует всего пять различных конфигураций экранов iPhone. Причем актуальны для разработчиков не более четырех (а если посмотреть реальный процент пользователей с каждым экраном, то окажется, что реально актуальных экранов осталось всего три). Это позволяет говорить о том, что дизайн приложений можно «заточить» под конкретные экраны, довести его на каждом экране до идеального вида и быть уверенным, что пользователи увидят именно то, что придумал дизайнер и реализовал разработчик.
Рай для дизайнеров
С одной стороны Apple минимизировала затраты дизайнеров на адаптацию интерфейса под разные экраны, а с другой предоставила им массу инструментов, характерных для полиграфии: можно легко настраивать кернинг шрифта или указывать отступ для первой строки абзаца. А если надо максимально точно передать графику, то можно выбрать нужный цветовой профиль (например, Adobe RGB).
Также Xcode (среда разработки от Apple) имеет гораздо более мощные средства отладки дизайна (элементов интерфейса), чем Android Studio.
Да здравствуют нестандартные размеры!
Apple, наверное, единственный производитель смартфонов, который не просто осознал, а стал реально использовать тот факт, что пользователь не видит разрешения смартфона.
Впрочем, хватит теории, давайте перейдем к конкретным устройствам.
iPhone, iPhone 3G, iPhone 3Gs
Первые три поколения iPhone имели экран с диагональю 3,5″ и разрешением 320×480 пикселей, что давало плотность пикселей в 163 dpi. Это очень близко к стандартной плотности пикселей в Android — 160 dpi. Разумеется, ни о каких расхождениях между физическими и программными пикселями и речи нет.
iPhone 4, iPhone 4s
В 2009 году плотность пикселей iPhone 3Gs смотрелась уже довольно бледно (на фоне 253 dpi от Nokia и 300 dpi от Samsung) и в 2010 году Apple представила экран Retina: физический размер остался неизменным, а количество пикселей по ширине и по высоте было увеличено в два раза. Получилось 640×960 с плотностью 326 dpi. Что снова близко к стандартной плотности пикселей в Android — 320 dpi. С этого момента вся графика для iPhone стала создаваться в двух вариантах: 1х и 2х.
iPhone 5, iPhone 5s, iPhone 5c, iPhone SE
Экраны iPhone от оригинальной модели до 4s имели соотношение сторон 3:2. В 2012 году Apple перешла на соотношение сторон 16:9 (только для смартфонов, планшеты это нововведение не затронуло). Сохранив неизменную ширину, экраны подросли по высоте. Диагональ достигла 4″, а разрешение 640х1136. Дизайнерам и программистам пришлось учитывать в разработке новый размер экрана, но плотность пикселей осталась неизменной.
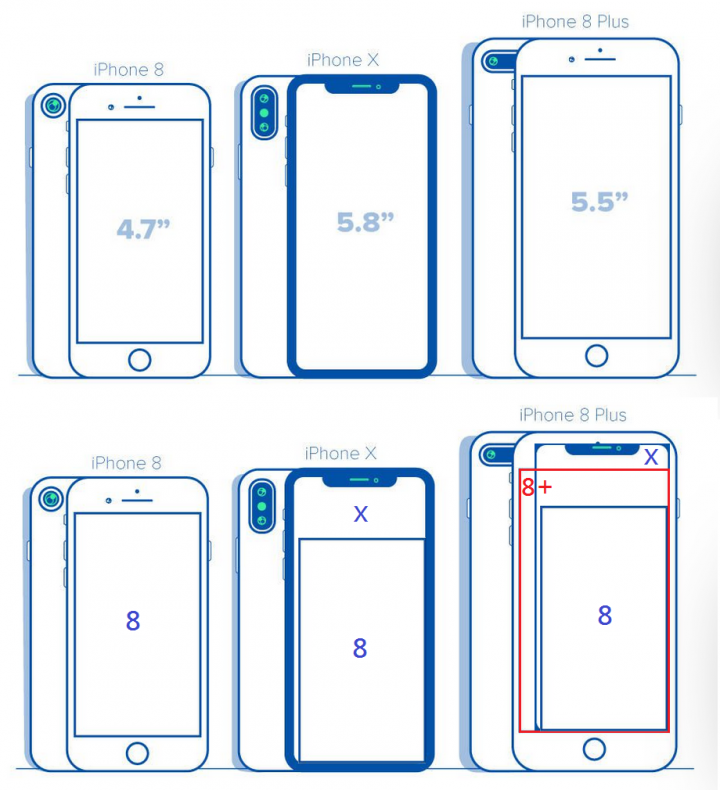
iPhone 6, iPhone 6s, iPhone 7
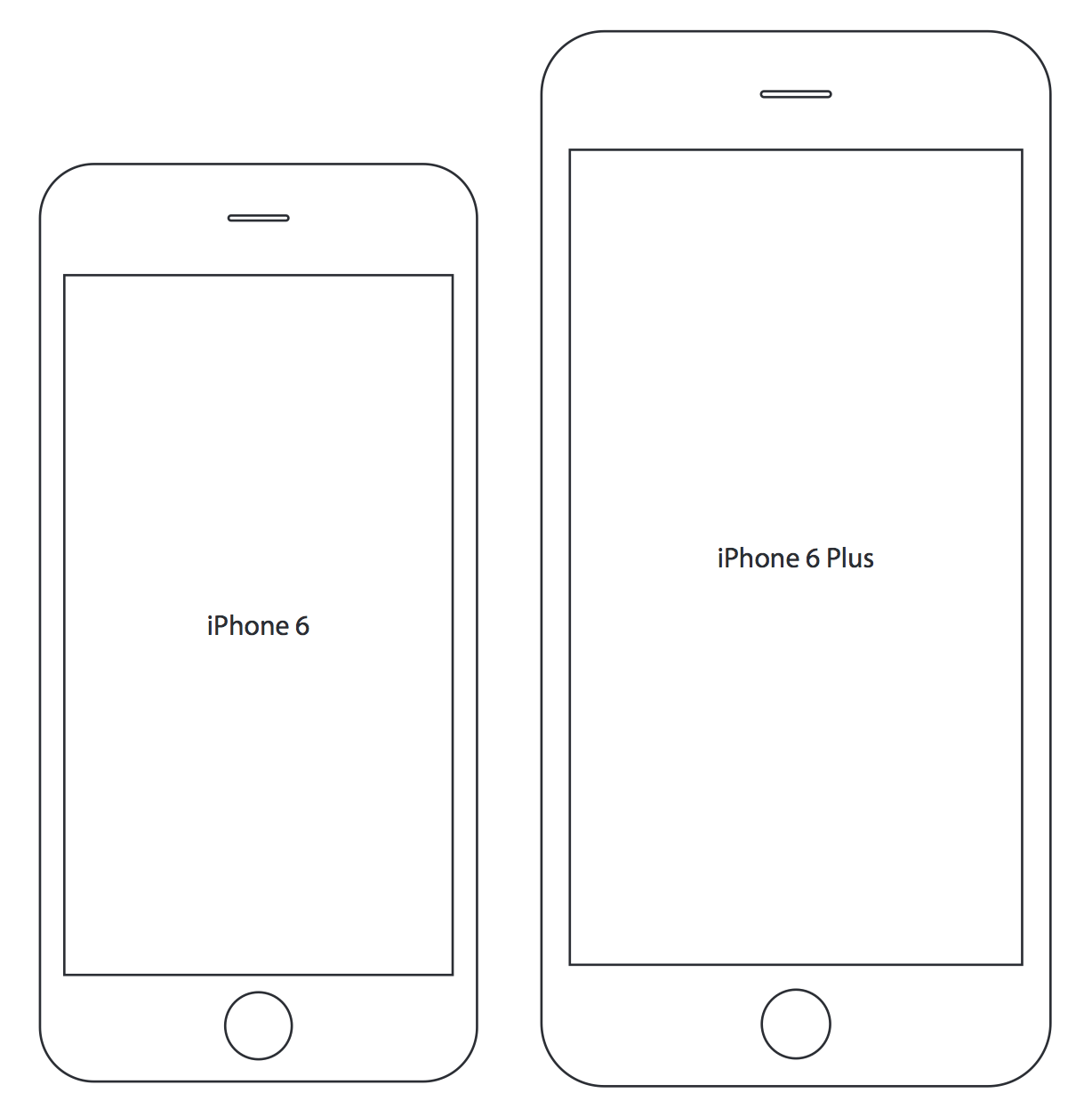
В 2014 году Apple представила сразу две модели iPhone 6 и iPhone 6 Plus. Первая из них получилась физическим наращиванием размера экрана до 750×1334 точек при неизменной плотности пикселей. Логический размер экрана: 375х667 точек при плотности 2x. Это чуть больше большинства современных устройств с Android (360×640 dp, для сравнения приведен скриншот с Xiaomi Mi2s).
iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus
Вторая модель 2014 года — iPhone 6 Plus — получила принципиально новый экран. Его диагональ составила 5,5″ — как у типичных фаблетов на Android. Но его разрешение было совершенно нетипичным. Физически экран имеет разрешение FullHD — 1080×1920, но с точки зрения прикладного ПО его размер составляет 1242×2208 пикселей, а конечная картинка получается масштабированием готового изображения (downsampling).
Так почему же на iPhone все выглядит мельче?
Основная причина, конечно же в том, что у большинства смартфонов на Android физический и логический размер не совпадают и интерфейс растягивается на несколько большую диагональ. Но есть и другой момент: при переходе к Material Design произошло уменьшение размера шрифтов (по сравнению с интерфейсом Holo). Однако далеко не все дизайнеры используют рекомендуемые Google шрифты. Зачастую они оказываются чуть крупнее. Но даже если шрифты небольшие, как и должны быть, Material Design подразумевает несколько больше свободного пространства (поля, расстояния между элементами интерфейса). Это дает дополнительный вклад к «растягиванию» интерфейса. А значит, на экран помещается меньше полезной информации.
Но есть и другой момент: при переходе к Material Design произошло уменьшение размера шрифтов (по сравнению с интерфейсом Holo). Однако далеко не все дизайнеры используют рекомендуемые Google шрифты. Зачастую они оказываются чуть крупнее. Но даже если шрифты небольшие, как и должны быть, Material Design подразумевает несколько больше свободного пространства (поля, расстояния между элементами интерфейса). Это дает дополнительный вклад к «растягиванию» интерфейса. А значит, на экран помещается меньше полезной информации.
Увеличение на экране iPhone — Служба поддержки Apple (RU)
Дважды коснитесь экрана тремя пальцами или воспользуйтесь быстрой командой универсального доступа, чтобы включить функцию «Увеличение».
Чтобы увеличить область просмотра экрана, выполните одно из указанных ниже действий.
Настройка процента увеличения. Дважды коснитесь экрана тремя пальцами (не поднимайте пальцы после второго касания) и проведите пальцами по экрану вверх или вниз.
 Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».Перемещение линзы увеличения. (Окно) Потяните метку в нижней части линзы увеличения.
Прокрутка к другой части экрана. (Весь экран) Проведите тремя пальцами по экрану.
Чтобы выбрать настройки в меню «Увеличение», трижды коснитесь экрана тремя пальцами и настройте любой из описанных ниже параметров.
Выбор режима. Выберите «Весь экран» или «Окно».
Изменение размера линзы. (Окно) Коснитесь «Изменить размер линзы» и перетяните любую из появившихся круглых меток.
Выбор фильтра. Выберите параметр «Инвертировано», «Оттенки серого», «Оттенки сер. (инв.)» или «Слабый свет».
Отображение контроллера. Отобразите на экране контроллер увеличения.
Чтобы использовать контроллер увеличения, выполните любое из описанных ниже действий.

Отображение меню «Увеличение». Коснитесь контроллера.
Увеличение и уменьшение масштаба. Дважды коснитесь контроллера.
Панорамирование. В режиме увеличения перетяните контроллер.
При управлении функцией «Увеличение» с помощью клавиатуры Magic Keyboard область, к которой применяется функция «Увеличение», перемещается вслед за точкой вставки, оставаясь по центру экрана. См. раздел Создание пары между клавиатурой Magic Keyboard и iPhone.
Чтобы отключить функцию увеличения, дважды коснитесь экрана тремя пальцами или воспользуйтесь быстрой командой универсального доступа.
Справочник по дизайну приложений для iPhone и iPad (iOS)
Всем кто решит заниматься дизайном iOS приложений, в первую очередь, следует ознакомиться с Apple HIG (Apple HIG на русском – в заметке)
Хотите стать дизайнером? Следите за моими заметками! Помимо этого справочника по дизайну для iOS, у меня на сайте доступен справочник по дизайну для Apple Watch (на русском).
Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.
Если вы когда-либо сталкивались с созданием интерфейса для приложения, вы определенно знаете что это не самая легкая задача. Чтобы помочь разработчикам и дизайнерам делать более качественные и дружественные интерфейсы, компания Apple выпустила и обновляет руководство по созданию интерфейсов (iOS Human Interface Guidlines (HIG)). HIG не представлен на русском языке, и это сразу отсекает тех кто не владеет английским языком на достаточном уровне.
Именно для облегчения участи этих людей и для систематизации собственных знаний, было решено создать краткий справочник по основным элементам интерфейса приложений iOS на русском языке.
Этот справочник является упрощенной версией Human Interface Guidelines с комментариями и дополнениями. За основу был взят HIG от Apple и свод правил немецкого дизайнера Иво Минттинена . Здесь вы найдете основные рекомендации по созданию дружественных и интуитивно понятных пользователям интерфейсов для iOS устройств (iPhone, iPad).
Здесь вы найдете основные рекомендации по созданию дружественных и интуитивно понятных пользователям интерфейсов для iOS устройств (iPhone, iPad).
Документ будет периодически обновляться по мере появления новой информации или личных замечаний (моих и читателей). Если у вас есть замечания, идеи или просто нужно с кем-то поговорить, пишите мне на почту.
Некоторые понятия и названия являются непереводимыми, некоторые переводятся но с утратой смысла. Поэтому я решил использовать оригинальные английские понятия и названия элементов, а в скобках указывать возможную интерпретацию на русском языке.
| Устройство | Retina | Портрет | Альбом |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | Retina HD | 1080 x 1920 | 1920 x1080 |
| iPhone 76, 6S, 7 | Retina | 750 x 1334 | 1334 x 750 |
| iPhone 55, 5S, 5C | Retina | 640 x 1136 | 1136 x 640 |
| iPhone 44, 4S | Retina | 640 x 960 | 960 x 640 |
| iPhone1, 2 и 3 поколение | No | 320 x 480 | 480 x 320 |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | No | 1536 x 2048 | 2048 x 1536 |
| iPad Pro | No | 2048 x 2732 | 2732 x 2048 |
| iPad Mini2 и 3 поколение | Retina | 1536 x 2048 | 2048 x 1536 |
| iPadMini, 1 и 2 поколение | No | 768 x 1024 | 1024 x 768 |
Пиксели это наименьшие физические элементы которые мы можем контролировать на цифровом экране. Чем больше пикселей будет на экране определенного размера, тем выше PPI (количество пикселей на дюйм) и тем более качественным будем изображение которое мы будем видеть на экране.
Чем больше пикселей будет на экране определенного размера, тем выше PPI (количество пикселей на дюйм) и тем более качественным будем изображение которое мы будем видеть на экране.
Поинты в свою очередь являются независимыми от разрешения элементами. В зависимости от плотности пикселей, поинт может содержать несколько пикселей (например 1 поинт содержит 2х2 пикселей на стандартном retina экране).
Когда вы создаете дизайн для различных размеров экранов, вы должны думать в поинтах, а рисовать в пикселях. То есть вы все еще должны экспортировать элементы дизайна в 3 различных размерах (@1x – для устройств младше iPhone 4; в два раза больше @2x – для iPhone 4, 4s, 5, 5s, 6; в три раза больше @3x – для iPhone 6 Plus), независимо от того в каком разрешении вы создаете дизайн своего приложения.
| Устройство | Экспорт | PPI | Размер экрана |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | @3x | 401 | 5.5 |
| iPhone 76, 6S, 7 | @2x | 326 | 4. 7″ 7″ |
| iPhone 55, 5S, 5C | @2x | 326 | 4.0″ |
| iPhone 44, 4S | @2x | 326 | 3.5″ |
| iPhone1, 2 и 3 поколение | @1x | 163 | 3.5″ |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | @2x | 264 | 9.7″ |
| iPad Pro | @2x | 264 | 12.9″ |
| iPad Mini2 и 3 поколение | @2x | 326 | 7.9″ |
| iPad Mini1 поколение | @1x | 163 | 7.9″ |
| iPad 1 и 2 поколение | @1x | 132 | 9.7″ |
Обработанные пиксели и физические пиксели равны на всех iOS устройствах кроме iPhone 6 Plus. Здесь экран имеет меньшее разрешение пикселей нежели оно должно быть при реальном @3x разрешении. Поэтому размер обработанного контента автоматически уменьшается до 87% реального размера (с 2208 х 1242 пикселей до 1920 х 1080 пикселей).
Можно выделить следующие типы иконок в iOS: иконка приложения, иконка для магазина приложений AppStore, иконка для Spotlight, иконка для настроек. Размеры этих иконок изображены в таблице ниже.
Иконки обычно сохраняются как квадратные PNG файлы в различных разрешениях. Никаких дополнительных эффектов дизайнеру применять не нужно. iOS сама применяет все необходимые эффекты. Тоже самое касается радиуса углов иконок. На iOS устройствах и в AppStore мы видим «закругленные» углы (углы с радиусом). Ни в коем случае не нужно самому создавать эти закругления и сохранять их в финальном файле. Apple обрежет вашу иконку с необходимым радиусом самостоятельно. Поэтому результатом вашей работы должно быть просто квадратное изображение в PNG формате.
Для презентаций заказчикам или для того чтобы видеть как будет выглядеть иконка, вы конечно можете применять маски с закругленными углами в Photoshop, но не забудьте их отключить/удалить перед экспортом финального изображения.
Еще один важный аспект который следует учитывать – прозрачность. Имейте ввиду что прозрачность не поддерживается для иконок приложения вообще. Поэтому все прозрачные участки будут заполнены черным цветом.
Если ваша иконка имеет белый фон, то серая 1px обводка будет применена к ней чтобы сделать её более выделяющейся. Это будет сделано только для иконок которые будут находиться в разделе «Настройки» устройства (если ваше приложение представлено там).
Также для создания пиктограмм, советую пользоваться вспомогательными неофициальными шаблонами. Там уже применена система сеток разработанная компанией Apple для своих иконок. Это может облегчить вам процесс создания дизайна.
В данный момент, системным шрифтом является San Francisco Font. Этот шрифт стал основным начиная с iOS 9. До этого, системным шрифтом был Helvetica Neue. В дополнение к основному системному шрифту, доступно достаточно много других стандартных шрифтов , а также есть возможность подключить любой сторонний шрифт. Использовать шрифты всегда необходимо с умом и не забывать о лицензиях (особенно если используете сторонние шрифты).
Использовать шрифты всегда необходимо с умом и не забывать о лицензиях (особенно если используете сторонние шрифты).
Начиная с iOS 7 яркие цвета стали лицом iOS (кому-то это нравится, кто-то это ненавидит). Вы можете использовать любые цвета для создания своих дизайнов. Лично я советую не увлекаться использованием большого количества пестрых цветов, потому как это может сбивать пользователя. Оптимально будет использовать 1-2 два основных цвета и 1-2 вспомогательных (не учитывая черный/белый для текста и заголовков).
Стандартная Apple палитра выглядит следующим образом:
Если вам нравятся цвета которые использует Google в своих дизайнах, то советую ознакомиться с неплохой подборкой советов по дизайну в стиле Google на Behance. Во второй части есть очень подробная таблица всех используемых цветов Google. Часть 1,Часть 2.
Пиктограммы (иконки) это очень важная составляющая дизайна любого приложения. Она может гармонично дополнить текст, иногда даже заменить его (с этим нужно осторожно, пиктограмма должна быть понятна пользователям). Зачастую пиктограммы используются в Tab Bar (панель навигации, располагается внизу экрана) и Nav Bar (панель навигации, располагается вверху экрана). Этим их использование не ограничено, вы можете использовать их там где считаете необходимым.
Зачастую пиктограммы используются в Tab Bar (панель навигации, располагается внизу экрана) и Nav Bar (панель навигации, располагается вверху экрана). Этим их использование не ограничено, вы можете использовать их там где считаете необходимым.
Пиктограммы используемые в Tab Bar всегда имеют два состояния: Стандартное состояние (в стиле обводки, с шириной обводки в 1 или 1.5 поинта) и Активное состояние (с заливкой цветом).
Никогда не нужно применять никаких дополнительных эффектов (тени, внутренние тени, свечение и т.п.) так как это не соответствует стилистике iOS 9. Пиктограммы должны быть одноцветными на прозрачном фоне.
iOS предлагает прекрасную коллекцию готовых для использования элементов, которые очень облегчают жизнь разработчикам и позволяют достаточно быстро создавать интерфейсы. Многие из элементов являются настраиваемые и могут изменять свой внешний вид по желанию разработчика.
Если стандартные элементы не покрывают потребностей разработчика, то он может написать собственные элементы либо дополнить функциональностью уже существующие.
С созданием собственных элементов интерфейса нужно быть предельно осторожным, так как у пользователя могут возникнуть проблемы в понимании новых, незнакомых ему обьектов. Поэтому перед введением этих элементов нужно хорошо подумать, проанализировать и, если есть возможность, протестировать на пользователях эти элементы. Также, нужно продумать процедуру знакомства пользователя с нестандартными элементами интерфейса.
Системная панель (Status Bar) содержит в себе основную системную информацию, такую как доступность связи, текущий оператор связи, статус подключения к Wi-Fi/3g/LTE, текущее время, статус Bluetooth, будильник, заряд батареи. Данный элемент есть на большинстве основных современных операционных систем для мобильных устройств (iOS, Android, Windows Phone).
Статус бар визуально соединен с панелью навигации (Navigation Bar) и использует его фоновую заливку (начиная с iOS7). Для соответствия визуальному стилю вашего приложения и гарантирования читаемости, «внутренности» системной панели представлены в двух стилях оформления: темном и светлом. Размер статус бара составляет 20 поинтов (т.е. 20 пикселей для iPhone младше 4 версии; 20х2=40 пикселей для @2x Retina дисплеев iPhone 4, 4S, 5, 5S, 6; 20х3=60 пикселей для @3x Retina HD дисплея iPhone 6 Plus).
Размер статус бара составляет 20 поинтов (т.е. 20 пикселей для iPhone младше 4 версии; 20х2=40 пикселей для @2x Retina дисплеев iPhone 4, 4S, 5, 5S, 6; 20х3=60 пикселей для @3x Retina HD дисплея iPhone 6 Plus).
В iOS предусмотрена возможность спрятать системную панель, но это делать не рекомендуется. Так как большинству пользователей достаточно часто необходима информация которая находится в системной панели (время, доступность Wi-Fi, уровень заряда батареи). Если системной панели не будет, пользователю нужно будет покинуть приложение чтобы узнать необходимую информацию. Это разорвет плавность и целостность взаимодействия с вашим приложением и может вызвать негативные эмоции.
Прятать системную панель имеет смысл лишь в том случае если необходимо отобразить определенный элемент без отвлекающих других элементов (например фотографию, видео и т.п.).
Панель навигации содержит в себе управляющие элементы для навигации через экраны приложения и управления контентом текущего экрана (не всегда). Она всегда будет присутствовать вверху экрана, прямо под системной панелью. По умолчанию, фон панели навигации слегка прозрачный с размытым контентом под ней. Но вы можете легко сделать фон сплошным цветом, градиентом или собственным изображением (с этим осторожно, следует учитывать различные разрешения экранов чтобы не получить растянутые и/или нечеткие элементы).
Она всегда будет присутствовать вверху экрана, прямо под системной панелью. По умолчанию, фон панели навигации слегка прозрачный с размытым контентом под ней. Но вы можете легко сделать фон сплошным цветом, градиентом или собственным изображением (с этим осторожно, следует учитывать различные разрешения экранов чтобы не получить растянутые и/или нечеткие элементы).
Следует уточнить, что панель навигации все же присутствует не всегда. В некоторых приложениях она может отсутствовать на определенных экранах (Pinterest), а в других эта панель может прятаться при скролле (прокрутке) вниз и снова появляться при скролле вверх (Instagram, Facebook). Это делается для того что бы дать больше места для контента и акцентировать внимание пользователя именно на контенте.
Элементы панели навигации всегда должны располагаться в определенных местах:
- Кнопка назад должна всегда находиться у левого края экрана.
- Заголовок текущего экрана должен всегда размещаться по центру.

- Кнопки дополнительных действий всегда должны находиться у правого края экрана. Если возможно, всегда лучше использовать лишь одну кнопку действия справа. Это сделает экран более простым для понимания пользователя и позволит предотвратить случайные нажатия и не попадания по кнопкам.
Панель инструментов содержит набор действий для управления или взаимодействия с контентом текущего экрана. На iPhone эта панель всегда располагается у нижнего края экрана, в то время как на iPad она может находиться у верхнего края экрана.
Также как и в панели навигации, фон панели инструментов может быть изменен (по умолчанию – небольшая прозрачность и размытый фоновый контент).
Панель инструментов используется когда определенный экран требует больше чем 3 основных действия, которые достаточно тяжело поместить в панель навигации.
Панель поиска доступна в двух разных стилях по умолчанию: стандартном и упрощенном. Обе версии отличаются лишь внешним видом и имеют одинаковую функциональность:
- Пока текст не был введен в поле поиска, там будет находится заданный по умолчанию текст (Поиск, Search).

- Как только пользователь начинает вводить поисковый запрос, текст «Поиск» или «Search» исчезает, а кнопка очистки введенного текста появляется у правого края.
Иногда панель поиска содержит подсказку – короткое предложение которое описывает возможности поиска. Например: «Введите название книги, автора или часть текста для поиска».
Панель вкладок используется для быстрой навигации через разделы приложения которые содержат в себе информацию сгруппированную по определенному признаку (например в приложении «Музыка», существуют вкладки Песни, Артисты, Плейлисты и т.п.). Эта панель всегда находится внизу экрана.
Панель вкладок может содержать только определенное количество вкладок. Если вкладок больше чем может быть отображено на панели вкладок, то последняя вкладка заменяется на вкладку «Еще» которая будет вести к списку спрятанных вкладок с возможностью изменения порядка отображаемых вкладок. Например, в приложении “Музыка”:
Максимальное количество отображаемых вкладок на iPhone – пять. На iPad их количество может достигать семи.
На iPad их количество может достигать семи.
Для того чтобы уведомить пользователя о новой информации на вкладке, используется значок уведомления с цифрой о количестве произошедших событий.
Каждая из вкладок может находится в двух состояниях – активное и стандартное. Когда вкладка в стандартном состоянии, она должны быть все равно видна чтобы дать пользователю возможность переключиться на неё. В основном, активная и стандартная вкладки отличаются цветом. Имеет смысл делать активную вкладку более яркой, нежели стандартную, чтобы пользователь мог легко отличить их.
Таблицы используются для отображения информации в форме списка в одну или несколько колонок и с возможностью разбивать строки на отдельные секции или группировать их.
Существует два возможных вида отображения Таблицы, которые необходимо использовать в зависимости от типа данных который планируется отображать:
Простая ТаблицаПростая таблица состоит с определенного количества строк. Простая таблица может иметь заголовок (вверху таблицы) и описание (внизу таблицы). Также может быть отображена вертикальная навигация в правой части экрана для навигации через таблицу. Есть смысл это делать когда представлен большой массив данных которые могут быть отсортированы каким либо способом (например сортировка по алфавиту).
Группированная ТаблицаГруппированная таблица позволяет объединить строки в группы. Каждая группа может иметь заголовок (здесь можно указать название группы) и описание (можно использовать для подсказки, описания и т.п.). Группированная таблица должна содержать как минимум одну группу и каждая группа должно состоять как минимум из одной строки.
Для обеих видов таблицы доступно несколько стилей:
СтандартныйТаблица содержит изображение (или не содержит) расположенное слева и заголовок строки.
С подзаголовкомЭтот стиль позволяет использовать маленький подзаголовок под заголовком строки. Обычно подзаголовок используют для краткого описания или объяснения.
С значениемТаблица в этом стиле позволяет отображать определенное значение которое связано с заголовком строки. Так же как и стандартный стиль, этот стиль позволяется использовать изображение слева и заголовок строки. Значение отображается справа в строке.
iOS предоставляет различные варианты всплывающих окон для отображения, редактирования и управления данными.
Каждый из вариантов всплывающих окон существует для отображения в определенных ситуациях. Они имеют различный вид, но имеют одну общую особенность: они всегда являются самым верхним слоем на экране (т.е. отображаются поверх всего остального), а контент скрывается под ними.
Окна такого типа используются для выполнения конкретных задач. Эти задачи могут быть системными, такими как «Поделиться» (Share), или они могут быть собственным, созданными разработчиком для данного приложения (кастомными). Когда создаете дизайн для собственных пиктограмм (иконок), необходимо следовать правилам как при создании пиктограмм для панели вкладок: сплошная заливка, без эффектов, на прозрачном фоне.
Данный тип используется для выполнения определенного действия со списка возможных действий или для подтверждения/отказа совершенного пользователем действия
В портретном режиме (и в альбомном режиме на экранах с маленьким разрешением), действия отображаются в виде списка кнопок который выплывает снизу и остается внизу экрана. Всегда должна присутствовать кнопка отмены для того чтобы отказаться от выполнения действий представленных в списке.
Когда есть достаточно свободного места (например на iPad), список действий преобразуется в Popovers (более подробно о них далее). В этом случае, кнопка отмены больше не нужна, так как отменой будет касание в любой области вне этого всплывающего окна.
Задача предупреждений заключается в уведомлении пользователя о критической информации и, иногда, заставить (или подтолкнуть) пользователя принять определенное решение.
Предупреждение всегда содержит заголовок (который не должен быть длиннее чем одна линия) и одну (для информационных предупреждений, например кнопка «Хорошо») или две кнопки (для предупреждение которые предусматривают принятие решения, например кнопки «Отправить» и «Отменить»).
Вы можете добавить какое-либо текстовое сообщение если необходимо. Также есть возможность добавить поле ввода (до двух) одно из которых может быть шифрованным (для пароля или PIN кода, например).
Меню редактирования позволяет пользователям выполнять функции типа «Скопировать», «Вставить», «Вырезать», когда элемент выделен. Вы можете контролировать какие пункты будут отображены в меню, но вы не можете настраивать и изменять их внешний вид. Поэтому если вам нужно меню редактирования определенного вида, вам прийдется писать его с нуля или использовать готовые библиотеки доступные в интернете.
Их можно использовать когда определенное действие требует предварительный выбор нескольких элементов.
Данный вид всплывающего окна появляется под связанным обьектом (который вызывает это окно) с стрелкой указывающей на этот объект. Фон этого окна использует легкую прозрачность и размытый контент под этим окном.
Данный вид всплывающих окон очень функционален и может содержать совершенно различные элементы. Также у него могут быть собственная панель навигации, карты, таблицы и т.п. Если окно содержит много элементов, то оно растет по размеру до края экрана, а после этого появляется возможность прокрутки.
Данный вид окна очень полезен для выполнения задач которые требуют заполнения большого количества полей и выполнения большого количества действий. Они появляются поверх всего остального и, пока открыты, блокируют любое взаимодействие с любыми другими элементами.
Обычно модальные окна предоставляют:
- Заголовок с описанием действия.
- Кнопку для закрытия модального окна или выполнения любых других действий.
- Кнопку для сохранения или подтверждения любой введенной информации.
- Различные элементы для ввода информации пользователем.
Доступно три разных стиля модального окна:
- Полноэкранный: занимает весь экран.
- Страничное модальное окно (Page Sheet): в портретной ориентации, модальное окно покрывает частично контент который лежит под ним и оставляет видимой небольшую часть контента (при этом используя полупрозрачную черную заливку поверх нижележащего контента). В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно.
- Форма (Form Sheet): в портретной ориентации, модальное окно появляется в центре экрана, оставляя видимым окружающий контент с применением черной полупрозрачной заливки на него. Расположение данного стиля окна изменяется автоматически когда появляется клавиатура. В альбомной ориентации, данный стиль окна функционирует как полноэкранное модальное окно.
На изображении выше показаны 2 вида модальных окон: полноэкранное модальное окно и страничное модальное окно.
В идеале, нужно стараться минимизировать количество используемых модальных окон в приложении. Их необходимо использовать только в 2 случаях:
- Критически необходимо привлечь внимание пользователя
- Необходимо срочно выполнить действие, не выполнение которого может привести к потере данных либо помешать выполнению текущей задачи
Рекомендации по созданию модальных окон:
- Создавайте модальные окна простыми, короткими и понятными.
- Всегда предоставляйте понятный и безопасный способ покинуть модальное окно.
- Если решение задачи требует иерархию модальных окон, убедитесь, что пользователь понимает, что произойдет после нажатия кнопки “Готово” на любом из уровней иерархии.
- Не показывайте модальные окна поверх всплывающих окон (Popovers).
- Следуйте общему стилю приложения при создании модальных окон.
- Старайтесь показывать заголовок модального окна, чтобы пользователь понимал где он находиться и что сейчас делает.
- Используйте подходящую анимацию для появления и скрытия модального окна.
- Если вы используете различные виды анимации и переходов для модальных окон в приложении, делайте это таким образом, чтобы это имело смысл для пользователя.
iOS предоставляет широкий выбор управляющих элементов которые могу понадобиться вам при создании приложения. Наиболее важные и распространенные будут рассмотрены ниже. С полным списком контролов вы можете ознакомиться в iOS библиотеке.
КнопкиНаиболее распространенный вид контрола. В iOS7 вид кнопки подвергся значительным изменениям по сравнению с предыдущими версиями iOS и собственно теперь кнопки выглядят не совсем как кнопки, а скорее как просто привлекающий внимание выделенный текст.
Кнопки имеют огромное количество настроек внешнего вида которые позволяют изменять и настраивать вам практически все: стиль текста, тени, иконки и т.п.
Следует помнить, что кнопки обычно имеют несколько состояний, которые должны отличаться между собой: стандартное, выделенное, активное, неактивное.
Picker (Пикер, контрол выбора)На мой взгляд, решение с кнопками достаточно спорное. Периодически сталкиваюсь с тем, что пользователи не могут четко сразу сказать где в приложении кнопка, а где нет. Обычно, это вызвано неправильным использованием цветов дизайнером или разработчиком (например, текст в приложении черного цвета, а кнопки темно-серого или, еще хуже, тоже черного). Поэтому я советую перестраховаться и добавить всем кнопка некую отличительную черту, например рамку, фон или определенный цвет текста, отличный от цвета основного текста.
Данный вид контролов используется для выбора одного значения из списка доступных значений. Расширенным видом пикеров является пикер даты, который позволяет пользователю прокручивать через список лет, месяцев, дней, часов, минут и выбирать необходимые значения.
В данных контролах изменить можно только цвет фона. Обычно они появляются в нижней части экрана, там где располагается клавиатура. Но в общем, использовать их можно где душе угодно.
Segment controlСегментный контрол состоит как минимум из двух частей (сегментов) которые могут быть использованы например для создания вкладок категоризации контента или фильтрации контента.
Каждый сегмент может содержать текст или изображение (иконку), но никогда оба этих элемента одновременно. Также не рекомендуется смешивать вкладки с иконками с текстовыми вкладками без иконок. Ширина сегмента изменяется автоматически в зависимости от количества сегментов.
Slider (Слайдер, ползунок)Слайдера позволяют пользователю выбрать определенное одно значение из множества доступных. Выбор значения проходит очень плавно без каких либо резких прыжков или определенного шага изменения значения. Именно поэтому использование слайдеров рекомендовано когда пользователь должен выбрать ожидаемое, но не точно значение. Например, слайдер будет уместно использовать для регулировки громкости звука, так как пользователь может слышать разницу и видеть разницу между тихо и очень тихо.
Также есть возможность установки изображений (иконок) для максимального и минимального значения, которые отображаются справа и слева от слайдера.
Stepper (Степпер)Степперы должны быть использованы когда пользователю необходимо выбрать точно значение из предложенных возможных значений (например 1-20). Степпер всегда состоит из двух сегментированных кнопок, одна для уменьшения, а вторая для увеличения значение. Изменение значения происходит с определенным шагом (например, нажатие на кнопку увеличения значения, увеличит текущее значение на единицу).
Визуально, степпер очень хорошо настраиваем:
- Вы можете использовать собственные иконки для кнопок.
- Вы можете изменять цвет обводки, фон и т.п.
- Также вы можете использовать любое изображение в качестве фона или разделителя.
Переключатель позволяет пользователю быстро переключаться между двумя возможным состояниями: включено и выключено. Есть возможность изменения цвета включенного и выключенного состояния. На этом возможности настроек переключателя исчерпаны. Нет возможности изменить размер и другие параметры переключателя.
Keyboard (Клавиатура)Доступны различные варианты клавиатур. Стандартные клавиатуры не могут быть изменены. Но разработчики и дизайнеры имеют возможность создавать и использовать собственные клавиатуры.
Благодаря технологии 3D Touch пользователи устройств, на которых она поддерживается, могут быстро инициировать определенные действия прямо с домашнего экрана путём сильного нажатия на иконку приложения. Внутри приложения пользователи могут включить предпросмотр элемента, открыть элемент на отдельном экране либо выполнить другие действия, используя различную силу нажатия
Peek – позволяет пользователям предпросматривать элемент и выполнять связанные с ним действия, не покидая текущий экран. Элемент подсказывает пользователю, что он поддерживает Peek путем отображения маленького прямоугольного предпросмотра (подсказка) в ответ на легкое нажатие.
Peek:
- Появляется, когда пользователь нажимает на элемент, поддерживающий Peek, и исчезает, когда палец пользователя уменьшает силу нажатия на экран.
- Открывает более детальное отображение элемента (называется pop), когда пользователь нажимает сильнее на Peek.
- Позволяет пользователю быстрые действия с элементом при свайпе вверх на экране peek (при условии, что данная функция заложена программистом).
Когда пользователь слегка нажимает на экран, элемент, который поддерживает Peek, подсказывает, что доступно дальнейшее взаимодействие, путем отображения прямоугольного предпросмота, заданного разработчиком.
Эта прямоугольная область предпросмотра должна быть достаточно большой, чтобы палец не перекрывал её, и достаточно подробной, чтобы пользователь мог решить, стоит ли ему нажать немного сильнее, чтобы посмотреть Peek.
Критически важно использовать Peek и Pop органично в своём приложении. Если вы поддерживаете Peek и Pop в некоторых местах, а в некоторых не поддерживаете, пользователь может решить, что ваше приложение работает с ошибками или у него сломалось устройство.
Используйте Peek для быстрого предпоказа элемента. Наиболее оптимальный вариант, когда Peek даёт пользователю достаточно информации о элементе, дополняя то, над чем работает пользователь. Например, пользователь может использовать peek, чтобы предпросмотреть веб страницу в присланном ему сообщении, чтобы решить, стоит ли на неё переходить или поделиться ею с другими друзьями. В таблице Peek может показывать более детальный вид строки.
Предоставляйте Pop (более детальный вид) для каждого Peek. Несмотря на то, что Peek должен давать пользователю всю необходимую информацию, вы всегда должны предоставлять возможность пользователю переключится в Pop, если он решит переключиться с текущей задачи и сфокусироваться на элементе. Pop должен показывать тот самый экран, который пользователь получил бы, если бы просто нажал на элемент.
Не используйте peek и меню редактирования (edit menu) для одного элемента. Оба действия вызываются схожим принципом (долгое, сильное нажатие на текст), это может вызвать у пользователя недоумение.
Старайтесь не использовать элементы визуально похожие на кнопки внутри peek. Если пользователь уберет палец с экрана, чтобы нажать кнопку, peek исчезнет (закроется).
Предоставляйте возможность быстрых действий для peek. Внутри peek, пользователь может свайпнуть вверх (провести не отрывая пальца снизу вверх), чтобы увидеть доступные действия, относящиеся к этому элементу. Например, быстрые действия внутри приложения Почта включают в себя “Ответить всем”, “Переслать” и “Переместить сообщение”. Быстрые действия для peek не обязательны. Добавляйте их, только если в этом есть необходимость, и они будут полезны пользователю.
Быстрые действия позволяют пользователю быстро и удобно выполнять различные операции, относящиеся к приложению, прямо с домашнего экрана.
Быстрые действия для приложения на домашнем экране можно вызвать продолжительным сильным нажатием на иконку приложения. Быстрые действия для приложения могут содержать заголовок действия, иконку и дополнительную строку текста (не обязательно). Никакие другие элементы не поддерживаются.
Быстрые действия должны предоставлять доступ только к основным и наиболее полезным функциям приложения. Например, карты позволяют пользователю искать по близлежащим местам или построить путь домой, не открывая предварительно приложение карт. Каждое приложение должно иметь как минимум одно быстрое действие. Максимум можно добавить 4 быстрых действия.
Не используйте быстрые действия для облегчения навигации по приложению. Если пользователю трудно или же времязатратно посетить основные экраны вашего приложения, то необходимо, для начала, исправить и облегчить навигацию. И только потом сфокусироваться на предоставлении быстрых действий, которые будут глубоко интегрированы в ваше приложение и будут полезны пользователю.
Не используйте быстрые действия как способ уведомления пользователя. Пользователи iOS ожидают получать уведомления из приложений другими способами (более детально читайте на сайте Apple в разделе Notifications).
Используйте простой и понятный заголовок для действия, а также подходящую по смыслу иконку. Заголовок должен четко указывать на результат, который получит пользователь по нажатию на быстрое действие. Например: “Проложить Путь Домой”, “Создать Новый Контакт”, “Новое Сообщение”. Вы можете использовать дополнительный подзаголовок (не обязательно). Не добавляйте название вашего приложения либо другую бесполезную информацию в заголовок и подзаголовок. Также стоит помнить, что люди могут использовать ваше приложения на различных языках, поэтому стоит заблаговременно позаботиться о локализации.
Очень важно, чтобы заголовок был краток, насколько это возможно, и понятен для пользователя. Если у вас длинный заголовок, и вы установите дополнительный подзаголовок, система автоматически обрежет длинный заголовок, чтобы он поместился в одну строку. Если у вас не будет установлен подзаголовок, то длинный заголовок автоматически перенесется на следующую строку.
В качестве иконки вы можете использовать иконку из стандартного набора либо создать свою. Более детально о размерах, отступах и положении иконки вы можете узнать из файла шаблона иконки.
Система автоматически отображает иконки слева или справа в зависимости от положения иконки вашего приложения на экране. Ниже вы можете увидеть несколько различных вариантов быстрых действий.
ОсновныеiOS Human Interface Guidelines Руководство по созданию пользовательских интерфейсов от Apple
UIKit User Interface Catalog Элементы iOS интерфейса
iOS Шрифты Здесь можно посмотреть стандартные iOS шрифты и проверить как будет выглядеть любой текст с применением этих шрифтов.
ПрототипированиеPrinciple В данный момент, наилучший инструмент (на мой взгляд) для создания анимированных прототипов. Обладает очень широкими функциональными возможностями и очень низким входным барьером. Единственный минус – доступен только на Mac
Origami Фреймвёрк для Quartz composer от Facebook (Отличный, но может быть сложным для начинающих + Доступен только на Mac)
Pixate Прекрасный мощный инструмент для создания анимированных прототипов. Я перешел на него с Origami и не пожалел. Origami более функционален, но и прототипы делаются гораздо дольше. Я пользовался Pixate вплоть до выхода Principle. Pixate был недавно приобретен компанией Google и стал бесплатным. Это всё еще прекрасный инструмент у которого хорошее будущее
InVision Инструмент в котором я делал свои первые прототипы, очень легкий в использовании, но достаточно ограниченый
Marvel Инструмент на любителя. Почему-то у меня не пошел
UXPin Достаточно хороший и удобный инструмент
Исходники для Photoshop и SketchiOS 9 GUI для iPhone (PSD) Легендарный набор исходников для Photoshop от ребят из студии TeehanLax, которая теперь является частью Facebook
iOS 9 GUI для iPhone (Sketch) Не менее легендарный набор для Sketch от TeehanLax (теперь Facebook)
iOS 9 GUI для iPhone (Sketch) Набор Sketch исходников для iPhone от дизайнера Meng To
iOS 9 GUI для iPad (Sketch) Набор Sketch исходников для iPad от дизайнера Meng To
Галереи паттернов (Скриншотов экранов из приложений)Моя галерея на Pinterest Большая и качественная галерея c разбивкой мобильных интерфейсов (и не только) по категориям. Постоянно обновляется
Mobile Patterns Крупная галерея паттернов. Периодически обновляется
Pttrns Хорошая галерея паттернов. Обновляется достаточно часто.
Полезные вещиUIStencils Ребята продают прекрасные инструменты для UI дизайнеров (Mobile, Web). От скетчбуков до металических трафаретов. Очень советую
DotGrid Продают хорошие альбомы и скетчбуки
Rotring Если механический карандаш, то только Rotring. Металические, очень хорошего качества и с самым оптимальным весом
iPhone 5S и iPhone 5C. В чем разница?
На первый взгляд, iPhone 5C яркий и пластиковый, а iPhone 5S строгий и металлический, но важно, что скрывается внутри. Мы сравним характеристики, которые помогут вам решить, какое устройство лучше подходит именно вам.
Дизайн
iPhone 5S должен выглядеть знакомым владельцам iPhone 5, поскольку изменения коснулись только цветов. Если старая модель была доступна в черном и белом цветах, iPhone 5S приходит на рынок в синевато-сером, серебряном и золотом. Золотого цвета смартфон носит скорее оттенки шампанского, потому не выглядит слишком кричащим. Независимо от цвета, каждое устройство выполнено в металле и стекле, с лазерным скосом углов, которые отвечают за премиальный вид устройства.
Размеры: 123,8мм х 58,6мм х 7,6мм
Вес: 112г
iPhone 5C, тем временем, демонстрирует корпус из поликарбонатного пластика, тем самым сокращая производственные затраты компании. Под пластиком скрывается укрепленный сталью каркас, который призван сохранить жесткость оригинальной модели. Это уже совсем не круглый и смешной смартфон, какими были первые пластиковые модели iPhone, хотя он по-прежнему толще iPhone 5S. Лицевая панель осталась стеклянной. iPhone 5C предлагает зеленый, синий, желтый, розовый и белый цвета с подходящими контрастными чехлами, которые можно приобрести непосредственно у Apple.
Размеры: 124,4мм х 59,2мм х 8,97мм
Вес: 132г
Дисплей
iPhone 5S и iPhone 5C получили одинаковые 4-дюймовые дисплеи Retina, которые использовал iPhone 5. Apple неоднократно упоминал, что нет никакого смысла увеличивать количество пикселей, без увеличения экрана, поскольку вы не увидите отдельных пикселей с традиционной дистанции. Всё это значит, что качество изображения не изменится с новым поколением.
Размер экрана по диагонали: 4 дюйма
Разрешение: 1136х640
Плотность пикселей: 326 пикселей на дюйм
Контрастность: 800:1
Характеристики
iPhone 5C вновь использует процессор Apple A6, который ранее был установлен в iPhone 5. Это 2-ядерный чип с тактовой частотой 1,3 ГГц, в паре с 1Гб оперативной памяти и 3-ядерными графическим чипом PowerVR SGX 543MP3. Процессор приблизительно вдвое быстрее А5, используемого в iPhone 4S. Смартфон доступен в моделях на 16 и 36 Гб.
iPhone 5S оборудован последним А7. Процессор остается 2-ядерным, но работает с тактовой частотой 1,7ГГц и стал 64-разрядным, что необходимо для использования 64-разрядной системы iOS 7. Согласно Apple, новая модель практически вдвое быстрее А6, не стоит забывать, что процессор работает в паре с М7, который отвечает за акселерометр и гироскоп, чтобы освободить основной процессор. Смартфон доступен в моделях на 16 и 32Гб. В продаже также ожидается вариант на 64Гб.
Если вы нуждаетесь в производительности, iPhone 5S должен стать вашим выбором.
Безопасность
iPhone 5C продолжает оригинальный подход компании Apple к безопасности, с выбором пароля или кода доступа для блокировки смартфона. Это базовый уровень, ведь если вы не будете осторожны, злоумышленники смогут по следам от пальцев определить, куда нажать, чтобы разблокировать смартфон. Кроме того, необходимо указывать пароль в iTunes каждый раз, когда вы покупаете приложения или музыку, что актуально и для Apple Store.
iPhone 5S пошел на шаг вперед с технологией сенсорной идентификации. Это датчик отпечатков пальцев, встроенный в кнопку домой. Датчик поможет подтвердить вашу личность в момент запроса логина и пароля. Если вы используете конкретную функцию.
Сенсорный идентификатор пока не задействуется приложениями, но для защиты смартфона решение весьма эффективное, нежели обычный пароль. Ещё одна победа iPhone 5S.
Камеры
Apple немного изменил камеру iPhone 5C. Она сохранила за собой 8 мегапикселей, датчик освещения задней камеры (BSI), ƒ/2.4 апертуру и светодиодную вспышку iPhone 5, но объектив камеры получил обновление, теперь он использует сапфировое стекло, чтобы избежать царапин.
Для iPhone 5S, однако, Apple постарался. Несмотря на то, что количество пикселей остается прежним (8), камера использует пиксели на 1,5 микрона больше, что позволяет делать лучшие фотографии в условиях низкой освещенности. В паре с большей апертурой (ƒ/2.2) и сапфировым стеклом объектива. Наконец, копия светодиодной вспышки используется светодиоды «правильного тона» для сбалансированного количества белого, в зависимости от условий освещения. Одна подсветка дает холодный белый, в то время как другая накладывает теплый янтарь. Вместе сочетание должно показать естественные цвета и свет на фотографии.
Заключение
Вы когда-то сомневались, что Apple не станет размещать инновационные технологии во флагманском смартфоне? iPhone 5S, очевидно, мощней iPhone 5C, но он и стоит дороже — 25.000р за базовую модель с 16Гб, в сравнении с 21.000р за iPhone 5C на 16Гб. Это смартфоны с разблокированной SIM-картой, поставщики мобильной связи могут снизить цену, но сейчас вам придется выложить круглую сумму, чтобы получить новейшие возможности.
Как изменить размер и разрешение изображения на iPhone или iPad
В iPhone есть большое разнообразие встроенных возможностей, о которых мы часто рассказываем на страницах нашего сайта. Например мы подробно рассматривали новые функции в приложении Фото в iOS 7 и его возможности по редактированию фотографий. Но, к сожалению во встроенной программе Фото отсутствует возможность изменения разрешения изборажения.
На самом деле в App Store можно найти большое количество подобных программ, но все они примерно одинаковы. Если, конечно, не брать в расчет редакторы идображений типа Photoshop Touch, в которых эта функция является второстепенной. В этой статье в качестве решения этой задачи мы рассмотрим программу Image Resizer+.
Как изменить размер и разрешение изображения на iPhone или iPad
Откройте программу Image Resizer+ на своем iOS — устройстве. Нажмите на кнопку Photos и выберите изображение из какого — либо фотоальбома, хранящегося на устройстве.
После загрузки изображения пролистните экран программы вправо для доступа к меню редактирования размера изображения.
Вы можете изменить разрешение изображения в процентах или пикселях. Причем для обоих вариантов Вы можете выбрать пропорциональное или непропорциональное изменение размера.
После того, как вы измените разрешение изображения нажмите на клавишу Share. Здесь появятся наиболее часто используемые службы для экспорта.
Для просмотра всех возможностей нажмите клавишу More…
Скачать Image Resizer+ для iPhone, iPad и iPod Touch (App Storу)
Также обратите внимание и на альтернативные приложения с подобным функционалом:
Смотрите также:
Размер области просмотра iPhone 5s, разрешение, PPI, характеристики экрана и медиа-запросы CSS
iPhone 5s Размеры
4,0 ДЮЙМА 4,87 x 2,31 x 0,30 ДЮЙМА
iPhone 5s Разрешение
640 x 1136 PX ~ 326 пикселей на дюйм
iPhone 5s Viewport
320 x 568 пикс. ~ 163 пикселей на дюйм
iPhone 5s Плотность
2 xhdpi 2-кратный дисплей RetinaСведения об ОС
Apple iPhone 5s был выпущен в
Сентябрь 2013.
Apple iPhone 5s есть
iOS 7, возможность обновления до iOS 10.3.3
Размеры экрана
Apple iPhone 5s размер экрана 4,0 дюйма с ~ 60,8% от фактического размера устройства. Физические размеры для Устройство Apple iPhone 5s 4.87 x 2,31 x 0,30 ДЮЙМА или ( 123,8 х 58,6 х 7,6 мм).
Отображение единиц в следующем порядке: «Высота x Ширина x Толщина».Плотность пикселей экрана и соотношение пикселей CSS
«Пиксель» — это наименьшая единица / элемент любого дисплея.
Общее количество пикселей, которые умещаются на дюйм, называется «Плотностью экрана» или «Плотностью пикселей» и измеряется как «Пикселей на дюйм».Плотность
пикселей имеет ограничения для отображения пикселей на дюйм в зависимости от размера экрана. Когда количество пикселей на дюйм превышает ограничение на размер экрана, разрешение экрана увеличивается, но фактическая ширина / высота устройства в пикселях остается неизменной. Фактические пиксели устройства известны как пиксели, независимые от устройства, или соотношение пикселей CSS.
Разрешение Apple iPhone 5s составляет 640 x 1136 PX с плотностью ~ 326 пикселей.
Apple iPhone 5s размер области просмотра составляет 320 x 568 PX с ~ 163 фактической плотностью пикселей, что означает, что он имеет плотность пикселей дисплея 2 xhdpi.
Разрешение экрана и область просмотра
Сумма пикселей, отображаемых на устройстве, называется «Разрешение экрана». а сумма фактических пикселей любого устройства обозначается как «область просмотра».
Apple iPhone 5s есть Физический размер экрана 4,0 дюйма и его разрешение составляет около 640 x 1136 пикселей с плотностью около 326 пикселей на дюйм. Apple iPhone 5s имеет размер области просмотра 320 x 568 пикселей, а его соотношение пикселей составляет около 2.
Для лучшего понимания фактических размеров экрана, размеров области просмотра, разрешения экрана и их плотности щелкните здесь.
Медиа-запросы CSS
Медиа-запросы Apple iPhone 5s (только для мобильных устройств)
@media only screen and (min-width: 320px) and (max-width: 767px) {/ * Your Styles ... * /} Медиа-запросы минимальной ширины Apple iPhone 5s
@media only screen and (min-width: 320px) {/ * Your Styles... * /} Apple iPhone 5s: мультимедийные запросы минимальной высоты
@media only screen and (min-height: 568px) {/ * Your Styles ... * /} Запросы мультимедиа Apple iPhone 5s в альбомной ориентации
@media only screen and (min-width: 568px) and (Ориентация: альбомная) {/ * Ваши стили ... * /} Apple iPhone 5s Портретные медиа-запросы
@media only screen and (min-width: 320px) and (Ориентация: книжная) {/ * Ваши стили... * /} Apple iPhone 5s Retina Media Queries
@media
только экран и (-webkit-min-device-pixel-ratio: 2),
только экран и (min - moz-device-pixel-ratio: 2),
только экран и (-o-min-device-pixel-ratio: 2/1),
только экран и (min-device-pixel-ratio: 2),
только экран и (минимальное разрешение: 326 точек на дюйм),
только экран и (минимальное разрешение: 2dppx) {
/ * Здесь стили Retina * /
}
Retina фактически основывается на соотношении пикселей устройства.Устройства в основном имеют 2-кратный или 3-кратный дисплей, поэтому вы можете использовать общие медиа-запросы Retina для отображения контента с высоким разрешением на всех типах устройств. Медиа-запросы Retina 2x и Retina 3x приведены ниже:
Retina 2x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 2),
только экран и (min - moz-device-pixel-ratio: 2),
только экран и (-o-min-device-pixel-ratio: 2/1),
только экран и (min-device-pixel-ratio: 2),
только экран и (минимальное разрешение: 192dpi),
только экран и (минимальное разрешение: 2dppx) {
/ * Здесь стили Retina * /
}
Retina 3x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 3),
только экран и (min - moz-device-pixel-ratio: 3),
только экран и (-o-min-device-pixel-ratio: 3/1),
только экран и (min-device-pixel-ratio: 3),
только экран и (минимальное разрешение: 384dpi),
только экран и (минимальное разрешение: 3dppx) {
/ * Здесь стили Retina * /
}
Apple iPhone 5s Технические характеристики
Заявление об ограничении ответственности: информация собрана с различных популярных веб-сайтов.Мы стараемся сохранить правильность информации.
Если вы обнаружите, что что-то не так, напишите нам [адрес электронной почты защищен]
Apple iPhone 5S Характеристики экрана • SizeScreens.com
Экран Apple iPhone 5S имеет размер 4,0 дюйма с разрешением 1136 × 640 пикселей. Соотношение сторон экрана — 16: 9. Плотность пикселей равна 326 пикселей на дюйм (PPI). Apple Экран iPhone 5S основан на технологии IPS LCD и способен воспроизводить 16 777 216 цветов с контрастностью 800: 1 и глубиной цвета — 24 бита.Тип подсветки — светодиодная. Экран прикрыт защитным стеклом Corning Gorilla Glass с олеофобным покрытием.
Apple iPhone 5S был представлен 10 сентября 2013 года.
Ниже приведен список подробных характеристик экрана Apple iPhone 5S:
| Тип | IPS LCD | |
| Номер цветов | 16,777,216 цветов | |
| Размер по диагонали (дюймы) | 4.0 дюймов (соотношение экрана к корпусу 60,8%) | |
| Размер (мм / дюйм) | D (101,6 мм), H (89 мм), W (50 мм) H (3,5 дюйма), W (1,96 дюйма) | |
| Соотношение сторон | 16: 9 | |
| Пикселей на дюйм (PPI) | 326 | |
| бит | Разрешение | 1136 × 640 пикселей |
| Коэффициент контрастности | 800: 1 | |
| Размер пикселя | 78 мкм | |
Тип подсветки| LED Яркость | 500 кд ⁄ м² макс. Яркость | |
| Мультитач | Да | |
| Защита | Стекло Corning Gorilla Glass с олеофобным покрытием |
Другие особенности Apple iPhone 5S:
Процессор
— ЦП Apple A7, двухъядерный 1.3 ГГц Cyclone (на базе ARM v8)
— GPU PowerVR G6430 (четырехъядерная графика)
— OS iOS 10.3.3
Память
— Внутренняя 16/32/64 ГБ
— RAM DDR3 1 ГБ
Камера
— Первичный датчик 8 МП, f / 2.2, 29 мм, автофокус, двойной светодиодный светильник (двухцветный)
(двухтональный) Видео [защита электронной почты], [защита электронной почты]
— Вторичный датчик 1.2 МП, f / 2,4, 31 мм, [защита электронной почты], распознавание лиц, HDR
Аккумулятор
— Несъемный Li-Po аккумулятор 1560 мАч (5,92 Втч)
— Режим ожидания До 250 часов (2G) / до 250 часов (3G)
— Время разговора до 10 часов (2G) / до 10 часов (3G)
— Воспроизведение музыки До 40 часов
Корпус
— Размеры 123,8 x 58,6 x 7,6 мм (4,87 x 2,31 x 0.30 дюймов)
— Вес 112 г (3,95 унции)
Фотографии и мультимедиа Apple iPhone 5S:
Вам может понравиться: iPhone 5 и iPhone 5C
Здесь вы можете ознакомиться со всеми продуктами Apple
Также вы можете проверить и сравнить все iPhone Здесь
На этой странице использованы медиаресурсы Apple Inc.
* Примечание. SizeScreens.com не может гарантировать, что все технические характеристики экрана этого устройства на 100% верны.
Вся информация предоставлена только для справки.
Размер экрана Iphone 5s | Контактная информация Finder
Результаты листинга Iphone 5s Размер экрана
iPhone 5s Технические характеристики
7 часов назад Дисплей Retina. 4-дюймовый (диагональный) широкоформатный дисплей Multi-Touch со светодиодной подсветкой и технологией IPS. 1136 на 640 пикселей, разрешение , , 326 пикселей на дюйм.Коэффициент контрастности 800: 1 (типовой) Макс. Яркость 500 кд / м2 (типовой) Полный стандарт sRGB. Олеофобное покрытие, устойчивое к отпечаткам пальцев, спереди.
Предварительный просмотр / Показать еще
См. Также : Какой размер у iphone 5s Подробнее
Apple iPhone 5s Полные характеристики телефона
9 часов назад Смартфон Apple iPhone 5s . Анонсирован в сентябре 2013 г. Характеристики 4,0-дюймовый дисплей, чипсет Apple A7, основная камера 8 МП, фронтальная камера 1,2 МП, аккумулятор 1560 мАч, 64 ГБ памяти, 1000 МБ ОЗУ, Corning Gorilla
Предварительный просмотр / Показать еще
Посмотреть Также : Расскажите мне об iphone 5s Подробнее
Apple iPhone 5S Характеристики экрана • Размер экрана.com
6 часов назад Экран Apple iPhone 5S имеет 4,0-дюймовый размер с разрешением 1136 × 640 пикселей. Соотношение сторон экрана составляет 16: 9. Плотность пикселей равна 326 пикселей на дюйм (PPI). Apple Экран iPhone 5S основан на технологии IPS LCD и способен воспроизводить 16 777 216 цветов с контрастностью 800: 1 и глубиной цвета — 24 бит. Тип подсветки — светодиодная.
Размер по диагонали (дюймы): 4,0 дюйма (60.8% соотношение экрана к корпусу)
Расчетное время чтения: 40 секунд
Тип: IPS LCD
Предварительный просмотр / Показать еще
См. Также : Характеристики и цена Iphone 5s Показать подробности
Размер области просмотра iPhone 5s, разрешение, PPI, характеристики экрана и
6 часов назад Экран Размеры. Apple iPhone 5s размер экрана составляет 4,0 дюйма с размером корпуса ~ 60,8% от фактического устройства размером .Физические размеры устройства Apple iPhone 5s : 4,87 x…
Предварительный просмотр / Показать еще
См. Также : Размер Iphone 5s Показать подробности
Таблица сравнения размеров iPhone: ранжирование ВСЕХ по размеру…
2 часа назад Apple придерживалась этого размера в течение нескольких поколений своих iPhone — iPhone 6, iPhone 6s, iPhone 7 и iPhone 8.Большинство людей, у которых есть iPhone, имеют один из этих телефонов . Таким образом, 4,7-дюймовый ЖК-дисплей Apple с разрешением 720p, вероятно, является наиболее часто используемым дисплеем для iPhone на планете прямо сейчас.
Расчетное время чтения: 9 минут
Предварительный просмотр / Показать еще
См. Также : Iphone 5s res Показать подробности
Разрешение устройства iOS — iOS Ref
2 часа назад 12 строк · 640 × 960. iPhone 3GS.и 3G, поколение 1. 320 × 480. @ 1x. 320 × 480. 163. 1 Пониженная дискретизация…
Предварительный просмотр / Показать еще
См. Также : Информация для Iphone 5s Показать подробности
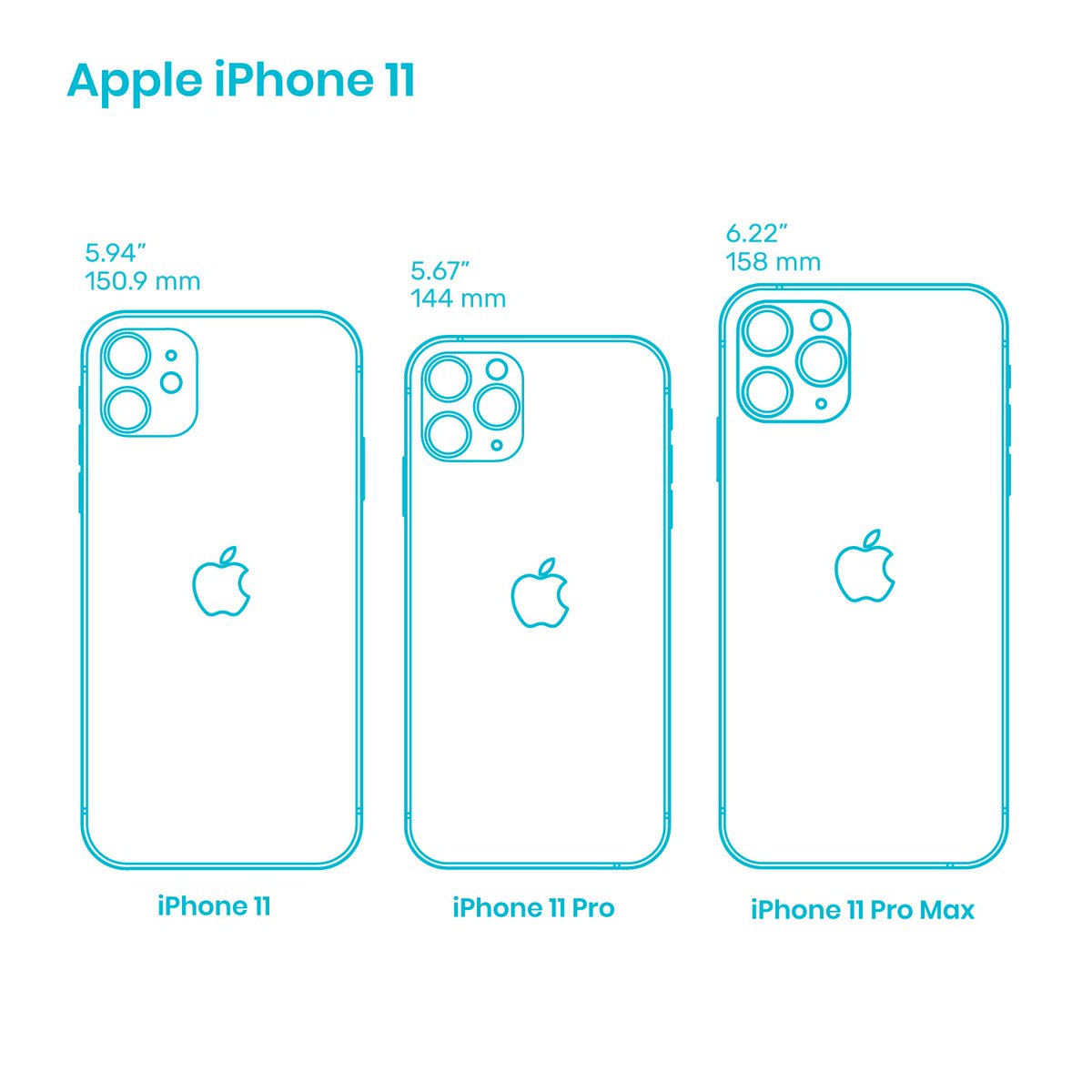
Apple iPhones Размеры и чертежи Dimensions.com
1 час назад Размер экрана имеет диагональ 5,5 дюйма (140 мм) с разрешением из 1920 x 1080 пикселей при 401 ppi. Apple iPhone 7 Plus был выпущен в сентябре 2016 года вместе с iPhone 7.Дополнения и изменения, представленные в iPhone 7 Plus, включали: водо- и пыленепроницаемость, статическую кнопку «Домой» и удаление разъема для наушников, выбор дизайна, который
Предварительный просмотр / Показать больше
См. Также : Apple iphone 5s Подробнее
Настройте отображение и размер текста на iPhone Apple Support
2 часа назад Выберите «Настройки»> «Универсальный доступ»> «Дисплей и текст» Размер .. Настройте любое из следующих значений: Полужирный текст: отображение текста, выделенного жирным шрифтом.Увеличенный текст: включите параметр «Увеличить специальные размеры», затем отрегулируйте размер текста , размер , используя ползунок «Размер шрифта ». Этот параметр подстраивается под ваш предпочтительный размер текста в приложениях, поддерживающих динамический тип, таких как «Настройки», «Календарь», «Контакты», «Почта», «Сообщения» и «Заметки».
Предварительный просмотр / Показать еще
См. Также : Характеристики Iphone 5s Показать подробности
iPhone 5 Технические характеристики
7 часов назад Дисплей.Retina Display. Широкоформатный дисплей Multi-Touch с диагональю 4 дюйма. 1136 на 640 пикселей, разрешение , , 326 пикселей на дюйм. Коэффициент контрастности 800: 1 (типовой) Максимальная яркость 500 кд / м2 (типовой) Устойчивое к отпечаткам пальцев олеофобное покрытие на передней панели. Поддержка отображения…
Предварительный просмотр / Показать еще
См. Также : Номер телефона, техническая поддержка Показать подробности
Amazon.com: экран iphone 5s
Just Now Screen Замена для iPhone 5s -SE Черный сенсорный ЖК-дисплей Экран Замена дигитайзера Полная сборка с набором инструментов для ремонта ( iPhone 5s , черный) 3.8 из 5 звезд. 151. 19,99 долларов США. 19 долларов. . 99. Получите его как можно скорее в понедельник, 21 июня. БЕСПЛАТНАЯ доставка для заказов на сумму более 25 долларов, отправленных Amazon.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, служба доставки Показать подробности
РЕШЕНО: Список размеров правого винта iPhone 5s iFixit
4 часа назад Apple iPhone 5s был анонсирован в сентябре 10, 2013. Ремонт этого устройства аналогичен предыдущим моделям, требует использования отверток и инструментов для взлома.Доступен как GSM или CDMA / 16, 32 или 64 ГБ / серебристый, золотой и космический серый. 4098 вопросов Посмотреть все. Кришна Шакья @dejavu.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Amazon.com: экран iphone 5
8 часов назад JETech Экран Протектор для iPhone SE 2016 (не для 2020 ), iPhone 5s , iPhone 5c и iPhone 5, пленка из закаленного стекла, 2 шт. В упаковке.4,5 из 5 звезд. 28 690. 5,99 долларов США. 5 долларов. . 99. Получите его как можно скорее в понедельник, 21 июня. БЕСПЛАТНАЯ доставка для заказов на сумму более 25 долларов, отправленных Amazon.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, техническая поддержка Показать подробности
5 Лучшие iPhone за ноябрь 2021 BestReviews
9 часов назад Оба телефона имеют экран 4,7 дюйма . Тем не менее, 6S имеет более прочную конструкцию, чтобы противостоять урону от падений. Модель iPhone SE с 4-дюймовым экраном также входит в это поколение iPhone. iPhone 7. Поколение iPhone 7 состоит из моделей 7 и 7 Plus. iPhone 7 имеет 4,7-дюймовый экран , а iPhone 7 Plus имеет экран Full HD размером 5,5
Предварительный просмотр / Показать больше
См. Также : Показать номер телефона подробнее
Какой размер экрана iPhone вы должны получить: 4 дюйма, 4,7
Just Now Display size . iPhone SE имеет 4-дюймовый дисплей с разрешением 326 пикселей на дюйм (ppi), iPhone 6s a 4.7-дюймовый дисплей с разрешением 326 пикселей на дюйм и iPhone с разрешением 6s Plus и 5,5-дюймовым дисплеем с разрешением 401 пикселей на дюйм. Все они представляют собой жидкокристаллические дисплеи (ЖК-дисплеи) с двухкомпонентной коммутацией в плоскости (DD-IPS) со светодиодной подсветкой. Это слишком много букв, чтобы сказать, что все они яркие
Расчетное время чтения: 6 минут
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Amazon.com: защитная пленка для экрана iphone 5s
Just Now G-Armor Glass Защитная пленка для экрана для iPhone SE, iPhone 5s , iPhone 5c, iPhone 5 (2 упаковки) — Ультра прозрачное закаленное стекло Защитный экран , крышка , чехол для телефона , удобный чехол для телефона , аксессуары для 4-дюймовых iPhone 4.5 из 5 звезд 38
Предварительный просмотр / Показать еще
См. Также : Номер телефона, аксессуары Показать подробности
Список разрешений и размеров экрана планшетов и смартфонов
3 часа назад Размер экрана Разрешение iPhone 5S : 4 ″ Не могли бы вы включить даты выпуска каждого из телефонов в приведенный выше список? Дата выпуска каждой модели поможет мне определить приемлемый макет панели мониторинга Power BI.Отвечать. Ахмад говорит:
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
iphone 5s screen Newegg.com
6 часов назад В корзину. Сравнивать. Быстрый просмотр. iphone se 1-го поколения, iphone 5s стекло экран протектор, прозрачное закаленное стекло iflash экран протектор для apple iphone 5/ 5s / 5c / se — удобный чехол (не для iphone se 2-й генерат.Номер модели: RNAB07F5ZLPTF. Номер товара: 9SIAZF8FE14958. Политика возврата: Просмотреть…
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Сравнить Apple iPhone 5s с Apple iPhone 8: Цена, характеристики
2 часа назад Apple iPhone 5s vs Apple iPhone 8 Mobile Сравнение — Сравнить Apple iPhone 5s vs Apple iPhone 8 Цена в Индии, камера, размер и другие характеристики на Gadgets Now размер экрана : 4 дюйма (10.16 см) 4,7 дюйма (11,94 см) — разрешение экрана : 640 x 1136 пикселей: OnePlus Nord CE 5G Vivo T1 Vivo T1X iPhone 13 Jio Телефон Next Realme GT Neo 2T
Предварительный просмотр / Показать больше
См. Также : Номер телефона, мобильный телефон Показать подробности
Apple iPhone 5S против Apple iPhone SE (2020): что такое
1 час назад 4. имеет фирменное устойчивое к повреждениям стекло. Apple iPhone 5S . Apple iPhone SE (2020) Устойчивое к повреждениям стекло (например, Corning Gorilla Glass или Asahi Dragontrail Glass) тонкое, легкое и выдерживает высокие нагрузки.5. Имеет экран IPS . Apple iPhone 5S . Apple iPhone SE (2020) IPS (переключение в плоскости) — это технология, используемая для ЖК-дисплеев.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, техническая поддержка Показать подробности
Apple iPhone 5 против Apple iPhone 5s Phone Arena
9 часов назад Сравнить Apple iPhone 5 vs Apple iPhone 5s с помощью нашего инструмента сравнения phone и получите параллельные спецификации.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Измените размер текста на iPhone 5, 5C или 5S VisiHow
3 часа назад iPhone 5S позволяет пользователям изменять текст размером на свои телефоны , в зависимости от их потребностей. В этой статье будет показано, как это делается на iOS 6 и iOS 7. Если у вас возникли проблемы с любым из шагов, описанных в этой статье, задайте вопрос для получения дополнительной помощи или напишите в разделе комментариев ниже.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Какой размер у последней модели iPhone? Вот размеры экрана
5 часов назад Когда Apple представила оригинальный iPhone еще в 2007 году, все было очень просто. Оригинальный iPhone имел только один размер и форму. Но за 13 лет, прошедших с тех пор, iPhone прошел множество итераций, и даже сегодня современные iPhone выпускаются с несколькими экранами и размерами .Если вы когда-нибудь задумывались, какой размер или размер определенного iPhone , не смотрите дальше!
Расчетное время чтения: 2 минуты
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Если значки на главном экране увеличены на вашем iPhone
Просто сейчас Подключите iPhone , iPad или iPod Touch к компьютеру. На Mac с macOS Catalina 10.15 откройте Finder.На Mac с macOS 10.14 или более ранней версии или на ПК откройте iTunes. Выберите свое устройство, когда оно появится в Finder или iTunes. Выберите Настроить специальные возможности. Чтобы отключить масштабирование, снимите флажок «Масштаб». Щелкните ОК.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, домашний телефон Показать подробности
iPhone 5s Размер экрана Проблемы Стр. 3 iPhone, iPad
9 часов назад Другие Apple Телефоны ; iPhone 5s ; iPhone 5s Размер экрана Проблемы.Похожие темы. Чехол LifeProof (черный) для iPhone 5 и 5s . Автор scorpiodsu в форуме Marketplace Архив Ответов: 4 Последнее сообщение: 24.10.2013, 07:31. Где вы можете получить максимальную ценность для своего старого iPhone ? Автор Frost Forged на форуме iPhone 5
Предварительный просмотр / Показать еще
См. Также : Номер телефона, реклама Показать подробности
Сравнить Apple iPhone SE с Apple iPhone 5s GSMArena.com
9 часов назад Дисплей: Тип: IPS LCD: IPS LCD: Размер : 4.0 дюймов, 44,1 см 2 (~ 60,8% , соотношение экрана к корпусу): 4,0 дюйма, 44,1 см 2 (~ 60,8% , соотношение экрана к корпусу): Разрешение : 640 x 1136 пикселей, 16 Соотношение: 9 (~ 326 ppi
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Apple iPhone 5s vs Apple iPhone 12 mini Visual phone
3 часа назад Сравнить Apple iPhone 5s против Apple iPhone 12 мини-размеров друг против друга в реальном времени с помощью нашего инструмента сравнения размера телефона .Центр уведомлений. Это наш новый центр уведомлений. Внутри вы найдете обновления о самом важном, что происходит прямо сейчас.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Apple iPhone 5s (32 ГБ) Цена в Индии, характеристики
8 часов назад Apple iPhone 5s (32 ГБ) Лучшая цена Rs. 6 999 по состоянию на 15 ноября 2021 г. См. Полные спецификации, обзоры экспертов, оценки пользователей и многое другое.Сравнить Apple iPhone 5s …
Рейтинг : 4,1 / 5 (15K)Количество предложений: 2
Торговая марка: Apple
Диапазон цен: 6 999 — 16 500
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Сравнить Apple iPhone 11 против Apple iPhone 5s против Apple iPhone
1 час назад Apple iPhone 11 против Apple iPhone 5s против Apple iPhone Сравнение X по цене, характеристикам, характеристикам, производительности, дисплею и камере, накопителю и аккумулятору, обзорам и рейтингам и многому другому с полными техническими характеристиками телефона на сайте Gadgets Now.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, хранилище Показать подробности
Apple iPhone 5S vs Apple iPhone 6s: В чем разница?
6 часов назад 1. есть гнездо для аудиоразъема 3,5 мм. Apple iPhone 5S . Apple iPhone 6s. Со стандартным мини-разъемом вы можете использовать устройство с большинством наушников. 2. количество микрофонов. 3. 3. Чем больше микрофонов, тем лучше качество звука, и устройство может отфильтровывать фоновый шум.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, звук Показать подробности
РЕШЕНИЕ: Размер винта и схема iPhone 5s iFixit
5 часов назад iPhone 5s . Apple iPhone 5s был анонсирован 10 сентября 2013 года. Ремонт этого устройства аналогичен предыдущим моделям, для этого требуются отвертки и инструменты. Доступен как GSM или CDMA / 16, 32 или 64 ГБ / серебристый, золотой и космический серый.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
iPhone SE (1-го поколения) Википедия
6 часов назад История.Предыдущая крупная модернизация iPhone , 4,7-дюймового iPhone 6 и 5,5-дюймового iPhone 6 Plus привела к увеличению размеров экрана . Однако значительное число клиентов по-прежнему предпочитали меньший 4- дюйм размер экрана iPhone 5, 5C и 5S .. Утечки о меньшем, iPhone 5S -подобном телефоне с более новыми компонентами начали распространяться в 2015 году. Предполагается, что « iPhone 5se», « iPhone 6 Mini
Предварительный просмотр / Показать еще
См. Также : Номер телефона, Служба поддержки клиентов Показать подробности
Amazon.com: iphone 5se screen
2 часа назад Zagg Invisibleshield Glass Screen Protector для iPhone 5/ iPhone 5s / iPhone 5C / iPhone SE — Прозрачный. 4,4 из 5 звезд. 1,715. 22,31 доллара США. 22 доллара. . 31. Получите его во вторник, 17 августа. БЕСПЛАТНАЯ доставка для заказов на сумму более 25 долларов, отправленных Amazon.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, служба доставки Показать подробности
iPhone 5s Размер экрана Проблемы с размером экрана Страница 2 iPhone, iPad
9 часов назад О, я только что вспомнил Motorola RAZR i .Это телефон с размером , аналогичным iPhone 5, но с дисплеем 4,3 дюйма. 122,5 x 60,9 x 8,3 у RAZR i против 123,8 x 58,6 x 7,6 у iPhone 5. Мне очень понравился размер из этого телефона .
Предварительный просмотр / Показать еще
См. также : Номер телефона Показать подробности
Сравнить Apple iPhone SE с Apple iPhone 5s Цена, характеристики
7 часов назад Apple iPhone SE против Apple iPhone 5s Мобильное сравнение.Сравнить Apple iPhone SE с Apple iPhone 5s Цена в Индии, камера, оперативная память, хранилище, аккумулятор, обзоры, рейтинги, характеристики и решить, какой из них
Предварительный просмотр / Показать еще
См. Также : Номер телефона, мобильный телефон Показать подробности
Apple iPhone 5s Цена в Индии, характеристики, сравнение
5 часов назад Apple iPhone 5s mobile был выпущен в сентябре 2013 года. Телефон поставляется с 4.00-дюймовый сенсорный дисплей с разрешением 640×1136…
Рейтинг : 4,1 / 5 (15K)Количество предложений: 2
Бренд: Apple
Диапазон цен: ₹ 4 999 — ₹ 8,999
Предварительный просмотр / Показать еще
См. Также : Номер телефона, мобильный телефон Показать подробности
Сравнить Apple iPhone 5s с Apple iPhone XR: Цена, характеристики
3 часа назад Apple iPhone 5s vs Apple iPhone XR Mobile Сравнение — Сравнить Apple iPhone 5s vs Apple iPhone XR Цена в Индии, камера, размер и другие характеристики на Gadgets Now размер экрана : 4 дюйма (10.16 см) 6,1 дюйма (15,49 см) — разрешение экрана : 640 x 1136 пикселей: OnePlus Nord CE 5G Vivo T1 Vivo T1X iPhone 13 Jio Телефон Next Realme GT Neo 2T
Предварительный просмотр / Показать больше
См. Также : Номер телефона, мобильный телефон Показать подробности
iPhone 6 против 6 Plus против 5s против 5c: Какой телефон Apple
6 часов назад iPhone 6 и iPhone 6 Plus также см. их экран , разрешение прыгает до 1334 × 750 и 1920 × 1080 соответственно. iPhone 5s и 5c используют оригинальную технологию дисплея Retina от Apple и
Расчетное время чтения: 8 минут
Предварительный просмотр / Показать больше
См. Также : Номер телефона, Техническая поддержка Показать подробности
Amazon.com: чехол для iphone 5s
Just Now Mr.Shield- [3-PACK] Предназначен для iPhone SE (ТОЛЬКО издание 2016) / iPhone 5/ 5S / iPhone 5C [Закаленное Стекло] Экран Протектор с пожизненной заменой.4,6 из 5 звезд. 11 517. 5,95 долларов США. 5 долларов. . 95. Получите его, как только в четверг, 12 августа. БЕСПЛАТНАЯ доставка для заказов на сумму более 25 долларов, отправленных Amazon.
Предварительный просмотр / Показать еще
См. Также : Номер телефона, служба доставки Показать подробности
iPhone Apple
9 часов назад При измерении стандартной прямоугольной формы размер экрана составлял 5,42 дюйма (). iPhone 13 mini), 6,06 дюйма ( iPhone 13, iPhone 13 Pro), 6.68 дюймов ( iPhone 13 Pro Max), 5,42 дюйма ( iPhone 12 mini) или 6,06 дюйма ( iPhone 12, iPhone 11) по диагонали. Фактическая видимая область меньше.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
iPhone SE — Сравнение размеров экрана и интерфейсов! iMore
8 часов назад Сделав все больше и больше с 4,4-дюймовыми и 5,5-дюймовыми iPhone, Apple вернулась к 4-дюймовому экрану с размером экрана с iPhone SE, в котором сконцентрирована вся мощь iPhone 6s в корпус, который выглядит так же, как iPhone 5s .Это делает его самым маленьким iPhone этого поколения за…
Расчетное время чтения: 3 минуты
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Apple iPhone 5s vs Apple iPhone 12 mini Phone Arena
6 часов назад Apple iPhone 5s vs Apple iPhone 12 mini. Сравните телефон с телефоном и планшетом с характеристиками до трех устройств одновременно.Добавлять. Apple iPhone 12. Доп. Apple iPhone 13 mini. Добавлять. Apple iPhone SE (2020) Доп.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
10 лучших услуг по замене экрана iPhone 5S рядом со мной
5 часов назад Сломанный экран iPhone не означает выкладывала большие деньги на новый телефон . Ремонт iPhone — это простое решение для треснувшего или поврежденного экрана iPhone , благодаря которому он в кратчайшие сроки будет выглядеть как новый.Размер вашего iPhone повлияет на стоимость экрана . Еще один фактор, влияющий на стоимость ремонта iPhone , — это то, хотите ли вы иметь свой ЖК-дисплей.
Рейтинг : 4,7 / 5 (13)Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
iPhone Сравнить модели Apple (Великобритания)
Just Now iPhone 6 Plus. iPhone 6. iPhone SE (1-го поколения) Синий, серебристый, золотой и графитовый.6,1-дюймовый дисплей Super Retina XDR с технологией ProMotion, HDR и True Tone 1. Передняя панель Ceramic Shield, задняя панель из текстурированного матового стекла и дизайн из нержавеющей стали. Водонепроницаемость до 6 метров до 30 минут (IP68) 4.
Предварительный просмотр / Показать еще
См. Также : номер телефона, служба технической поддержки Показать подробности
Apple iPhone 6S Характеристики экрана • SizeScreens.com
6 часов назад Apple iPhone 6S экран подробные характеристики *.Экран Apple iPhone 6S имеет 4,7-дюймовый размер с разрешением 1334 × 750 пикселей, что соответствует разрешению экранов высокой четкости (HD). Соотношение сторон экрана составляет 16: 9. Плотность пикселей равна 326 пикселей на дюйм (PPI).
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
За все время (44 результатов) Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Размеры экрана и размеры экрана iPhone для создания приложений iOS
Один из уловок, который Apple использует больше всего, чтобы выделить разработку приложений для iOS по сравнению с разработкой приложений для Android, — это упрощение размеров экрана iPhone.Можно рассмотреть сотни смартфонов Android, но только несколько моделей iPhone, на которых легче сосредоточиться.
И это упрощение, если сравнивать его с конкурирующей платформой, несомненно, сохраняется. Однако в то же время говорят, что мы находимся в одно из самых сложных времен для создания приложения на iOS: вы должны учитывать больше размеров разрешения экрана, чем когда-либо. Давайте их рассмотрим.
Если вы хотите разработать приложение для iOS прямо сейчас, лучше всего сосредоточиться на тех устройствах, которые совместимы с последней версией операционной системы.И, к счастью для программиста, Apple хорошо поработала, принимая устройства старше трех лет.
«Классика»: iPhone 5s / SE / iPod touch 6-го поколенияКакими были когда-то размеры разрешения одного экрана и рай для дизайнеров интерфейсов — 1136 x 640 пикселей? Все началось с iPhone 5, потом появились iPhone 5c и 5s; и это, вероятно, закончится с iPhone SE. Это наименьший размер экрана iPhone, на котором вы можете разработать приложение, и, по сути, размер разработки приложения по умолчанию.Этой резолюции суждено со временем исчезнуть.
Новый стандарт: iPhone 6/7/8Это один из размеров экрана iPhone, который Apple считает «обязательным»: 4,7-дюймовый iPhone. 1334 x 750 пикселей, которые появились в iPhone 6 и по-прежнему актуальны для iPhone 8, хотя после появления iPhone X больше не похоже, что мы увидим новые терминалы с такими размерами разрешения экрана.
Большой: iPhone 6 Plus / 7 Plus / 8 PlusЭто самое широкое соотношение сторон, которое есть у Apple, и размер экрана iPhone, который поразил пользователей больше всего, несмотря на свою цену.IPhone Plus имеет размер 5,5 дюйма и разрешение 1920 x 1080 пикселей, что эквивалентно Full HD. Лучшие приложения используют все пиксели этого iPhone, но другие просто ограничиваются увеличением его интерфейса.
Давай топаем в iPhone X с разрешением экранаНовый телефон Apple продавался феноменально. Так что разработчикам придется привыкнуть к новому супервертикальному разрешению 2436 x 1125 пикселей. Вероятно, это один из размеров разрешения экрана, который будет преобладать в будущем, хотя я бы дал еще одно или два поколения iPhone в качестве запаса для этого.
От iPhone 11 до iPhone 12 pro разрешение экранаС момента последнего пополнения семейства iPhone у нас появился OLED-дисплей от 6,1 до 6,7 дюймов, и теперь при разработке приложения для iOS разработчики должны поддерживать совместимость своих приложений.
«Классический» планшет с диагональю 7,9 или 9,7 дюймаКажется, что больше нет, но Apple по-прежнему придерживается классических разрешений первых iPad и iPad mini с дисплеем Retina: 2048 x 1536 пикселей.И есть немало моделей, совместимых с iOS 11, которые все еще поддерживают ее:
- iPad mini 2
- iPad mini 3
- iPad mini 4
- iPad 5-го поколения
- iPad Air
- iPad Air 2
- iPad (2017)
- 9,7-дюймовый iPad Pro
Это последнее разрешение 10,5-дюймового iPad Pro: 2224 x 1668 пикселей. К сожалению, все еще есть много разработчиков, которые ограничиваются масштабированием интерфейсов, созданных для 9.7-дюймовые разрешения. Что не оптимально. Надеюсь, со временем это изменится.
Лучшее: iPad Pro 12,9 дюймаВот самое большое разрешение, которое может иметь устройство iOS на данный момент: 2732 x 2048 пикселей у 12,9-дюймового iPad Pro. Этому iPad, который легко ошибочно принимают за стеклокерамику, нет ничего, чтобы позавидовать 13-дюймовому MacBook.
В последних разрешениях для iPad нужно учитывать еще кое-что. Мы можем использовать классические разрешения iPhone для приложений, которые можно использовать одновременно.В общем, мы поговорим о разных разрешениях, которые следует учитывать при создании своего приложения для iOS. И будьте осторожны, потому что гипотетический iPhone, который уже присутствует в слухах, может добавить новое разрешение. Прошли те времена, когда нам нужно было думать только об «iPhone и iPad», верно?
Сравнить Apple iPhone 5s с Google Pixel 4: цена, характеристики, обзор
Сводка (9)
| Варианты | — | — | — | |
|---|---|---|---|---|
| Рейтинг критиков | 4.0 | — | — | — |
| Рейтинг пользователей | 3,7 Прочитать отзыв пользователя | 4,0 Прочитать отзыв пользователя | — | — |
| производительность | Apple Snapdragon 901 — Apple A7 901 | — | ||
| дисплей | 4 дюйма (10,16 см) | 5,7 дюйма (14,48 см) | — | — |
| накопитель | 16 ГБ | 64 ГБ | ||
| камера | 8 МП | 12.2 МП + 16 МП | — | — |
| аккумулятор | 1560 мАч | 2800 мАч | — | — |
| оперативная память | 1 ГБ | 6 ГБ |
Особенности (3)
| Положение датчика отпечатков пальцев | Передний | — | — | — |
|---|---|---|---|---|
| другие датчики | Датчик освещенности, датчик приближения, G0137, Compasscelerometer40 Датчик освещенности, датчик приближения, акселерометр, барометр, гироскоп | — | — | |
| датчик отпечатков пальцев | Да | Нет | — | — |
мультимедиа (3)
| громкоговоритель | Да | Да | — | — | |||||
|---|---|---|---|---|---|---|---|---|---|
| FM-радио | Нет | Нет | домкрат | 3.5 мм | USB Type-C | — | — |
производительность (5)
| чипсет | Apple A7 APL0698 | Qualcomm Snapdragon 85145 | графика | PowerVR G6430 | Adreno 640 | — | — | |
|---|---|---|---|---|---|---|---|---|
| процессор | Двухъядерный процессор, 1,3 ГГц, Cyclone | Octa core (2,84 ГГц, одноядерный, Kryo 485 + 2.42 ГГц, трехъядерный, Kryo 485 + 1,78 ГГц, четырехъядерный, Kryo 485) | — | — | ||||
| архитектура | 64 бит | 64 бит | — | — | ||||
| ram 1 ГБ | 6 ГБ | — | — |
конструкция (5)
| толщина | 7,6 мм | 8,2 мм | — | — | 405 ширина6 мм | 68,8 мм | — | — |
|---|---|---|---|---|---|---|---|---|
| вес | 112 граммов | 162 граммов | — | — | ||||
| высота | мм мм | |||||||
| цветов | Золотой, серый, серебристый | Just Black, Clearly White, Oh So Orange | — | — |
дисплей (7)
| LCD тип | IP Display type | IP | OLED | — | — | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| Плотность пикселей | 326 ppi | 443 ppi | — | — | ||||||
| защита экрана | Corning Gorilla Glass 901, покрытие Gorilla Glass | Corning Gorilla Glass 901 — | — | |||||||
| Рассчитанное соотношение экрана к корпусу | 60.66% | 79,73% | — | — | ||||||
| размер экрана | 4 дюйма (10,16 см) | 5,7 дюйма (14,48 см) | — | — | ||||||
| 1080 x 2280 пикселей | — | — | ||||||||
| сенсорный экран | Да Емкостный сенсорный экран, Multi-касание | Да Емкостный сенсорный экран, Multi-касание | — | — |
| внутренняя память | 16 ГБ | 64 ГБ | — | — | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| расширяемая память | Нет | Нет | — |
| настройка камеры | Одиночный | — | — | — | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| настройки | Компенсация экспозиции sation | Компенсация экспозиции, управление ISO | — | — | ||||||
| Характеристики камеры | Цифровой зум, автоматическая вспышка, цифровая стабилизация изображения, распознавание лиц, одновременная запись видео и изображения в формате HD, фокусировка касанием | Фиксированный фокус | — | — | ||||||
| разрешение изображения | 3264 x 2448 пикселей | 4000 x 3000 пикселей | — | — | ||||||
| датчик | BSI Sensor | — | — | — | — | автофокус | Нет | Да Фазовый автофокус | — | — |
| режимы съемки | Непрерывная съемка, режим расширенного динамического диапазона (HDR), режим серийной съемки | режим непрерывной съемки, режим расширенного динамического диапазона (HDR) | — | — | ||||||
| разрешение | 1.Основная камера 2 МП | Фронтальная камера 8 МП | — | — | ||||||
| физическая апертура | F2.2 | F2.0 | — | — | ||||||
| оптическая стабилизация изображения | Да | — | — | |||||||
| вспышка | Нет | Да Светодиодная вспышка | — | — | ||||||
| запись видео | 1280×720 при 30 кадрах в секунду | 1920×1080 при 30 кадрах в секунду |
аккумулятор (6)
| заменяемый пользователем | Нет | Нет | — | — | |||
|---|---|---|---|---|---|---|---|
| в режиме ожидания | До 25040 часов | — 901 901 901 9040 | — 901 | — | |||
| в режиме разговора | До 10 часов (3G) | — | — | — | |||
| Тип USB | Нет | — | — | — | |||
| тип | литий-ионный | литий-ионный | — | — | |||
| емкость | 1560 мАч |
подключение к сети (10)
| Wi-Fi | Да Wi-Fi 802.11, a / b / g / n | Да Wi-Fi 802.11, a / ac / b / g / n / n 5 ГГц, MIMO | — | — |
|---|---|---|---|---|
| Функции Wi-Fi | Мобильная точка доступа | Мобильная Точка доступа | — | — |
| bluetooth | Да v4.0 | Да v5.0 | — | — |
| USB-подключение | USB 2.0, USB-накопитель | зарядка— | — | |
| значение sar | Напор: 1.18 Вт / кг. Корпус: 1,18 Вт / кг. ), 3G, 2G | 4G (поддерживает индийские диапазоны), 3G, 2G | — | — |
| gps | Да с A-GPS, Глонасс | Да с A-GPS, Глонасс | — | — |
| sim 1 | диапазоны 4G: TD-LTE 2600 (диапазон 38) / 2300 (диапазон 40) / 1900 (диапазон 39) FD-LTE 2100 (диапазон 1) / 1800 (диапазон 3) / 2600 ( диапазон 7) / 900 (диапазон 8) / 1900 (диапазон 2) / 850 (диапазон 5) / 800 (диапазон 20) диапазоны 3G: UMTS 1700/1900/2100/850/900 МГц 2G диапазоны: GSM 1800/1900/850 / 900 МГц Скорость 4G: 50 Мбит / с? 100 Мбит / с? (Категория LTE 3) Скорость 3G: HSDPA 42.2 Мбит / с?, HSUPA 5,76 Мбит / с? GPRS: Доступно EDGE: доступно | Полосы 4G: TD-LTE 2600 (диапазон 38) / 2300 (диапазон 40) / 2500 (диапазон 41) / 1900 (диапазон 39) FD -LTE 2100 (диапазон 1) / 1800 (диапазон 3) / 2600 (диапазон 7) / 900 (диапазон 8) / 700 (диапазон 28) / 1900 (диапазон 2) / 1700 (диапазон 4) / 850 (диапазон 5) / 700 (диапазон 13) / 700 (диапазон 14) / 700 (диапазон 17) / 850 (диапазон 18) / 850 (диапазон 19) / 800 (диапазон 20) / 1900 (диапазон 25) / 850 (диапазон 26) / 700 ( диапазон 29) / 2300 (диапазон 30) диапазоны 3G: UMTS 1900/2100/850/900 МГц 2G диапазоны: GSM 1800/1900/850/900 МГц GPRS: доступно EDGE: доступно | — | — |
| sim size | SIM1: Nano | SIM1: Nano, SIM2: eSIM | — | — |
Все характеристики iPhone 13, размер экрана и размеры
Apple, сентябрь.Основная презентация 14 раскрыла все о грядущей линейке iPhone 13. Вот характеристики и размеры экрана для каждого члена грядущего семейства iPhone 13.
iPhone 13 и iPhone 13 Mini
Изображение предоставлено AppleРазмер
iPhone 13 имеет высоту 5,78 дюйма, ширину 2,82 дюйма и толщину 0,30 дюйма. Устройство весит 6,14 унции или 174 грамма. Для справки, iPhone 12 весит на 10 граммов меньше — на 164 грамма.
iPhone 13 Mini имеет высоту 5,18 дюйма, 2 дюйма.53 дюйма в ширину и 30 дюймов в толщину. Это те же размеры, что и у предыдущего iPhone 12 Mini. Однако iPhone 13 Mini добавляет дополнительные 0,25 миллиметра глубины. IPhone 13 Mini также весит 4,97 унции или 141 грамм, что на 6 граммов больше, чем iPhone 12 Mini.
Технические характеристики
По словам Apple, дисплеи iPhone 13 и iPhone 13 Mini оснащены HDR, True Tone, Haptic Touch и покрытием, устойчивым к отпечаткам пальцев.
Что касается дисплея, то iPhone 13 измеряет 6.1 дюйм с разрешением экрана 2532 × 1170 пикселей при 460 PPI. Полноэкранный OLED-дисплей Super Retina XDR имеет размер 5,4 дюйма с разрешением экрана 2340 × 1080 пикселей при 476 PPI.
Благодаря степени защиты IP68 пользователи смогут брать iPhone 13 и iPhone 13 Mini под воду на глубину до 20 футов или 6 метров в течение 30 минут.
Последние представители семейства iPhone также поставляются с новым чипом A15 Bionic с шестиядерным процессором, состоящим из двух высокопроизводительных и четырех эффективных ядер.
Помимо более мощного процессора, iPhone 13 и iPhone 13 Mini также оснащены новым четырехъядерным графическим процессором и 16-ядерным Neural Engine.
Apple также включила 5G, Gigabit LTE, Wi-Fi 6, Bluetooth 5.0 и NFC в iPhone 13 и iPhone 13 Mini.
Эти устройства также предлагают функции определения местоположения, включая встроенный GPS, ГЛОНАСС, спутниковую навигацию Galileo и цифровой компас.
Датчики на этих устройствах также включают барометр, трехосевой гироскоп, акселерометр, датчик приближения и датчик внешней освещенности.
iPhone 13 и iPhone 13 Mini также включают в себя множество различных функций доступности, включая голосовое управление, VoiceOver, масштабирование, лупу, Siri и диктовку, ввод Siri, переключение управления, скрытые субтитры, AssistiveTouch, голосовое содержимое и обратное касание. для пользователей, которым нужна дополнительная функциональность.
Камера
Что касается камер для этих устройств, iPhone 13 и iPhone 13 Mini оснащены двойной 12-мегапиксельной камерой с широкоугольным и сверхширокоугольным объективами.Широкоугольный объектив имеет диафрагму 1,6, а сверхширокоугольный объектив имеет диафрагму 2,4 и поле обзора 120 градусов.
Камера также имеет 2-кратное оптическое уменьшение с цифровым увеличением до 5-кратного, портретный режим, панораму, ночной режим, Deep Fusion, Smart HDR 4, автоматическую стабилизацию изображения, режим серийной съемки и геотегирование фотографий.
Для записи видео iPhone 13 и iPhone 13 Mini могут записывать видео с малой глубиной резкости в кинематографическом режиме со скоростью 1080p при 30 кадрах в секунду. Они также поддерживают запись HDR-видео с Dolby Vision до 4K со скоростью 60 кадров в секунду и замедленную запись видео 1080p со скоростью 120 или 240 кадров в секунду.
Аккумулятор
Что касается аккумулятора iPhone 13, Apple оценивает его до 19 часов воспроизведения видео, 15 часов при потоковой передаче и до 75 часов воспроизведения звука.
Новый iPhone 13 Mini от Apple включает аккумулятор, который, по словам Apple, способен обеспечивать до 17 часов воспроизведения видео или 13 часов в потоковом режиме и до 55 часов воспроизведения звука.
Обе модели включают встроенный литий-ионный аккумулятор, беспроводную зарядку MagSafe до 15 Вт, беспроводную зарядку Qi до 7.5 Вт и быстрая зарядка.
Что касается портов, многие надеялись, что Apple представит USB-C для iPhone в линейке 13; однако iPhone 13 и iPhone 13 Mini продолжают использовать тот же разъем Lightning, который был замечен на всех iPhone в последние годы.
Каждая модель поставляется с вариантами хранения 128, 256 и 512 ГБ. Раскрытие линейки iPhone 13 также знаменует собой первый случай, когда Apple полностью удаляет опцию хранения 64 ГБ из своей линейки.
iPhone 13 Pro и iPhone 13 Pro Max
Изображение с AppleРазмер
iPhone 13 Pro имеет тот же размер, что и базовый iPhone 13: 5,78 дюйма в высоту, 2,82 дюйма в ширину и 0,30 дюйма в толщину. Тем не менее, он весит значительно больше — 7,19 унций или 204 грамма, что на 30 грамм больше.
Что касается iPhone 13 Pro Max, то он доминирует над всеми другими моделями iPhone 13: его высота составляет 6,33 дюйма, ширина — 3,07 дюйма, толщина — 0,30 дюйма. Он также весит больше, чем iPhone 13 Pro на 8 фунтов.46 унций или 240 граммов. Для справки: iPhone 12 Pro Max весит 8,03 унции.
Технические характеристики
Что касается дисплея, iPhone 13 Pro оснащен 6,1-дюймовым полноэкранным OLED-дисплеем Super Retina XDR с технологией ProMotion, которая обеспечивает адаптивную частоту обновления до 120 Гц. Он также имеет разрешение 2532 × 1170 пикселей при 460 PPI.
Дополнительные размеры и вес iPhone 13 Pro Max не останутся незамеченными. Apple iPhone 13 Pro Max оснащен 6,7-дюймовым полноэкранным OLED-дисплеем Super Retina XDR, который также включает функцию ProMotion, доступную на iPhone 13 Pro.Дисплей iPhone 13 Pro Max также имеет разрешение 2778 × 1284 пикселей при 458 PPI.
И iPhone 13 Pro, и Pro Max оснащены чипом A15 Bionic, который присутствует в iPhone 13 и iPhone 13 Mini. Это включает новый шестиядерный процессор; однако Pro и Pro Max заменяют четырехъядерный графический процессор новым пятиъядерным графическим процессором для лучшего рендеринга и обработки графики.
Как и базовый iPhone 13 и iPhone 13 Mini, модели iPhone 13 Pro и Pro Max также поддерживают 5G, Gigabit LTE, Wi-Fi 6, Bluetooth 5.0 и возможности NFC.
Наряду с 13 и 13 Mini, iPhone 13 Pro и Pro Max также предлагают функции определения местоположения, включая встроенный GPS, ГЛОНАСС, спутниковую навигацию Galileo и цифровой компас.
Обе модели также оснащены барометром, сканером LiDAR, трехосным гироскопом, акселерометром, датчиком приближения и датчиком внешней освещенности.
iPhone 13 Pro и Pro Max также включают в себя множество различных функций доступности, которые есть на 13 и 13 Mini, включая голосовое управление, VoiceOver, масштабирование, лупу, Siri и диктовку, ввод Siri, переключение управления, скрытые субтитры, AssistiveTouch. , Разговорный контент и обратное нажатие для пользователей, которым нужны дополнительные функции.
Камера
Что касается камеры, то есть несколько улучшений по сравнению с базовой моделью и 13 Mini. Эти обновления включают в себя 12-мегапиксельную камеру Pro с телеобъективом, которая сочетается с широкоугольными и сверхширокоугольными объективами. Телеобъектив имеет диафрагму 2,8, широкоугольный объектив имеет диафрагму 1,5, а сверхширокоугольный объектив имеет диафрагму 1,8 с полем зрения 120 градусов.
Оба устройства имеют 3-кратный оптический зум, 2-кратный оптический зум, цифровой зум до 15 раз, сканер LiDAR для создания портретов в ночном режиме, портретный режим, двойную оптическую стабилизацию изображения для телефото и широкоугольных объективов, оптическую стабилизацию изображения со сдвигом датчика. , Apple ProRAW, вспышка True Tone с медленной синхронизацией, панорама, ночной режим, Deep Fusion, Smart HDR 4, геотегирование фотографий, режим серийной съемки и автоматическая стабилизация изображения.
Для тех, кто хочет записывать видео на iPhone 13 Pro и iPhone 13 Pro Max, эти модели предлагают ту же поддержку, что и базовая модель и Mini. Каждая модель имеет кинематографический режим с малой глубиной резкости для записи 1080p при 30 кадрах в секунду, запись видео HDR с Dolby Vision до 4K при 60 кадрах в секунду и поддержку замедленного воспроизведения 1080p при 120 и 240 кадрах в секунду. Однако модели Pro и Pro Max также поддерживают запись видео ProRes со скоростью до 40K при 30 кадрах в секунду или 1080p при 30 кадрах в секунду для модели хранения 128 ГБ.
Аккумулятор
По оценке Apple, аккумулятор iPhone 13 Pro обеспечивает до 22 часов воспроизведения видео, 20 часов при потоковой передаче и до 75 часов воспроизведения звука.
iPhone 13 Pro Max рассчитан на 28 часов воспроизведения видео или 25 часов при потоковой передаче и 95 часов воспроизведения звука, что меньше четырех дней воспроизведения звука.
Обе модели имеют встроенный литий-ионный аккумулятор, беспроводную зарядку MagSafe до 15 Вт, беспроводную зарядку Qi до 7.5 Вт и быстрая зарядка.
Что касается порта зарядки в нижней части телефона, Apple продолжает использовать свой фирменный разъем Lightning, который был замечен в iPhone с iPhone 5 в 2013 году.
Каждая модель поставляется с различными вариантами хранения, включая 128 ГБ, 256 ГБ, 512 ГБ и один ТБ. Это первый случай, когда Apple представила на iPhone возможность хранения емкостью 1 ТБ. Apple также отказывается от возможности хранения 64 ГБ для iPhone 13 Pro и Pro Max, аналогично тому, как это было сделано с базовой моделью iPhone 13 и 13 Mini.
Все модели линейки iPhone 13 будут доступны для предварительного заказа 17 сентября и станут доступны 24 сентября.
Рекомендации по дизайну iOS — Иво Мынттинен / Дизайнер пользовательского интерфейса
Об этом руководстве
В этих рекомендациях описывается, как разрабатывать приложения, соответствующие официальному стандарту HIG для iOS от Apple, а не то, что можно делать с пользовательскими элементами управления. Иногда имеет смысл нарушить правила. Целью этого документа является руководство, а не решение сложных и уникальных проблем проектирования.
Эта неофициальная документация будет регулярно обновляться и расширяться.
Разрешения и характеристики дисплея
| Устройство | Сетчатка | Портрет (px) | Пейзаж (px) |
|---|---|---|---|
| iPhone 12 Pro 6,7 ″ | Retina HD | 1284 x 2778 | 2778 x 1284 |
| iPhone 12 Pro 6.1 ″ | Retina HD | 1170 х 2532 | 2532 х 1170 |
| iPhone 12 6,1 ″ | Retina HD | 1170 х 2532 | 2532 х 1170 |
| iPhone 12 5,4 ″ | Retina HD | 1080 x 2340 | 2340 x 1080 |
| iPhone 11 Pro Max | Retina HD | 1242 x 2688 | 2688 x 1242 |
| iPhone 11 Pro | Retina HD | 1125 х 2436 | 2436 x 1125 |
| iPhone 11 | Сетчатка | 828 x 1792 | 1792 х 828 |
| iPhone XS Max | Retina HD | 1242 х 2688 | 2688 x 1242 |
| iPhone XR | Сетчатка | 828 x 1792 | 1792 х 828 |
| iPhone X, XS | Retina HD | 1125 х 2436 | 2436 x 1125 |
| iPhone 6+, 6S +, 7+, 8+ | Retina HD | 1080 x 1920 | 1920 x 1080 |
| iPhone 6, 6S, 7, 8 | Сетчатка | 750 х 1334 | 1334 x 750 |
| iPhone 5, 6SE5, 5S, 5C, 6SE | Сетчатка | 640 x 1136 | 1136 x 640 |
| iPhone 44, 4S | Сетчатка | 640 x 960 | 960 x 640 |
| iPhone 1-го, 2-го и 3-го поколений | № | 320 х 480 | 480 x 320 |
| iPad Air 2020 | Сетчатка | 1536 x 2048 | 2048 x 1536 |
| iPad Air / Retina iPad 1 и 2 поколения / 3 и 4 | Сетчатка | 1536 x 2048 | 2048 x 1536 |
| iPad Pro 12.9 «2018, 2019, 2020 | Сетчатка | 2048 x 2732 | 2732 х 2048 |
| iPad Pro11 «2018, 2019, 2020 | Сетчатка | 1668 x 2388 | 2388 x 1668 |
| iPad Pro 1-го поколения (10,5 дюйма) | Сетчатка | 1668 x 2224 | 2224 x 1668 |
| iPad Mini 2-го, 3-го и 4-го поколений | Сетчатка | 1536 x 2048 | 2048 x 1536 |
| iPadMini, 1-го и 2-го поколений | № | 768 x 1024 | 1024 x 768 |
Разница между точками и пикселями
Пиксели — это наименьший физический элемент, которым мы можем управлять на цифровом дисплее.Чем больше пикселей можно разместить на экране определенного размера, тем выше PPI (пикселей на дюйм) и тем четче становится отображаемый контент.
точек не зависят от разрешения. В зависимости от плотности пикселей экрана точка может содержать несколько пикселей (например, 1 pt содержит 2 x 2 пикселя на обычном дисплее Retina).
Демистификация плотности пикселейКак работает плотность пикселей и как она влияет на ваш дизайн. Узнайте больше об этом в блоге Питера Ноуэлла.
Когда вы проектируете для различных типов дисплеев, вы должны думать точками, но проектировать в пикселях. Это означает, что вам все равно нужно будет экспортировать все свои ресурсы в 3 разных разрешениях, независимо от того, в каком разрешении вы разрабатываете свое приложение.
Примечание
Если не указано иное (путем добавления «px» к значению), это руководство всегда относится к точкам, когда речь идет о конкретных размерах. Если вам нужно значение в пикселях, просто умножьте его на 2 для экранов Retina или на 3 для экранов Retina HD.
| Устройство | Разрешение актива | пикселей на дюйм | Размер дисплея |
|---|---|---|---|
| iPhone 12 Pro 6,7 ″ | @ 3x | 458 | 6,7 ″ |
| iPhone 12 6,1 ″, iPhone Pro 12 6,1 ″ | @ 3x | 460 | 6,1 ″ |
| iPhone 12 5,4 ″ | @ 3x | 476 | 5.4 ″ |
| iPhone 11 Pro Max | @ 3x | 458 | 6,5 ″ |
| iPhone 11 Pro | @ 3x | 458 | 5,8 ″ |
| iPhone 11 | @ 2x | 326 | 6,1 ″ |
| iPhone XS Max | @ 3x | 458 | 6.5 ″ |
| iPhone XR | @ 2x | 326 | 6,1 ″ |
| iPhone X, XS | @ 3x | 458 | 5,8 ″ |
| iPhone 6+, 6S +, 7+, 8+ | @ 3x | 401 | 5,5 ″ |
| iPhone 6, 6S, 7, 8 | @ 2x | 326 | 4.7 ″ |
| iPhone 5, 6SE5, 5S, 5C, 6SE | @ 2x | 326 | 4,0 ″ |
| iPhone 44, 4S | @ 2x | 326 | 3,5 ″ |
| iPhone 1-го, 2-го и 3-го поколений | @ 1x | 163 | 3,5 ″ |
| iPad Air 2020 | @ 2x | 264 | 10.9 ″ |
| iPad Pro 12.9 «2018, 2019, 2020 | @ 2x | 264 | 12,9 ″ |
| iPad Pro11 «2018, 2019, 2020 | @ 2x | 264 | 11 ″ |
| iPad Pro 1-го поколения (10,5 дюйма) | @ 2x | 264 | 10,5 ″ |
| iPad Air / Retina iPad 1 и 2 поколения / 3 и 4 | @ 2x | 264 | 9.7 ″ |
| iPad Mini 2-го, 3-го и 4-го поколений | @ 2x | 326 | 7,9 дюйма |
| iPad Mini 1-го поколения | @ 1x | 163 | 7,9 дюйма |
| iPad1-го и 2-го поколений | @ 1x | 132 | 9,7 ″ |
Понижение частоты дискретизации на iPhone больших размеров
Отображаемые пиксели и физические пиксели одинаковы на всех устройствах iOS, за одним исключением: экран Retina HD на iPhone 6, 7, 8 Plus и iPhone X, XS и XS Max.Поскольку его экран имеет более низкое разрешение пикселей, чем естественное разрешение @ 3x, размер отображаемого содержимого автоматически изменяется примерно до 87% от исходного размера (с 2208 x 1242 пикселей, чтобы соответствовать разрешению экрана 1920 x 1080 пикселей) для обычные модели Plus.
Разница между дисплеями iPhone 5S, 6 и 6+.
Безопасная зона iPhone X
iPhone X требует особого внимания со стороны дизайнеров. В отличие от всех других устройств iOS, он оснащен дисплеем с закругленными углами, а также имеет вырез в верхней части экрана, где вы можете найти передние камеры, датчики и динамик.Ширина экрана такая же, как на iPhone 6, 7 и 8, но на 145 пунктов выше. При разработке приложений для iPhone X вы должны учитывать безопасную зону и поля макета, чтобы пользовательский интерфейс вашего приложения не ограничивался сенсорами или углами устройства.
Поля макета и безопасная зона на iPhone X. Рисунок Дениса Ройчика.
Значки приложений
| Устройство | Значок приложения | Значок AppStore | Прожектор | Настройки |
|---|---|---|---|---|
| iPhone +6+, 6S +, 7+, 8+, X, XS, 11, 12 | 180×180 пикселей | 1024×1024 пикселей | 120×120 пикселей | 87×87 пикселей |
| iPhone 4, 4S, 5, 5C, 5S, 6, 6SE, 6S, 7, 8 | 120×120 пикселей | 1024×1024 пикселей | 80×80 пикселей | 58×58 пикселей |
| Старые iPhone 1, 2, 3 поколения | 57×57 пикселей | 1024×1024 пикселей | 29×29 пикселей | 29×29 пикселей |
| iPad Pro | 167×167 пикселей | 1024×1024 пикселей | 120×120 пикселей | 58×58 пикселей |
| Retina iPadsMini 2 и 3, Air, 3 и 4 | 152×152 пикселей | 1024×1024 пикселей | 80×80 пикселей | 58×58 пикселей |
| Старые iPad1, 2, Mini 1 | 76×76 пикселей | 1024×1024 пикселей | 40×40 пикселей | 29×29 пикселей |
Эффекты, применяемые автоматически
Ресурсы значков приложений обычно добавляются в пакет приложения в виде простых прямоугольных файлов PNG различных размеров.При рендеринге на устройстве iOS применяет к значкам приложений различные эффекты.
Закругленные углы
Старые простые значения радиусов для закругленных углов больше не используются. Начиная с iOS 7, значки приложений имеют форму суперэллипса. При разработке значков приложений для iOS я рекомендую использовать официальные шаблоны значков приложений, предоставленные Apple.
Закругленные углы не следует включать в окончательные экспортированные ресурсы, но они могут понадобиться вам в процессе проектирования, если вы хотите добавить эффекты, такие как обводка или тени, которые выровнены по углу значка.
Предупреждение
Если вы маскируете свой ресурс значка с помощью формы суперэллипса, потому что хотите применить эффекты, выровненные по углам, убедитесь, что не используете прозрачность для области за пределами маски. Прозрачность вообще не поддерживается для значков приложений и вместо этого отображается как простой черный. Если ваша маска не на 100% точна, пользователи увидят маленькие черные фрагменты на закругленных краях. Рекомендуется установить такой же фон холста, как фон значка приложения.
Граница обводки (в некоторых ситуациях)
Если значок приложения, который вы используете, имеет белый фон, будет применена серая граница в 1 пиксель, чтобы было легче распознать края значка. Это делается только в приложении настроек (если ваше приложение там указано) и в AppStore.
Устаревшие эффекты (iOS 6 и предыдущие версии)
В более старых версиях iOS эти эффекты применяются автоматически: закругленные углы (не той формы, которую используют значки iOS 7+), тени на главном экране и эффект глянца, который можно отключить.
Сетка
Apple разработала сетку с золотым сечением, которую можно использовать для правильного изменения размера и выравнивания элементов на вашем значке. Тем не менее, даже дизайнеры Apple не очень строго следуют системе сетки с иконками собственных приложений. Не стесняйтесь нарушать правила, если ваш значок просто работает лучше, не выравнивая все элементы строго по сетке.
Типографика
Системным шрифтом по умолчанию во всех версиях iOS, предшествующих iOS 9, является Helvetica Neue. С выпуском iOS 9 Apple представила новый шрифт под названием San Francisco, который заменил Helvetica Neue в качестве шрифта по умолчанию.San Francisco выпускается в двух формах: «SF Pro Display» и «SF Pro Text», в то время как «Display» в основном используется для компонентов пользовательского интерфейса, «Text» имеет более широкий межбуквенный интервал и должен использоваться для более длинных текстов. Вы можете скачать шрифты San Francisco здесь, если вы являетесь участником программы Apple для разработчиков. Помимо шрифта по умолчанию, доступно множество альтернативных начертаний шрифта. Вы можете найти полный список предустановленных гарнитур здесь.
Общие спецификации этикеток
Ниже вы можете найти стандартные типы ярлыков iOS (начиная с iOS 12).Большинство меток можно использовать с разным весом шрифта, в зависимости от ситуации. Все шкалы указаны в баллах (pt).
Пользовательские шрифты
Технически любой шрифт True Type (.ttf) можно использовать в приложении iOS, но будьте осторожны с лицензиями. Использование шрифтов, которые полностью бесплатны для коммерческого использования, должно быть безопасным. Лицензии приложений для коммерческих шрифтов редко доступны, и если они есть, их защита может оказаться довольно дорогостоящей. MyFonts в настоящее время предлагает самую большую коллекцию шрифтов, которые можно лицензировать для использования в мобильных приложениях.
Цветовая палитра
Начиная с iOS 7, Apple использует яркую цветовую палитру для интерфейса ОС и предустановленных приложений. Хотя вы можете использовать цветовую палитру iOS по умолчанию, указанную выше, вы также можете (и, вероятно, должны, если хотите выделиться) использовать свои собственные цвета.
Иконография
В приложениях для iOS значки всегда были отличным способом поддержки текстовых меток с визуальной связью с выполняемым действием или для полной замены текста (часто для очень распространенных действий, таких как «Создать», «Удалить» и т. Д.). Обычно мы имеем дело со значками, которые являются частью панели навигации, панели инструментов или панели вкладок.
Значки кнопок панели
Значки, используемые на панелях навигации и панелях инструментов, должны быть обведены контуром с шириной обводки 1 или 1,5 пт. Начиная с iOS 11, Apple рекомендует использовать новый сплошной («глиф») стиль значков для значков панели вкладок.
Глифы значков панели вкладок с неактивным и активным состояниями.
Панель навигации и значки панели инструментов
Вы никогда не должны включать какие-либо дополнительные эффекты, такие как падающая тень или внутренние тени на значки кнопок, потому что они являются реликтами из предыдущих версий iOS (до редизайна iOS 7).Значки кнопок должны быть нарисованы одним сплошным цветом на прозрачном фоне — форма значка используется в качестве маски, а цвет будет применяться программно.
Значки символов SF
С выпуском iOS 13 Apple представила свою первую версию шрифта значков SF Symbols. Шрифт содержит около 1500 значков, согласованных со стилем, с 9 различными значениями толщины обводки, а также в 3 различных масштабах. Полный набор доступен для загрузки на странице ресурсов Apple.
Часто используемые элементы дизайна
iOS предлагает отличную коллекцию готовых к использованию представлений и элементов управления, которые позволяют разработчикам приложений быстро создавать интерфейсы.Некоторые элементы можно настроить до определенного уровня, а другие нельзя и, вероятно, тоже не следует. При разработке приложения для iOS вы должны знать свой набор инструментов и по возможности придерживаться их. Однако в некоторых случаях может быть целесообразно создать настраиваемый элемент управления, потому что вам нужен более настраиваемый вид или вы хотите изменить функциональность уже существующего элемента управления (опасная зона). Возможно практически все, и иногда имеет смысл нарушить правила, но всегда дважды подумайте, прежде чем сделать это.
Строка состояния
Строка состояния содержит основную системную информацию, такую как текущий оператор связи, время, состояние батареи и многое другое. Он визуально связан с панелью навигации и использует ту же заливку фона. Чтобы соответствовать стилю вашего приложения и гарантировать удобочитаемость, содержимое строки состояния имеет два разных стиля: темный (черный) и светлый (белый).
На iPhone X строка состояния выше, чем на всех других устройствах iOS. Из-за выемки в области отображения новая строка состояния разделена на две части.На iPad Pro с жидкокристаллическим дисплеем строка состояния немного выше, чем раньше.
Можно скрыть строку состояния, но дважды подумайте, прежде чем делать это. Например, пользователям может быть интересно узнать, подключены ли они к сети Wi-Fi, когда приложение регулярно загружает веб-контент, или включен ли Bluetooth, когда приложению требуется связь Bluetooth со сторонним оборудованием. Веская причина скрыть строку состояния — это когда вы хотите убрать все отвлекающие факторы с одного элемента, например, при отображении полноэкранного содержимого, такого как галерея изображений.
Панель навигации
Панель навигации содержит элементы управления для навигации по представлениям приложений и, при необходимости, для управления содержимым текущего представления. Он всегда будет отображаться вверху экрана, прямо под строкой состояния. По умолчанию фон слегка полупрозрачен и размывает содержимое под полосой. Для фоновой заливки полосы можно задать сплошной цвет, градиент или собственный растровый узор.
Различные состояния панели навигации на iPhone в портретном режиме.
С выпуском iOS 11 Apple представила новый стиль панели навигации: когда содержимое приложения находится в нулевой позиции прокрутки (вверху), заголовок перемещается в отдельную строку под исходной областью панели навигации и значительно увеличивается. Как только пользователь начинает прокрутку вниз, заголовок постепенно исчезает и возвращается к исходному размеру и положению.
Панель навигации iPhone в альбомном режиме. Высота панели уменьшена на 12 пунктов, кроме iPad. Также распространенной практикой является скрытие строки состояния в ландшафтном режиме.
Элементы всегда должны следовать определенному шаблону выравнивания.
- Кнопка «Назад» всегда должна быть выровнена по левому краю.
- Заголовок текущего вида всегда должен располагаться по центру панели.
- Кнопки действий всегда должны быть выровнены по правой стороне. По возможности никогда не должно быть более одного основного действия, чтобы избежать пропущенных кликов и сохранить простоту.
Панель навигации на iPad
С выпуском iOS 12 Apple увеличила высоту базовой панели навигации на 6 пунктов только на устройствах iPad.Большие заголовки добавляют еще 52 пункта к высоте панели навигации.
Более высокая панель навигации на устройствах iPad, начиная с iOS12
Панель инструментов
Панель инструментов содержит набор действий для управления или манипулирования содержимым текущего представления. На iPhone он всегда будет отображаться выровненным по нижнему краю экрана, а на iPad он также может отображаться выровненным по верхнему краю экрана.
Подобно панели навигации, фоновая заливка панелей инструментов может быть изменена, по умолчанию она полупрозрачна и размывает нижележащее содержимое.
Панели инструментовследует использовать, когда конкретное представление требует более трех основных действий, которые вряд ли поместятся или будут выглядеть беспорядочно на панели навигации.
Помимо панели вкладок, Apple увеличила высоту панелей инструментов на 6 пунктов на всех устройствах iPad, начиная с iOS 12.
Панель поиска
По умолчанию панели поиска бывают двух разных стилей: заметные и минимальные. Обе версии имеют одинаковую функциональность.
- Пока пользователь не ввел текст, внутри панели отображается текст-заполнитель и, при необходимости, значок закладки, который можно использовать для доступа к недавним или сохраненным поискам.
- После ввода поискового запроса заполнитель исчезает, а на правом краю появляется кнопка очистки для удаления введенного значения.
Панели поиска могут использовать подсказку — короткое предложение, чтобы представить функциональные возможности в контексте поиска. Например, «Введите город, почтовый индекс или аэропорт».
Яркий стиль панели поиска, без подсказки и с подсказкой.
Минимальный стиль панели поиска.
Чтобы обеспечить еще больший контроль над поисковым запросом, можно связать панель поиска с полосой области видимости.Панель области видимости будет использовать тот же стиль, что и панель поиска, и может быть полезна, когда есть четко определенные категории для результатов поиска. Например, в музыкальном приложении результаты поиска можно снова фильтровать по переводчикам, альбомам или песням.
Панель вкладок
Панель вкладок используется, чтобы позволить пользователю быстро перемещаться по отдельным представлениям приложения, и ее следует использовать только для этой цели. Он всегда отображается в нижней части экрана. По умолчанию он слегка полупрозрачен и использует ту же систему размытия для нижележащего содержимого, что и панель навигации.
Панель вкладок может содержать только фиксированное максимальное количество вкладок. Когда количество вкладок превышает максимальное количество, последняя отображаемая вкладка будет заменена «Еще-вкладкой», которая приведет к списку скрытых вкладок с возможностью переупорядочить отображаемые вкладки.
Хотя максимальное количество отображаемых вкладок на iPhone — пять, на iPad можно отображать до семи вкладок, избегая при этом дополнительных вкладок.
Чтобы уведомить пользователей о новой информации о представлении, иногда имеет смысл применить счетчик значков к кнопке панели вкладок.Если представление временно отключено, соответствующая кнопка вкладки не должна быть полностью скрыта; вместо этого он должен быть затемнен, чтобы наглядно показать отключенное состояние.
Панель вкладок на iPad
На iPad метки для вкладок отображаются с большим размером шрифта и рядом со значком, а не ниже. Начиная с iOS 12, панель вкладок также немного выше, что соответствует увеличенной высоте панелей инструментов (50 пунктов).
Панель вкладокна iPad Pro. Еще 15 пунктов пустого места добавляются под панелью вкладок для кнопки виртуального дома на iPad с дисплеем Liquid Retina.
Табличный вид
Табличные представления используются для отображения от небольшого до большого количества информации о стиле списка в одном или нескольких столбцах и с возможностью разделить несколько строк на отдельные разделы или сгруппировать их.
В зависимости от типа данных, которые вы представляете, следует использовать два основных типа табличных представлений.
Обычная
Простая таблица содержит ряд строк, у которых может быть верхний колонтитул и нижний колонтитул после последней строки. Можно отобразить вертикальную навигацию на правом краю экрана для навигации по таблице, что имеет смысл при представлении большого набора данных, который можно каким-либо образом отсортировать (например,г., по убыванию в алфавитном порядке).
Сгруппированы
Сгруппированная таблица позволяет организовывать строки в группы. Каждая группа может иметь заголовок (лучше всего используется для описания контекста группы), а также нижний колонтитул (подходит для текста справки и т. Д.). Сгруппированная таблица должна содержать как минимум одну группу, а каждая группа должна содержать как минимум одну строку.
Для обоих типов табличных представлений доступно несколько стилей для представления данных таким образом, чтобы пользователи могли легко сканировать, читать и, возможно, изменять их.
По умолчанию
Строка таблицы в стиле по умолчанию имеет необязательное изображение, выровненное по левому краю, и заголовок.
с субтитрами
Стиль таблицы субтитров позволяет использовать небольшой текст субтитров под заголовком строки. Это полезно для дальнейших объяснений или кратких описаний.
со значением
Стиль таблицы значений позволяет отображать конкретное значение, связанное с заголовком строки. Подобно стилю по умолчанию, каждая строка может иметь изображение и заголовок, которые выровнены по левому краю.За заголовком следует выровненная по правому краю метка для значения, которая обычно отображается чуть более тонким цветом текста, чем заголовок.
Большие клетки
При отображении субтитров в виде таблицы вам следует рассмотреть возможность использования большего стиля ячеек таблицы. Объем информации и элементов управления, которые вы можете отображать с их помощью, такой же, как и с другими стилями ячеек таблицы, но из-за увеличенных отступов таблица не выглядит такой загруженной.
Модальные окна, всплывающие окна и оповещения
iOS предоставляет различные стили временных представлений, которые можно использовать для отображения, редактирования и управления данными таким образом, который лучше всего подходит для данной ситуации.Хотя каждое временное представление существует для очень конкретной цели и выглядит по-разному, все временные представления по-прежнему имеют одну общую черту: при отображении это самый высокий индексный уровень в текущем представлении (они появляются поверх всего остального) и контент внизу перекрывается полупрозрачным черным фоном.
Просмотр активности
Представление активности используется для выполнения определенных задач. Эти задачи могут быть системными задачами по умолчанию, такими как обмен контентом с помощью доступных параметров, или они могут быть полностью настраиваемыми действиями.При разработке значков для настраиваемых кнопок задач вы должны следовать тем же рекомендациям, что и для активного состояния значков кнопок панели — сплошная заливка, без эффектов, на прозрачном фоне.
Действия
Таблицы действийиспользуются для выполнения одного действия из списка доступных действий и для того, чтобы заставить пользователя приложения подтвердить действие или отменить его.
В портретном режиме (и при малых разрешениях экрана в альбомной ориентации) действия всегда отображаются в виде списка кнопок, которые вставляются и остаются в нижней части экрана.В этом случае на листе действий всегда должна быть кнопка отмены, чтобы закрыть представление и не выполнять какие-либо из перечисленных действий.
Когда есть достаточно места (например, на экранах iPad), листы действий визуально превращаются в всплывающие окна. Кнопка для закрытия представления больше не требуется, потому что нажатие на цель в любом месте за пределами всплывающего окна закроет его автоматически.
Оповещения
Назначение предупреждений — информировать пользователя о важной информации и, при необходимости, заставить пользователя принять решение о каком-либо действии.
Представление предупреждений всегда содержит текст заголовка, который не должен быть длиннее одной строки и одной (для чисто информационных предупреждений, например, «ОК») или двух (для предупреждений, требующих принятия решения, например, «Отправить» и « Отменить «).
Кроме того, при необходимости вы можете добавить текст сообщения, а также до двух полей ввода текста, одно из которых может быть замаскированным полем ввода, подходящим для конфиденциальной информации, такой как пароли или PIN-коды.
Меню редактирования
Меню редактирования позволяет пользователям выполнять такие действия, как копирование, вставка, вырезание и т. Д., когда выбран элемент (текст, изображения и т. д.). Хотя можно контролировать, какие операции может выбирать пользователь, внешний вид меню редактирования устанавливается и не настраивается, если вы не создадите собственное полностью настраиваемое меню редактирования.
Поповер
Всплывающие окна полезны, когда для выполнения определенного действия требуется несколько пользовательских входов. Хорошим примером является добавление элемента, у которого есть несколько атрибутов, которые необходимо установить перед созданием элемента.
В горизонтальной среде всплывающие окна открываются под связанным элементом управления (например, кнопкой) со стрелкой, указывающей на этот элемент управления в открытом состоянии.Фон всплывающего окна использует немного уменьшенную непрозрачность и размывает содержимое под ним, как и многие другие элементы пользовательского интерфейса, начиная с iOS 7.
Всплывающее окно — это мощное временное представление, которое может содержать различные объекты, такие как собственная панель навигации, представления таблиц, карты или веб-представления. Когда всплывающее окно увеличивается в размере из-за количества содержащихся в нем элементов и достигает нижнего края области просмотра, можно прокручивать всплывающее окно.
Модалы
Модальные окна — это полезный вид для задач, требующих от пользователя нескольких команд или вводов.Они появляются поверх всего остального и, будучи открытыми, блокируют взаимодействие с любыми другими интерактивными элементами внизу.
Типичное модальное окно обычно содержит:
- заголовок для описания задачи;
- кнопка закрытия модального окна без сохранения и выполнения каких-либо других действий;
- кнопка для сохранения или отправки любой введенной информации; и
- различных элементов для пользовательского ввода в модальном теле.
Доступны три различных модальных стиля:
- Полный экран: занимает весь экран.
- Лист страницы: в портретном режиме модальное окно закрывает нижележащее содержимое только частично, оставляя небольшую часть родительского представления видимой под полупрозрачным черным фоном. В альбомном режиме модальное окно страницы действует так же, как полноэкранное модальное окно.
- Лист формы: в портретном режиме модальное окно отображается в центре экрана, сохраняя окружающее содержимое родительского представления видимым под полупрозрачным черным фоном. Положение модального окна регулируется автоматически, когда необходимо отобразить клавиатуру.В альбомном режиме модальное окно страницы действует так же, как полноэкранное модальное окно.
Элементы управления
iOS предоставляет широкий спектр элементов управления практически для любого требуемого типа ввода, о котором вы только можете подумать. В приведенном ниже списке вы найдете наиболее важные (часто используемые), но для получения полного списка доступных элементов управления вам следует обратиться к библиотеке разработчика iOS.
Пуговицы
Вероятно, наиболее часто используемым элементом управления в целом является старая добрая кнопка. Начиная с iOS 7, дизайн кнопки по умолчанию больше не выглядел как кнопка, а скорее как обычная текстовая ссылка.Элемент управления «кнопка» обладает широкими возможностями настройки и позволяет стилизовать все, от стиля текста, теней и цвета до значка, который либо добавляется в начале, либо по центру, если текстовая метка отсутствует, а также полностью настраиваемый фон.
Имейте в виду, что кнопка может иметь несколько состояний, о которых следует сообщать с помощью визуального языка: по умолчанию, выделено, выбрано и отключено.
Сборщики
Пикеры используются для выбора одного значения из списка доступных значений. Веб-эквивалентом будет поле выбора (для которого также используется элемент управления при нажатии на выбор в Safari).Расширенная версия средства выбора — это средство выбора даты, которое позволяет пользователю прокручивать список дат и времени и выбирать значения для (настраиваемого) дня, месяца и времени.
Слева: средство выбора даты отображается внутри табличного представления, справа: средство выбора в качестве клавиатуры.
За исключением цвета фона, невозможно изменить визуальный стиль или размер (такие же, как у клавиатуры) элемента управления выбора. Чаще всего они появляются внизу экрана, там же, где и клавиатура, но их можно использовать и в других положениях.
Элементы управления сегмента
Элемент управления сегментом содержит набор сегментов (как минимум два), которые можно использовать для таких вещей, как фильтрация контента или создание вкладок для четко категоризированных типов контента.
Управление сегментами без значков и с иконками.
Каждый сегмент может содержать текстовую метку или изображение (значок), но не то и другое вместе. Кроме того, не рекомендуется использовать смешанный набор типов сегментов (текст и изображения) в одном элементе управления сегментом. Ширина одного сегмента изменяется автоматически в зависимости от количества сегментов (два сегмента: 50% общей ширины элемента управления, 5 сегментов: 20% общей ширины элемента управления).
Слайдеры
Ползунок позволяет пользователю выбрать одно конкретное значение из диапазона допустимых значений. Поскольку выбор значения происходит довольно плавно и без каких-либо шагов, рекомендуется использовать ползунки для выбора приблизительного, но не точного значения. Например, ползунок может быть хорошим средством управления для настройки громкости звука, поскольку пользователь может слышать разницу и видеть разницу между громким и очень громким, но ввод текста для установки точного значения в дБ будет непрактичным.
Ползунок без значков и с описательными значками.
Можно установить значки для минимального и максимального значения, которые отображаются на начальном и конечном краях ползунка, тем самым позволяя вам визуально охватить назначение ползунка.
Шаговый
Steppers следует использовать, когда пользователь должен ввести точное значение из ограниченного диапазона возможных значений (например, 1-10). Шаговый двигатель всегда содержит две сегментированные кнопки: одну для понижения и одну для увеличения текущего значения.
Визуально шаговое управление легко настраивается:
- вы можете использовать свои собственные значки для кнопок шагового двигателя;
- при сохранении собственного внешнего вида iOS вы можете настроить цвет границ, фона и значков, используя цвет оттенка, который автоматически устанавливает цвет для каждого из этих элементов; и
- , если вы хотите пойти дальше, вы можете использовать полностью настраиваемые фоновые изображения для пошаговых кнопок, а также для разделителя.
Переключатель
Переключатель позволяет пользователю быстро переключаться между двумя возможными состояниями: включено и выключено.Это флажок для приложений iOS. Можно настроить цвет для состояний включения и выключения, но внешний вид кнопки переключения и размер переключателя установлены и не могут быть изменены.
Клавиатуры
Существуют различные типы клавиатуры, обеспечивающие наилучшую клавиатуру для ввода определенного текста. Хотя можно создать собственную полностью настраиваемую клавиатуру, клавиатуру по умолчанию нельзя настроить по стилю или размеру.
Дополнительная литература и ресурсы
Эти рекомендации предоставляют только базовую информацию, которая поможет вам начать работу с iOS.Если копнуть глубже, возможно, вас заинтересуют более подробные сведения. Эти статьи и ресурсы должны вам помочь.

 Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
 Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.
Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.